Angular怎么構(gòu)建組件?本篇文章給大家介紹一下Angular創(chuàng)建項(xiàng)目的方法,Angular創(chuàng)建組件的三種方式。

一、angular 與angularjs的區(qū)別是什么?
-
命名變化,Angular2 以后官方命名為Angular, 2.0 以前的版本稱為AngualrJS。【相關(guān)教程推薦:《angular教程》】
-
1.x 的使用方式是引入AngularJS 的js 文件到網(wǎng)頁,2.0 之后就完全不同了,兩者的區(qū)別類似Java 和JavaScript。

二、創(chuàng)建一個(gè)項(xiàng)目
1.安裝全局的 Angular CLI 命令行工具
npm install -g @angular/cli
2.創(chuàng)建項(xiàng)目
ng new angular-tour-of-heroes
注意:node 版本需要在12以上,否則會(huì)提示:“'ng' 不是內(nèi)部或外部命令,也不是可運(yùn)行的程序 或批處理文件。”
3.跑項(xiàng)目
cd angular-tour-of-heroes ng serve --open

三、創(chuàng)建組件的第一種方式:
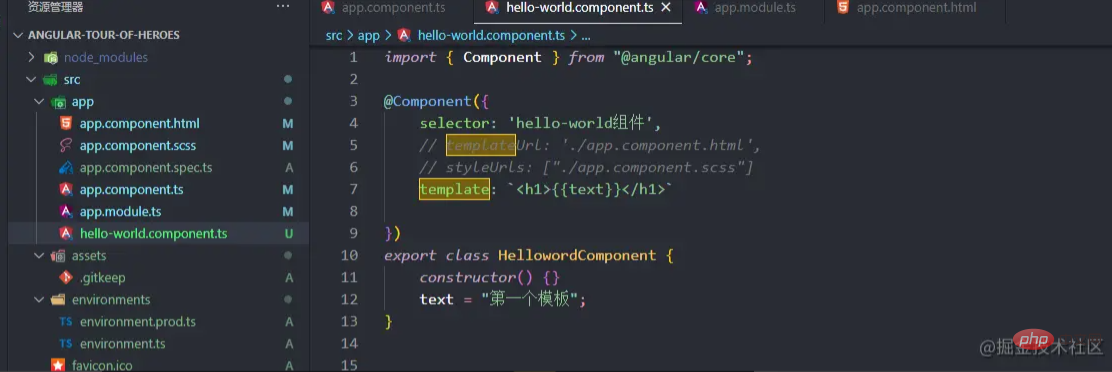
1.src文件下,新建文件,命名hello-world.component.ts
import { Component } from "@angular/core"; @Component({ selector: 'hello-world組件', // templateUrl: './app.component.html', // styleUrls: ["./app.component.scss"] template: `<h1>{{text}}</h1>` }) export class HellowordComponent { constructor() {} text = "第一個(gè)模板"; }

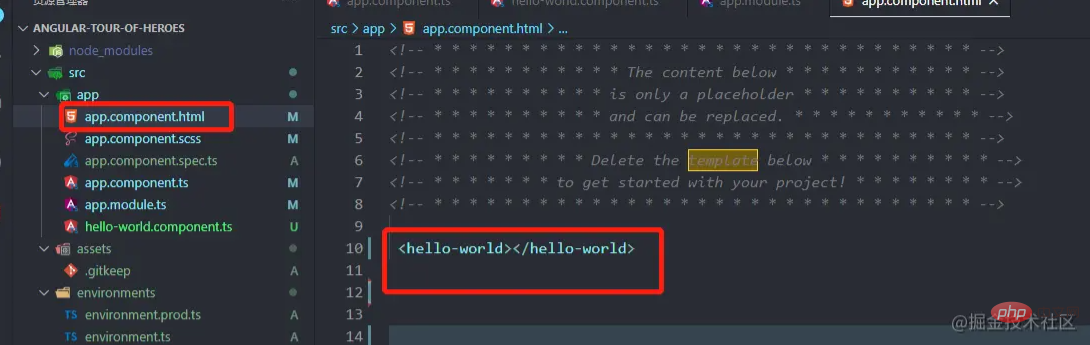
2.app.component.html中或app.component.ts中新增組件標(biāo)簽

// 引入ng核心包和組件 import { Component } from '@angular/core'; @Component({ selector: 'app-root',//當(dāng)前組件的引用名稱 template: ` <hello-world></hello-world>//x新增組件標(biāo)簽 ` , // templateUrl: './app.component.html',//組件模板 styles: ['h1 { color:red}'] // styleUrls: ['./app.component.scss']//組件的樣式文件 }) export class AppComponent {//組件名稱 }
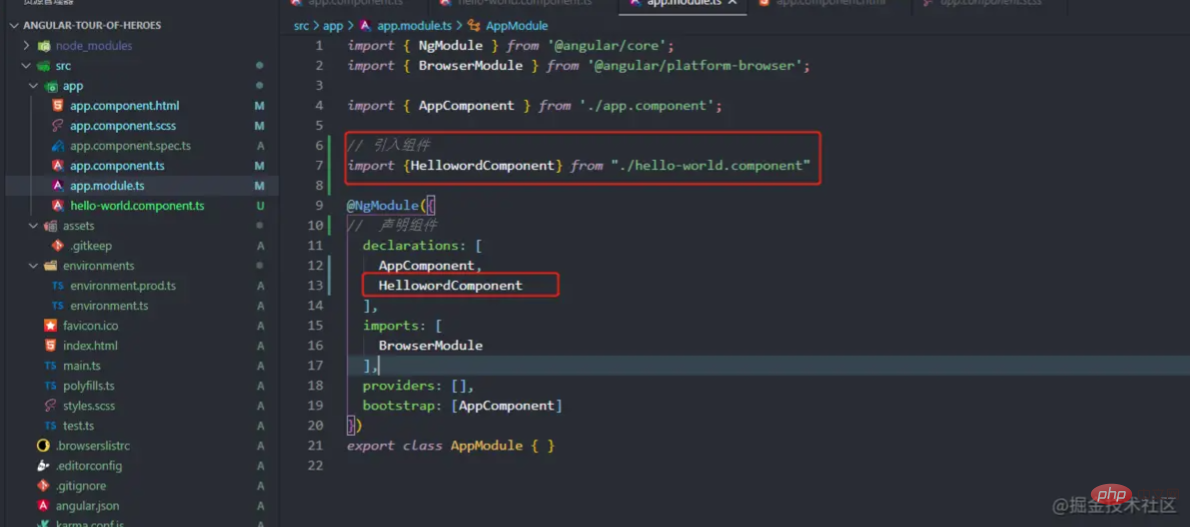
3.app.module.ts中引入組件,聲明組件

四、創(chuàng)建組件的第二種方式:
使用cli創(chuàng)建組件
輸入命令:
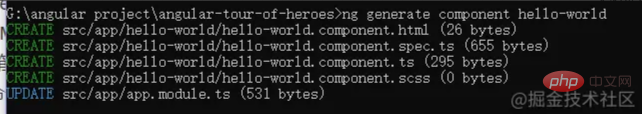
ng generate component hello-world

五、創(chuàng)建組件的第三種方式:
1.在vscode下載 Angular Files

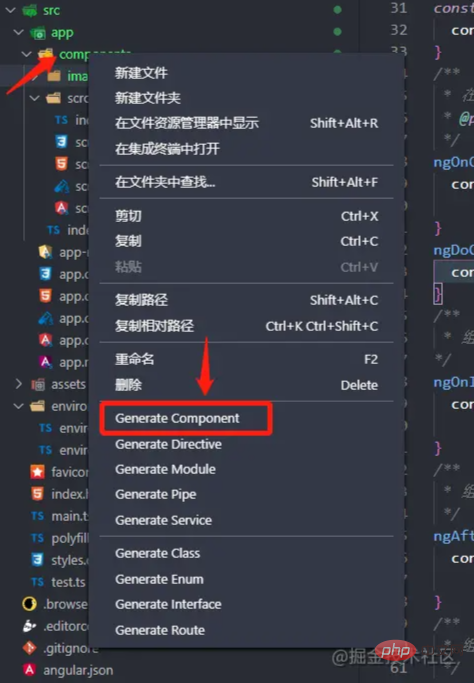
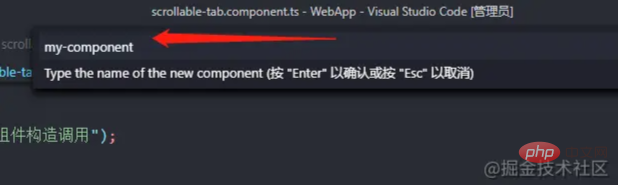
2.在components下面右鍵,則出現(xiàn)下圖

3.點(diǎn)擊Generater component輸入組件名回車

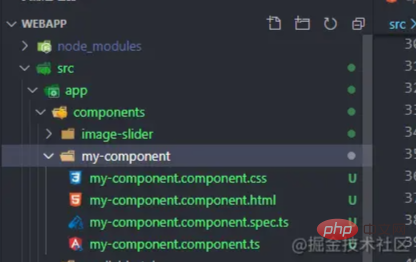
4.組件生成

 站長資訊網(wǎng)
站長資訊網(wǎng)