之前文章《html5篇:實現頁面跳轉的5種方式(代碼分享)》中,帶大家了解html5使用現頁面跳轉的5種方式。下面本篇文章給大家了解一下頁面中實現動畫的幾種方式,我們就來看一下吧!!
wed的動畫實現多種多樣,隨著 H5 的發展,實現動畫的方式越來越多了。初步統計實現動畫的方式有以下一些方式實現。
一、GIF 動畫
通常咱們社交聊天的一些動態表情,大多都是gif動畫。GIF(Graphics Interchange Format)的原義是“圖像互換格式”,GIF 文件的數據,是一種基于LZW算法的連續色調的無損壓縮格式。其壓縮率一般在 50%左右,它不屬于任何應用程序。GIF 格式可以存多幅彩色圖像,如果把存于一個文件中的多幅圖像數據逐幅讀出并顯示到屏幕上,就可構成一種最簡單的動畫。 GIF分為靜態GIF和動畫GIF兩種,擴展名為.gif,是一種壓縮位圖格式,支持透明背景圖像,適用于多種操作系統,“體型”很小,網上很多小動畫都是GIF格式,其實GIF是將多幅圖像保存為一個圖像文件,從而形成動畫,最常見的就是通過一幀幀的動畫串聯起來的搞笑gif圖,所以歸根到底GIF仍然是圖片文件格式。 GIF 制作方式可以通過PS制作,或者通過圖片、視頻、FLASH轉換
缺點:高清的 gif 體積較大。壓縮后的體檢較小的會失幀。交互差,實質上他就是一個會動的圖片。
二、FLASH 動畫 / SilverLight FLASH
Flash非常強大,它們包含豐富的視頻、聲音、圖形和動畫。利用Flash可以制作各種各樣非常華麗的動畫,和視頻,但是由于各種原因,2012 年 8 月 15 日,Flash退出Android平臺,正式告別移動端。2015 年 12 月 1 日,Adobe將動畫制作軟Flashprofessional CC2015升級并改名為Animate CC 2015.5,從此與Flash技術劃清界限。 很早之前在各種企業門戶的首頁大圖輪播基本都是使用flash,早幾年 12306 的購票網站首頁的頂部的大圖也是用的flash,如今都換成了靜態的圖片。這種技術逐漸淡出了視野,只有在線視頻直播如 優酷,愛奇藝等視頻網站。
缺點:基于 flash 播放器來播放,flash 播放器非常耗性能,經常報各種漏洞。
SilverLight
Microsoft Silverlight是一個跨瀏覽器的、跨平臺的插件,是一種新的Web呈現技術,能在各種平臺上運行。借助該技術,您將擁有內容豐富、視覺效果絢麗的交互式體驗,而且,無論是在瀏覽器內、還是在桌面操作系統(如Windows和Apple Macintosh)中,您都可以獲得這種一致的體驗。
缺點:以瀏覽器插件的形式來支持動畫,開發起來不那么容易。了解下有這個東東就夠了哈 著作權歸作者所有。
三、Javascript + HTML
原理:其主要思想是通過setInterval或setTimeout方法的回調函數來持續調用改變某個元素的CSS樣式以達到元素樣式變化的效果。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <style type="text/css"> #animate { width: 200px; height: 200px; background: #ccc; } </style> </head> <body> <div id="animate"></div> <script> let elem = document.getElementById("animate"); let left = 0; let timer = setInterval(function () { if (left < window.innerWidth - 200) { elem.style.marginLeft = left + "px"; left++; } else { clearInterval(timer); } }, 16); //這里的16毫秒 </script> </body> </html>
Jquery的animate()方法就是這種方式實現的。
缺點:javascript 實現動畫通常會導致頁面頻繁性重排重繪,消耗性能,一般應該在桌面端瀏覽器。在移動端上使用會有明顯的卡頓
16ms 的問題:一般認為人眼能辨識的流暢動畫為每秒 60 幀,這里 16ms 比(1000ms/60)幀略小一些,但是一般可仍為該動畫是流暢的。 在很多移動端動畫性能優化時,一般使用 16ms 來進行節流處理連續觸發的瀏覽器事件。例如對touchmove、scroll事件進行節流等。通過這種方式減少持續事件的觸發頻率,可以大大提升動畫的流暢性。
四、SMIL
SMIL 特性: 程序以開始,以結束,整個程序由body和head兩個部分組成,SMIL要求其標記和標記的屬性必須小寫!有些標記必須有一斜杠作為結束標記,屬性值必須用雙引號括起來,SMIL文件的拓展名為*.smil或者*.smi。
<smil> <head></head> <body> <seq> <!-- 演示開始進行2秒后開始顯示,持續播放5秒 --> <img src="1.jpg" dur="5s" begin="2" /> <!-- 演示開始進行3秒后開始顯示,持續播放10秒 --> <img src="2.jpg" dur="10s" bengin="3" /> <!-- 演示開始進行5秒后開始顯示,在整個演示播放40秒以后,就結束播放 --> <video src="test.rm" begin="5s" end="40s" /> <!-- 只播放視頻文件的第5秒到第10秒,重復播放2次 --> <video src="test.rm" clip-begin="5s" clip-end="10s" repeat="2" /> </seq> </body> </smil>
嵌入 html
向<html>標簽添加命名空間定義,添加一個<?import>元素,以導入"time"命名空間,添加一個定義"time"類的<style>元素
<html xmlns:time="urn:schemas-microsoft-com:time"> <head> <?import namespace="time" implementation="#default#time2"> <style> .time { behavior: url(#default#time2); } </style> </head> <body> <!-- repeatCount循環次數 --> <time:seq repeatCount="indefinite"> <img class="time" src="image1.jpg" dur="3s" /> <img class="time" src="image2.jpg" dur="3s" /> </time:seq> </body> </html>
缺點:一看就知道只支持 IE。沒啥好說的
五、APNG
APNG, 全稱是“Animated Portable Network Graphics”, 是PNG的位圖動畫擴展,他和 gif 的區別在于:圖片質量,gif最多支持 256 種顏色,不支持Alpha透明通道。可以稱之為色彩豐富支持Alpha透明通道體積大小和 gif 甚至更小的 gif。 2007 年 4 月 20日,PNG組織投票以 10:8 否決APNG進入官方標準。也就是PNG不認可他。
缺點:Chrome 59 之后,只有 IE 不支持。
APNG的制作:http://littlesvr.ca/apng/
六、Javascript + SVG
SVG的動畫元素是和SMIL開發組合作開發的。SMIL開發組和SVG開發組合作開發了SMIL動畫規范,在規范中制定了一個基本的XML動畫特征集合。SVG吸收了SMIL動畫規范當中的動畫優點,并提供了一些SVG繼承實現。
特性
-
SVG 指可伸縮矢量圖形 (Scalable Vector Graphics)
-
SVG 用來定義用于網絡的基于矢量的圖形
-
SVG 使用 XML 格式定義圖形
-
SVG 圖像在放大或改變尺寸的情況下其圖形質量不會有所損失
-
SVG 是萬維網聯盟的標準
-
SVG 與諸如 DOM 和 XSL 之類的 W3C 標準是一個整體
SVG animation最強大的地方在于:™ 只要在頁面放幾個animate元素,沒有任何CSS, 沒有任何JS,頁面上的元素就像是沒吃草的馬兒一樣,愉快地跑起來了。你會發現,我勒個去,原來要實現個動畫效果這么簡單。什么CSS3動畫,哪邊涼快哪邊呆著吧!
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg"> <g> <text font-family="microsoft yahei" font-size="120" y="160" x="160"> 哈哈 </text> <animateTransform attributeName="transform" begin="0s" dur="10s" type="rotate" from="0 160 160" to="360 160 160" repeatCount="indefinite" /> </g> </svg>
元素
<set>此元素沒有動畫效果,可以在特定時間之后修改某個屬性值(也可以是CSS屬性值)
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg"> <g> <text font-family="microsoft yahei" font-size="120" y="160" x="160"> 測試 <!-- 3秒后把x值改為60 --> <set attributeName="x" attributeType="XML" to="60" begin="3s" /> </text> </g> </svg>
<animate>基礎動畫元素。實現單屬性的動畫過渡效果
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg"> <g> <text font-family="microsoft yahei" font-size="120" y="160" x="160"> 測試 <!-- 從0秒開始,總時長3秒,x值從160到60,(repeatCount)不間斷循環 --> <animate attributeName="x" from="160" to="60" begin="0s" dur="3s" repeatCount="indefinite" /> </text> </g> </svg>
<animateColor>顏色動畫,因為 animate 能實現其功能,所以被廢棄了。逝者已矣…
<animateTransform>實現 transform 變換動畫效果的,與 CSS3 的 transform 變換是一個套路
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg"> <g> <text font-family="microsoft yahei" font-size="80" y="100" x="100"> 測試 </text> <!-- 從0秒開始,總時長3秒,變換類型為scale(縮放),值從1到1.5,repeatCount)不間斷循環 --> <animateTransform attributeName="transform" begin="0s" dur="3s" type="scale" from="1" to="1.5" repeatCount="indefinite" /> </g> </svg>
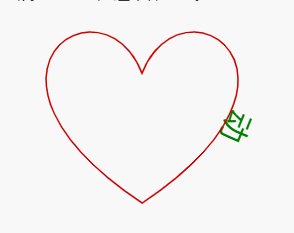
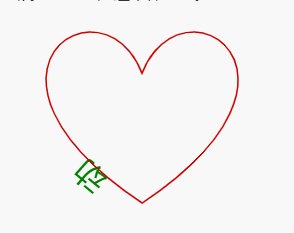
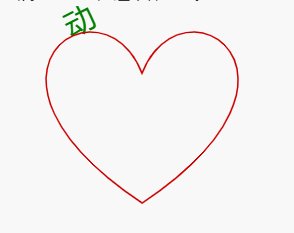
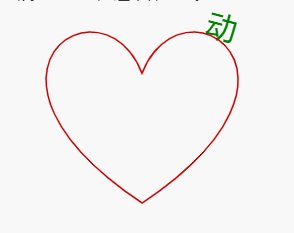
<animateMotio>元素可以讓 SVG 各種圖形沿著特定的 path 路徑運動~
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg"> <text font-family="microsoft yahei" font-size="30" x="0" y="0" fill="green"> 動 <!-- 從0秒開始,總時長3秒,不間斷循環,沿著路徑path運動 --> <animateMotion path="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z" begin="0s" dur="5s" rotate="auto" repeatCount="indefinite" /> </text> <path d="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z" stroke-width="1.5" stroke="#cd0000" fill="none" /> </svg>
展示的時候是這個樣子的

暫停和播放
// svg指當前svg DOM元素 // 暫停 svg.pauseAnimations(); // 重啟動 svg.unpauseAnimations();
關于 svg 的之后再寫文章詳細介紹吧
七、Video
<video>是HTML 5的新標簽
<video src="movie.ogg" controls="controls"> 您的瀏覽器不支持 video 標簽。 </video>
相關屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出現該屬性,則視頻在就緒后馬上播放。 |
| controls | controls | 如果出現該屬性,則向用戶顯示控件,比如播放按鈕。 |
| height | pixels | 設置視頻播放器的高度。 |
| loop | loop | 如果出現該屬性,則當媒介文件完成播放后再次開始播放。 |
| preload | preload | 如果出現該屬性,則視頻在頁面加載時進行加載,并預備播放。如果使用 "autoplay",則忽略該屬性。 |
| src | url | 要播放的視頻的 URL。 |
| width | pixels | 設置視頻播放器的寬度。 |
八、Javascript + Canvas
canvas作為H5新增元素,是借助Web API來實現動畫的。 結合setInterval或者requestAnimationFrame可以實現各種樣的動畫,下面的例子展示了一個 7 色圓的顏色過度
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>JS Bin</title> </head> <body> <canvas id="canvas"></canvas> <script> function colorPalette(gradient) { var canvas = document.createElement("canvas"); canvas.width = "1"; canvas.height = "256"; // document.body.appendChild(canvas); // debug var ctx = canvas.getContext("2d"), grad = ctx.createLinearGradient(0, 0, 1, 256); gradient.forEach(function (item) { grad.addColorStop(item[0], item[1]); }); ctx.fillStyle = grad; ctx.fillRect(0, 0, 1, 256); return ctx.getImageData(0, 0, 1, 256).data; } (function () { var palette = colorPalette([ [0, "red"], [0.7, "orange"], [0.17, "yellow"], [0.22, "green"], [0.42, "cyan"], [0.82, "blue"], [0.9, "purple"], ]); // Canvas元素 var canvas = document.querySelector("canvas"); var context = canvas.getContext("2d"); var width = canvas.width, height = canvas.height; var start = Date.now(); // 繪制方法 var draw = function () { context.clearRect(0, 0, width, height); // 計算偏移 var offset = Math.floor((Date.now() - start) / (3300 / 256)) % 256; context.fillStyle = "rgba(" + [ palette[offset * 4 + 0], palette[offset * 4 + 1], palette[offset * 4 + 2], palette[offset * 4 + 3], ] + ")"; context.arc(width / 2, height / 2, height / 2, 0, 2 * Math.PI); context.fill(); // 持續變化 requestAnimationFrame(draw); }; draw(); })(); </script> </body> </html>
復制下面鏈接在線看demo:
cavans有些復雜,一時半會消化不了。之后再寫詳細的文章研究。Canvas主要優勢是可以應對頁面中多個動畫元素渲染較慢的情況,完全通過javascript來渲染控制動畫的執行。可用于實現較復雜動畫
九、CSS3 transition/animation
transition
transition是過度動畫。但是transition并不能實現獨立的動畫,只能在某個標簽元素樣式或狀態改變時進行平滑的動畫效果過渡,而不是馬上改變。
在移動端開發中,直接使用transition動畫會讓頁面變慢甚至卡頓。所以我們通常添加transform:translate3D(0,0,0)或transform:translateZ(0)來開啟移動端動畫的GPU加速,讓動畫過程更加流暢。
animation
animation算是真正意義上的CSS3動畫。通過對關鍵幀和循環次數的控制,頁面標簽元素會根據設定好的樣式改變進行平滑過渡。而且關鍵幀狀態的控制是通過百分比來控制的。
CSS3最大的優勢是擺脫了js的控制,并且能利用硬件加速以及實現復雜動畫效果。
有一篇文章做了簡單的介紹,點這里
假如用CSS3來實現上面的Canvas7 彩顏色過渡的話,就非常簡單了
@keyframes color { 0% { background-color: red; } 7% { background-color: orange; } 17% { background-color: yellow; } 22% { background-color: green; } 42% { background-color: cyan; } 82% { background-color: blue; } 90% { background-color: purple; } }
當然并不是用CSS3做動畫比Canvas牛逼,只是使用場景不一樣吧。 知道的就這些了,之后再補充吧。
[完]
推薦學習:SVG視頻教程
 站長資訊網
站長資訊網