
小程序怎么實現視頻播放
小程序實現播放視頻可以使用微信提供的video組件來實現。
推薦學習:小程序開發

具體實現方法及步驟如下:
1、首先編寫video.wxml文件
<view> <video src="{{src}}" binderror="videoErrorCallback" style="width:100%;"></video> <button bindtap="bindButtonTap">獲取視頻</button> </view>
注:通過button可以選取相冊視頻進行播放。
2、然后編寫video.js文件
Page({ /** * 頁面的初始數據 */ data: { src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400', }, bindButtonTap:function(){ var that=this wx.chooseVideo({ sourceType:['album','camera'], maxDuration:60, camera:['front','back'], succes:function(res){ that.setData({ src:res.tempFilePath }) } }) } })
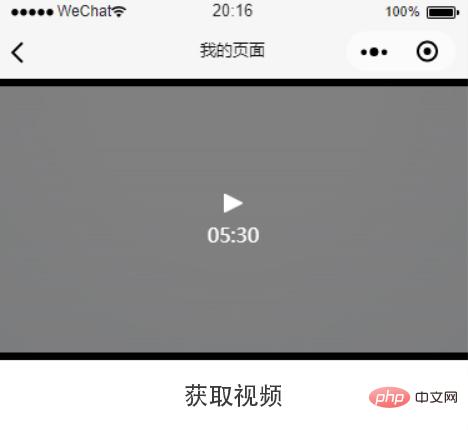
效果圖:

PHP中文網,大量免費thinkphp教程,歡迎在線學習!
 站長資訊網
站長資訊網