繼承是一種規則,它允許樣式不僅應用于某個特定html標簽元素,還可應用于其后代元素。CSS繼承是指設置父級的CSS樣式,父級及以下的子級元素都具有此屬性。CSS繼承的作用:給父元素設置一些屬性,子元素也可以使用。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS繼承
繼承是一種規則,它允許樣式不僅應用于某個特定html標簽元素,而且應用于其后代。
CSS繼承可定義為特定的css屬性向下傳遞到子孫元素,就是指被包在內部的標簽將擁有外部標簽的樣式,即子元素可以繼承父元素的屬性。
繼承性的作用:給父元素設置一些屬性,子元素也可以使用。
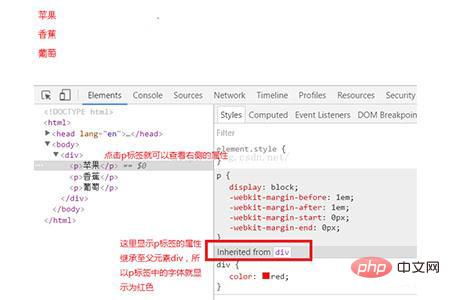
例如下面的代碼,div中包含2個p標簽,1個span標簽,當給div設置字體顏色為紅色時,他的子標簽會繼承父元素的屬性,因而會顯示紅色。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div { color: red; } </style> </head> <body> <div> <p>蘋果</p> <p>香蕉</p> <span>葡萄</span> </div> </body> </html>

當然了,上述例子中我們的屬性是可以被繼承的,但是并不是所有屬性都可以被繼承的,那么css有哪些屬性可以繼承呢?下面我們來總結一下。
css有哪些屬性可以繼承?
1、css中有繼承性的屬性之字體屬性中的:
font:字體。font-family:規定元素的字體。font-weight:設置字體的粗細。
font-size:設置字體的尺寸。font-style:定義字體的風格。
font-variant:設置小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字體的字母與其余文本相比,其字體尺寸更小。
font-stretch:對當前的 font-family 進行伸縮變形。所有主流瀏覽器都不支持。
font-size-adjust:為某個元素規定一個 aspect 值,這樣就可以保持首選字體的 x-height。
2、css中有繼承性的屬性之文本屬性中的:
text-indent:文本縮進。text-align:文本水平對齊。line-height:行高。word-spacing:增加或減少單詞間的空白(即字間隔)。
letter-spacing:增加或減少字符間的空白(字符間距)。text-transform:控制文本大小寫。direction:規定文本的書寫方向。
color:文本顏色
3、css中有繼承性的屬性之元素可見性:
visibility:規定元素是否可見。
4、css中有繼承性的屬性之表格布局屬性:
caption-side:設置表格標題的位置。border-collapse:設置是否將表格邊框折疊為單一邊框。
border-spacing:設置分隔單元格邊框的距離。empty-cells:設置是否顯示表格中的空單元格。
table-layout:設置顯示單元、行和列的算法。
5、css中有繼承性的屬性之列表布局屬性:
list-style-type:修改用于列表項的標志類型。list-style-image:對各標志使用一個圖像。
list-style-position:可以確定標志出現在列表項內容之外還是內容內部。
list-style:簡寫列表樣式,用于把所有用于列表的屬性設置于一個聲明中。
6、css中有繼承性的屬性之生成內容屬性:
quotes:設置嵌套引用的引號類型。
7、css中有繼承性的屬性之光標屬性:
cursor:規定要顯示的光標的類型(形狀)
8、css中有繼承性的屬性之頁面樣式屬性:
page:規定元素應該被顯示的頁面特定類型。page-break-inside:設置在表格元素內部避免進行分頁的分頁行為。
windows:設置當元素內部發生分頁時必須在頁面頂部保留的最少行數。
orphans:設置當元素內部發生分頁時必須在頁面底部保留的最少行數。
9、css中有繼承性的屬性之聲音樣式屬性
speak:設置或檢索聲音是否給出。speak-punctuation:設置或檢索標點符號如何發音。
speak-numeral:設置或檢索數字如何發音。speak-header:設置或檢索表格頭與其后的一系列單元格發生多少次關系。
speech-rate:設置或檢索發音速度。volume:設置或檢索音量。
voice-family:設置或檢索當前聲音類型。pitch:設置或檢索音高。
pitch-range:設置或檢索聲音的平滑程度。stress:和pitch-range相似。設置或檢索當前聲音波形的最高峰值。
richness:設置或檢索當前聲音的音色。azimuth:設置或檢索當前聲音的音場角度。
elevation:設置或檢索當前聲音的音源仰角。
10、所有元素可以繼承的屬性:visibility、cursor
11、內聯元素可以繼承的屬性:
(1)字體系列屬性
(2)除text-indent、text-align之外的文本系列屬性
12、塊級元素可以繼承的屬性:text-indent、text-align
(學習視頻分享:css視頻教程)
多種樣式混合應用
既然有了繼承性,那么在樣式表中的應用上可能會有些讀者搞不清,多個樣式表同時應用到一個對象上會發生什么情形呢?先舉個簡單的例子:
樣式定義:
.apple{color:red;}H1{color:yellow;}
應用舉例代碼:
<H1 CLASS=”apple”>這兒的蘋果好紅啊</H1>
應用舉例效果:因為選擇符H1和.apple都匹配上面的H1元素,那么到底瀏覽器會應用哪一個呢?通過在瀏覽器中觀察,我們發現這段文字應用了.apple這個樣式,所以它顯示的是紅色。這是因為兩條規則的特殊性不一樣,CSS規則必須這樣進行處理。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
-
統計選擇符中的ID屬性個數。
-
統計選擇符中的CLASS屬性個數。
-
統計選擇符中的HTML標記名格式。
最后,按正確的順序寫出三個數字,不要加空格或逗號,得到一個三位數。( 注意,你需要將數字轉換成一個以三個數字結尾的更大的數)。相應于選擇符的最終數字列表可以很容易確定較高數字特性凌駕于較低數字的。
以下是一個按特性分類的選擇符的列表:
H1 {color:blue;} 特性值為:001 P EM {color:purple;} 特性值為:002 .apple {red;} 特性值為:010 P.bright {color:yellow;} 特性值為:011 P.bright EM.dark {color:brown;} 特性值為:022 #id316 {color:yellow} 特性值為:100
從上表我們可以看出#id316具有更高的特殊性,因而它有更高的權重。當有多個規則都能應用于同一個元素時,權重越高的樣式將被優先采用。
CSS繼承的優先級問題
上面我們討論了CSS的繼承性和特殊性,在特殊性的框架下,被繼承的特性值為0,這就意味著任何顯示聲明的規則將會覆蓋其繼承樣式。因此,不管一條規則具有多高的權重,如果沒有其他規則能應用于這個繼承元素,那么它也只是個被繼承的規則而已,舉例說明。
樣式定義:
BODY {background:black;} LI {color:gray;} UL.white {color:white}
應用舉例代碼:
<ul> <li>舉例列表一</li> <li>舉例列表二</li> <li>舉例列表三</li> <li>舉例列表四</li> </ul>
有些讀者可能認為除包含.white類的列表項顯示為白色外,其余所有的列表項都應該是灰色的。然而情況并非如此。
為什么會出現這樣的情況呢?因為帶選擇符LI的顯式聲明的權值比從UL.white規則那里繼承過來的權值要大,所以每個列表項都是灰色的。
可能有些地方不是很好理解,大家多思考一下就會明白,平時在應用樣式表的時候多留意思考一下。
下面我們再來看一個例子,若給定如下所示的標記,則EM強調文字將會是灰色的,而非黑色,因為EM規則的權值要大于從H1元素繼承來的權值:
樣式定義:
H1#id316 {color:black;} 特性值為:101 EM {color:gray;} 特性值為:1
應用舉例代碼:
<H1 ID=”id316”>深入探討<EM>CSS的繼承性</EM></H1>
這是因為第二條EM規則的特性值(1)要比被繼承的特性值(0)要大,事實上規定H1#id316的原始特性值(101)對其繼承值沒有影響,仍舊為0。
小技巧:
如果想讓H1始終為黑色,而EM文字在其他情況下紅色,那么下面的樣式表設置就是一個很好的方法:
H1,H1 EM {color:black;} 特性值為:1,2 EM {color:red;} 特性值為:1
給定這個規則后,除在H1元素內的任何EM文字就都是紅色,而H1內的EM文字仍舊為黑色,由于其選擇符分組,在第一條規則中就有兩條有效的規則(一條是對H1的,另一條是對H1 EM的)也就有兩個特性值——每條規則一個。
上面我們討論了多個樣式規則同時應用于同一對象時,哪個規則會被最終應用的一些情況,可能有些細心的讀者會說,那STYLE元素呢?對啊,HTML代碼中可以直接應用內聯樣式STYLE的嘛。那么它的特性值如何呢?
回答是這樣的:帶有STYLE的元素在CSS1下其特性值為100,盡管類似于#ID316這樣的ID選擇符的特性值也為100,但在實際應用中,STYLE這一權值會更高一些,因為STYLE元素的值看起來要比多數普通規則的權值大。所以我們可以看出內聯樣式具有高的特性值,具體的例子我們就不舉了,大家可以自己試試。
人為定義CSS繼承優先級
在制作網頁的過程中,我們可能想要設置某個規則比其他的規則更重要,CSS中允許這樣設置,它們被稱為重要規則(important rule)。這是根據其聲明的方式和它們的自然屬性來命名的。通過在一條規則的分號前插入!important這樣一個短語來標記一條重要規則,比如說:
p.apple {color:#red !important; background:white;}
顏色值#red被標記為!important,而背景色white未被標記,如果需要二條規則都是重要的話,那么每條規則都需要標上!important。
正確地放置!important的位置是很重要的,否則整條規則將為無效。!important總是放在規則聲明的最后,在分號之前。
標記為!important的規則具有最高的權值,也就是說他沒有具體的特性值,但是比其他的權值都要大。需要注意的是,雖然制作者定義的樣式比用戶定義的樣式具有更高權值時,但!important規則恰恰相反:重要的用戶定義規則要比制作者定義的樣式具有更高權值,即使是標記為!important的重要規則也是如此。
看了這么多文字介紹后,我們來舉個例子看一下:
樣式定義:
h1 {color:gray !important;}
應用舉例代碼:
<h1 STYLE=”color:black;”>看這兒!</h1>
應用舉例效果:
!important規則會覆蓋內聯STYLE屬性的內容,所以結果文字是灰色的而不是黑色的。
還有最后一種需要考慮的情況:繼承值總是具有特性值0的特點,即使是從帶有!important的規則繼承的值也是如此,在匹配重要規則的元素之外,重要性也會隨之消失,這點是需要我們特別注意的!
 站長資訊網
站長資訊網