javascript可以實現輪播圖、表單驗證、頁面中的彈框、多級選項卡、網頁上的動畫、飄動的廣告、抖動的圖片、五角星實現評分、頁面在一定的時間內未發生事件則關閉等效果。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
既然它前端開發中必須學習的技術,那么它的作用一定很大吧?沒錯,js能做的事情太多了。因為js可以非常方便的操控DOM,所以它能夠在客戶端呈現各種效果。那么哪些效果是js做出來的呢?下面就列舉出一些常見的效果供新手參考,讓新學習的同學能夠對js做的事情有一個概念。只要你學會了JavaScript語言的用法,那么下面的這些效果你都可以輕松做出來。
1.輪播圖:輪播圖一般是在網站中間切換圖片的地方,如下圖所示。

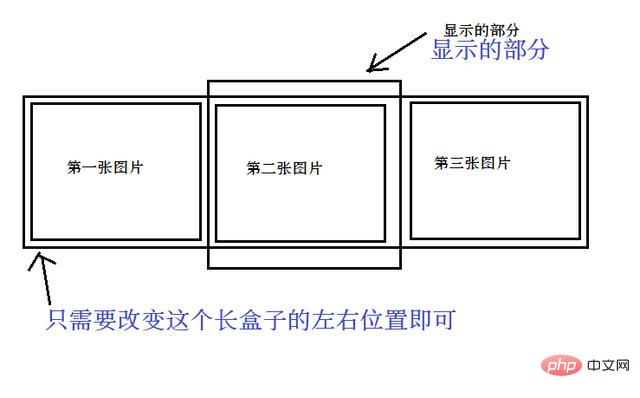
圖片一張張滑動的效果。它的原理其實很簡單:中間顯示圖片的盒子只能容納一個圖片的顯示,其實這個內部有一個高度和顯示的盒子一樣高,但是寬度遠遠大于顯示的盒子,這個長長的大盒子里面從左至右并排著放著好幾張圖片,這幾張就是用于輪播的圖片,顯示的時候,只需要改變這個長長的盒子露出來的位置即可。如下圖所示。

那么通過js如何實現這個效果:css布局做好這樣一個小盒子嵌套大盒子之后,利用css定位技術就能實現漏出一張圖片的效果,js要做的就是動態改變定位的值即可。
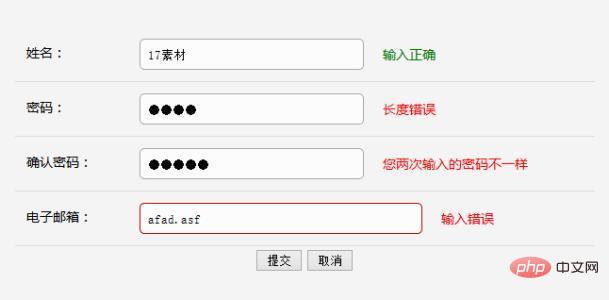
2.表單驗證:表單就是你注冊、登錄賬號時要填寫的部分,就叫做表單。比如注冊時,輸入兩次密碼不一致,會立刻出現紅色的提示信息,這就是js做出來的效果。

3.頁面中的彈框:比如頁面中彈出來的警告、彈出的提示信息等都是js做出來的。
4.多級選項卡:像淘寶的商品類別一樣,鼠標放上去出現一類,從這一類中還能分出一類等,這些也是js能做的。
js做的效果還有很多,比如網頁上的動畫、飄動的廣告、抖動的圖片、五角星實現評分的效果、頁面在一定的時間內未發生事件則關閉等,這里就不一一列舉了。學會js,這些效果你都能輕松做出來。
【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網