js添加移除事件的方法:1、使用addEventListener()方法添加事件,用于向指定元素添加事件句柄;2、使用removeEventListener()方法刪除事件,用于移除由addEventListener()方法添加的事件句柄。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
一、addEventListener()和removeEventListener()講解
addEventListener()與removeEventListener()用于處理指定和刪除事件處理程序操作。
它們都接受3個參數:如 addEventListener("事件名" , "事件處理函數" , "布爾值"); (注:事件名不含"on",如“click”)
現在的版本可以省略第三個參數,默認值為false
示例:
要在body上添加事件處理程序,可以使用下列代碼:
document.body.addEventListener('touchmove', function (event) { event.preventDefault(); },false);
通過addEventListener()添加的事件處理程序只能使用removeEventListener()來移除;移除時傳入的參數與添加處理程序時使用的參數相同。這也意味著通過addEventListener()添加的匿名函數無法移除
錯誤用法示例:
document.body.addEventListener('touchmove', function (event) { event.preventDefault(); },false); document.body.removeEventListener('touchmove', function (event) { event.preventDefault(); },false);
這個例子中,使用addEventListener()添加一個事件處理程序。雖然調用removeEventListener(0是看似使用了相同的參數,但實際上,第二個參數與傳入addEventListener()中的那一個完全不同的函數。而傳入removeEventListener()中的事件處理程序函數必須與傳addEventListener()中的相同
正確用法示例:
function bodyScroll(event){ event.preventDefault(); } document.body.addEventListener('touchmove',bodyScroll,false); document.body.removeEventListener('touchmove',bodyScroll,false);
重寫后的這個例子在addEventListener()和removeEventListener()中用的是相同的函數。
共用函數不能帶參數,錯誤用法示例:
function bodyScroll(event){ event.preventDefault(); } document.body.addEventListener('touchmove',bodyScroll(),false); document.body.removeEventListener('touchmove',bodyScroll(),false);
總結:
1:相同事件綁定和解除,需要使用共用函數;綁定和解除事件時 事件沒有"on" 即onclick寫成click
2:共用函數不能帶參數;
二、addEventListener()與removeEventListener()的第三個參數詳解
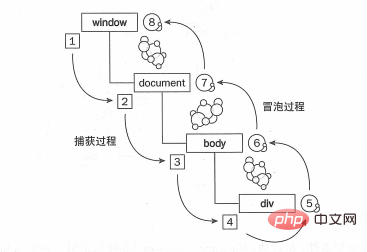
布爾值參數是true,表示在捕獲階段調用事件處理程序;就是最不具體的節點先接收事件,最具體的節點最后接收事件
如果是false,在冒泡階段調用事件處理程序;則是先尋找指定的位置,由最具體的元素接收,然后逐級向上傳播至最不具體的元素的節點(文檔)
DOM事件流如圖(剪自javascript高級程序設計):

由圖可知捕獲過程要先于冒泡過程, 即 true的觸發順序在false前面
實例測試
HTML內容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加事件&&解綁事件</title> </head> <body> <p id="out"> <p>最外面</p> <p id="middle"> <p id="inner">最里面</p> </p> </p> </body> </html>js內容:(第1種情況)
addEventListener的第三個參數有兩種情況:ture & false 所以有2*2*2=8種情況
結論:
1.true的觸發順序總是在false前面
2.如果多個均為true 則外層觸發先于內層
3.如果多個均為false 則內層觸發先于外層
【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網