本篇文章帶大家詳細(xì)了解一下小程序template模板的用法,希望對(duì)大家有所幫助!

WXML提供模板(template),可以在模板中定義代碼片段,然后在不同的地方調(diào)用。【相關(guān)學(xué)習(xí)推薦:小程序開(kāi)發(fā)教程】
前言
你將收獲
-
小程序模板怎么用
-
小程序模板數(shù)據(jù)和事件的處理
-
小程序模板的一些注意事項(xiàng)及優(yōu)化
模板的基本使用
創(chuàng)建模板文件
在page里面創(chuàng)建一個(gè)template文件夾,可以利用小程序開(kāi)發(fā)工具【新建Page】快速創(chuàng)建文件

注:調(diào)用模板的時(shí)候,起作用的只有wxml和wxss文件,模板中的JS文件是不起作用的。模板中的邏輯都要在調(diào)用的文件中處理。
創(chuàng)建文件可根據(jù)自己項(xiàng)目設(shè)計(jì),并非固定如此
定義模板
在<template/>內(nèi)定義代碼片段,使用 name 屬性,作為模板的名字。
<template name="msgItem"> <view> <text class="info">這是一個(gè)msg模板</text> </view> </template>
使用模板
在wxml中要使用模板,有兩步
1)、聲明,關(guān)鍵 import 標(biāo)簽
2)、使用,關(guān)鍵 is屬性
<!-- index.wxml --> <!-- 聲明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
這里is的名字和模板name命名的保持一致
模板的wxss
如果模板有自己的wxss,如我們的template.wxss文件,則需要在調(diào)用模板的文件(如示例的index.wxss)導(dǎo)入,否則不會(huì)生效
/**index.wxss**/ @import "../template/template.wxss";
歸納:
- wxss導(dǎo)入wxss中
- wxml導(dǎo)入wxml中
- js無(wú)效
模板的數(shù)據(jù)傳遞
【調(diào)用的wxml】通過(guò)data給模板傳值
<!-- index.wxml --> <template is="msgItem" data="{{...item}}"/>
item是在調(diào)用的js中定義好的
<!-- index.js --> Page({ data: { item: { title: '模板', msg: 'this is a template', } } })
在模板直接使用
<!-- template.wxml --> <template name="msgItem"> <view> <text class="info"> {{title}}: {{msg}} </text> </view> </template>
如果有傳遞多個(gè)參數(shù),則用逗號(hào)隔開(kāi)
<template is="msgItem" data="{{data1, data2}}"/>
模版文件中的事件處理
模板使用的是【調(diào)用模板的js文件】里的事件。
- 定義在自己的
template.js并不會(huì)生效

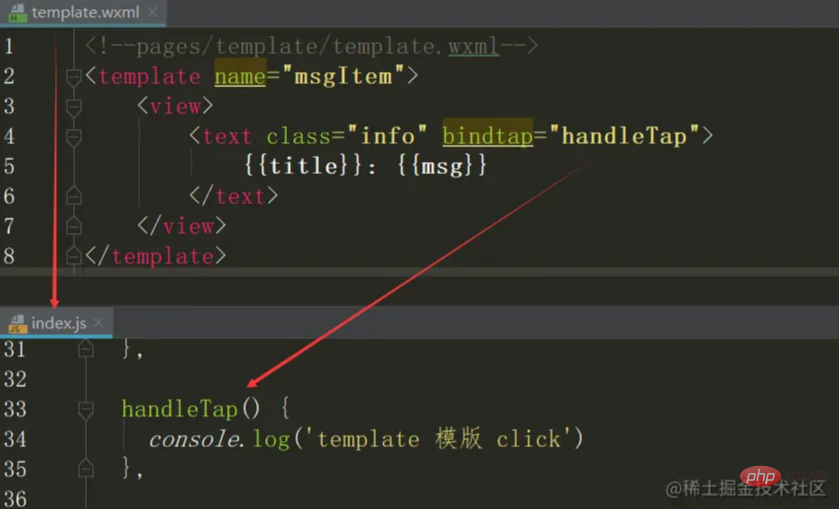
<!--template.wxml--> <template name="msgItem"> <view> <text class="info" bindtap="handleTap"> {{title}}: {{msg}} </text> </view> </template>
<!-- index.js --> handleTap() { console.log('template 模版 click') },
優(yōu)化模板事件
如果是模板公用的方法,在每個(gè)調(diào)用的文件都要把方法寫(xiě)一遍,會(huì)有很多重復(fù)的代碼,我們可以如以下改進(jìn)一下。 (雖然template模板不能直接使用自己的js,但是我們可以把方法統(tǒng)一寫(xiě)在template.js文件里,然后在使用模板的文件js里面引入一下。)

在任意js文件統(tǒng)一定義方法
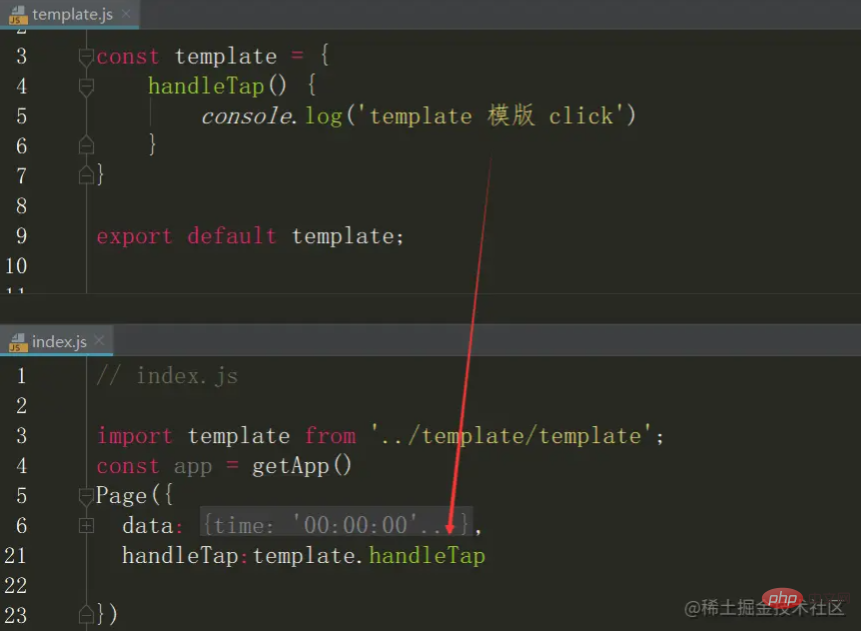
<!-- template.js --> const template = { handleTap() { console.log('template 模版 click') } } export default template;
在需要使用的地方導(dǎo)入即可
// index.js import template from '../template/template'; Page({ handleTap:template.handleTap })
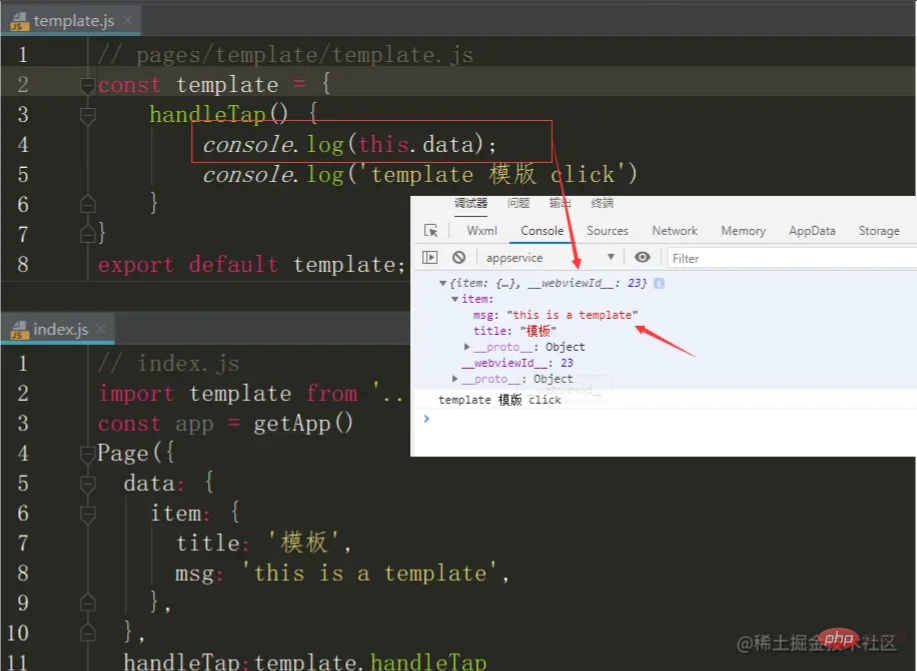
關(guān)于js文件中的數(shù)據(jù)傳遞
在template.js里可以直接拿到index.js文件的整個(gè)data

template模板和Component組件的異同
相同點(diǎn)
- 都是為了實(shí)現(xiàn)代碼的復(fù)用
- 都不能單獨(dú)呈現(xiàn),必須依附顯示在頁(yè)面
區(qū)別
template模板:輕量級(jí),主要是展示,沒(méi)有配置文件(.json)和業(yè)務(wù)邏輯文件(.js),所以template模板中的變量引用和業(yè)務(wù)邏輯事件都需要在【引用模板的頁(yè)面js】文件中進(jìn)行定義;
Component組件:有自己的業(yè)務(wù)邏輯,由4個(gè)文件構(gòu)成,與page類(lèi)似,但是js文件和json文件與頁(yè)面不同。
選擇
-
如果只是展示,使用template就夠了;
-
如果涉及到的業(yè)務(wù)邏輯交互比較多,最好使用component組件;
import 的作用域
import 有作用域的概念,即只會(huì) import 目標(biāo)文件中定義的 template,而不會(huì) import 目標(biāo)文件 import 的 template。
C import B import A //C能用B,B能用A,但是C不能用A

參考資料:微信小程序template模板
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)