微信小程序如何優(yōu)化?本篇文章總結(jié)了一些小程序中初學(xué)者可能不了解的優(yōu)化知識(shí),分享給大家,希望對(duì)大家有所幫助!

頁(yè)面跳轉(zhuǎn)優(yōu)先采用navigator組件
小程序提供了兩種頁(yè)面路由方式:
a. navigator 組件
b. 路由 API,如 navigateTo / redirectTo / switchTab / navigateBack / reLaunch 。
微信爬蟲抓取小程序內(nèi)容時(shí),使用 navigator 組件有利于爬蟲抓取頁(yè)面層級(jí)內(nèi)容,如果你的小程序比較注重搜索優(yōu)化,建議優(yōu)先使用navigator 組件進(jìn)行頁(yè)面間跳轉(zhuǎn)【相關(guān)學(xué)習(xí)推薦:小程序開發(fā)教程】
詳見文檔《小程序搜索優(yōu)化指南》
https://developers.weixin.qq.com/miniprogram/dev/framework/search/seo.html
頁(yè)面間跳轉(zhuǎn),使用 this.pageRouter.navigateTo 代替 wx.navigateTo 是更優(yōu)的選擇
// index/index.js Page({ wxNavigate: function () { wx.navigateTo({ url: './new-page' }) }, routerNavigate: function () { this.pageRouter.navigateTo({ url: './new-page' }) } })
假設(shè)頁(yè)面 index/index 的 js 代碼如上所示。如果此時(shí)已經(jīng)跳轉(zhuǎn)到了一個(gè)新頁(yè)面 pack/index ,然后才調(diào)用到上面的 wxNavigate方法,跳轉(zhuǎn)的新頁(yè)面路徑將是 pack/new-page ;而如果調(diào)用的是 routerNavigate方法,跳轉(zhuǎn)的新頁(yè)面路徑仍然是 index/new-page 。
換而言之, this.pageRouter 獲得的路由器對(duì)象具有更好的基路徑穩(wěn)定性。(一個(gè)常見的例子是,用戶點(diǎn)擊按鈕跳轉(zhuǎn)下一頁(yè),有時(shí)會(huì)因?yàn)榭D連續(xù)點(diǎn)擊,有可能會(huì)重復(fù)打開一個(gè)頁(yè)面,使用頁(yè)面路由器對(duì)象調(diào)用能夠避免這一情況。)
詳見《頁(yè)面路由器對(duì)象》
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Router.html
小程序長(zhǎng)列表組件
在談到性能優(yōu)化時(shí),總會(huì)提及如何優(yōu)化渲染長(zhǎng)列表內(nèi)容數(shù)據(jù),解決的方法核心的思路就是,只渲染顯示在屏幕的數(shù)據(jù),基本實(shí)現(xiàn)就是監(jiān)聽 scroll 事件,并且重新計(jì)算需要渲染的數(shù)據(jù),不需要渲染的數(shù)據(jù)留一個(gè)空的 div 占位元素。
而小程序官方提供了一個(gè)拓展組件,專門用于渲染長(zhǎng)列表數(shù)據(jù)場(chǎng)景,詳見《recycle-view》:
https://developers.weixin.qq.com/miniprogram/dev/extended/component-plus/recycle-view.html
滾動(dòng)驅(qū)動(dòng)的動(dòng)畫
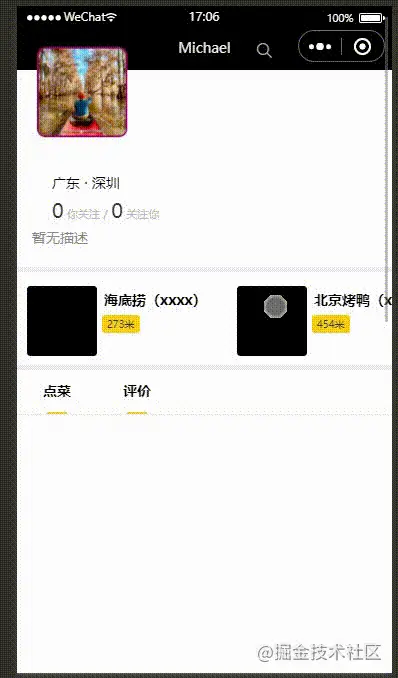
根據(jù)滾動(dòng)位置而不斷改變動(dòng)畫的進(jìn)度是一種比較常見的場(chǎng)景,這類動(dòng)畫可以讓人感覺到界面交互很連貫自然,體驗(yàn)更好,如下圖:

微信小程序針對(duì)此類動(dòng)畫場(chǎng)景,專門做了針對(duì) animate api增加了ScrollTimeline參數(shù),詳見:《ScrollTimeline》:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/animation.html
不要再傻傻的手動(dòng)監(jiān)聽滾動(dòng)事件啦
另外,上面的文檔最后有提到,如果還需要實(shí)現(xiàn)更高級(jí)的動(dòng)畫,可以使用自定義組件的形式封裝,因?yàn)樽远x組件可以實(shí)現(xiàn)局部刷新而不影響整體頁(yè)面性能。
初始化渲染緩存
小程序頁(yè)面的初始化分為兩個(gè)部分:邏輯層初始化及視圖層初始化。啟用初始渲染緩存,可以使視圖層不需要等待邏輯層初始化完畢,而直接提前將頁(yè)面初始 data 的渲染結(jié)果展示給用戶,這可以使得頁(yè)面對(duì)用戶可見的時(shí)間大大提前(減少白屏加載時(shí)間)
利用初始渲染緩存,可以:
-
快速展示出頁(yè)面中永遠(yuǎn)不會(huì)變的部分,如導(dǎo)航欄;
-
預(yù)先展示一個(gè)骨架頁(yè),提升用戶體驗(yàn);
-
展示自定義的加載提示;
-
提前展示廣告,等等。
詳見文檔《初始化緩存》
https://developers.weixin.qq.com/miniprogram/dev/framework/view/initial-rendering-cache.html
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)