本篇文章給大家帶來一個小程序實戰,手把手教大家實現一個簡單小程序監控功能,希望對大家有所幫助!

在此之前,我們的小程序一旦報錯,全靠用戶截圖反饋,開發者再一點點去復現
后面就再想,有沒有個東西可以去記錄用戶的行為,如果小程序報錯則自動將用戶的操作記錄上傳到服務器并通知開發者處理呢?
后面才知道原來這個就叫前端監控。
當然本文講的是比較簡單的,因為難的我也不會而且目前還沒有參與開發真正的項目。。
實現的這個小程序監控有什么功能?
1)記錄用戶進出頁面的時間
2)監聽所有點擊事件
3)記錄用戶的大概操作軌跡。
4)云函數調用失敗自動上報數據庫提醒開發者處理。
實現記錄用戶進出頁面的記錄
我們都知道小程序有幾個生命周期函數,其中,我選擇的是在onShow,onHide,unload這三個生命周期進行記錄。
比較笨的方法就是直接在每個頁面的生命周期函數里進行記錄頁面顯示和隱藏/卸載的時間,但這太重復了,
所以我們可以給這幾個生命周期函數再套一層(在Javascript設計模式中這個叫裝飾者模式)
新的問題又來了,如何給所有事件再套一層呢?
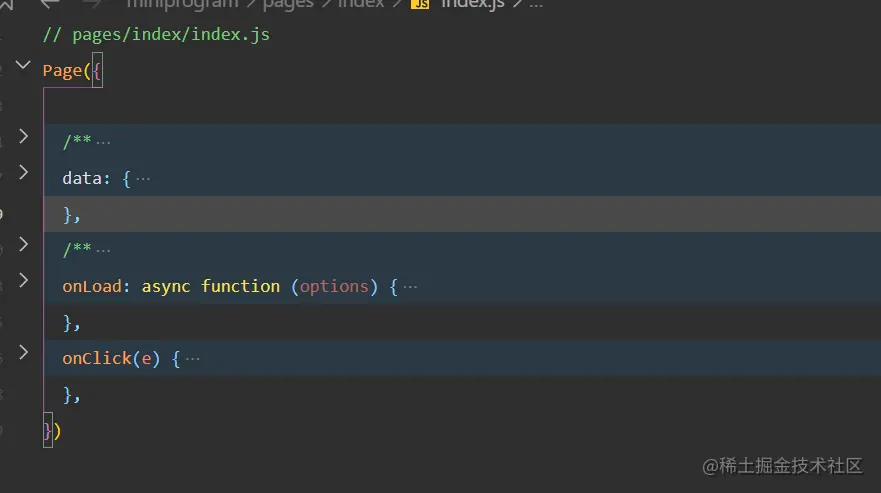
我們先看看一個page的index.js文件

通過向Page這個方法傳入一個對象, 而這個對象里就包含了所有的事件(點擊,滑動,CSS3動畫等等),生命周期。
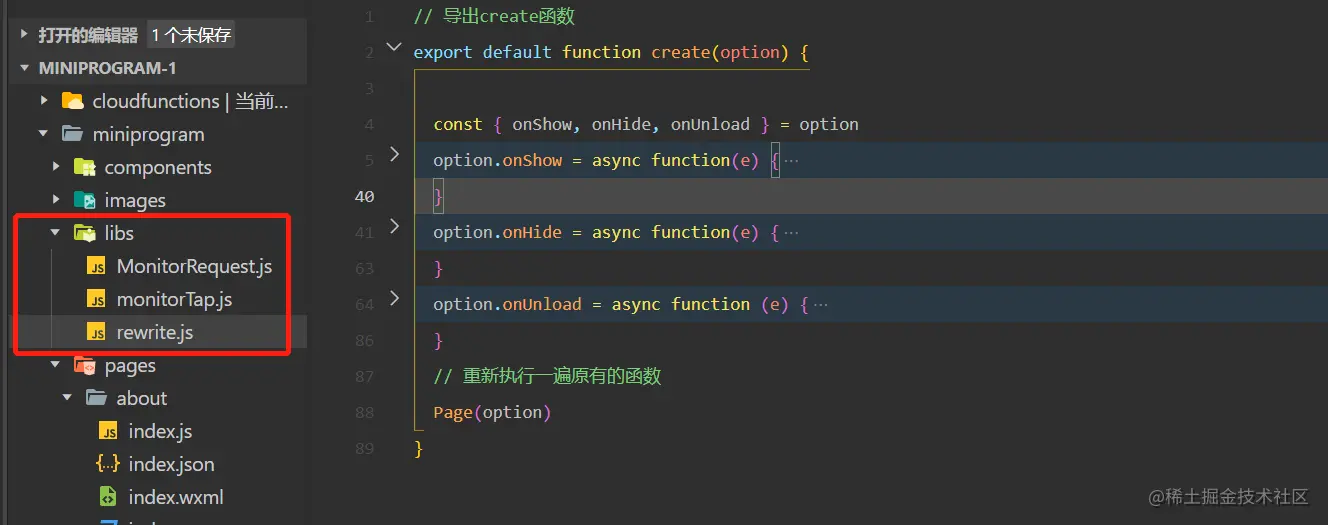
所以我們可以自定義一個方法去代替Page這個方法, 在這個方法里拿到傳進來的對象進行修改, 最后記得執行一遍原有的Page(Obj)即可。 看代碼結構

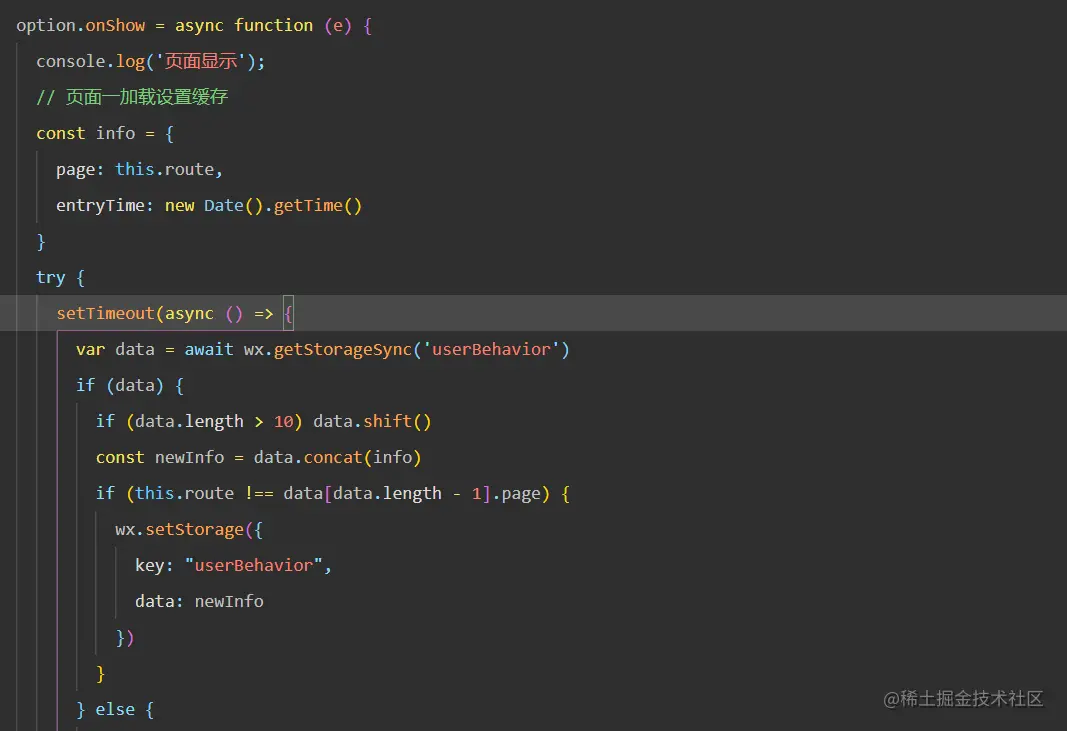
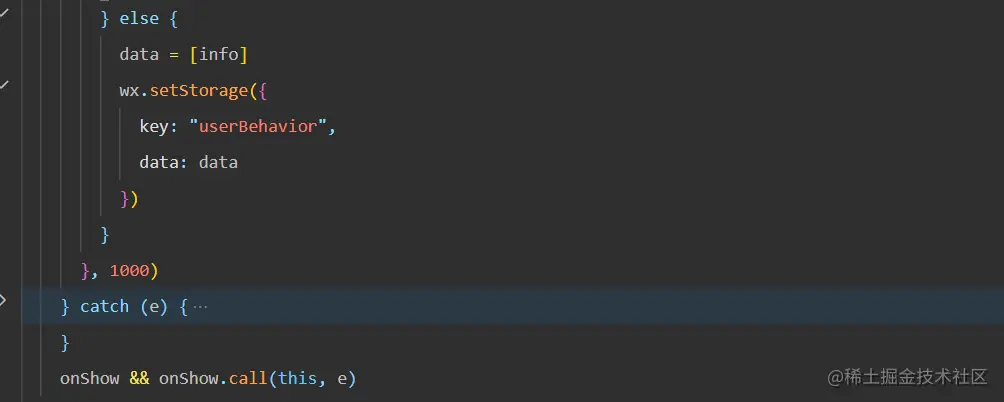
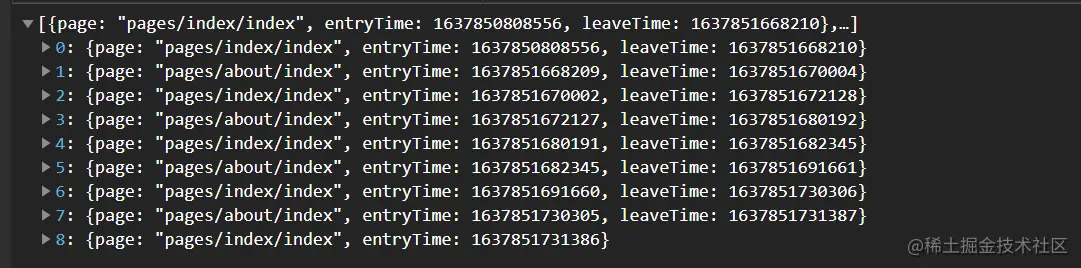
代碼其實很簡單,函數一被調用,讀取緩存,如果data存在,則往數組元素追加加當前頁面的信息, 如果數組長度大于10則剔除第一個元素,保持數組長度在11。
之所以要使用定時器,是因為在測試中如果沒有加定時器有時候讀取不到最新的數據, 拿到老的數據進行修改而后進行賦值最后重新設置緩存(因為在onshow函數執行的時候,上一個頁面的onhide函數不一定執行完畢,而在這個函數又會修改緩存,所以導致onshow函數里拿到的并不是最新的緩存,導致信息丟失。)


看緩存結果:

實現對所有點擊事件的監聽
1)最簡單方法就是用發布訂閱的模式去實現,但是太麻煩了。
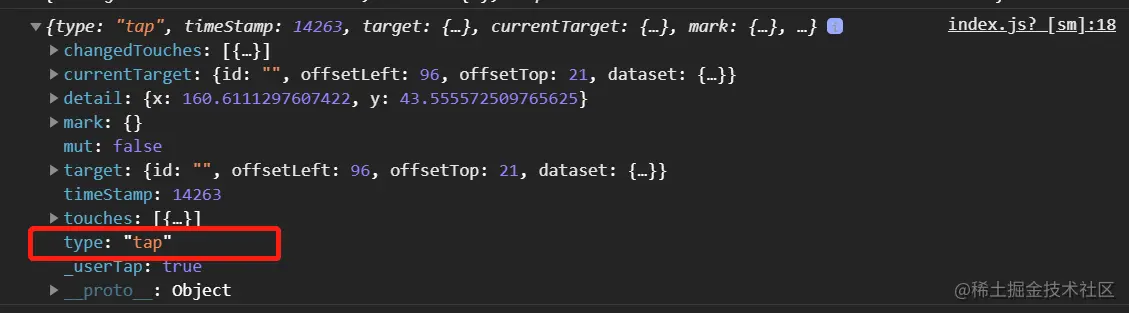
2)給頁面內的所有事件再套一層,事件觸發會有一個參數e,判斷e.type即可。

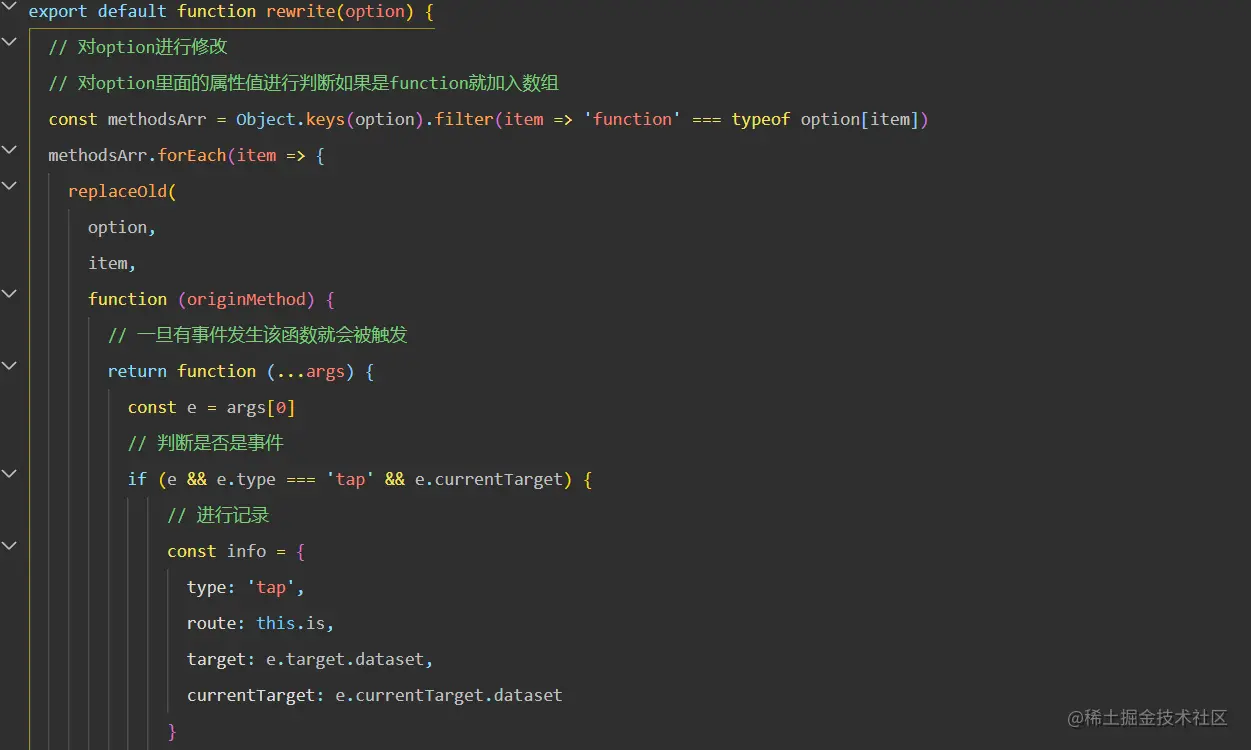
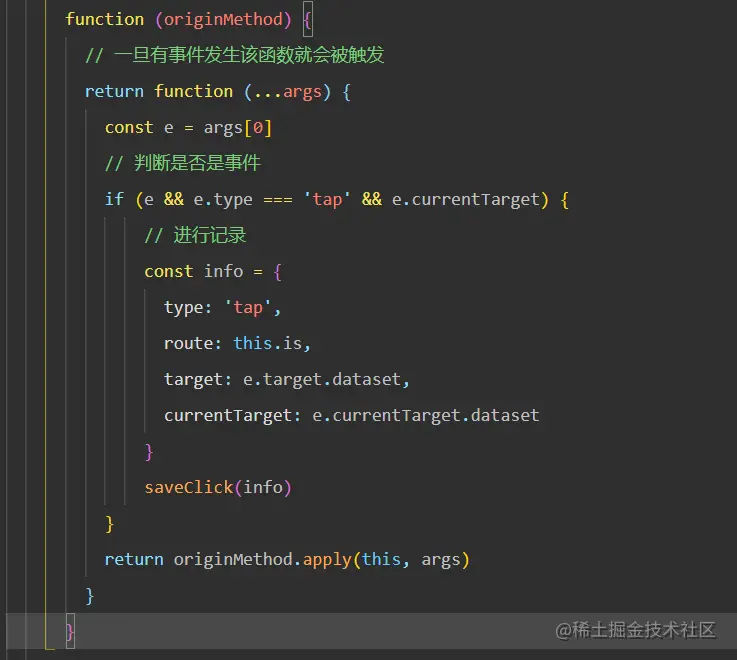
看代碼


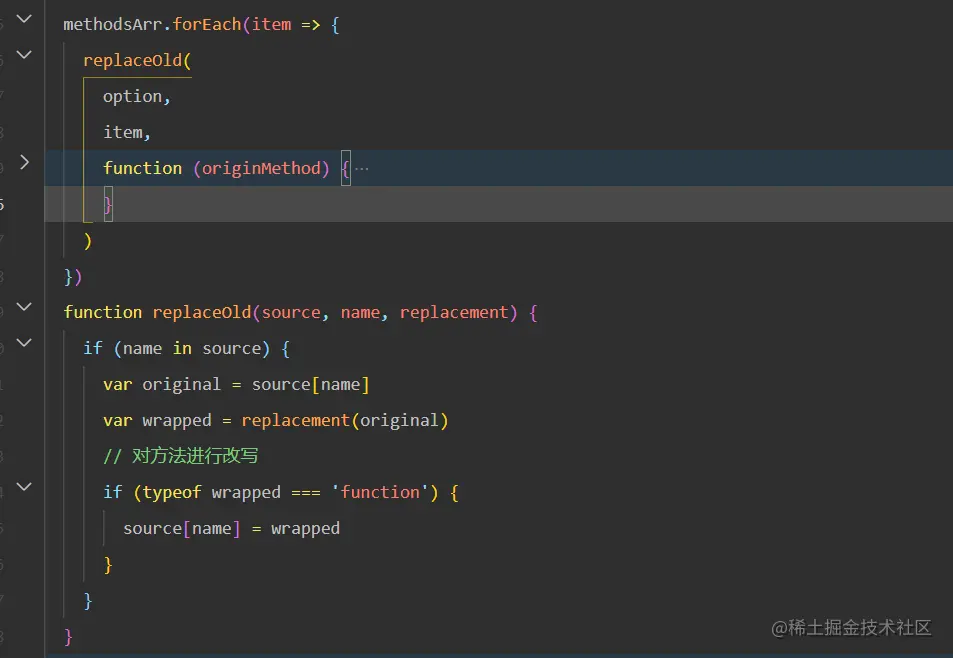
最后返回對原函數的調用, 接下來看看replaceOld這個函數,它實現的就是對原有的事件進行一次包裝(裝飾者模式)

對頁面內的每一函數對執行replace這個方法。
有什么用呢?
我們可以看到這個函數把原有的方法進行了一次包裝,具體怎樣包裝就看傳進來的這個函數replacement,

這個函數最后返回了對原函數的執行,所以包裝的內容就是函數體內對是否為點擊事件的判斷, 是的話保存數據即可。

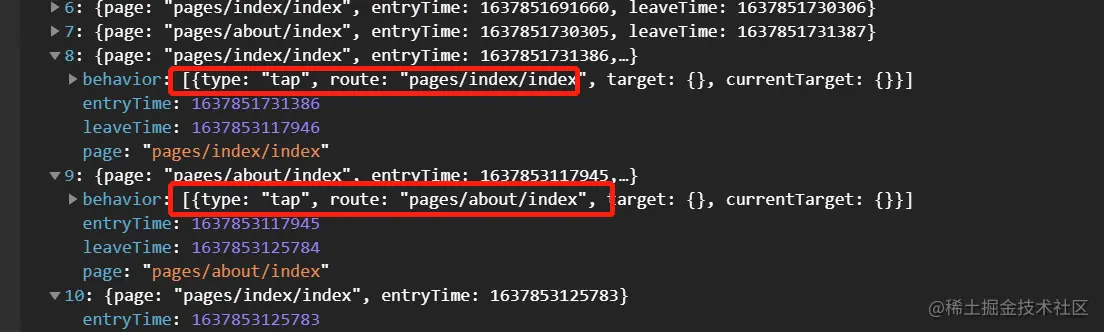
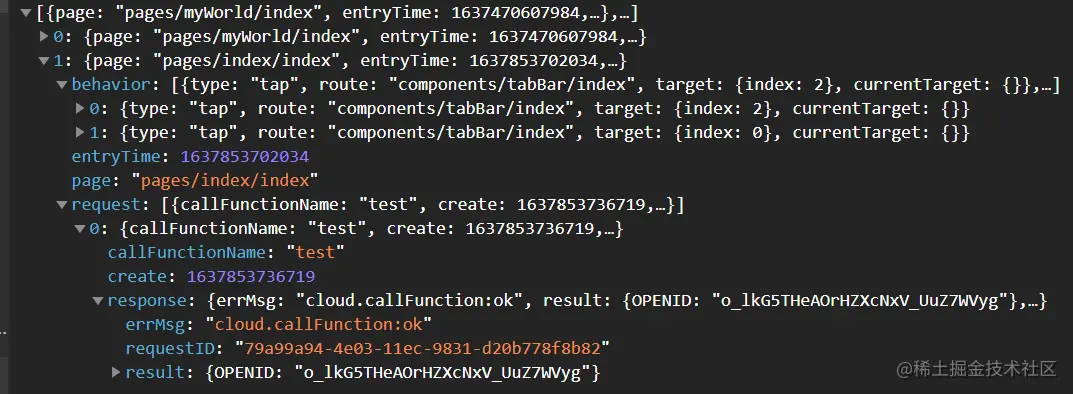
看緩存結果:

云函數調用失敗自動上報數據庫提醒開發者處理。
利用 Object.defineProperty()對云函數的調用進行劫持,多包一層而后返回對云函數的調用
但是這里有個需要注意的點,云函數的調用方式有兩種,
1) 有傳入回調函數,結果在回調函數中拿到。
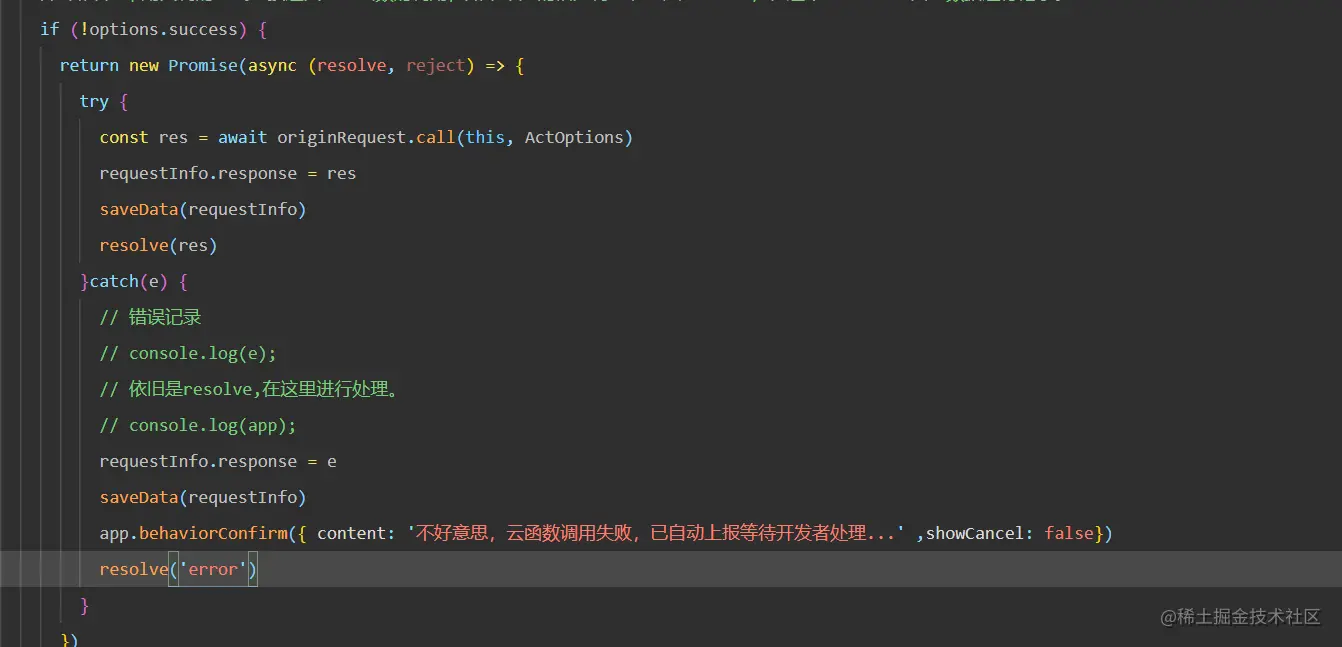
2)沒有傳入回調函數是用await等待調用結果,而且我們又需要俘獲云函數調用的錯誤,
所以直接在劫持的時候就拿到結果而后返回一個Promise。

自動通知開發者處理其實很簡單在云函數里面調用微信提供的模板消息即可。
看緩存結果

可能結構有點亂,畢竟第一次寫而且還沒有實際應用上。
【相關學習推薦:小程序開發教程】
 站長資訊網
站長資訊網