uniapp中怎么實現直播旁路推流?下面本篇文章就來給大家總結分享一下旁路推流步驟,希望對大家有所幫助!

通過 anyRTC音視頻SDK插件 基本實現 uniapp 視頻通話 如若沒有實現基本視頻通話可參考文章(https://blog.csdn.net/anyRTC/article/details/121352746)
旁路推流步驟
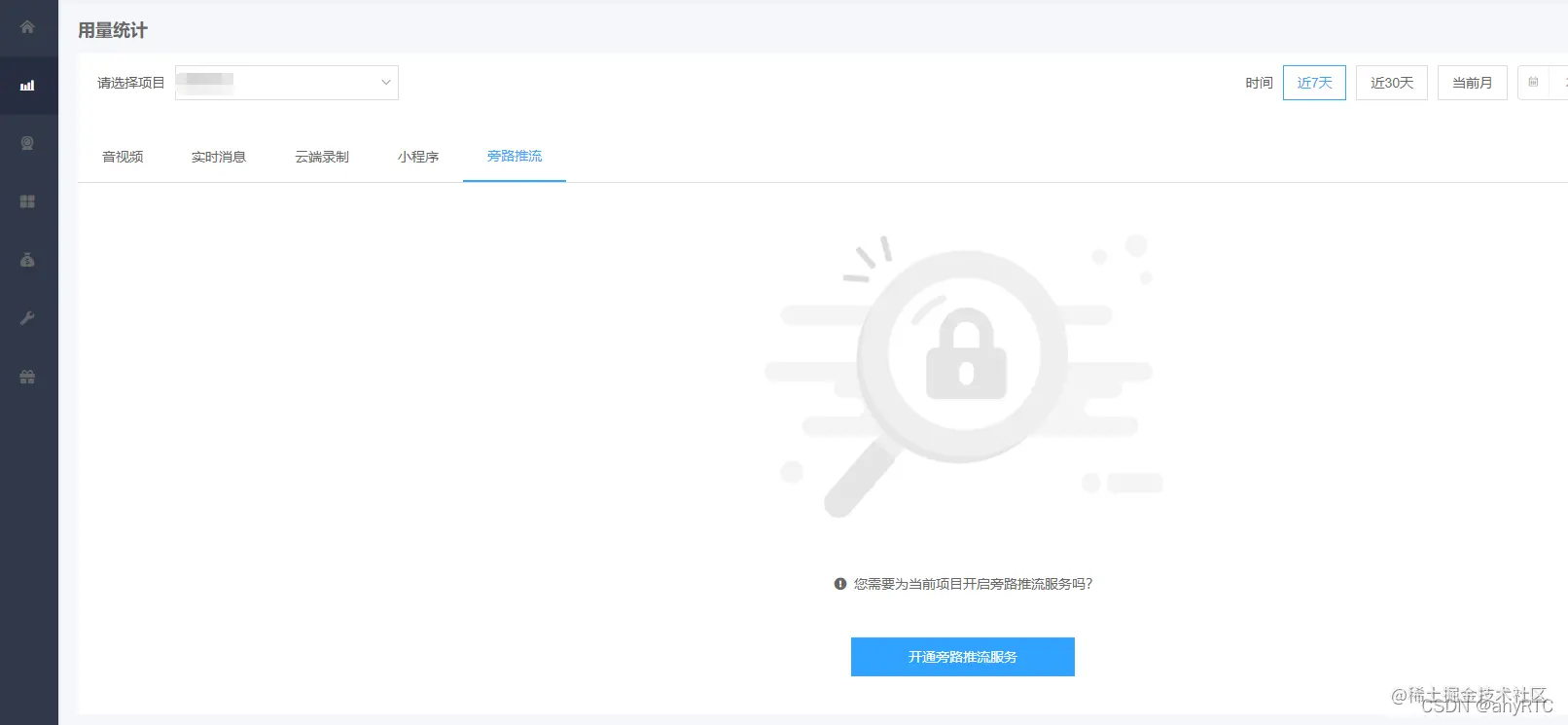
1. 開通對應權限
前往 anyRTC 控制臺 – 用量統計 選擇對應項目開啟旁路推流服務

2. 模式調整
-
場景調整sdk默認通信場景,需要將通信模式轉為直播模式
// 設置直播模式 rtcModule.setChannelProfile({ "profile": 1 }, (res) => { console.log(res); } -
角色調整角色-主播: 可以發布和接收音視頻流 角色-觀眾: 只可以接收音視頻流
// 1 設置為主播 2 設置為觀眾 rtcModule.setClientRole({ "role": 1 }, (res) => { console.log(res); })
3. 設置推流視圖布局以及音頻設置
-
下載uniapp 插件市場的anyRTC音視頻SDK插件示例
-
引入
utils/classes.js中的LiveTranscoding,TranscodingUserimport { LiveTranscoding, TranscodingUser } from "./classes.js"LiveTranscoding:封裝的總布局TranscodingUser:封裝的主播布局
-
設置推流的視圖布局及音頻設置
頻道繼續新增主播并且也要合并推流時,重新調用設置即可
// 單個主播布局 // const anchor = new TranscodingUser(主播標識uid, { // width: 280, // height: 210, // x: 0, // y: 0 // }) // 多個主播布局(3列) let anchorList= []; lists.map((item,index)=> { anchorList.push(new TranscodingUser(主播標識uid, { width: 280, height: 210, x: (index % 3) * 280, y: Math.floor(index / 3) * 210, })) } // 設置旁路推流(3列) rtcModule.setLiveTranscoding({ "transcoding": new LiveTranscoding(anchorList, { width: 840, height: Math.ceil(anchorList.length / 3) * 210, }) }, (ret) => { console.log(ret); });
4. 推流
需要推多路流時請遍歷推流
rtcModule.addPublishStreamUrl({ url: 推流的cdn地址, transcodingEnabled: true // 轉碼是指在旁路推流時對音視頻流做一些轉碼處理后再推送到其他 RTMP 服務器 }, (res) => { console.log("添加旁路推流", res); });
通過 onRtmpStreamingStateChanged 回調來判斷推流狀態把回調加入到 setCallBack 中,通過下方時相關狀態碼:
// 狀態碼 state: { 0: "推流未開始或已結束", 1: "正在連接 AR 推流服務器和 RTMP 服務器", 2: "推流正在進行,成功推流后", 3: "正在恢復推流", 4: "推流失敗" }, // 錯誤碼 errorCode: { 0: "推流成功", 1: "參數無效,請檢查輸入參數是否正確。請確保調用 setLiveTranscoding ", 2: "推流已加密,不能推流", 3: "推流超時未成功,可重新推流", 4: "推流服務器出現錯誤", 5: "RTMP 服務器出現錯誤", 6: "推流請求過于頻繁", 7: "單個主播的推流地址數目達到上線 10", 8: "主播操作不屬于自己的流,請檢查 App 邏輯", 9: "服務器未找到這個流", 10: "推流地址格式有錯誤,請檢查推流地址格式是否正確", }
5. 停止推流
rtcModule.removePublishStreamUrl({ url: 推流的cdn地址, }, (res) => { console.log("取消旁路推流", res); });
推薦:《uniapp教程》
 站長資訊網
站長資訊網