
推薦幾個(gè)有用的插件,會(huì)提高你的開(kāi)發(fā)效率!走過(guò)路過(guò)不要錯(cuò)過(guò)
一、koroFileHeader
先來(lái)一個(gè)鎮(zhèn)場(chǎng)子的!
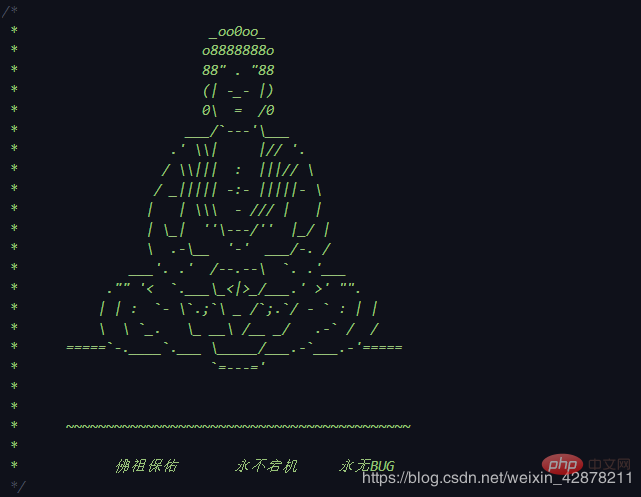
一鍵生成佛祖保佑!!!
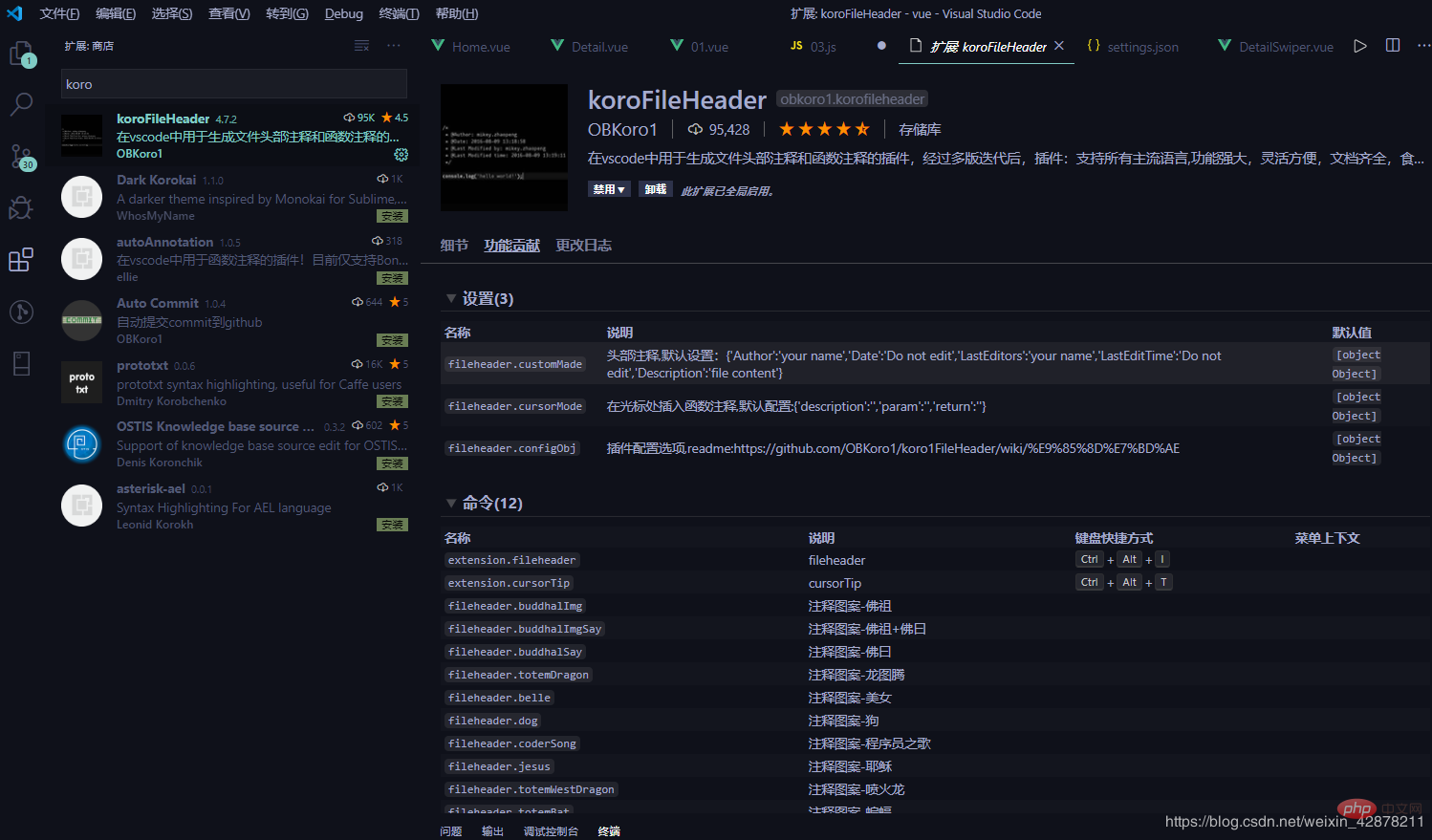
下載koroFileHeader插件

安裝之后,新建一個(gè)文件

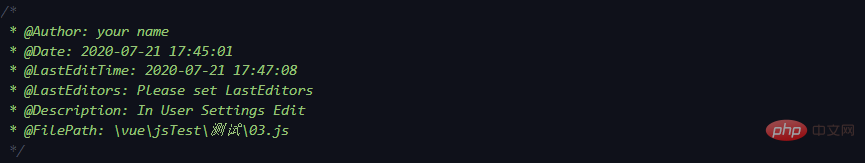
這時(shí)候會(huì)自動(dòng)生成一個(gè)模板,顯示作者的相關(guān)信息,當(dāng)然,這個(gè)模板是可以自定義的,先上重頭戲,然后再說(shuō)怎么自定義!
codeDesign
按下快捷鍵,ctrl+shift+p 輸入codeDesign
下面喜歡哪一個(gè)點(diǎn)擊即可使用!
比如佛祖模板


哈哈,是不是還是挺有意思的!
下面的我就不再展示啦,可以自己去試一下!
自定義作者模板

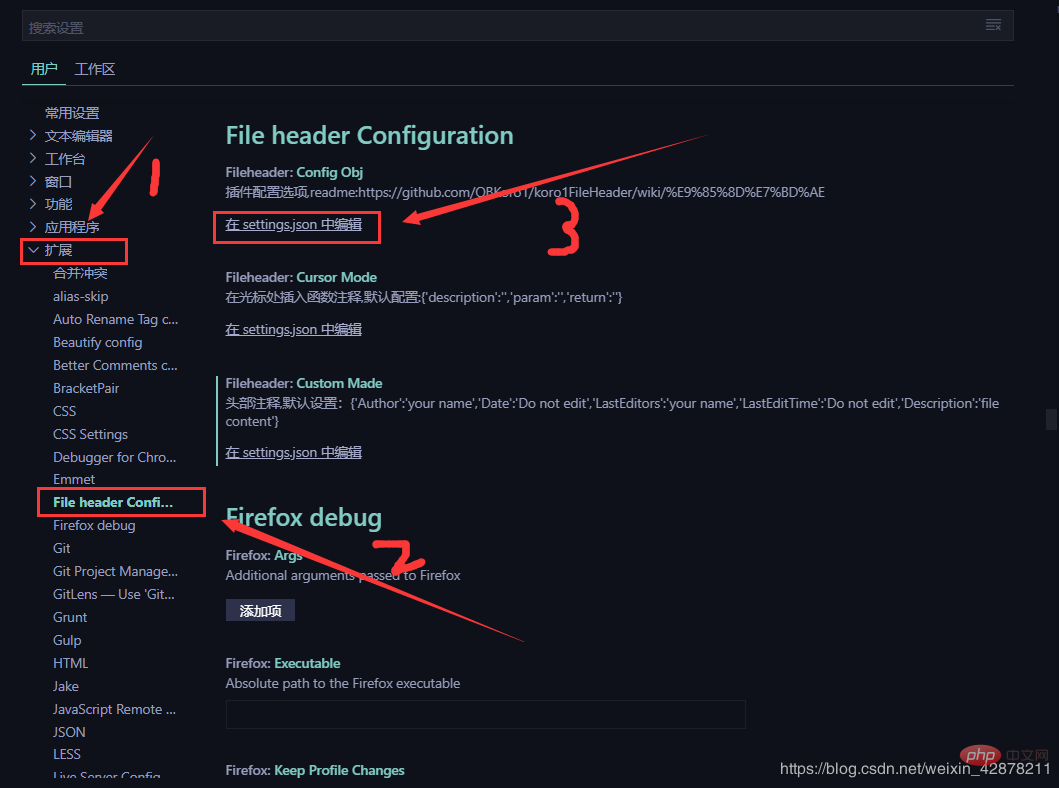
點(diǎn)擊進(jìn)行配置
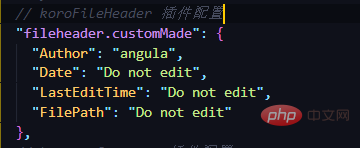
在最后面加上這些即可,不需要更改的只需要寫(xiě)“Do not edit”就不會(huì)改變啦!
注釋
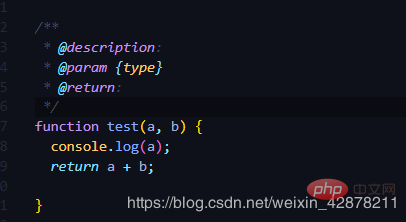
簡(jiǎn)單的寫(xiě)一個(gè)函數(shù),然后ctrl+alt+t,就會(huì)出現(xiàn)如圖所示的注釋啦!
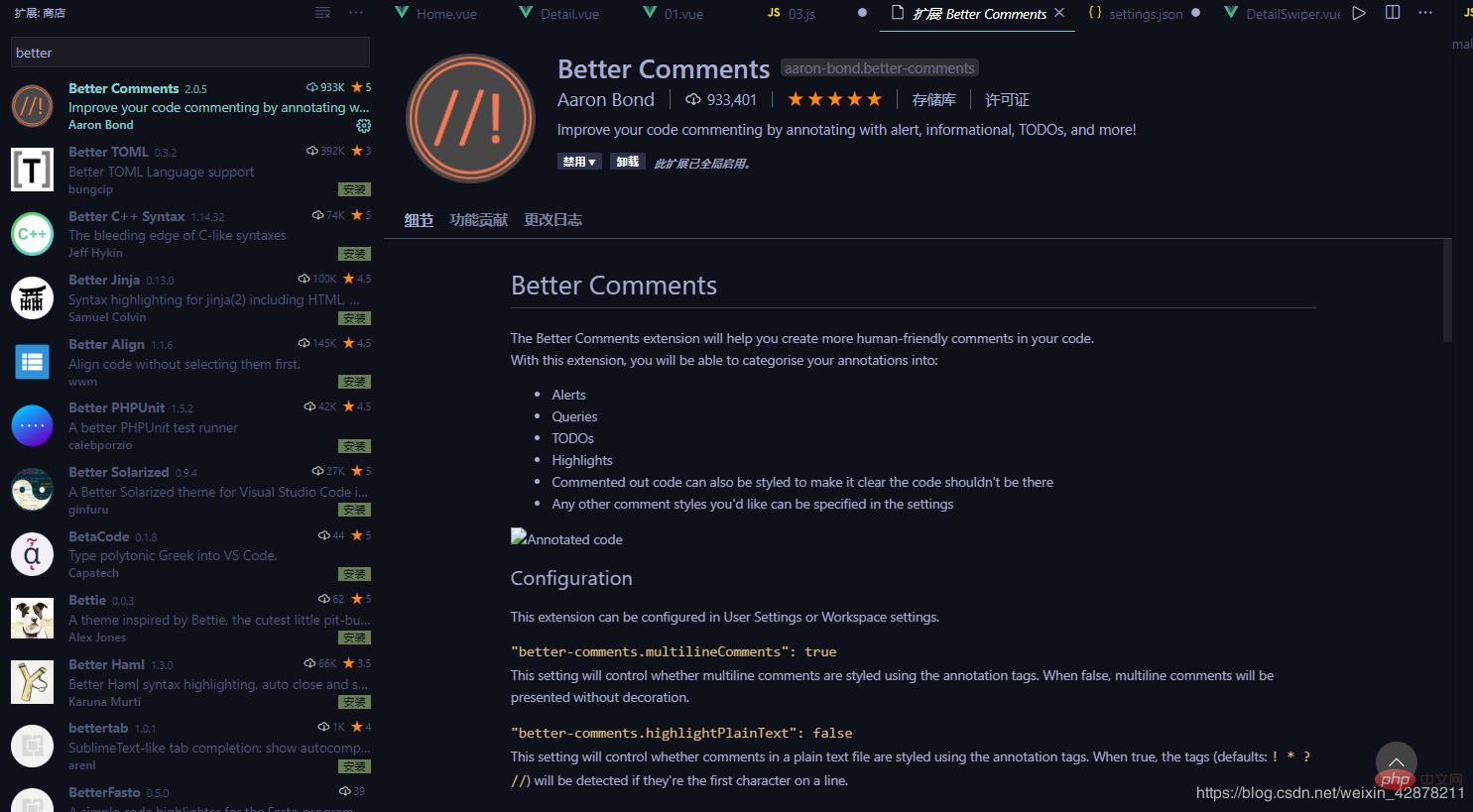
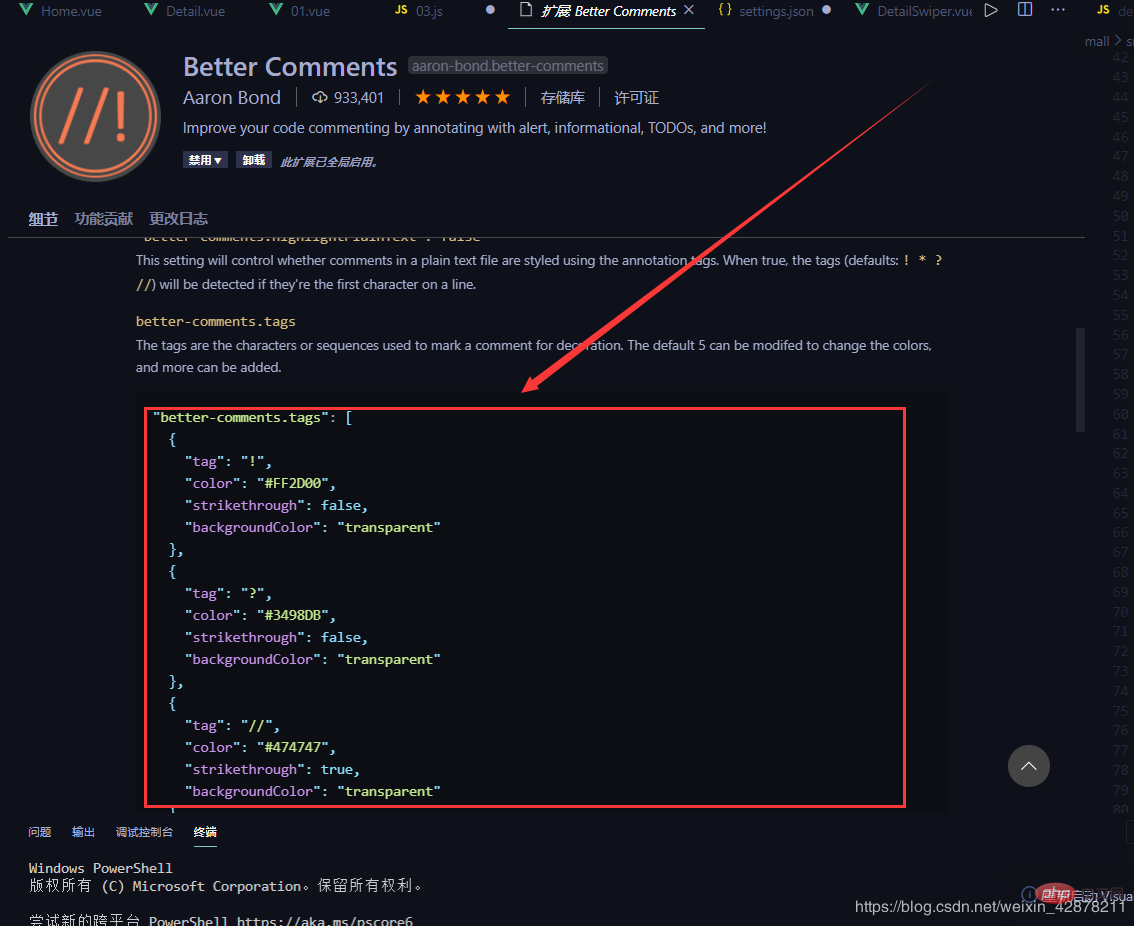
二、Better Comments
這個(gè)插件啊,主要就是美化你的注釋?zhuān)⌒切沁€是很多的,都是五星好評(píng),一次付清!

在插件介紹頁(yè)面會(huì)有一些標(biāo)簽

把它復(fù)制一下

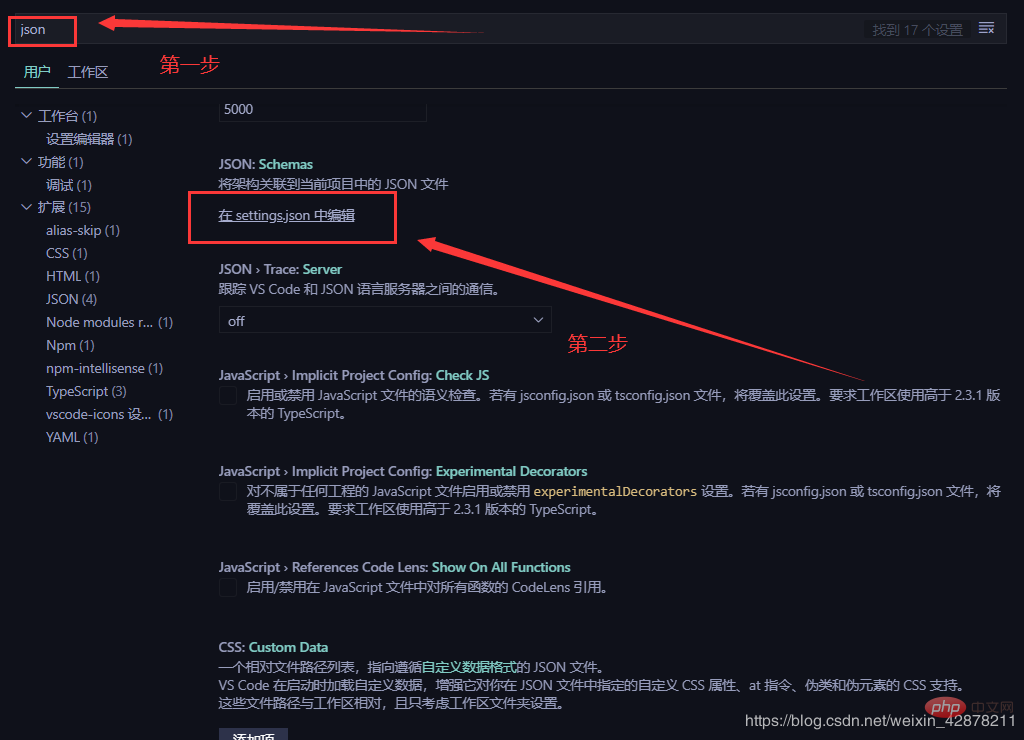
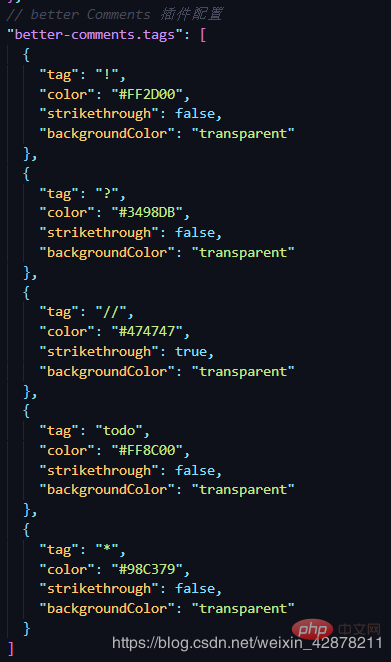
然后在里面進(jìn)行配置,當(dāng)然也可以在后面進(jìn)行自定義,符合你自己的習(xí)慣!

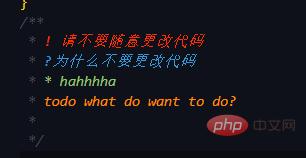
效果演示!里面的好處可以自行體會(huì)!

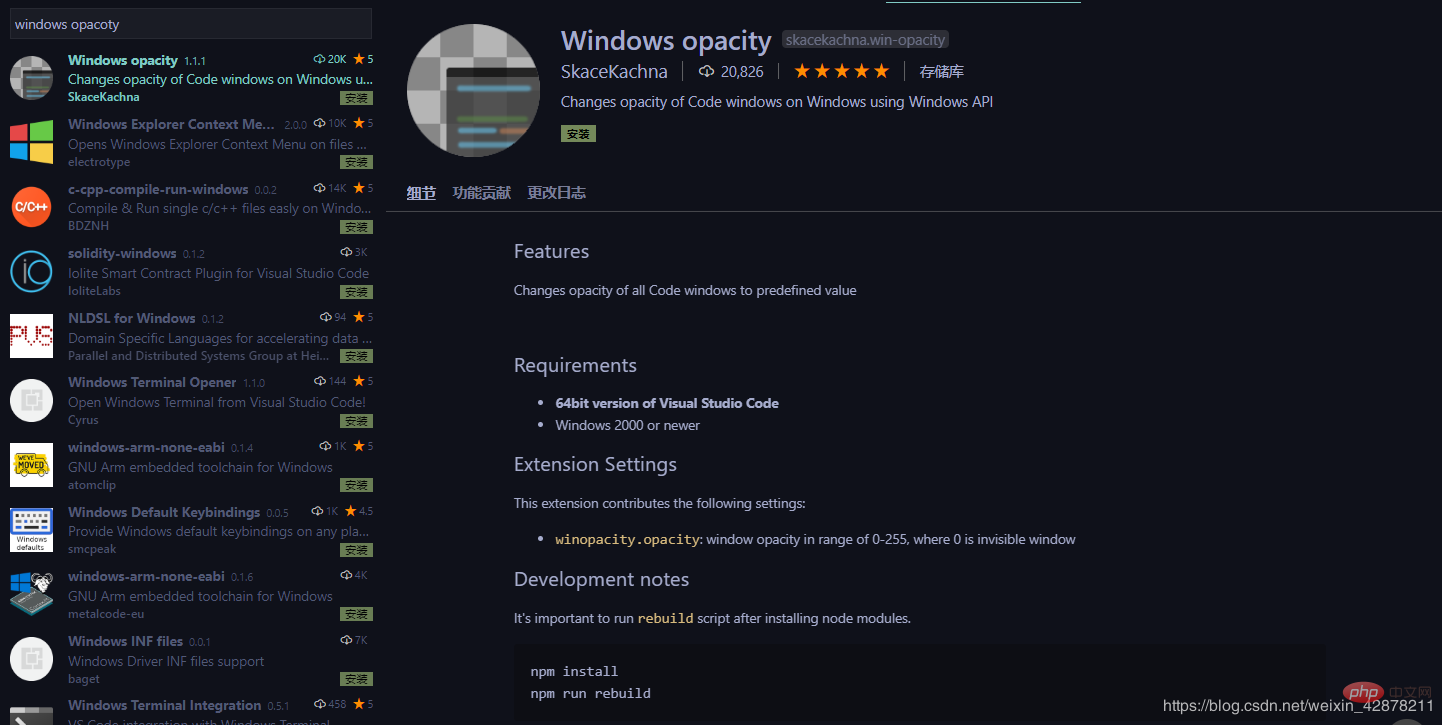
三、windows opacity
這個(gè)插件呢,主要就是使得vscode變得透明,使得可以一邊看代碼,一邊看視頻,上班劃水,絕對(duì)利器!

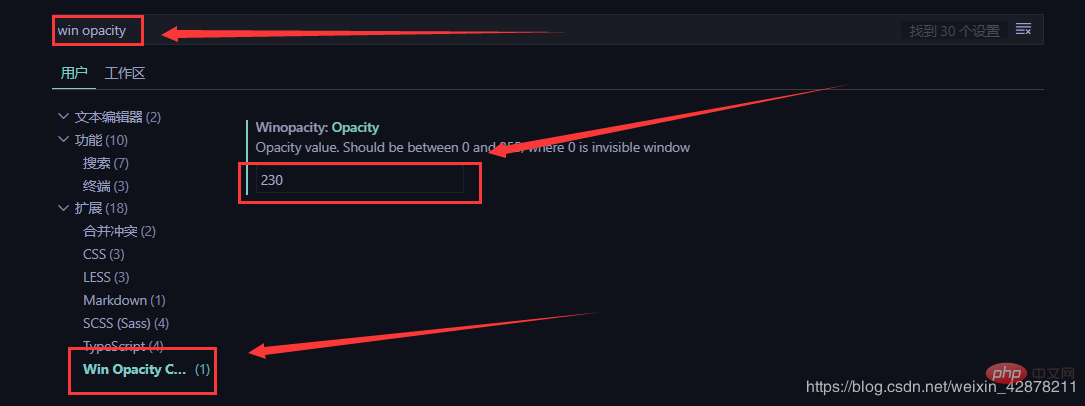
自帶的透明度一般,如果想改的話,這樣就可以了,一般235左右就可以了,再低的話摸魚(yú)就會(huì)被發(fā)現(xiàn)啦!

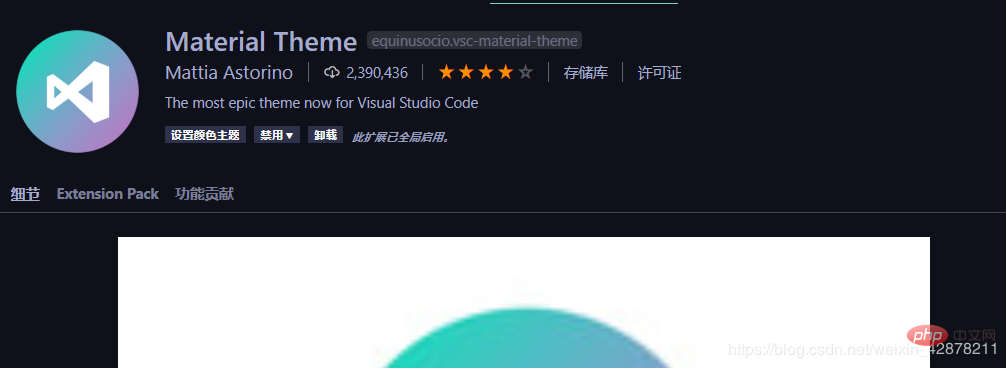
四、material theme
這是一款顏色主題的插件,讓你的vscode變得更順眼

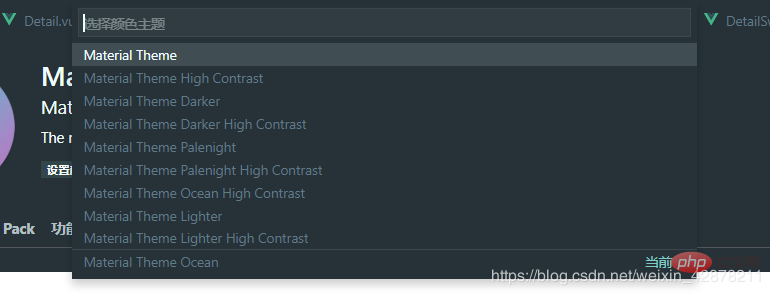
可以在上邊選擇你喜歡得主題!個(gè)人還是比較喜歡Material Theme Ocean的!

Material Theme Ocean主題,整體看起來(lái)還是不錯(cuò)的把

五、prettier
格式化美化代碼


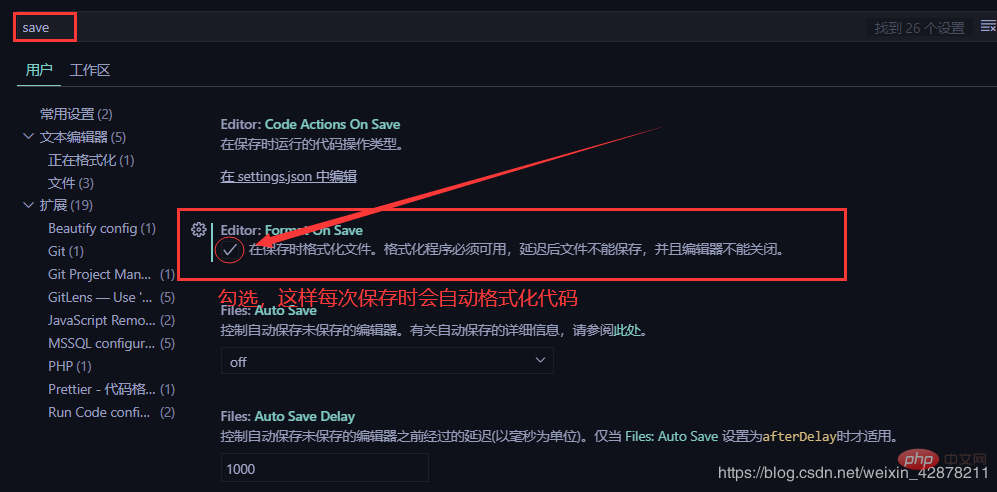
這是一段很亂的代碼

ctrl+s保存之后,代碼就又會(huì)整整齊齊

創(chuàng)作不易,如果對(duì)你有所幫助的話,請(qǐng)點(diǎn)個(gè)贊再走吧!
推薦教程: 《vscode入門(mén)教程》
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)