
教程推薦:bootstrap教程
Bootstrap
Bootstrap中文網:http://www.bootcss.com/
1.什么是 Bootstrap ?
官方介紹:簡潔、直觀、強悍的前端開發框架,讓web開發更迅速、簡單。
2.Bootstrap 下載
Bootstrap3下載地址:http://v3.bootcss.com/getting…
3.Bootstrap 文件目錄結構
dist -css -bootstrap.css -bootstrap.css.map -bootstrap.min.css(常用) -bootstrap-theme.css -bootstrap-theme.css.map -bootstrap-theme.min.css -fonts -glyphicons-halflings-regular.eot -glyphicons-halflings-regular.svg -glyphicons-halflings-regular.ttf -glyphicons-halflings-regular.woff -js -bootstrap.js -bootstrap.min.js(常用) -npm.js
4.Bootstrap依賴
要想使用 Bootstrap ,那么必須先引入 jQuery(jquery.min.js)文件。
5.使用 Bootstrap
壓縮版本適于實際應用,未壓縮版本適于開發調試過程
-
直接引用官網下載下來的文件。
-
使用 Bootstrap 中文網提供的免費 CDN 服務。
<!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- 可選的Bootstrap主題文件(一般不用引入) --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css"> <!-- jQuery文件。務必在bootstrap.min.js 之前引入 --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
6.Bootstrap 基本模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 基本模板</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
Bootstrap 實例精選:http://v3.bootcss.com/getting-started/#examples
全局 CSS 樣式
HTML5 文檔類型
Bootstrap 使用到的某些 HTML 元素和 CSS 屬性需要將頁面設置為 HTML5 文檔類型。
<!DOCTYPE html> <html> ... </html>
移動設備優先
在 bootstrap3 中移動設備優先考慮的。為了保證適當的繪制和觸屏縮放,需要在<head>之中添加 viewport 元數據標簽。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移動設備瀏覽器上,可以通過視口 viewport 設置meta屬性為user-scalable=no可以禁用其縮放(zooming)功能,這樣后用戶只能滾動屏幕。(看情況而定)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scala=1, user-scalable=no">
排版與鏈接
Bootstrap 排版、鏈接樣式設置了基本的全局樣式。分別是:
-
為
body元素設置background-color: #fff; -
使用
@font-family-base、@font-size-base和@line-height-basea變量作為排版的基本參數 -
為所有鏈接設置了基本顏色
@link-color,并且當鏈接處于:hover狀態時才添加下劃線
這些樣式都能在 scaffolding.less 文件中找到對應的源碼。
Normalize.css
為了增強跨瀏覽器表現的一致性,bootstrap使用了 Normalize.css,這是由 Nicolas Gallagher 和 Jonathan Neal 維護的一個CSS 重置樣式庫。
布局容器
Bootstrap 需要為頁面內容和柵格系統包裹一個 .container 容器。Bootstrap提供了兩個作此用處的類。注意,由于 padding等屬性的原因,這兩種容器類不能互相嵌套。
.container 類用于固定寬度并支持響應式布局的容器。
<div class="container"> ... </div>
.container-fluid 類用于 100% 寬度,占據全部視口(viewport)的容器。
<div class="container-fluid"> ... </div>
柵格系統
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易于使用的預定義類,還有強大的mixin 用于生成更具語義的布局。
簡介
柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局,你的內容就可以放入這些創建好的布局中。下面就介紹一下 Bootstrap 柵格系統的工作原理:
-
“行(row)”必須包含在
.container(固定寬度)或.container-fluid(100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。 -
通過“行(row)”在水平方向創建一組“列(column)”。
-
你的內容應當放置于“列(column)”內,并且,只有“列(column)”可以作為行(row)”的直接子元素。
-
類似
.row和.col-xs-4這種預定義的類,可以用來快速創建柵格布局。Bootstrap 源碼中定義的 mixin 也可以用來創建語義化的布局。 -
通過為“列(column)”設置
padding屬性,從而創建列與列之間的間隔(gutter)。通過為.row元素設置負值margin從而抵消掉為.container元素設置的padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding。 -
The negative margin is why the examples below are outdented. It's so that content within grid columns is lined up with non-grid content.
-
Grid columns are created by specifying the number of twelve available columns you wish to span. For example, three equal columns would use three
.col-xs-4. -
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素將被作為一個整體另起一行排列。
-
Grid classes apply to devices with screen widths greater than or equal to the breakpoint sizes, and override grid classes targeted at smaller devices. Therefore, applying any
.col-md-class to an element will not only affect its styling on medium devices but also on large devices if a.col-lg-class is not present.
通過研究后面的實例,可以將這些原理應用到你的代碼中。
媒體查詢
在柵格系統中,我們在 Less 文件中使用以下媒體查詢(media query)來創建關鍵的分界點閾值。
/* 超小屏幕(手機,小于 768px) */ /* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面顯示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面顯示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... }
偶爾也會在媒體查詢代碼中包含 max-width 從而將 CSS 的影響限制在更小范圍的屏幕大小之內
@media (max-width: @screen-xs-max) { ... } @media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... } @media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... } @media (min-width: @screen-lg-min) { ... }
柵格參數
通過下表可以詳細查看 Bootstrap 的柵格系統是如何在多種屏幕設備上工作的。
| 超小屏幕 手機 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面顯示器 (≥992px) | 大屏幕 大桌面顯示器 (≥1200px) | |
|---|---|---|---|---|
| 柵格系統行為 | 總是水平排列 | 開始是堆疊在一起的,當大于這些閾值時將變為水平排列C | 同左 | 同左 |
.container 最大寬度 |
None (自動) | 750px | 970px | 1170px |
| 類前綴 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)數 | 12 | 12 | 12 | 12 |
| 最大列(column)寬 | 自動 | ~62px | ~81px | ~97px |
| 槽(gutter)寬 | 30px (每列左右均有 15px) | 同左 | 同左 | 同左 |
| 可嵌套 | 是 | 是 | 是 | 是 |
| 偏移(Offsets) | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 |
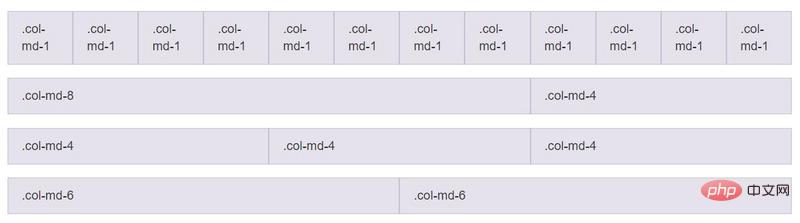
實例:從堆疊到水平排列
使用單一的一組 .col-md-* 柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(中等)屏幕設備上變為水平排列。所有“列(column)必須放在 ” .row 內。

<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
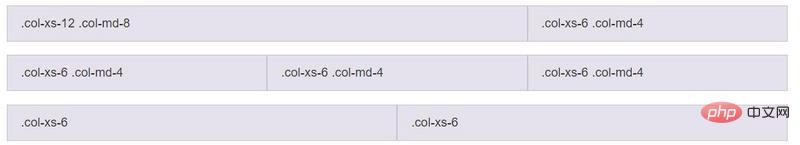
實例:移動設備和桌面屏幕
是否不希望在小屏幕設備上所有列都堆疊在一起?那就使用針對超小屏幕和中等屏幕設備所定義的類吧,即 .col-xs-*和 .col-md-*。請看下面的實例,研究一下這些是如何工作的。

<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
排版
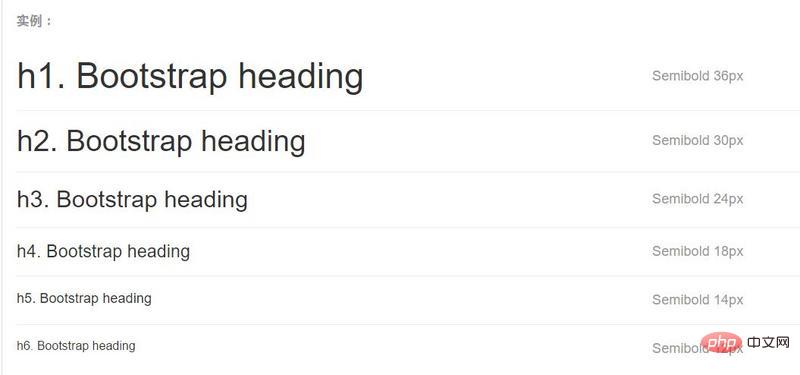
標題
HTML 中的所有標題標簽, 到 均可使用。另外,還提供了 .h1 到 .h6 類,為的是給內聯(inline)屬性的文本賦予標題的樣式

<h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading</h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap heading</h5> <h6>h6. Bootstrap heading</h6>
在標題內還可以包含 <small> 標簽或賦予 .small 類的元素,可以用來標記副標題。
<h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2> <h3>h3. Bootstrap heading <small>Secondary text</small></h3> <h4>h4. Bootstrap heading <small>Secondary text</small></h4> <h5>h5. Bootstrap heading <small>Secondary text</small></h5> <h6>h6. Bootstrap heading <small>Secondary text</small></h6>
頁面主體
Bootstrap 將全局 font-size 設置為 14px,line-height 設置為 1.428。這些屬性直接賦予 元素和所有段落元素。另外, (段落)元素還被設置了等于 1/2 行高(即 10px)的底部外邊距(margin)。
中心內容
通過添加 .lead 類可以讓段落突出顯示。
<p class="lead">...</p>
使用 Less 工具構建
variables.less 文件中定義的兩個 Less 變量決定了排版尺寸:@font-size-base 和 @line-height-base。第一個變量定義了全局 font-size 基準,第二個變量是 line-height 基準。我們使用這些變量和一些簡單的公式計算出其它所有頁面元素的 margin、 padding 和 line-height。自定義這些變量即可改變 Bootstrap 的默認樣式
內聯文本元素
標記文本
為了高亮文本,可以使用 <mark> 標簽
You can use the mark tag to <mark>highlight</mark> text.
被刪除的文本
對于被刪除的文本,可以使用 <del> 標簽。

<del>This line of text is meant to be treated as deleted text.</del>
無用文本
對于無用文本可以使用 <s> 標簽。

<s>This line of text is meant to be treated as no longer accurate.</s>
插入文本
而外插入文本使用 <ins> 標簽

<ins>This line of text is meant to be treated as an addition to the document.</ins>
帶下劃線的文本
為文本添加下劃線,使用 <u> 標簽。

<u>This line of text will render as underlined</u>
小號文本
使用標簽 <small>
著重強調
使用標簽 <strong> 標簽
斜體
使用 <em> 標簽
文本對齊

<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
改變大小寫

<p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p>
引用
在你的文檔中引用其他的來源,可以使用 <blockquote> 來表示引用樣式。對于直接引用,建議使用 <p> 標簽。
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
列表
無序列表
排列順序無關緊要的一列元素。
<ul> <li>...</li> </ul>
有序列表
順序至關重要的一組元素
<ol> <li>...</li> </ol>
代碼
內聯代碼
For example, <code><section></code> should be wrapped as inline.
用戶輸入
通過 kbd 標簽標記用戶通過鍵盤輸入的內容。

To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
代碼塊
多行代碼可以使用 <pre> 標簽。為了正確的展示代碼,注意將尖括號做轉義處理。
變量
通過 <var> 標簽標記變量
程序輸出
通過 <samp> 標簽來標記程序輸出的內容
期待后面的文章!
 站長資訊網
站長資訊網