css中translate用于定義元素的平移轉(zhuǎn)換,可與transform屬性配合使用,語法為“transform:translate(x,y)”;translate()函數(shù)中“x”定義元素在x軸的平移距離,“y”定義元素在y軸的平移距離。

本教程操作環(huán)境:windows10系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css3中translate的用法是什么
在css中translate用于定義元素的平移轉(zhuǎn)換,translate()函數(shù)可以和transform屬性配合使用,來對(duì)元素進(jìn)行平移操作。
語法為:
transform:translate(x,y)
示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .img1{ transform:translate(0,100px); } </style> </head> <body> <img src="1118.02.png" class="img1"> <img src="1118.02.png" class="img2"> </body> </html>
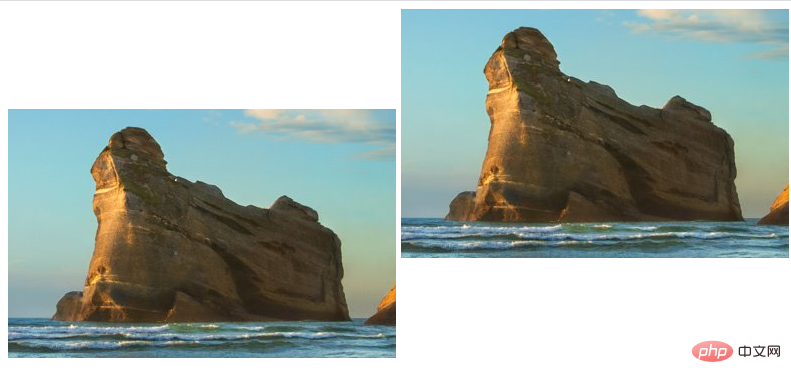
輸出結(jié)果:

(學(xué)習(xí)視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)