方法:1、利用“$(input元素)”語句獲取所有的input元素對象;2、利用prop()方法和disabled屬性讓獲取到的input元素失效即可,語法為“input元素對象.prop("disabled","disabled");”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣讓所有input失效
在jquery中,通過獲得文本框對象,使用prop()方法將disabled屬性設置為disabled,便可以實現文本框不可用。下面舉例講解jquery怎么設置文本框不可用。
示例如下:
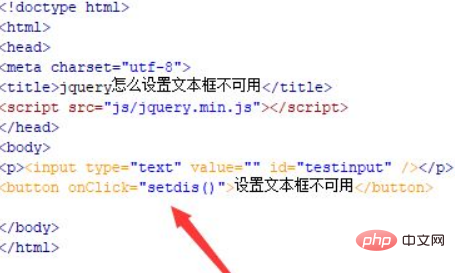
1、新建一個html文件,命名為test.html,用于講解jquery怎么設置文本框不可用。在p標簽內,使用input標簽創建一個文本輸入框,用于文本內容的輸入。設置input標簽的id屬性為testinput,主要用于下面通過該id獲得input對象。使用button標簽創建一個按鈕,按鈕名稱為“設置文本框不可用”。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行setdis()函數。

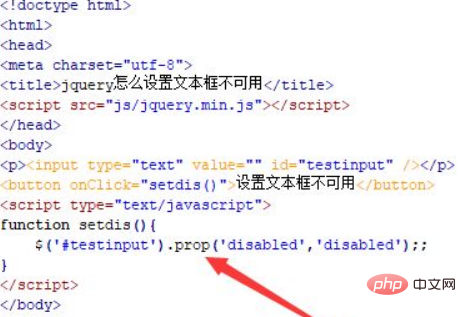
2、在js標簽中,創建setdis()函數,在函數內,使用$符號通過id(testinput)獲得input對象,使用prop()方法設置input的disabled屬性為disabled,從而實現文本框不可用。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。


總結:
1、創建一個test.html文件。
2、在文件內,在p標簽內,使用input標簽創建一個文本輸入框,同時創建一個button按鈕,用于觸發執行js函數。
3、在js標簽內,創建函數,在函數內,獲得input對象,使用prop()方法設置input的disabled屬性為disabled,從而實現文本框不可用。
注意事項:
在jquery中,prop()方法主要用于設置或返回被選元素的屬性和值。
相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網