uniapp檢驗用戶是否登錄的方法:首先打開APP代碼中的【user.vue】文件;然后利用uni的setstorage API來獲取值,如果得到了值就意味著登錄了,得不到則跳轉不到登錄界面。

本教程操作環境:windows7系統、uni-app2.5.1版本,該方法適用于所有品牌電腦。
推薦(免費):uni-app開發教程
uniapp檢驗用戶是否登錄的方法:
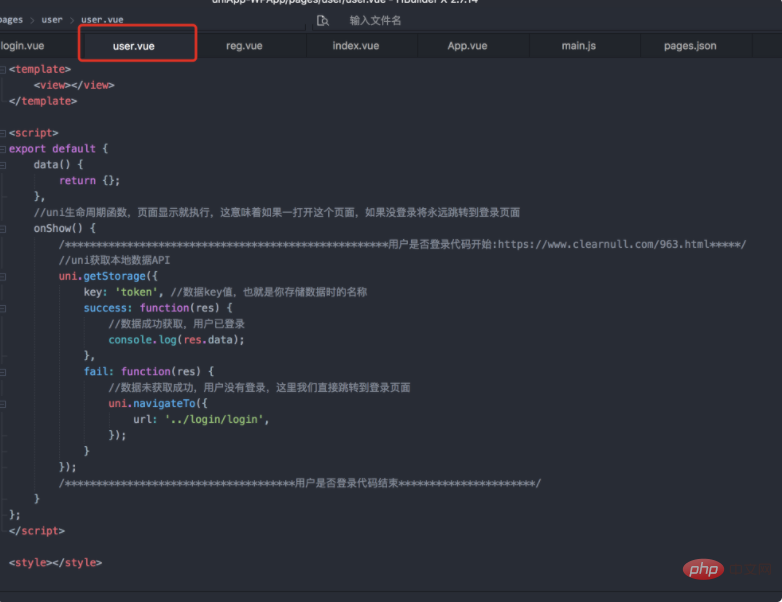
打開我們APP代碼中的user.vue文件:

實現邏輯
我們判斷用戶是否登錄的時候我們需要將一個值存入到客戶端,如果存在這個值就意味著用戶登錄了,如果沒有則用戶需要登錄。那么首先我們需要做的邏輯就是:利用uni的 setstorage API來獲取值,如果得到了值就意味著登錄了,得不到則跳轉不到登錄界面。
邏輯編碼
<template> <view></view> </template> <script> export default { data() { return {}; }, //uni生命周期函數,頁面顯示就執行,這意味著如果一打開這個頁面,如果沒登錄將永遠跳轉到登錄頁面 onShow() { /****************************************************用戶是否登錄代碼開始:https://www.clearnull.com/963.html*****/ //uni獲取本地數據API uni.getStorage({ key: 'token', //數據key值,也就是你存儲數據時的名稱 success: function(res) { //數據成功獲取,用戶已登錄 console.log(res.data); }, fail: function(res) { //數據未獲取成功,用戶沒有登錄,這里我們直接跳轉到登錄頁面 uni.navigateTo({ url: '../login/login', }); } }); /*************************************用戶是否登錄代碼結束**********************/ } }; </script> <style></style> language-javascript

保存代碼之后在瀏覽器中運行你會發現只要點擊用戶界面就會跳轉到登錄頁面,因為這時候是沒有值的。
相關免費學習推薦:php編程(視頻)
 站長資訊網
站長資訊網