本篇文章給大家介紹一下使用HTML5實現對話氣泡點擊動畫的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
需求
還是要先把需求拿出來。 要求:
- 對話氣泡要有動畫,動畫總共4秒
- 在沒有點擊的時候,氣泡每隔8秒出現一次
- 在點擊的時候,如果動畫沒有播放完畢就不執行,如果動畫播放完畢,立即出現氣泡
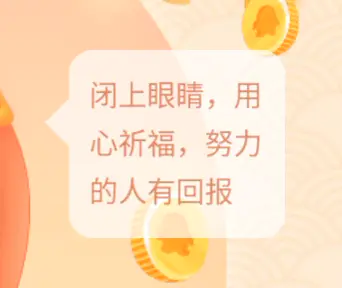
然后還是把完成圖拿出來,就是做成下面這個樣子:

思路
- 首先要制作氣泡
- 其次使用css制作動畫
- 添加計時器完成點擊動畫和計時動畫
實現
半透明氣泡制作

html結構
<p class="select-toast" id="select-toast">閉上眼睛,用心祈禱,努力的人有回報</p>
less(rem規則自己換算,也可以使用px)
.select-toast{ position: absolute; //確定對話的位置 top: 3.4rem; right: 0.2rem; width: 1.45rem; //確定寬度,高度由文字撐開 padding: 0.18rem; //確定文字距離對話框外部的距離 line-height: 0.4rem; //確定文字的行高 color: #d06e5a; //文字顏色 background-color: rgba(255,255,255,0.85); //背景色,半透明 border-radius: 0.2rem; //對話框圓角 opacity: 0; //初始情況透明度為0 &::before{ //三角的制作 content:""; //偽元素必需 width: 0; //本身的寬高為0 height: 0; border-width: 0.2rem; //三角形的高 border-color:transparent rgba(255,255,255,0.85) transparent transparent; //角朝左的三角形 border-style: solid; //邊框為實心的 position: absolute; //三角的位置 left: -0.4rem; top: 0.4rem; } }
對話框css動畫
.select-toast.toastAni{ -webkit-animation: toast 4s; //對話框的動畫 animation: toast 4s; } //對話框的動畫定義 @-webkit-keyframes toast { 8%{ opacity: 0.8; -webkit-transform: scale(0.8); transform: scale(0.8); } 16%{ opacity: 1; -webkit-transform: scale(1.1); transform: scale(1.1); } 24%{ opacity: 1; -webkit-transform: scale(0.95); transform: scale(0.95); } 32%{ opacity: 1; -webkit-transform: scale(1); transform: scale(1); } 82.5%{ opacity: 1; -webkit-transform: scale(1); transform: scale(1); } 100%{ opacity: 0; } } @keyframes toast { 8%{ opacity: 0.8; -webkit-transform: scale(0.8); transform: scale(0.8); } 16%{ opacity: 1; -webkit-transform: scale(1.1); transform: scale(1.1); } 24%{ opacity: 1; -webkit-transform: scale(0.95); transform: scale(0.95); } 32%{ opacity: 1; -webkit-transform: scale(1); transform: scale(1); } 82.5%{ opacity: 1; -webkit-transform: scale(1); transform: scale(1); } 100%{ opacity: 0; } }
添加計時器完成點擊動畫和計時動畫
首先要確定一個點擊的區域,這個區域一點擊,就會觸發氣泡出現
<!--點擊<?)))><|出氣泡--> <div class="fish-click" id="fish-click"></div>
封裝功能函數
//隨機出現的話術數組 var toastText = [ "哈哈,早安", "早上吃飯了嗎?", "好好學習,天天向上", "閉上眼睛,用心祈禱,努力的人有回報", "記得早點睡覺", ] //計時器變量 var fishAlert; //彈出功能函數 function textShow(aniTime,spaceTime){ //清空計時器 clearInterval(fishAlert); //解綁事件 $("#fish-click").off("tap"); //設置顯示的文本,隨機生成0-4的整數 var random = Math.floor(Math.random() * 5); //展示隨機生成的文本 $("#select-toast").html(toastText[random]).addClass("toastAni"); //4000秒后去掉動畫 setTimeout(function(){ //去掉動畫樣式 $("#select-toast").removeClass("toastAni"); //重新綁定事件 $("#fish-click").off("tap").on("tap",function(){ textShow(4000,8000); }) //添加8秒計時器 fishAlert = setInterval(function(){ //隨機生成0-4的整數 var random = Math.floor(Math.random() * 5); //添加動畫 $("#select-toast").html(toastText[random]).addClass("toastAni"); setTimeout(function(){ //動畫結束后移除動畫 $("#select-toast").removeClass("toastAni"); },aniTime) },spaceTime); },aniTime); }
函數調用
$(document).ready(function(){ //動畫時間4000ms,間隔時間8000ms textShow(4000,8000); })
整體還是比較簡單的,所以這里做一下記錄。
更多炫酷特效,推薦訪問:javascript特效大全!
 站長資訊網
站長資訊網