在javascript中,作用域一般分3種,有塊作用域。3種作用域分別為:1、全局作用域,是聲明在所有函數(shù)之外的全局變量的作用域;2、局部作用域,是聲明在函數(shù)內(nèi)的局部變量的作用域;3、塊級作用域,是塊級變量聲明語句開始到塊結(jié)束之間的區(qū)域。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
變量的作用域(scope),指的是變量在腳本代碼中的可讀、寫的有效范圍,也就是腳本代碼中可以使用這個(gè)變量的區(qū)域。在 ECMAScript6 之前,變量的作用域主要分為全局作用域、局部作用域(也稱函數(shù)作用域)兩種;
在 ECMAScript6 及其之后,變量的作用域主要分為全局作用域、局部作用域和塊級作用域這 3 種。
相應(yīng)作用域的變量分別稱為全局變量、局部變量和塊級變量。
-
全局變量聲明在所有函數(shù)之外;
-
局部變量是在函數(shù)體內(nèi)聲明的變量或者是函數(shù)的命名參數(shù);
-
塊級變量是在塊中聲明的變量,只在塊中有效。
變量的作用域跟聲明方式有很密切的關(guān)系。使用 var 聲明的變量的作用域有全局作用域和函數(shù)作用域,沒有塊級作用域;使用 let 和 const 聲明的變量有全局作用域、局部作用域和塊級作用域。
注意:嚴(yán)格意義的全局變量都屬于 window 對象的屬性,但 let 和 const 聲明的變量并不屬于 window 對象,所以它們并不是嚴(yán)格意義上的全局變量,在此僅僅從它們的作用域這個(gè)角度來說它們是全局變量的。
由于 var 支持變量提升,所以 var 變量的全局作用域是對整個(gè)頁面的腳本代碼有效;而 let 和 const 不支持變量提升,所以 let 和 const 變量的全局作用域指的是從聲明語句開始到整個(gè)頁面的腳本代碼結(jié)束之間的整個(gè)區(qū)域,而聲明語句之前的區(qū)域是沒有效的。
同樣,因?yàn)?var 支持變量提升,而 let 和 const 不支持變量提升,所以使用 var 聲明的局部變量在整個(gè)函數(shù)中有效,而使用 let 和 const 聲明的局部變量從聲明語句開始到函數(shù)結(jié)束之間的區(qū)域有效。
需要注意的是,如果局部變量和全局變量同名,則在函數(shù)作用域中,局部變量會(huì)履蓋全局變量,即在函數(shù)體中起作用的是局部變量;在函數(shù)體外,全局變量起作用,局部變量無效,此時(shí)引用局部變量將出現(xiàn)語法錯(cuò)誤。
對塊級變量來說,其作用域是塊級變量聲明語句開始到塊結(jié)束之間的區(qū)域。在塊開始到塊級變量聲明語句之間的區(qū)域?yàn)椤皶簳r(shí)性死區(qū)”,在這個(gè)區(qū)域,塊級變量沒有效。
另外,在非嚴(yán)格運(yùn)行模式中,變量可以不需要聲明,這些沒有聲明的變量,不管在哪里使用都屬于全局變量。通常不建議變量不聲明而直接使用,因?yàn)檫@樣有可能會(huì)產(chǎn)生一些不易發(fā)現(xiàn)的錯(cuò)誤。
【例 1】變量的作用域示例。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>變量作用域示例</title> <script> var v1 = "JavaScript"; //全局變量 let v2 = "JScript"; //全局變量 let v3 = "Script"; //全局變量 scopeTest(); //調(diào)用函數(shù) function scopeTest(){ var lv = "aaa"; //局部變量 var v1 = "bbb"; //局部變量 let v2 = "ccc"; //局部變量 if(true){ let lv = "123"; //塊級變量 console.log("塊內(nèi)輸出的lv = " + lv); //123 } console.log("函數(shù)體內(nèi)輸出的lv = " + lv); //aaa console.log("函數(shù)體內(nèi)輸出的v1 = " + v1); //bbb console.log("函數(shù)體內(nèi)輸出的v2 = " + v2); //ccc console.log("函數(shù)體內(nèi)輸出的v3 = " + v3); //Script //v4為全局變量,賦值在后面,因而值為undefined console.log("函數(shù)體內(nèi)輸出的v4 = " + v4); } var v4 = "VBScript"; //全局變量 console.log("函數(shù)體外輸出的lv = " + lv); //① 報(bào)ReferenceError錯(cuò)誤 console.log("函數(shù)體外輸出的v1 = " + v1); //JavaScript console.log("函數(shù)體外輸出的v2 = " + v2); //JScript console.log("函數(shù)體外輸出的v3 = " + v3); //Script console.log("函數(shù)體外輸出的v3 = " + v4); //VBScript </script> </head> <body> </body> </html>
上述腳本代碼分別聲明了 4 個(gè)全局變量、3 個(gè)局部變量和 1 個(gè)塊級變量。在 scopeTest 函數(shù)體外,變量 v1、v2、v3 和 v4 為全局變量;在 scopeTest 函數(shù)體內(nèi),lv、v2是全局變量;在 if 判斷塊中,lv 是塊級變量。
我們看到,局部變量 v1 和 v2 與全局變量 v1 和 v2 同名,在 scopeTest 函數(shù)體內(nèi),局部變量 v1 和 v2 有效,因而在函數(shù)體這 2 個(gè)變量的輸出結(jié)果分別為“bbb”和“ccc”;在函數(shù)體外,全局變量 v1 和 v2 有效,因而在函數(shù)體外,這 2 個(gè)變量的輸出結(jié)果分別為“JavaScript”和“JScript”。
另外,塊級變量 lv 和局部變量 lv 同名,在 if 判斷塊中,塊級變量 lv 有效,因而在塊中輸出的結(jié)果為“123”,而在塊外,局部變量 lv 有效,lv 變量的輸出結(jié)果為“aaa”。
另外,全局變量 v3 和 v4 在函數(shù)體中沒有被覆蓋,因而輸出的是全局變量的值,所以 v3 在函數(shù)體內(nèi)和體外的輸出結(jié)果都為“Script”,而 v4 變量的賦值在函數(shù)調(diào)用的后面,因而在函數(shù)體中的 v4 輸出結(jié)果為“undefined”,而在函數(shù)體外的輸出是在聲明之后,所以結(jié)果為“VBScript”。lv 是局部變量,因而在函數(shù)體外訪問會(huì)報(bào)“ReferenceError”錯(cuò)誤。
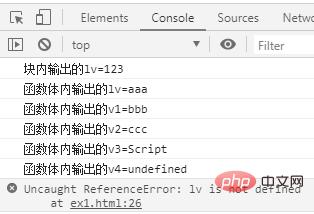
上述代碼在 Chrome 瀏覽器中運(yùn)行后,打開瀏覽器的控制臺(tái),可以看到圖 1 所示的輸出結(jié)果。

圖1:① 處代碼注釋前控制臺(tái)輸出結(jié)果
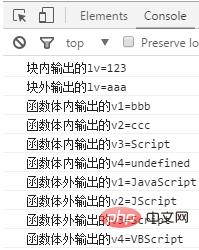
圖 1 所示報(bào)第 26 行代碼(即示例 1 ① 處注釋的代碼)中的 lv 沒有定義的引用錯(cuò)誤,這是因?yàn)?lv 變量為局部變量,離開函數(shù)后無效。將這行代碼注釋后再運(yùn)行,此時(shí)打開瀏覽器控制臺(tái)可看到圖 2 所示結(jié)果。

圖 2:① 處代碼注釋后控制臺(tái)輸出結(jié)果
從圖 2 可看到,塊級變量在塊內(nèi)覆蓋局部變量,局部變量在函數(shù)體內(nèi)覆蓋全局變量,沒有被覆蓋的全局變量在函數(shù)體內(nèi)、外都有效。思考:為什么在函數(shù)體內(nèi) v4 變量的輸出結(jié)果是“undefined”而不會(huì)報(bào)錯(cuò)?
 站長資訊網(wǎng)
站長資訊網(wǎng)