css可以繼承的屬性:color、font、quotes、cursor、page、windows、text-indent、font-size、font-style、direction、line-height、word-spacing等等。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css 的繼承性是什么?
在面向?qū)ο笳Z言都會(huì)存在繼承的概念,在面向?qū)ο笳Z言中,繼承的特點(diǎn):繼承了父類的屬性和方法。
那么我們現(xiàn)在主要研究css,css就是在設(shè)置屬性的。不會(huì)牽扯到方法的層面。
css的繼承:就是給父級(jí)設(shè)置一些屬性,子級(jí)繼承了父級(jí)的該屬性,這就是我們的css中的繼承。
官方解釋,繼承是一種規(guī)則,它允許樣式不僅應(yīng)用于特定的html標(biāo)簽元素,而且應(yīng)用于其后代元素。
示例:
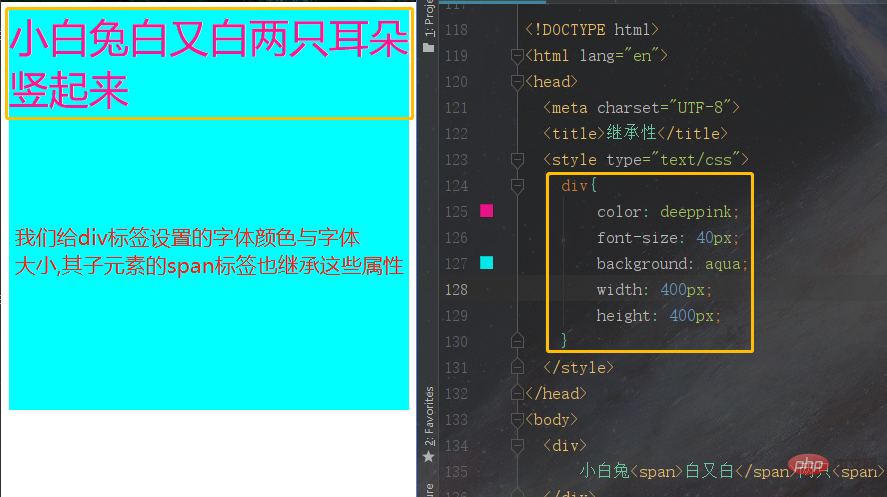
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>繼承性</title> <style type="text/css"> div{ color: deeppink; font-size: 40px; background: aqua; width: 400px; height: 400px; } </style> </head> <body> <div> 小白兔<span>白又白</span>兩只<span>耳朵</span>豎起來 </div> </body> </html>
效果圖:

css中哪些屬性可以繼承
1、文本系列屬性
text-indent:文本縮進(jìn)
text-align:文本水平對(duì)齊
line-height:行高
word-spacing:增加或減少單詞間的空白(即字間隔)
letter-spacing:增加或減少字符間的空白(字符間距)
text-transform:控制文本大小寫
direction:規(guī)定文本的書寫方向
color:文本顏色
2、字體系列屬性
font:組合字體
font-family:規(guī)定元素的字體系列
font-weight:設(shè)置字體的粗細(xì)
font-size:設(shè)置字體的尺寸
font-style:定義字體的風(fēng)格
font-variant:設(shè)置小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會(huì)被轉(zhuǎn)換為大寫,但是所有使用小型大寫字體的字母與其余文本相比,其字體尺寸更小。
font-stretch:對(duì)當(dāng)前的 font-family 進(jìn)行伸縮變形。所有主流瀏覽器都不支持。
font-size-adjust:為某個(gè)元素規(guī)定一個(gè) aspect 值,這樣就可以保持首選字體的 x-height。
3、表格布局屬性
caption-side:設(shè)置表格標(biāo)題的位置。
border-collapse:設(shè)置表格的邊框是否被合并為一個(gè)單一的邊框,還是象在標(biāo)準(zhǔn)的 HTML 中那樣分開顯示。
border-spacing:設(shè)置相鄰單元格的邊框間的距離(僅用于"邊框分離"模式)。
empty-cells:設(shè)置是否顯示表格中的空單元格(僅用于"分離邊框"模式)。
table-layout:為表設(shè)置表格布局算法。
4、列表布局屬性:
list-style-type:設(shè)置列表項(xiàng)標(biāo)記的類型。
list-style-image:使用圖像來替換列表項(xiàng)的標(biāo)記。
list-style-position:指示如何相對(duì)于對(duì)象的內(nèi)容繪制列表項(xiàng)標(biāo)記。
list-style:簡寫屬性在一個(gè)聲明中設(shè)置所有的列表屬性。
5、元素可見性:visibility
6、生成內(nèi)容屬性:quotes
7、光標(biāo)屬性:cursor
8、頁面樣式屬性:page、page-break-inside、windows、orphans
9、聲音樣式屬性:
speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
(學(xué)習(xí)視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)