本篇文章給大家帶來的內容是關于canvas中普通動效與粒子動效的實現 方法介紹(代碼示例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
canvas用于在網頁上繪制圖像、動畫,可以將其理解為畫布,在這個畫布上構建想要的效果。
canvas可以繪制動態效果,除了常用的規則動畫之外,還可以采用粒子的概念來實現較復雜的動效,本文分別采用普通動效與粒子特效實現了一個簡單的時鐘。
普通時鐘
普通動效即利用canvas的api,實現有規則的圖案、動畫。
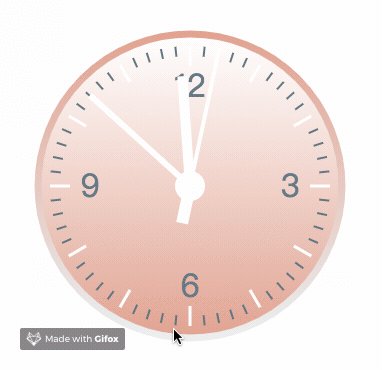
效果

該效果實現比較簡單,主要分析一下刻度與指針角度偏移的實現。
繪制刻度
此例為小時刻度的繪制:表盤上共有12個小時,Math.PI為180°,每小時占據30°。
.save()表示保存canvas當前環境的狀態,在此基礎上進行繪制。繪制完成之后,返回之前保存過的路徑狀態和屬性。
分鐘刻度同理,改變角度與樣式即可。
// 小時時間刻度 offscreenCanvasCtx.save(); for (var i = 0; i < 12; i++) { offscreenCanvasCtx.beginPath(); // 刻度顏色 offscreenCanvasCtx.strokeStyle = '#fff'; // 刻度寬度 offscreenCanvasCtx.lineWidth = 3; // 每小時占據30° offscreenCanvasCtx.rotate(Math.PI / 6); // 開始繪制的位置 offscreenCanvasCtx.lineTo(140, 0) // 結束繪制的位置; offscreenCanvasCtx.lineTo(120, 0); // 繪制路徑 offscreenCanvasCtx.stroke(); } offscreenCanvasCtx.restore();
指針指向
以秒針為例:獲取當前時間的秒數,并計算對應的偏移角度
var now = new Date(), sec = now.getSeconds(), min = now.getMinutes(), hr = now.getHours(); hr = hr > 12 ? hr - 12 : hr; //秒針 offscreenCanvasCtx.save(); offscreenCanvasCtx.rotate(sec * (Math.PI / 30)); ...... offscreenCanvasCtx.stroke();
粒子動效
canvas可以用來繪制復雜,不規則的動畫。粒子特效可以用來實現復雜、隨機的動態效果。
粒子,指圖像數據imageData中的每一個像素點,獲取到每個像素點之后,添加屬性或事件對區域內的粒子進行交互,達到動態效果。
效果

粒子獲取
以下圖的圖片轉化為例,該效果是先在canvas上渲染圖片,然后獲取文字所在區域的每個像素點。
let image = new Image(); image.src='../image/logo.png'; let pixels=[]; //存儲像素數據 let imageData; image.width = 300; image.height = 300 // 渲染圖片,并獲取該區域內像素信息 image.onload=function(){ ctx.drawImage(image,(canvas.width-image.width)/2,(canvas.height-image.height)/2,image.width,image.height); imageData=ctx.getImageData((canvas.width-image.width)/2,(canvas.height-image.height)/2,image.width,image.height); //獲取圖表像素信息 //繪制圖像 };
像素信息
圖片的大小為300*300,共有90000個像素,每個像素占4位,存放rgba數據。

粒子繪制
function getPixels(){ var pos=0; var data=imageData.data; //RGBA的一維數組數據 //源圖像的高度和寬度為300px for(var i=1;i<=image.width;i++){ for(var j=1;j<=image.height;j++){ pos=[(i-1)*image.width+(j-1)]*4; //取得像素位置 if(data[pos]>=0){ var pixel={ x:(canvas.width-image.width)/2+j+Math.random()*20, //重新設置每個像素的位置信息 y:(canvas.height-image.height)/2+i+Math.random()*20, //重新設置每個像素的位置信息 fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')' } pixels.push(pixel); } } } } function drawPixels() { var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); ctx.clearRect(0,0,canvas.width,canvas.height); var len = pixels.length, curr_pixel = null; for (var i = 0; i < len; i++) { curr_pixel = pixels[i]; ctx.fillStyle = curr_pixel.fillStyle; ctx.fillRect(curr_pixel.x, curr_pixel.y, 1, 1); } }
粒子時鐘
渲染文字時鐘
function time() { ctx.clearRect(0,0,canvas.width,canvas.height) ctx.font = "150px 黑體"; ctx.textBaseline='top'; ctx.fillStyle = "rgba(245,245,245,0.2)"; ctx.fillText(new Date().format('hh:mm:ss'),(canvas.width-textWidth)/2,(canvas.height-textHeight)/2,textWidth,textHeight); }
效果

獲取粒子
文字轉換粒子概念同上,獲取選定區域的像素,根據篩選條件進行選擇并存入數組。經過遍歷后重新繪制。
function getPixels(){ let imgData = ctx.getImageData((canvas.width-textWidth)/2,(canvas.height-textHeight)/2,textWidth,textHeight); let data = imgData.data pixelsArr = [] for(let i=1;i<=textHeight;i++){ for(let j=1;j<=textWidth;j++){ pos=[(i-1)*textWidth+(j-1)]*4; //取得像素位置 if(data[pos]>=0){ var pixel={ x:j+Math.random()*20, //重新設置每個像素的位置信息 y:i+Math.random()*20, //重新設置每個像素的位置信息 fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')' }; pixelsArr.push(pixel); } } } }
imgData保存了所選區域內的像素信息,每個像素點占據4位,保存了RGBA四位信息。篩選每個像素的第四位,這段代碼中將所有透明度不為0的像素都保存到了數組pixelsArr中。
x、y記載了該粒子的位置信息,為了產生效果圖中的運動效果,給每個粒子添加了0-20個像素的偏移位置,每次重繪時,偏移位置隨機生成,產生運動效果。
粒子重繪
獲取粒子之后,需要清除畫布中原有的文字,將獲取到的粒子重新繪制到畫布上去。
function drawPixels() { // 清除畫布內容,進行重繪 ctx.clearRect(0,0,canvas.width,canvas.height); for (let i in pixelsArr) { ctx.fillStyle = pixelsArr[i].fillStyle; let r = Math.random()*4 ctx.fillRect(pixelsArr[i].x, pixelsArr[i].y, r, r); } }
粒子重繪時的樣式為篩選像素時原本的顏色與透明度,并且每個在畫布上繪制每個粒子時,定義大小參數r,r取值為0-4中隨機的數字。最終生成的粒子大小隨機。
實時刷新
獲取粒子并成功重繪之后,需要頁面實時刷新時間。這里采用window.requestAnimationFrame(callback)方法。
function time() { ...... getpixels(); //獲取粒子 drawPixels(); // 重繪粒子 requestAnimationFrame(time); }
window.requestAnimationFrame(callback) 方法告訴瀏覽器您希望執行動畫并請求瀏覽器在下一次重繪之前調用指定的函數來更新動畫。該方法使用一個回調函數作為參數,這個回調函數會在瀏覽器重繪之前調用。
該方法不需要設置時間間隔,調用頻率采用系統時間間隔(1s)。
文檔解釋戳這里
效果

總結
本文主要通過兩種不同的方式實現了時鐘的動態效果,其中粒子時鐘具有更多的可操作性。在以后的canvas系列中會針對粒子系統實現更多的動態效果。
 站長資訊網
站長資訊網