本篇文章給大家?guī)砹岁P(guān)于vue的全套教程整理,其中帶有實例操作,希望對大家有幫助。

??Vue (讀音 /vju?/,類似于 View) 是一套用于構(gòu)建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設(shè)計為可以自底向上逐層應用。Vue 的核心庫只關(guān)注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現(xiàn)代化的工具鏈以及各種支持類庫結(jié)合使用時,Vue 也完全能夠為復雜的單頁應用提供驅(qū)動。
一、MVVM模式和第一個Vue程序
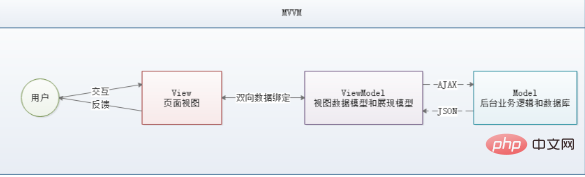
1.什么是 MVVM
- 該層向上與視圖層進行雙向數(shù)據(jù)綁定
- 向下與 Model 層通過接口請求進行數(shù)據(jù)交互

Vue的安裝方式:
??1.1 使用CDN方法(初學者使用)
??也可以直接使用CDN的方式引入,代碼如下:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
??1.2Vue-cli腳手架
??利用Vue-cli 腳手架構(gòu)建Vue項目,在后面第七點詳細講解。(中大型項目中推薦使用)。
2.第一個Vue程序
?1、創(chuàng)建一個 HTML 文件
?2、引入 Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
完整示例:
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title>貝西說</title> <!--1.引入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script></head><body><!--view視圖--> <p id="app"> <input type="text" v-model="message"/> {{message}} </p> <script> var vue=new Vue({ el:"#app", /*model數(shù)據(jù)*/ data:{ message:"hello,vue" } }); </script></body></html>
演示效果:(視圖驅(qū)動數(shù)據(jù),數(shù)據(jù)驅(qū)動視圖)
二、基礎(chǔ)語法
v-bind
v-bind就是用于綁定數(shù)據(jù)和元素屬性的
完整示例:
<body> <p class="app"> <a v-bind:href="url">點我</a> </p> <script> var app = new Vue({ el:'.app', data:{ url:"https://www.baidu.com", } }); </script></body>
注意:
? v-bind后面是:屬性名=,我的理解是表示綁定這個屬性,綁定之后,對應的值要去vue的數(shù)據(jù)里面找。
? 當我們在控制臺改變url時,對應也會變化。
相同的,我們還可以綁定圖片src屬性、超鏈接的class
<body> <p class="app"> <a v-bind:href="url">點我</a> <img v-bind:src="imgsrc" width="200px"/> </p> <script> var app = new Vue({ el:'.app', data:{ url:"https://www.baidu.com", imgsrc:"https://cn.vuejs.org/images/logo.png" } }); </script></body>
注意:
<p class="app"> <a v-bind:href="url">點我</a></p>
通常我們可以將v-bind:簡寫成:
<p class="app"> <a :href="url">點我</a></p>
v-if,v-else
v-if,v-else
完整示例:
<body> <p id="app"> <p v-if="ok">YES</p> <p v-else>NO</p> </p> <script> var app = new Vue({ el:"#app", data:{ ok:true, } }); </script></body>
v-if,v-else-if,v-else
<body> <p id="app"> <p v-if="role=='beixi'|| role=='admin'">您好,admin</p> <p v-else-if="role=='jzj'">賈志杰</p> <p v-else>您無權(quán)訪問!</p> </p> <script> var app = new Vue({ el:"#app", data:{ role:"admin", } }); </script></body>
v-for
?1、v-for循環(huán)普通數(shù)組
<body> <p id="app"> <p v-for="(item,index) in list">{{item}}----索引:{{index}}</p> </p> <script> var app = new Vue({ el:"#app", data:{ list:[1,2,3,4,5], } }); </script></body>
?2、v-for循環(huán)對象數(shù)組
<body> <p id="app"> <p v-for="(user,index) in list">{{user.id}}---{{user.name}}-----索引:{{index}}</p> </p> <script> var app = new Vue({ el:"#app", data:{ list:[ {id:1,name:'beixi'}, {id:2,name:'jzj'}, {id:3,name:'賈志杰'} ], } }); </script></body>
?3、v-for循環(huán)對象
<body> <p id="app"> <p v-for="(val,key,index) in user">值:{{val}}---鍵:{{key}}-----索引:{{index}}</p> </p> <script> var app = new Vue({ el:"#app", data:{ user:{ name:"beixi", age:"18", sex:"男" } } }); </script></body>
?4、v-for循環(huán)數(shù)字
<body> <p id="app"> <p v-for="count in 5">這是第{{count}}次循環(huán)</p> </p> <script> var app = new Vue({ el:"#app", data:{ } }); </script></body>
三、Vue綁定事件
語法:
??v-on:事件名 = “方法名”
??簡寫: @事件名 = “方法名”
??事件名: click|keydown|keyup|mouseover|mouseout|自定義事件名
v-on事件監(jiān)聽,完整示例:
<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml"><head lang="en"> <meta charset="UTF-8"> <title>貝西說</title> <!--1.引入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script></head><body> <p id="app"> {{count}} <button v-on:click="count+=1">點我加1</button> <button v-on:click="sub">點我減1</button> </p> <script> var app = new Vue({ el:"#app", data:{count:1 }, methods:{ sub:function(){ this.count-=1; } } }); </script></body></html>
注意:v-bind可以簡寫為 : v-on: 可以簡寫@
四、Vue:表單雙綁、組件
1.什么是雙向數(shù)據(jù)綁定
??Vue.js 是一個 MVVM 框架,即數(shù)據(jù)雙向綁定,即當數(shù)據(jù)發(fā)生變化的時候,視圖也就發(fā)生變化,當視圖發(fā)生變化的時候,數(shù)據(jù)也會跟著同步變化。這也算是 Vue.js 的精髓之處了。
??值得注意的是,我們所說的數(shù)據(jù)雙向綁定,一定是對于 UI 控件來說的,非 UI 控件不會涉及到數(shù)據(jù)雙向綁定。單向數(shù)據(jù)綁定是使用狀態(tài)管理工具的前提。如果我們使用 vuex,那么數(shù)據(jù)流也是單項的,這時就會和雙向數(shù)據(jù)綁定有沖突。
2.在表單中使用雙向數(shù)據(jù)綁定
??你可以用 v-model 指令在表單 、 及 元素上創(chuàng)建雙向數(shù)據(jù)綁定。它會根據(jù)控件類型自動選取正確的方法來更新元素。盡管有些神奇,但 v-model 本質(zhì)上不過是語法糖。它負責監(jiān)聽用戶的輸入事件以更新數(shù)據(jù),并對一些極端場景進行一些特殊處理。
??注意:v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將 Vue 實例的數(shù)據(jù)作為數(shù)據(jù)來源。你應該通過 JavaScript 在組件的 data 選項中聲明初始值!
示例1:
<body> <p id="app"> <input type="text" v-model="message"/>{{message}} </p> <script> var app = new Vue({ el:"#app", data:{message:'' } }); </script></body>
完成效果:
示例2:
<p id="app"> <input type="radio" name="sex" value="男" v-model="gender"/>男 <input type="radio" name="sex" value="女" v-model="gender"/>女 <p>{{gender}}</p> </p> <script> var app = new Vue({ el:"#app", data:{gender:'' } }); </script>
示例3:
<body> <p id="app"> <select v-model="selected"> <option value="">--請選擇--</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="廣州">廣州</option> </select> <p>{{selected}}</p> </p> <script> var app = new Vue({ el:"#app", data:{selected:'' } }); </script></body>
3.什么是組件
??組件是可復用的 Vue 實例,說白了就是一組可以重復使用的模板,跟 JSTL 的自定義標簽、Thymeleaf 的 th:fragment 等框架有著異曲同工之妙。
??通常一個應用會以一棵嵌套的組件樹的形式來組織:
例如,你可能會有頁頭、側(cè)邊欄、內(nèi)容區(qū)等組件,每個組件又包含了其它的像導航鏈接、博文之類的組件。
4.簡單定義一個組件
注意:在實際開發(fā)中,我們并不會用以下方式開發(fā)組件,而是采用 vue-cli 創(chuàng)建 .vue 模板文件的方式開發(fā),以下方法只是為了讓大家理解什么是組件。
<p id="app"> <beixi></beixi> </p> <script> //注冊組件 Vue.component("beixi",{ template:'<li>hello</li>' }); var app = new Vue({ el:"#app", }); </script>
說明:
- Vue.component():注冊組件
- beixi:自定義組件的名字
- template:組件的模板
5.使用 props 屬性動態(tài)傳遞參數(shù)
<body> <p id="app"> <!--組件:使用props把值傳遞給組件--> <blog-post v-for="item in items" v-bind:value="item"></blog-post> </p> <script> Vue.component("blog-post",{ props:['value'], template:'<li>{{value}}</li>' }); var app = new Vue({ el:"#app", data:{ items:['beixi','jzj','賈志杰'] } }); </script></body>
說明:
v-for=“item in items”:遍歷 Vue 實例中定義的名為 items 的數(shù)組,并創(chuàng)建同等數(shù)量的組件
v-bind:value=“item”:將遍歷的 item 項綁定到組件中 props 定義的名為 value屬性上;= 號左邊的 value 為 props 定義的屬性名,右邊的為 item in items 中遍歷的 item 項的值
五、Axios異步通信
1.什么是Axios
??Axios 是一個開源的可以用在瀏覽器端和 NodeJS 的異步通信框架,她的主要作用就是實現(xiàn) AJAX 異步通信,其功能特點如下:
- 從瀏覽器中創(chuàng)建 XMLHttpRequests
- 從 node.js 創(chuàng)建 http 請求
- 支持 Promise API [JS中鏈式編程]
- 攔截請求和響應
- 轉(zhuǎn)換請求數(shù)據(jù)和響應數(shù)據(jù)
- 取消請求
- 自動轉(zhuǎn)換 JSON 數(shù)據(jù)
- 客戶端支持防御 XSRF(跨站請求偽造)
??GitHub:https://github.com/axios/axios
??中文文檔:http://www.axios-js.com/
2.為什么要使用 Axios
??由于 Vue.js 是一個 視圖層框架 并且作者(尤雨溪)嚴格準守 SoC (關(guān)注度分離原則),所以 Vue.js 并不包含 AJAX 的通信功能,為了解決通信問題,作者單獨開發(fā)了一個名為 vue-resource 的插件,不過在進入 2.0 版本以后停止了對該插件的維護并推薦了 Axios 框架。少用jQuery,因為它操作Dom太頻繁!
3.第一個 Axios 應用程序
??咱們開發(fā)的接口大部分都是采用 JSON 格式,可以先在項目里模擬一段 JSON 數(shù)據(jù),數(shù)據(jù)內(nèi)容如下:創(chuàng)建一個名為 data.json 的文件并填入上面的內(nèi)容,放在項目的根目錄下
{ "name": "貝西說", "url": "https://blog.csdn.net/beixishuo", "page": 1, "isNonProfit": true, "address": { "street": "太谷", "city": "山西晉中", "country": "中國" }, "links": [ { "name": "bilibili", "url": "https://space.bilibili.com/474668932" }, { "name": "貝西說", "url": "https://blog.csdn.net/beixishuo" }, { "name": "百度", "url": "https://www.baidu.com/" } ]}
完整示例:
<!--引入 JS 文件--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <!--在線引入axios。在項目開發(fā)中會安裝axios組件(npm install axios)--> <script src="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><p id="app"> <p>{{info.name}}</p> <p>{{info.address}}</p> <a v-bind:href="info.url">貝西說</a></p><script> var app=new Vue({ el:"#app", //data: 屬性 data:function(){//需要處理(返回)后臺數(shù)據(jù)在頁面上渲染時使用 return{ //請求的返回參數(shù)格式必須和json字符串一樣 info:{ name:null,//相當于形參占位,實際參數(shù)data.json會賦予 url:null, address:{ street:null, city:null, country:null } } } }, mounted:function(){//mounted鉤子函數(shù),相當于java中main函數(shù)。可以調(diào)用methods中定義的函數(shù) // axios.get('data.json').then(resp=>(console.log(resp.data))); axios.get('data.json').then(resp=>(this.info=resp.data)); } })</script></body>
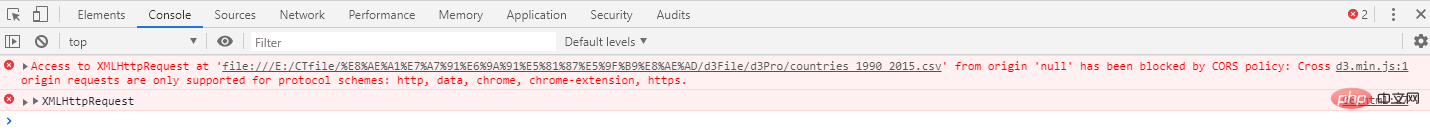
注意:
讀取本地json文件中的數(shù)據(jù)時讀取失敗,如圖
解決方式就是右擊瀏覽器快捷方式,更改屬性,在目標后面加上
–allow-file-access-from-files
說明:
- 在這里使用了 v-bind 將 a:href 的屬性值與 Vue 實例中的數(shù)據(jù)進行綁定
- 使用 axios 框架的 get 方法請求 AJAX 并自動將數(shù)據(jù)封裝進了 Vue 實例的數(shù)據(jù)對象中
- 我們在data中的數(shù)據(jù)結(jié)構(gòu)必須要和Ajax響應回來的數(shù)據(jù)格式匹配!
4.axios API
可以通過將相關(guān)配置傳遞給 axios 來進行請求。
axios(config)
// 發(fā)送一個 POST 請求axios({ method: 'post', url: '/user/12345', data: { firstName: 'Fred', lastName: 'Flintstone' }});
axios(url[, config])
// 發(fā)送一個 GET 請求 (GET請求是默認請求模式) axios('/user/12345');
請求方法別名
為了方便起見,已經(jīng)為所有支持的請求方法提供了別名。
-
axios.request(config)
-
axios.get(url [,config])
-
axios.delete(url [,config])
-
axios.head(url [,config])
-
axios.post(url [,data [,config]])
-
axios.put(url [,data [,config]])
-
axios.patch(url [,data [,config]])
注意
當使用別名方法時,不需要在config中指定url,method和data屬性。
5.Vue的生命周期

六、計算屬性
1.什么是計算屬性
??當一些數(shù)據(jù)需要根據(jù)其它數(shù)據(jù)變化時,需要進行處理才能去展示,雖然vue提供了綁定數(shù)據(jù)表達式綁定的方式,但是設(shè)計它的初衷只是用于簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護,對于一些比較復雜和特殊的計算有可能就捉襟見肘了,而且計算的屬性寫在模板里也不利于項目維護
computed主要的作用:
- ??分離邏輯(模板和數(shù)據(jù)分離)
- ??緩存值
- ??雙向綁定(getter,setter)
簡單理解為:把計算的結(jié)果當作屬性返回去
2.完整示例
<!--引入 JS 文件--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script></head><body><p id="app"> <input type="text" v-model="num1"/><input type="text" v-model="num2"/> <p>求和結(jié)果{{result}}</p></p><script> var app=new Vue({ el:"#app", data:{num1:1,num2:2}, computed:{//計算屬性 result:function(){ return parseInt(this.num1)+parseInt(this.num2); } } })</script></body>
3、methods方法與computed計算屬性區(qū)別
- 兩者的執(zhí)行結(jié)果是完全相同的
- 計算屬性是基于他們的依賴進行緩存的,只有在相關(guān)依賴發(fā)生改變時,他們才會重新求值,也就是說,只要他的依賴沒有發(fā)生變化,那么每次訪問的時候計算屬性都會立即返回之前的計算結(jié)果,不再執(zhí)行函數(shù)
- 每次觸發(fā)重新渲染時,調(diào)用方法將總會再次執(zhí)行函數(shù)
七、前端工程化 vue-cli
?Vue腳手架指的是vue-cli,它是一個專門為單頁面應用快速搭建繁雜的腳手架,它可以輕松的創(chuàng)建新的應用程序而且可用于自動生成vue和webpack的項目模板。
?利用vue-cli腳手架來構(gòu)建Vue項目需要先安裝Node.js和NPM環(huán)境。
1.Node.js的安裝
Node.js的安裝比較簡單,大家需要在node.js官網(wǎng)(https://nodejs.org/en/download/)下載并安裝node.js環(huán)境,windows的推薦下載Windows Installer (.msi)。同時,大家會得到一個附送的NPM工具。
- 安裝Node.js,雙擊下載好的node文件,如圖所示。

安裝過程比較簡單,一直“下一步”即可。 - 環(huán)境變量配置:安裝完成后需要設(shè)置環(huán)境變量:即Path中添加安裝目錄(例如:D:javanodejs),如圖所示。

- 點擊開始=》運行=》輸入"cmd" => 輸入node -v如圖所示,驗證安裝是否成功。

2.npm安裝
由于node.js已經(jīng)集成了npm,所以之前npm也一并安裝好了。所以在cmd終端輸入npm -v 來測試是否安裝成功。命令如圖 所示,出現(xiàn)版本提示表示安裝成功。
3基本使用
步驟如下:
① 搭建第一個完整的Vue-cli 腳手架構(gòu)建的項目。
② 安裝完成,輸入Vue -V,如果出現(xiàn)相應的版本號,則說明安裝成功。如圖7-6所示。
③ 我們可以使用vue-cli來快速生成一個基于webpack模板構(gòu)建的項目,如圖所示,項目名為vue-project。
④ 配置完成后,可以看到目錄下多出了一個項目文件夾,里面就是 vue-cli 創(chuàng)建的一個基于 webpack 的 vue.js 項目。
然后進入項目目錄(如:cd vue-project),使用 npm install安裝依賴,如圖所示。
依賴安裝完成后,我們來看一下項目的目錄結(jié)構(gòu),如下所示:
.|-- build // 項目構(gòu)建(webpack)相關(guān)代碼| |-- build.js // 生產(chǎn)環(huán)境構(gòu)建代碼| |-- check-version.js // 檢查node、npm等版本| |-- dev-client.js // 熱重載相關(guān)| |-- dev-server.js // 構(gòu)建本地服務器| |-- utils.js // 構(gòu)建工具相關(guān)| |-- webpack.base.conf.js // webpack基礎(chǔ)配置| |-- webpack.dev.conf.js // webpack開發(fā)環(huán)境配置| |-- webpack.prod.conf.js // webpack生產(chǎn)環(huán)境配置|-- config // 項目開發(fā)環(huán)境配置| |-- dev.env.js // 開發(fā)環(huán)境變量| |-- index.js // 項目一些配置變量| |-- prod.env.js // 生產(chǎn)環(huán)境變量| |-- test.env.js // 測試環(huán)境變量|-- node_modules //所需要依賴資源|-- src // 源碼目錄| |-- assets //存放資產(chǎn)文件| |-- components // vue公共組件| |-- router //存放路由js文件,用于頁面的跳轉(zhuǎn)| |-- App.vue // 頁面入口文件| |-- main.js // 程序入口文件,加載各種公共組件|-- static // 靜態(tài)文件,比如一些圖片,json數(shù)據(jù)等| |-- data // 群聊分析得到的數(shù)據(jù)用于數(shù)據(jù)可視化|-- .babelrc // ES6語法編譯配置|-- .editorconfig // 定義代碼格式|-- .gitignore // git上傳需要忽略的文件格式|-- README.md // 項目說明|-- favicon.ico |-- index.html // 入口頁面|-- package.json // 項目基本信息.
對于開發(fā)者
 站長資訊網(wǎng)
站長資訊網(wǎng)