
一、單行文本溢出
如果要實現單行文本的溢出顯示省略號可以用text-overflow:ellipsis屬性,當然還需要加寬度width屬性來兼容部分瀏覽。
實現方法:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
效果如圖:

二、多行文本的溢出
實現方法:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
效果如圖:

適用范圍:
因使用了WebKit的CSS擴展屬性,該方法適用于WebKit瀏覽器及移動端。
注意:
-webkit-line-clamp用來限制在一個塊元素顯示的文本的行數。 為了實現該效果,它需要組合其他的WebKit屬性。常見結合屬性:display: -webkit-box; 必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 。
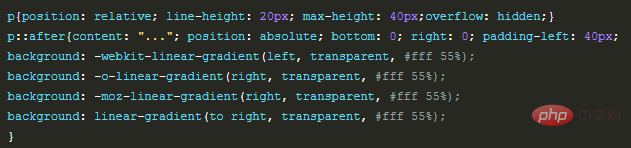
實現方法:

效果如圖:

適用范圍:
該方法適用范圍廣,但文字未超出行的情況下也會出現省略號,可結合js優化該方法。
注意:
將height設置為line-height的整數倍,防止超出的文字露出。
給p::after添加漸變背景可避免文字只顯示一半。
由于ie6-7不顯示content內容,所以要添加標簽兼容ie6-7(如:<span>…<span/>);兼容ie8需要將::after替換成:after。
推薦教程:css快速入門
 站長資訊網
站長資訊網