之前的文章《手把手教你使用css制作一個簡單的心跳效果(代碼詳解)》中,給大家介紹了怎么使用css制作一個簡單的心跳效果。下面本篇文章給大家介紹怎么使用html+css實現輪播圖效果,我們一起看看怎么做。

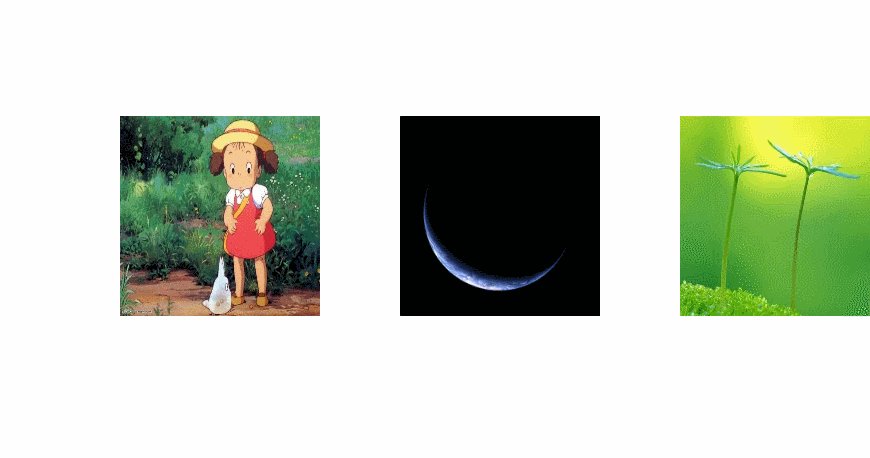
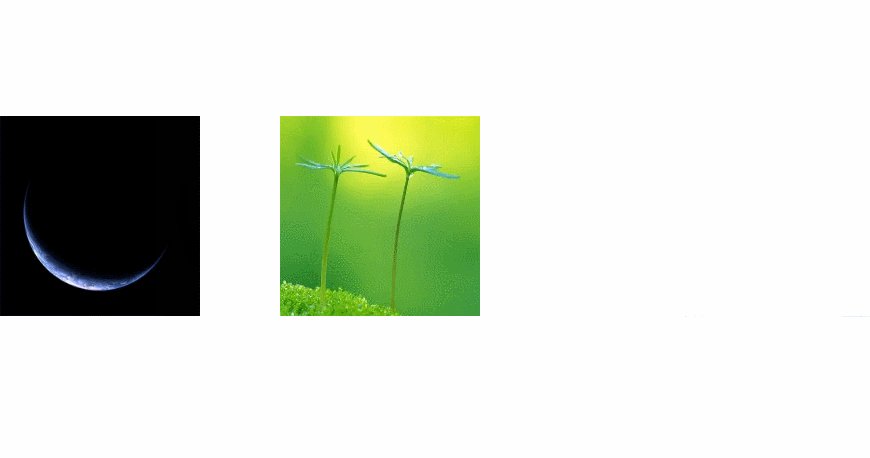
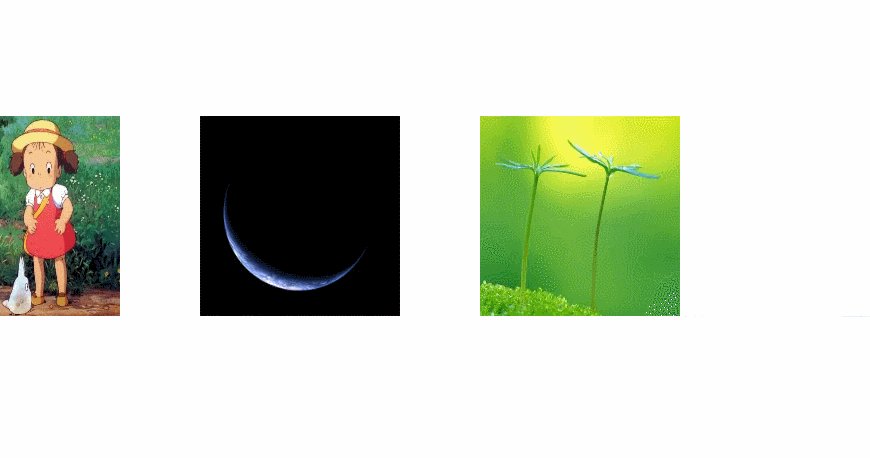
推動輪播實現效果圖如下

首先寫Html部分,你可以理解這個div標簽,如果你寫CSS或者JS的時候可以用到這幾個div標簽,<div id="container">就是 一個ID為container的div,先不說多,下面給大家代碼示例。
div id="container"> <div id="screen">
id="screen" 這個可以給div標簽那個塊狀設置屬性,比如 寬、高、顏色、等等。<a href="#">href在是CSS代碼的一種意思是指定超鏈接目標,<img> 標簽的src屬性是必需的。它的值是圖像文件的URL,也就是引用該圖像的文件的的絕對路徑或相對路徑。
a href="#"用法
<a href="#" onclick="window.close()"></a>
分類
內部連接:<a href="#/URL">name</a>
錨記:<a name="object-name">name</a><a href="#object-name">name</a>
外部鏈接:<a href="URL">name</a>建立一個以name為表象的網址鏈接。
鏈接說明文字:<a href="/" title="鏈接說明">...</a>
img src=""用法
圖片和HTML文本在同一目錄下:例如index.html和img.jpg
<img src="img.jpg">
圖片和HTML不在同一目錄下: 圖片img.jpg在文件夾images中,index.html和images文件夾在同一個目錄下
<img src="images/img.jpg">
圖片img.jpg在文件夾images中,index.html在controller文件夾中,images和controller文件夾在同一個目錄下
<img src="../images/img.jpg">
將圖像寬度和高度分別設置為 200 像素:<img>標簽的height和width屬性設置圖像的尺寸。
<img src="#" height="200" width="200" >
html完整代碼
<body> <div id="container"> <div id="screen"> <a href="#"><img src="001.jpg" width="200" height="200" target="_blank"></a> <a href="#"><img src="002.jpg" width="200" height="200" target="_blank"></a> <a href="#"><img src="003.jpg" width="200" height="200" target="_blank"></a> </div> </body>
ok,寫完html編輯代碼,接下來使用css寫編輯
用內外邊距均設置為0px,再來screen中a標簽設置為【左浮動】并且設置動畫屬性,周期為1s并且無限循環。
*{ margin: 0px; padding: 20px; } #screen a{ animation: donghua 1s infinite; float: left;
代碼效果

設置container寬度高度均為200px(與圖片寬度相同),并且將溢出部分隱藏起來。
在并排五張圖的直線上,以每張圖左下角為坐標點,其橫坐標分別為0px,200px,400px,600px,800px
@keyframes donghua{ 0%{transform: translate(0px)} 18%{transform: translate(0px)} 20%{transform: translate(-200px)} 38%{transform: translate(-200px)} 40%{transform: translate(-400px)} 58%{transform: translate(-400px)} 60%{transform: translate(-600px)} 78%{transform: translate(-600px)} 80%{transform: translate(-800px)} 100%{transform: translate(-800px)} }
效果代碼

ok,完成css代碼
完整代碼
<html> <head> <title></title> <style type="text/css"> *{ margin: 0px; padding: 20px; } #screen a{ animation: donghua 1s infinite; float: left; } @keyframes donghua{ 0%{transform: translate(0px)} 18%{transform: translate(0px)} 20%{transform: translate(-200px)} 38%{transform: translate(-200px)} 40%{transform: translate(-400px)} 58%{transform: translate(-400px)} 60%{transform: translate(-600px)} 78%{transform: translate(-600px)} 80%{transform: translate(-800px)} 100%{transform: translate(-800px)} } </style> </head> <body> <div id="container"> <div id="screen"> <a href="#"><img src="001.jpg" width="200" height="200" target="_blank"></a> <a href="#"><img src="002.jpg" width="200" height="200" target="_blank"></a> <a href="#"><img src="003.jpg" width="200" height="200" target="_blank"></a> </div> </body> </html>
【完】
推薦學習:HTML/CSS視頻教程
 站長資訊網
站長資訊網