
在前端開發(fā)中經(jīng)常需要按不同屏幕尺寸來進(jìn)設(shè)計(jì)達(dá)到PC和移動(dòng)端響應(yīng)式。我們一般使用CSS媒體查詢來檢測(cè)視口寬度或高度,然后根據(jù)該模式改變?cè)O(shè)計(jì)。 這就是在過去10年中設(shè)計(jì)Web布局的方式。
CSS容器查詢,一個(gè)長(zhǎng)期以來被web開發(fā)者要求的特性,很快就會(huì)出現(xiàn)在CSS中,在最新的 Chrome Canary 中,我們可以通過 chrome://flags/#enable-container-queries 開啟 Container Queries 功能。在本文中,我將介紹它是什么,它將如何改變作為設(shè)計(jì)師的工作流,等等。
當(dāng)前響應(yīng)設(shè)計(jì)狀態(tài)
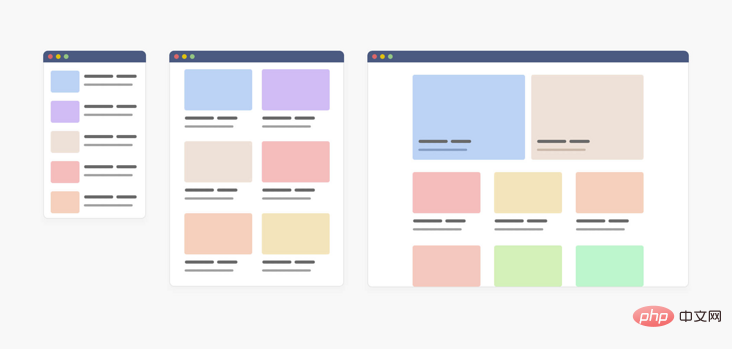
當(dāng)前,我們實(shí)現(xiàn)響應(yīng)式,一般需要 UI 設(shè)計(jì)三個(gè)樣式,分別是移動(dòng),平板電腦和桌面等。

在上圖中,UI設(shè)計(jì)了三種版本,因此開發(fā)人員可以很好的實(shí)現(xiàn)它,這是很 nice的(這怕偷懶的 UI 只提供PC版本,這就很蛋疼)。
現(xiàn)在我們來看看使用媒體查詢來看看怎么實(shí)現(xiàn)它。

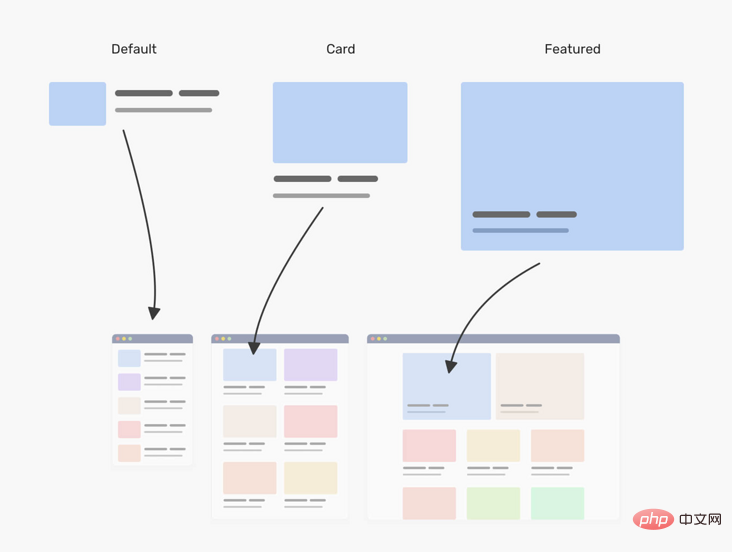
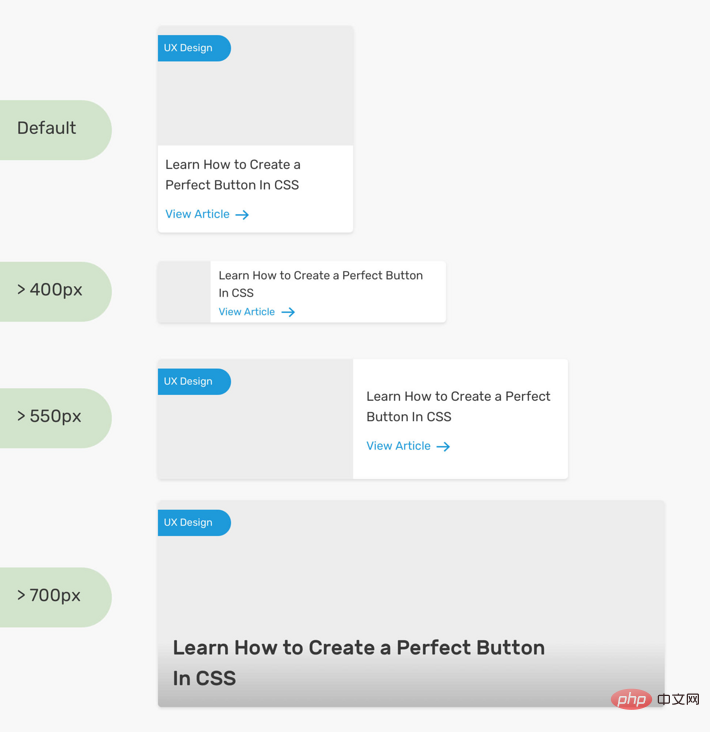
上圖是同一個(gè)組件,它有三個(gè)變體,即default、Card和Featured。在CSS中,開發(fā)人員需要?jiǎng)?chuàng)建此組件的三個(gè)變體,其中每個(gè)組成均是唯一的。
.c-media { /* the default styles */ display: flex; flex-wrap: wrap; gap: 1rem; } @media (min-with: 400px) { .c-media--card { display: block; } .c-media--card img { margin-bottom: 1rem; } } @media (min-with: 1300px) { .c-media--featured { position: relative; /* other styles */ } .c-media--featured .c-media__content { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } }
上面的變體取決于媒體查詢或視口寬度。 這意味著,我們無法根據(jù)其父寬度控制它們。 現(xiàn)在你可能會(huì)想,這里有什么問題? 喔或,這是一個(gè)很好的問題。
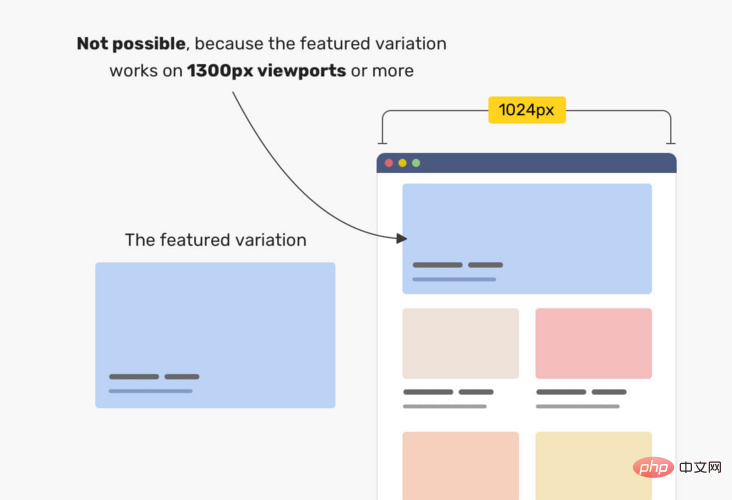
問題是,只有當(dāng)視口寬度大于特定值時(shí),開發(fā)人員才會(huì)使用組件的變體。例如,如果我在平板中使用 featured 也就是 PC 的樣式,它不能工作,為什么?因?yàn)樗拿襟w查詢寬度是大于1300px。

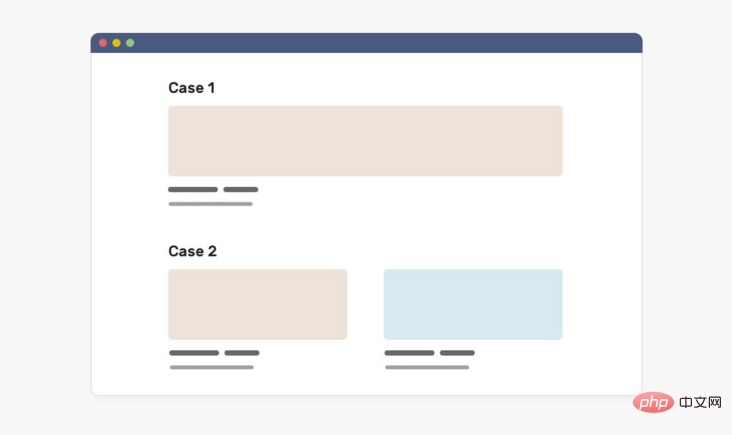
不僅如此,當(dāng)內(nèi)容低于預(yù)期時(shí),我們還會(huì)面臨一個(gè)問題。有時(shí),UP主可能只會(huì)添加一篇文章,而設(shè)計(jì)是包含其中的三篇。在這種情況下,要么我們將有一個(gè)空的空間,要么項(xiàng)目將擴(kuò)展以填滿可用的空間。考慮下圖:

在第一種情況下(Case 1),文章太寬,會(huì)導(dǎo)致封面變形。第二種情況下(Case 2)也是一樣的問題
如果使用容器查詢,我們可以通過查詢父組件來決定如何顯示特定組件來解決這些問題。考慮下圖,它展示了我們?nèi)绾问褂萌萜鞑樵儊硇迯?fù)這個(gè)問題。

這樣的話,如果我們把思路轉(zhuǎn)向組件的父組件呢?換句話說,如果我們查詢父組件,并根據(jù)父組件的寬度或高度來決定組件應(yīng)該是什么樣子的呢?我們來看下容器查詢的概念。
什么是容器查詢
首先,讓我定義容器。 它就包含另一個(gè)元素的元素,一般我們叫它 wrapper。
最新的 Chrome Canary 中,我們可以通過 chrome://flags/#enable-container-queries 開啟 Container Queries 功能。
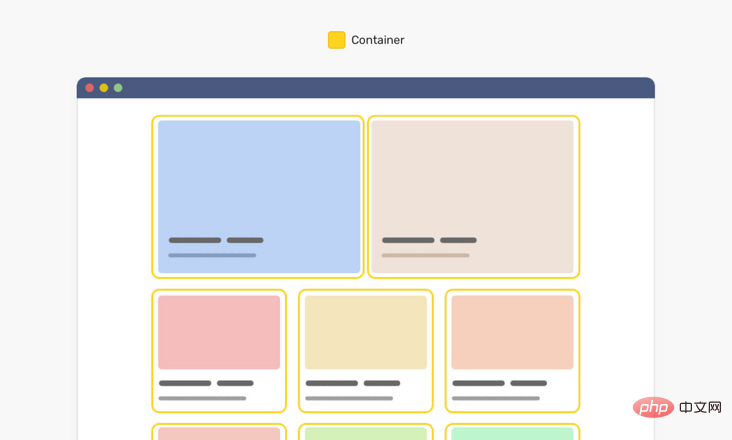
當(dāng)一個(gè)組件被放置在一個(gè)項(xiàng)中,它就被包含在該項(xiàng)中。這意味著,我們可以查詢父元素的寬度并據(jù)此修改它。考慮下圖

注意,每個(gè)卡片都有一個(gè)黃色的輪廓線,代表每個(gè)組件的父組件。使用CSS容器查詢,我們可以根據(jù)父組件的寬度修改組件。
<div class="o-grid"> <div class="o-grid__item"> <article class="c-media"></article> </div> <!-- + more items --> </div>
該組件是具有類.c-media的項(xiàng),它的父級(jí)是.o-grid__item元素。 在CSS中,我們可以執(zhí)行以下操作:
.o-grid__item { contain: layout inline-size style; } .c-media { /* Default style */ } @container (min-width: 320px) { .c-media { /* The styles */ } } @container (min-width: 450px) { .c-media { /* The styles */ } }
首先,我們告訴瀏覽器,每個(gè)帶有class .o-grid項(xiàng)的元素都是一個(gè)容器。然后,再告訴瀏覽器,如果父元素的寬度等于或大于500px,它應(yīng)該以不同的方式顯示。對(duì)于700px查詢也是如此。這就是CSS容器查詢的工作原理。
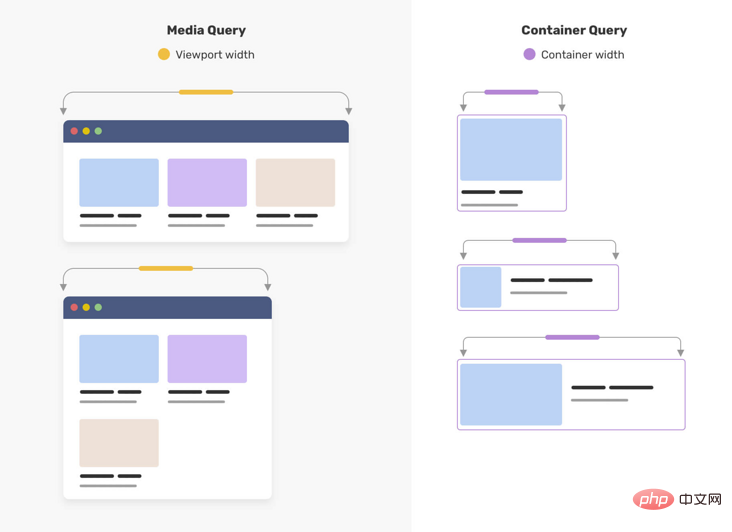
此外,我們可以在任何想要的地方定義它們,這意味著如果需要,我們可以在頂級(jí)容器上進(jìn)行查詢。現(xiàn)在大家已經(jīng)理解了CSS容器查詢的基本思想,在看看下面圖片加深一下映像。

在左邊,這是一個(gè)正在調(diào)整大小的視口。在右邊,一個(gè)根據(jù)父組件寬度更改的組件。這就是容器查詢的功能和用途。
在設(shè)計(jì)時(shí)考慮容器查詢
作為一名 UI,你需要適應(yīng)這個(gè)革命性的CSS特性,因?yàn)樗鼘⒏淖兾覀優(yōu)榫W(wǎng)頁設(shè)計(jì)的方式。我們不僅為屏幕尺寸設(shè)計(jì),還考慮組件在容器寬度變化時(shí)應(yīng)如何適應(yīng)。
現(xiàn)在,設(shè)計(jì)系統(tǒng)變得越來越流行。設(shè)計(jì)團(tuán)隊(duì)將構(gòu)建一組規(guī)則和組件,以便其他成員可以基于它們構(gòu)建頁面。隨著CSS容器查詢的到來,我們還將設(shè)計(jì)一個(gè)組件應(yīng)該如何根據(jù)其父組件的寬度進(jìn)行調(diào)整。
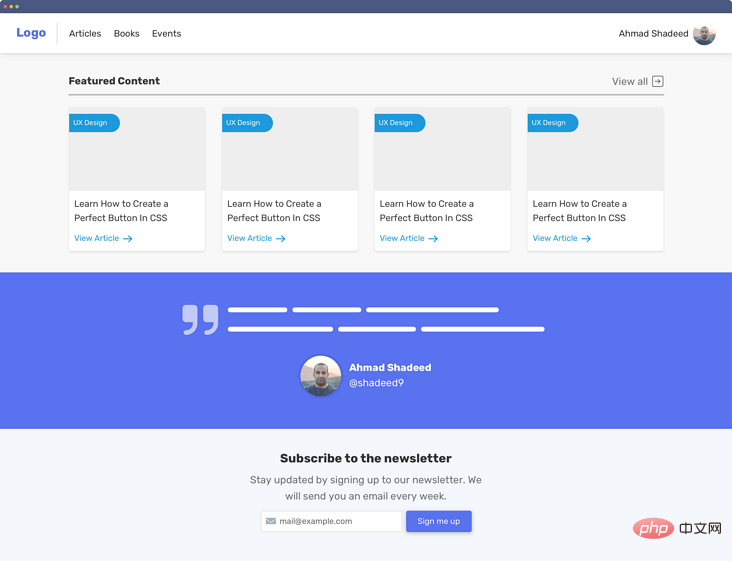
考慮以下設(shè)計(jì):

請(qǐng)注意,我們有標(biāo)題、文章部分、引文和時(shí)事通訊。它們中的每一個(gè)都應(yīng)該適應(yīng)父視圖的寬度。
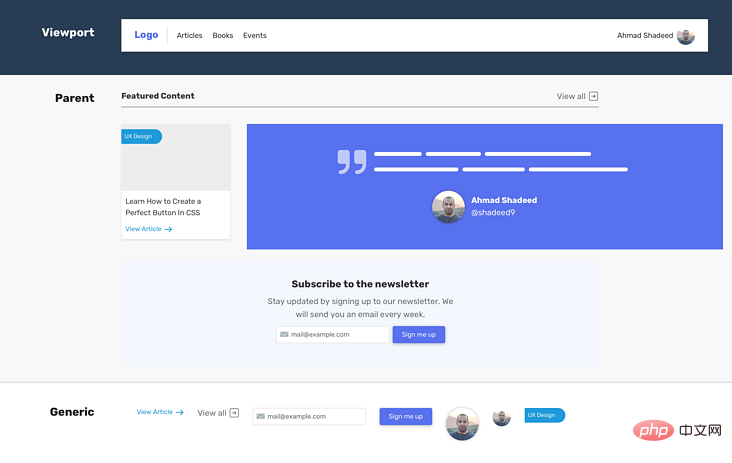
我可以把這些組件分成以下幾個(gè)部分
- Viewport (媒體查詢)
- Parent (容器查詢)
- 通用:不受影響的組件,如按鈕、標(biāo)簽、段落。
對(duì)于示例UI,下面是我們?nèi)绾蝿澐纸M件。

當(dāng)我們?cè)谠O(shè)計(jì)UI時(shí)以這種心態(tài)思考時(shí),我們可以開始考慮組件的不同變體,這些組件依賴于它們的父寬度。
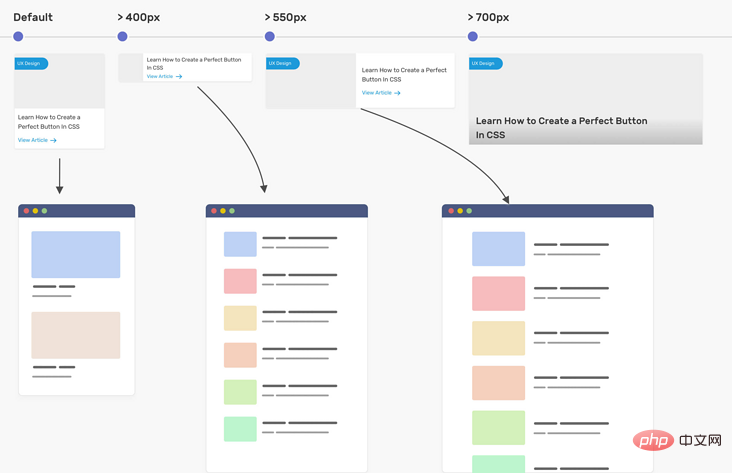
在下面的圖中,請(qǐng)注意文章組件的每個(gè)變化是如何以特定的寬度開始的。

作為一名設(shè)計(jì)師,一開始考慮父級(jí)寬度可能有點(diǎn)奇怪,但這是未來的發(fā)展方向。我們?yōu)榍岸碎_發(fā)人員提供每個(gè)組件的細(xì)節(jié)和版本,他們可以使用它們。
不僅如此,我們還可能有一個(gè)組件的變體,它應(yīng)該只顯示在特定的上下文中。例如,事件列表頁面。在這種情況下,清楚在何處使用此變體是很重要的。
問題是,如何告訴設(shè)計(jì)師應(yīng)該在哪里使用這些組件。
與開發(fā)人員溝通
良好的溝通是項(xiàng)目成功的重要因素。作為一名設(shè)計(jì)人員,我們應(yīng)該提供關(guān)于應(yīng)該在何處使用組件變體的指導(dǎo)。它可以是一個(gè)完整的頁面設(shè)計(jì),也可以是一個(gè)顯示如何使用每個(gè)組件的簡(jiǎn)單圖。

注意我是如何將每個(gè)變體映射到一個(gè)特定的上下文,而不是一個(gè)視口。為了進(jìn)一步證明這一點(diǎn),我們配合 CSS網(wǎng)格一起使用時(shí),組件的行為會(huì)有何不同。
在CSS網(wǎng)格中,我們可以通過使用auto-fit關(guān)鍵字告訴瀏覽器,如果列的數(shù)量低于預(yù)期,我們希望展開列(您可以在這里閱讀
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)