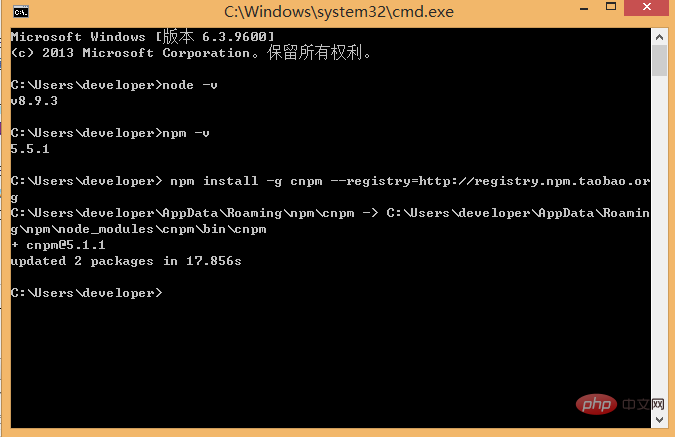
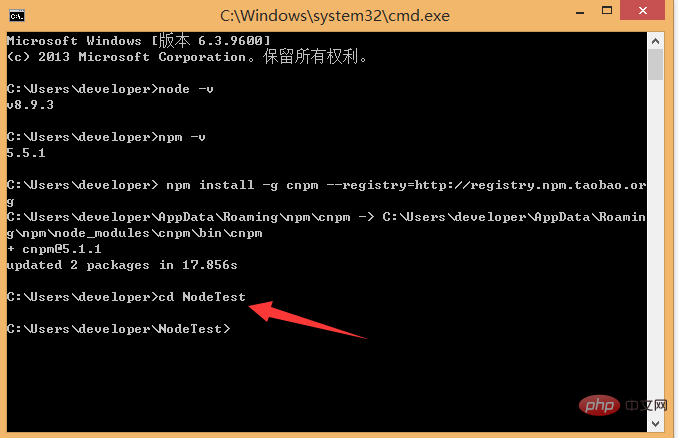
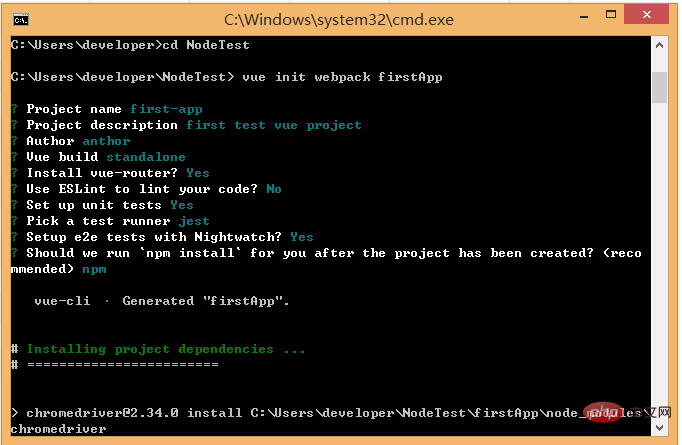
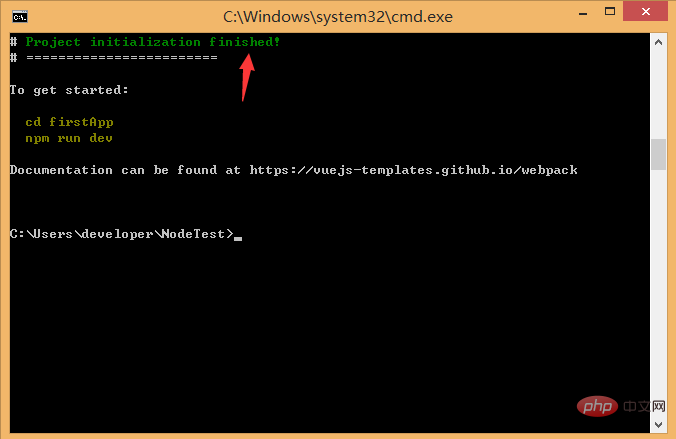
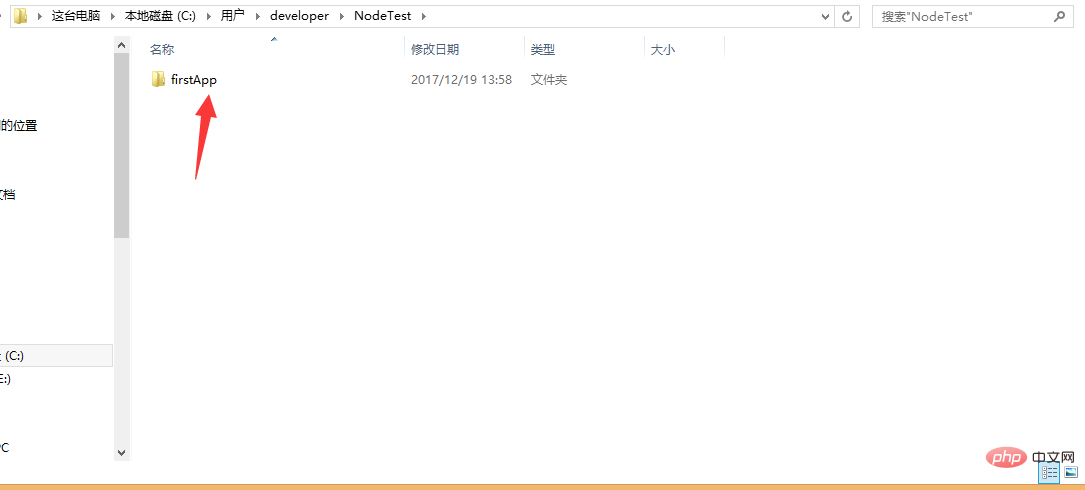
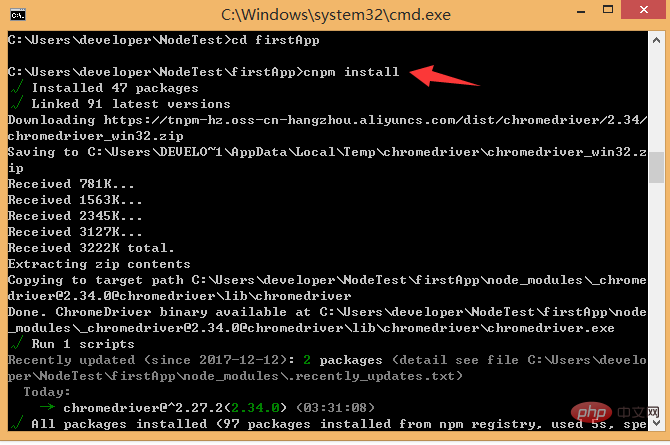
本篇文章給大家?guī)韛ue.js的三種安裝方式,Vue.js 的目標是通過盡可能簡單的 API 實現(xiàn)響應的數(shù)據(jù)綁定和組合的視圖組件,它不僅易于上手,還便于與第三方庫或既有項目整合,希望對大家有幫助。 Vue.js(讀音 /vju?/, 類似于 view)是一個構(gòu)建數(shù)據(jù)驅(qū)動的 web 界面的漸進式框架。Vue.js 的目標是通過盡可能簡單的 API 實現(xiàn)響應的數(shù)據(jù)綁定和組合的視圖組件。它不僅易于上手,還便于與第三方庫或既有項目整合。 下面介紹三種 Vue.js 的安裝方法: 1.獨立版本 我們可以在Vue.js的官網(wǎng)上直接下載vue.js,并在<script>標簽中引用。-> <script src = ../vue.js> </script> 開發(fā)環(huán)境不要使用最小壓縮版,不然會沒有錯誤提示和警告! 2.使用CDN方法 3.NPM方法 在用Vue.js構(gòu)建大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或者Browserify 模塊打包器配合使用。Vue.js 也提供配套工具來開發(fā)單文件組件。 首先,先列出我們接下來需要的東西: 1) 安裝node.js 從node.js官網(wǎng)下載并安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之后,我們通過打開命令行工具(win+R),輸入 node -v 命令,查看node的版本,若出現(xiàn)相應的版本號,則說明你安裝成功了。 npm包管理器,是集成在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 命令,顯示npm的版本信息。 到目前為止,node的環(huán)境已經(jīng)安裝完成,npm 包管理器也有了,由于有些npm資源被屏蔽或者是國外資源的原因,經(jīng)常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內(nèi)鏡像—-cnpm. 2) 安裝cnpm 在命令行中輸入 npm install -g cnpm –registry=https://registry.npm.taobao.org ,然后等待,沒報錯表示安裝成功,(我的已經(jīng)安裝過了,顯示更新成功的信息),如下圖: 完成之后,我們就可以用cnpm代替npm來安裝依賴包了。如果想進一步了解cnpm的,查看淘寶npm鏡像官網(wǎng)。 3) 安裝vue-cli 腳手架構(gòu)建工具 在命令行中運行命令 npm install -g vue-cli ,然后等待安裝完成。 通過以上三部,我們需要準備的環(huán)境和工具都準備好了,接下來就開始使用vue-cli來構(gòu)建項目。 首先我們要選擇存放項目的位置,然后再用命令行將目錄轉(zhuǎn)到選定的目錄,在這里,我選擇在c盤下創(chuàng)建新的目錄(NodeTest 目錄),用cd 將目錄切到該目錄下,如下圖: 在NodeTest 目錄下,在命令行中運行命令 vue init webpack firstApp 。解釋一下這個命令,這個命令的意思是初始化一個項目,其中webpack是構(gòu)建工具,也就是整個項目是基于webpack的。其中firstApp是整個項目文件夾的名稱,這個文件夾會自動生成在你指定的目錄中(我的實例中,會在NodeTest 目錄生成該文件夾),如下圖。 運行初始化命令的時候會讓用戶輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對于有些不明白或者不想填的信息可以一直按回車去填寫就好了,等待一會,就會顯示創(chuàng)建項目創(chuàng)建成功,如下圖: 接下來,我們?nèi)oteTest目錄下去看是否已創(chuàng)建文件: 打開firstApp 項目,項目中的目錄如下: 介紹一下目錄及其作用: build:最終發(fā)布的代碼的存放位置。 config:配置路徑、端口號等一些信息,我們剛開始學習的時候選擇默認配置。 node_modules:npm 加載的項目依賴模塊。 src:這里是我們開發(fā)的主要目錄,基本上要做的事情都在這個目錄里面,里面包含了幾個目錄及文件: assets:放置一些圖片,如logo等 components:目錄里放的是一個組件文件,可以不用。 App.vue:項目入口文件,我們也可以將組件寫這里,而不使用components目錄。 main.js :項目的核心文件 static:靜態(tài)資源目錄,如圖片、字體等。 test:初始測試目錄,可刪除 .XXXX文件:配置文件。 index.html:首頁入口文件,可以添加一些meta信息或者同統(tǒng)計代碼啥的。 package.json:項目配置文件。 README.md:項目的說明文件。 這就是整個項目的目錄結(jié)構(gòu),其中,我們主要在src目錄中做修改。這個項目現(xiàn)在還只是一個結(jié)構(gòu)框架,整個項目需要的依賴資源都還沒有安裝。 安裝項目所需要的依賴:執(zhí)行 cnpm install (這里可以用cnpm代替npm了) 安裝完成之后,我們到自己的項目中去看,會多一個node_modules文件夾,這里面就是我們所需要的依賴包資源。 










安裝完依賴包資源后,我們就可以運行整個項目了。
運行項目
在項目目錄中,運行命令 npm run dev ,會用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完代碼后不用手動刷新瀏覽器就能實時看到修改后的效果。

項目啟動后,在瀏覽器中輸入項目啟動后的地址:

在瀏覽器中會出現(xiàn)vue的logo:

 站長資訊網(wǎng)
站長資訊網(wǎng)