物理學(xué)家牛頓曾經(jīng)說過:If I have seen further, it is by standing on the shoulders of giants。
荀子在《勸學(xué)》中也說過:假輿馬者,非利足也,而致千里;假舟楫者,非能水也,而絕江河。君子生非異也,善假于物也。
他們所表達(dá)的意思其實(shí)是一致的,很多事情僅僅靠自己的力量是難以解決的,但如果我們懂得利用工具就能夠輕松完成。
在項(xiàng)目開發(fā)中也是如此,開發(fā)者們也要懂得”善假于物”和”站在巨人的肩膀上”,合理的使用第三方工具,一樣可以實(shí)現(xiàn)事半功倍的效果。
隨著移動互聯(lián)網(wǎng)的發(fā)展,大部分中小企業(yè)比拼的不僅僅是產(chǎn)品功能,而是產(chǎn)品交付速度、質(zhì)量、性能以及針對特定場景的定制能力。因此,對于底層技術(shù)和架構(gòu)而言,完全可以借助垂直領(lǐng)域的第三方工具,提高開發(fā)速度,并得到更好的產(chǎn)品性能。
以企業(yè)最普遍的場景 —— 表格為例,與大家探討,第三方工具是如何幫助開發(fā)人員解放生產(chǎn)力,又是如何幫助他們優(yōu)化產(chǎn)品性能和用戶體驗(yàn),從而保證為最終用戶提供更具價值和更高質(zhì)量的產(chǎn)品。
一、前言
大家應(yīng)該都知道,很多企業(yè)的 IT 業(yè)務(wù)是從一張表格開始的。團(tuán)隊(duì)溝通中的信息共享大量依賴于表格,文檔、報告、憑證以及基礎(chǔ)數(shù)據(jù)的匯總分析,大部分都需要依靠表格的形式來進(jìn)行決策的支持。
而隨著企業(yè)數(shù)字化轉(zhuǎn)型的迫切需要,遠(yuǎn)程辦公模式已正式開啟,純在線的表格產(chǎn)品儼然成為了很多企業(yè)必備的工具之一。但綜合性的協(xié)同辦公產(chǎn)品大部分將更多的精力投入在了文檔工具的優(yōu)化當(dāng)中,對于表格場景并沒有投入足夠多的時間與精力;另一方面表格產(chǎn)品看似很簡單,但背后其實(shí)涉及到很多的技術(shù)實(shí)現(xiàn),以及產(chǎn)品團(tuán)隊(duì)對于表格場景的熟悉度處理,目前的泛用性在線表格工具都很難具備相應(yīng)的經(jīng)驗(yàn)與能力。
因此,如果想要在企業(yè) OA 系統(tǒng)中實(shí)現(xiàn)類似 Excel 的在線表格分析功能,為了避免耗費(fèi)大量的開發(fā)精力卻只得到一個”雞肋產(chǎn)品”,最好的辦法就是接入更專業(yè)的前端表格控件作為輔助。雖然,這類控件數(shù)量眾多,但經(jīng)過我的調(diào)查研究,能把”表格技術(shù)”這一細(xì)分場景發(fā)揮到極致的產(chǎn)品屈指可數(shù)。
究其原因,這些產(chǎn)品大多未攻克以下四個技術(shù)難點(diǎn)。
二、表格控件的四大技術(shù)難點(diǎn)
B/S 作為 Web 興起之后的一種網(wǎng)絡(luò)結(jié)構(gòu)模式,統(tǒng)一了客戶端,將系統(tǒng)功能實(shí)現(xiàn)的核心部分集中到服務(wù)器上。
但隨之而來的問題是多瀏覽器差異、瀏覽器沙箱機(jī)制、內(nèi)存訪問受限、客戶端性能低下等。作為數(shù)據(jù)載體的表格,最直接的影響就是經(jīng)常會被”吐槽”卡頓,UI 界面”假死”,界面操作不流暢等。
引起這些問題的癥結(jié)在于瀏覽器渲染引擎的基礎(chǔ)原理:當(dāng)界面元素越多,瀏覽器的渲染時間會顯著增長,內(nèi)存消耗會越大。這對于強(qiáng)計算邏輯的前端表格控件來說,無疑是棘手的難題。
由此可見,開發(fā)一款前端表格控件需要攻克這四個技術(shù)難點(diǎn):性能、內(nèi)存消耗、可靠性和操作體驗(yàn)。
1、性能
現(xiàn)代應(yīng)用程序?yàn)榱俗非蟾玫挠脩趔w驗(yàn),需要對 UI 界面反復(fù)優(yōu)化,而頻繁的修改界面 UI 元素,將引發(fā)多次瀏覽器重繪。在這個過程中,UI 元素的創(chuàng)建及修改,會激活內(nèi)部垃圾回收機(jī)制,影響數(shù)據(jù)處理效率。
除此之外,前端開發(fā)環(huán)境的多樣化、各類高 DPI 設(shè)備、手機(jī)、平板、4K 顯示屏、企業(yè)大屏等,這些無不加重了企業(yè)應(yīng)用系統(tǒng)的處理負(fù)擔(dān)。
為此,業(yè)內(nèi)目前最佳的解決方案是使用 Canvas 繪制模型。
Canvas 主要用于在網(wǎng)頁上繪制圖像,可以將其理解為畫布,開發(fā)者們在這個畫布上構(gòu)建想要的效果。它與在瀏覽器中運(yùn)行的其他應(yīng)用有所不同,由于 Canvas 只在屏幕上特定的區(qū)域執(zhí)行并顯示效果,可以說它的功能是獨(dú)占的,因此不太會受到頁面上其他內(nèi)容的影響,反之也是如此。
作為一種不依賴于瀏覽器解析的方式,使用 Canvas 繪制模型不僅可以解決性能問題,和 DOM 相比還提供了不失真的頁面打印,做到所見即所得。
2、內(nèi)存消耗
隨著前端工程化的高速發(fā)展,各種前端工程腳手架日漸成熟,WebComponent 標(biāo)準(zhǔn)被提上日程,企業(yè)開始由 C/S 向 B/S 應(yīng)用轉(zhuǎn)型。為了優(yōu)化內(nèi)存,這就要求前端開發(fā)者,需要面對單線程處理復(fù)雜業(yè)務(wù)數(shù)據(jù)的挑戰(zhàn)。
對于表格控件這類松散的文檔結(jié)構(gòu),業(yè)內(nèi)目前的最佳實(shí)踐是采用稀疏矩陣存儲模型(Sparse Array)來保存數(shù)據(jù)。
稀疏矩陣在機(jī)器學(xué)習(xí)方面是很常見的。由于稀疏矩陣含有許多數(shù)值為零的元素,可以用來壓縮矩陣對象的內(nèi)存臺面空間,或者加速多數(shù)機(jī)器學(xué)習(xí)程序。
而在表格場景中,相較于傳統(tǒng)的鏈?zhǔn)酱鎯驍?shù)組存儲,稀疏矩陣存儲構(gòu)建了基于行索引的數(shù)據(jù)字典,在松散布局的表格數(shù)據(jù)中,稀疏矩陣只會對非空數(shù)據(jù)進(jìn)行存儲,而不需要對空數(shù)據(jù)開辟額外的內(nèi)存空間。
這種特殊的存儲策略,不僅節(jié)省了內(nèi)存消耗,也使得數(shù)據(jù)片段化變得更加容易。借助這個特性,開發(fā)者甚至可以隨時替換或恢復(fù)整個存儲結(jié)構(gòu)中的任何一個級別的節(jié)點(diǎn),實(shí)現(xiàn)高效的數(shù)據(jù)回滾和數(shù)據(jù)恢復(fù)。
3、可靠性
傳統(tǒng)前端表格應(yīng)用計算的特點(diǎn),是沒有穩(wěn)定的框架計算器、語言計算精度差、表格計算依賴復(fù)雜。
隨著企業(yè)數(shù)字系統(tǒng)應(yīng)用的越來越深入,業(yè)務(wù)計算方式也變的越來越復(fù)雜,靈活度要求也越來越高。為了解決這個問題,必須了解計算引擎的計算流程后進(jìn)行相應(yīng)的可靠性優(yōu)化。

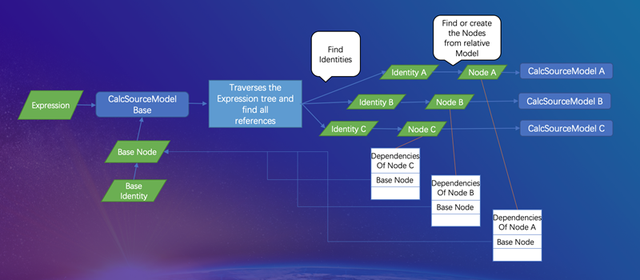
如圖所示是計算引擎在構(gòu)建計算依賴鏈時的一個簡單的流程圖。表達(dá)式樹從計算存儲模型中找到對應(yīng)的根節(jié)點(diǎn)以及根節(jié)點(diǎn)標(biāo)識,隨后遍歷整個表達(dá)式樹,找出其他依賴標(biāo)識,構(gòu)建依賴關(guān)系。
當(dāng)整個依賴鏈中的任意節(jié)點(diǎn)發(fā)生變化時,如果沿著這條依賴鏈,可以查找依賴節(jié)點(diǎn)并進(jìn)行重算,那么在這個過程中,沒有在依賴鏈中的節(jié)點(diǎn)是不會發(fā)生重算計算的,也就是我們所說的沒有臟值運(yùn)算。
進(jìn)行這樣的機(jī)制優(yōu)化后,可以大幅提升表格產(chǎn)品的運(yùn)算速度,從而提供更好的使用體驗(yàn)和更加精準(zhǔn)的運(yùn)算結(jié)果。
4、操作體驗(yàn)
隨著業(yè)務(wù)場景的豐富,表格系統(tǒng)需要承載更多的功能。例如觸摸支持、富文本支持、前端 Excel 導(dǎo)入導(dǎo)出、JSON 存儲等。
我們以觸摸支持為例,隨著大屏?xí)r代的來臨,觸摸操作成為了一項(xiàng)愈發(fā)普遍的使用場景。對于觸摸來說,很多時候最難的并不是技術(shù)實(shí)現(xiàn),而是對于場景的理解。用手機(jī)操作技術(shù)文檔,單擊單元格時,對應(yīng)的位置是放大還是不放大?
對于不同的場景,用戶需要的反饋是不同的,對于一款優(yōu)秀的前端表格控件來說,這的確是技術(shù)難點(diǎn),但卻值得每一位開發(fā)者深入思考,并積極尋求優(yōu)化方案。
在一切以用戶體驗(yàn)為中心的互聯(lián)網(wǎng)時代,任何開發(fā)活動都應(yīng)該以改善用戶體驗(yàn)為終極目標(biāo),產(chǎn)品優(yōu)化當(dāng)然也不例外,并且,產(chǎn)品優(yōu)化最忌陷入純粹為了追求技術(shù)極限而優(yōu)化的境地。
而上述四個技術(shù)難點(diǎn),在我和葡萄城的 SpreadJS 產(chǎn)品技術(shù)團(tuán)隊(duì)詳細(xì)溝通后,也得到了充分的驗(yàn)證,因?yàn)椋@同樣是他們的客戶在實(shí)際應(yīng)用場景中最常面臨的問題。
SpreadJS 純前端表格控件,由業(yè)內(nèi)最早進(jìn)行表格產(chǎn)品研發(fā)的技術(shù)團(tuán)隊(duì)——葡萄城推出,如今已完美復(fù)刻了 Excel 的 UI 布局、數(shù)據(jù)透視表、450多種計算公式和182種形狀,只要是涉及到 Excel 文件上信息化系統(tǒng)的場景,他們的產(chǎn)品功能都已經(jīng)覆蓋到了。

而用戶之所以敢于用 SpreadJS 替代傳統(tǒng) Excel,正是基于其產(chǎn)品層面已經(jīng)完成了大量的優(yōu)化和迭代任務(wù)。據(jù)我了解,SpreadJS 在性能優(yōu)化方面除了引入了 Canvas 繪制模型,還率先使用了雙緩存畫布技術(shù),從而解決了常見的閃屏問題;此外還提供了支撐復(fù)雜邏輯運(yùn)算的計算引擎,可以幫助開發(fā)者打造一個長久穩(wěn)定且可靠的應(yīng)用系統(tǒng)。
想要在產(chǎn)品層面進(jìn)行優(yōu)化,一方面需要”吃透”表格產(chǎn)品的底層技術(shù)邏輯,另一方面需要有大量實(shí)際的場景應(yīng)用實(shí)踐,這恰恰想要做獨(dú)立開發(fā)的企業(yè)或者泛用性工具平臺所不具備的,而借助 SpreadJS 這類專注于垂直領(lǐng)域的表格控件工具,則可以達(dá)到事半功倍的效果。
三、結(jié)語
正如我們前面所說,開發(fā)一款前端表格控件最難的不是技術(shù),還有對表格產(chǎn)品的熟悉程度。因?yàn)榧兗夹g(shù)的問題,在很多時候是難不住開發(fā)者的,靠時間與精力的投入總能彌補(bǔ)。然而,一款真正優(yōu)秀的產(chǎn)品最重要的一點(diǎn),則是對于應(yīng)用場景,以及用戶使用體驗(yàn)的細(xì)節(jié)把控。
就像在表格類工具中有一個算投資回報率的公式,幾乎沒有人知道這個公式用 Excel、Google Doc 算出來的結(jié)果是不一致的。而這個小到會被所有人忽略的細(xì)節(jié),也是 SpreadJS 的研發(fā)團(tuán)隊(duì)告訴我的。
隨著社會的發(fā)展,市場需要更靈活、效率更高的開發(fā)者解決方案,企業(yè)也要同時追求”開發(fā)速度”與”產(chǎn)品性能”,這在傳統(tǒng)的開發(fā)思路中是不可兼得的,但如果做到善假于物,借助第三方工具平臺則可以完全實(shí)現(xiàn)。
付出一些成本換來更大的發(fā)展機(jī)會與空間,誰又能說不是一筆好買賣?
如需了解更多文中提到的 SpreadJS 產(chǎn)品信息,可訪問產(chǎn)品官網(wǎng)了解更多,https://www.grapecity.com.cn/developer/spreadjs 。
特別提醒:本網(wǎng)內(nèi)容轉(zhuǎn)載自其他媒體,目的在于傳遞更多信息,并不代表本網(wǎng)贊同其觀點(diǎn)。其原創(chuàng)性以及文中陳述文字和內(nèi)容未經(jīng)本站證實(shí),對本文以及其中全部或者部分內(nèi)容、文字的真實(shí)性、完整性、及時性本站不作任何保證或承諾,并請自行核實(shí)相關(guān)內(nèi)容。本站不承擔(dān)此類作品侵權(quán)行為的直接責(zé)任及連帶責(zé)任。如若本網(wǎng)有任何內(nèi)容侵犯您的權(quán)益,請及時聯(lián)系我們,本站將會在24小時內(nèi)處理完畢。
 站長資訊網(wǎng)
站長資訊網(wǎng)