在上一篇文章《如何使用JavaScript比較兩個日期》中給大家介紹了怎么使用JavaScript比較兩個日期,感興趣的朋友可以閱讀了解一下~
本文的主題則是如何通過javascript檢查某個日期是否在兩個指定日期之間?
下面我將給大家介紹兩種判斷實現方法:
在第一種方法中,我們將使用.split() 方法和new Date() 構造函數。在第二種方法中,我們將使用.getTime() 方法和new Date() 構造函數。
第一種方法:
代碼如下:
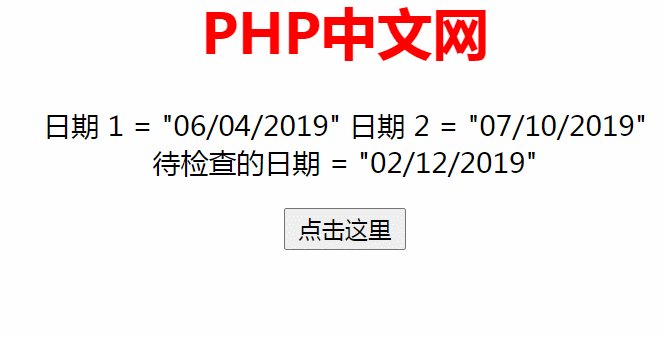
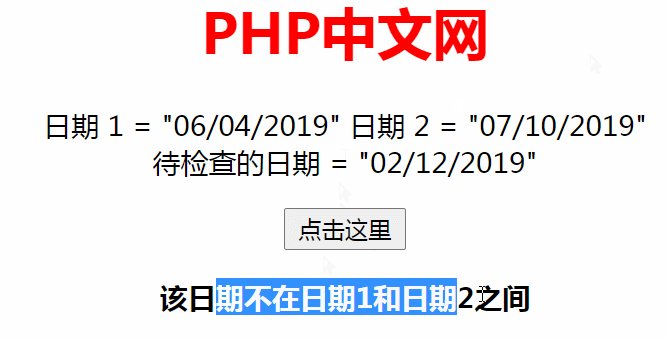
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title></title> <style> body { text-align: center; } h1 { color: red; } #demo { font-weight: bold; } </style> </head> <body> <h1>PHP中文網</h1> <p> 日期 1 = "06/04/2019" 日期 2 = "07/10/2019" <br>待檢查的日期 = "02/12/2019" </p> <button onclick="gfg_Run()"> 點擊這里 </button> <p id="demo"></p> <script> var el_down = document.getElementById("demo"); // 格式- MM/DD/YYYY var Date_1 = "06/04/2019"; var Date_2 = "07/10/2019"; var Date_to_check = "02/12/2019"; function gfg_Run() { D_1 = Date_1.split("/"); D_2 = Date_2.split("/"); D_3 = Date_to_check.split("/"); var d1 = new Date(D_1[2], parseInt(D_1[1]) - 1, D_1[0]); var d2 = new Date(D_2[2], parseInt(D_2[1]) - 1, D_2[0]); var d3 = new Date(D_3[2], parseInt(D_3[1]) - 1, D_3[0]); if (d3 > d1 && d3 < d2) { el_down.innerHTML = "該日期在日期1和日期2之間 " ; } else { el_down.innerHTML = "該日期不在日期1和日期2之間 " ; } } </script> </body> </html>
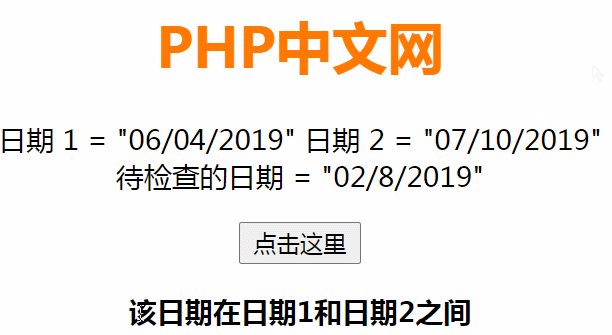
運行效果如下:

第二種方法:
代碼如下:
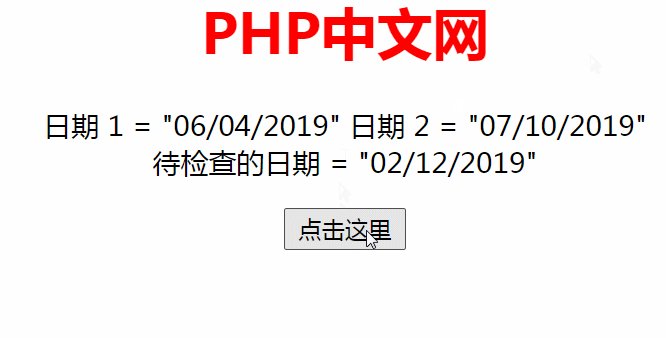
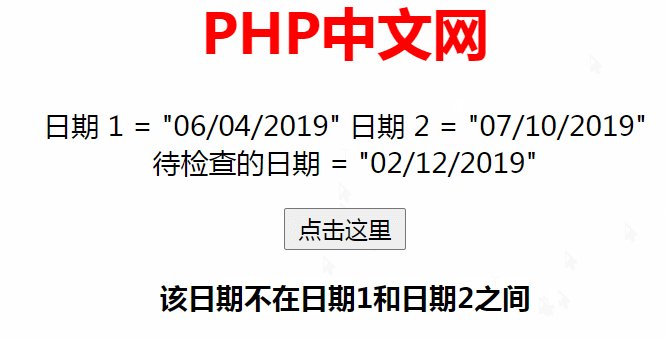
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title></title> <style> body { text-align: center; } h1 { color:#ff7800; } #demo { font-weight: bold; } </style> </head> <body> <h1>PHP中文網</h1> <p> 日期 1 = "06/04/2019" 日期 2 = "07/10/2019" <br>待檢查的日期 = "02/8/2019" </p> <button onclick="gfg_Run()"> 點擊這里 </button> <p id="demo"></p> <script> var el_down = document.getElementById("demo"); // 格式 - MM/DD/YYYY var D1 = "06/04/2019"; var D2 = "07/10/2019"; var D3 = "02/8/2019"; function gfg_Run() { D1 = new Date(D1); D2 = new Date(D2); D3 = new Date(D3); if (D3.getTime() <= D2.getTime() && D3.getTime() >= D1.getTime()) { el_down.innerHTML = "該日期在日期1和日期2之間" ; } else { el_down.innerHTML = "該日期在日期1和日期2之間" ; } } </script> </body> </html>
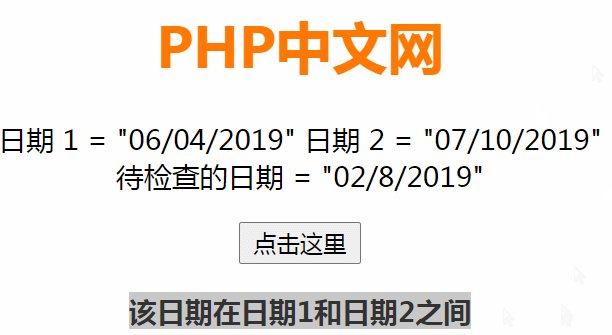
運行效果如下:

注:
split()方法用于把一個字符串分割成字符串數組;
getTime()方法可返回距 1970 年 1 月 1 日之間的毫秒數;
Date對象用于處理日期與時間:
創建 Date 對象: new Date()
以下四種方法同樣可以創建 Date 對象:
var d = new Date(); var d = new Date(milliseconds); var d = new Date(dateString); var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
最后給大家推薦《JavaScript基礎教程》~歡迎大家學習~
 站長資訊網
站長資訊網