本篇文章給大家?guī)砹岁P(guān)于css架構(gòu)ACSS的相關(guān)知識(shí),其中詳細(xì)介紹了ACSS的概念、優(yōu)勢(shì)以及怎樣選擇ACSS庫,希望對(duì)大家有幫助。

前言
我們知道現(xiàn)在前端開發(fā)模式,組件化是比較火的,那么 CSS 開發(fā)模式比較火的是什么呢,沒錯(cuò)就是我們今天的主角 ACSS,我們先觀察下各大型網(wǎng)站的應(yīng)用:
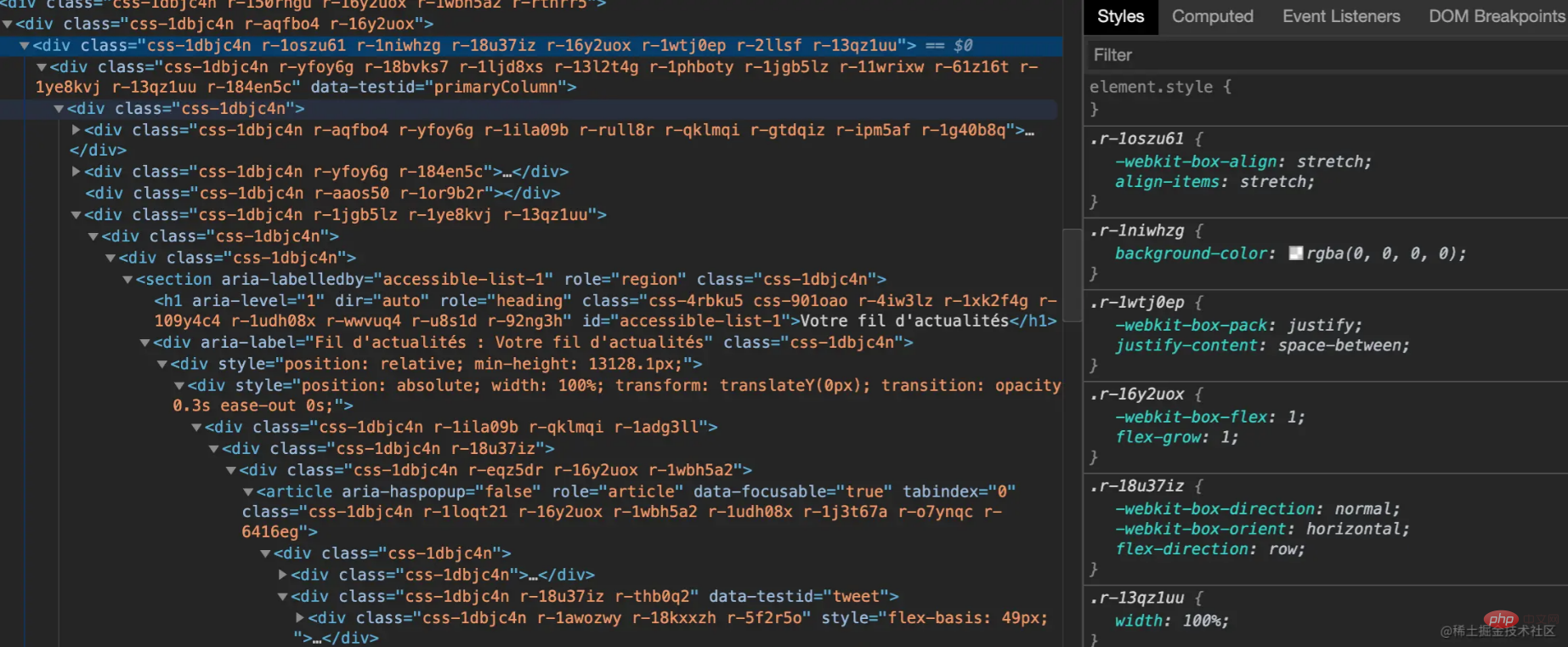
Twitter 上的 HTML 是這樣的:

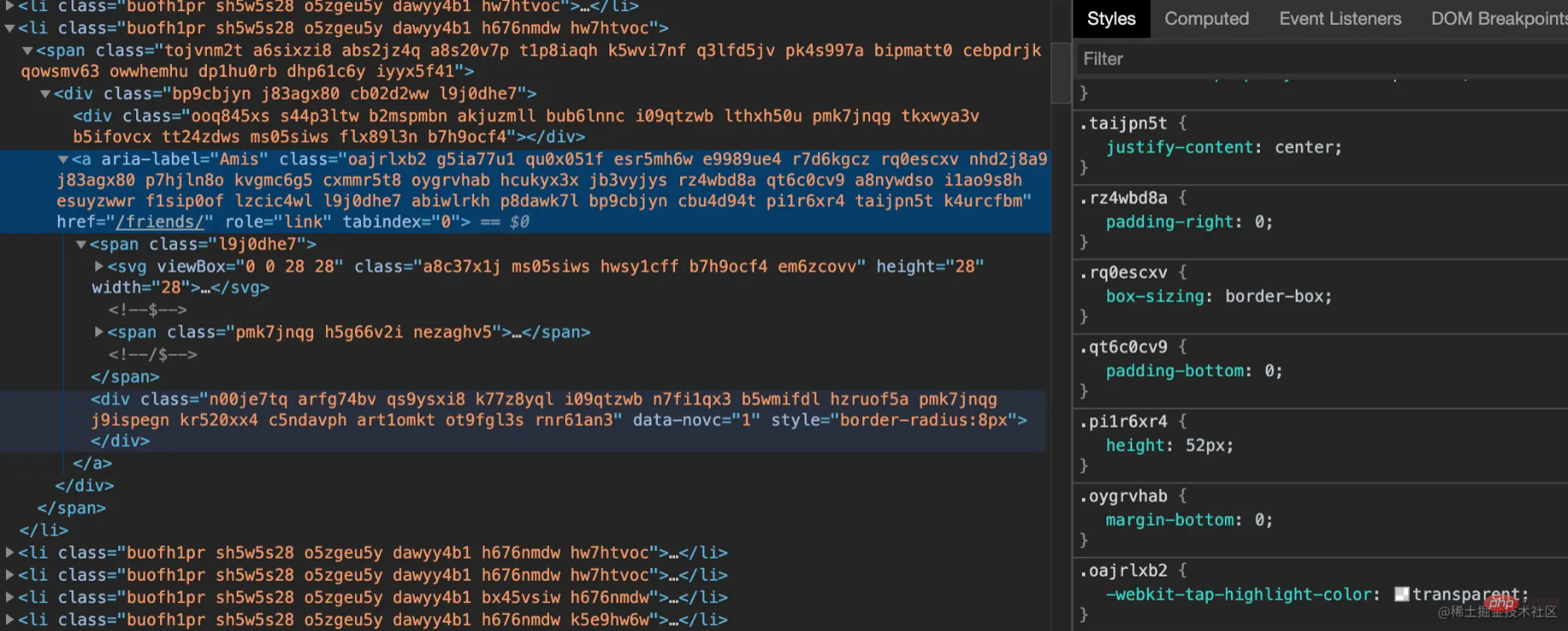
Facebook HTML 是這樣的::

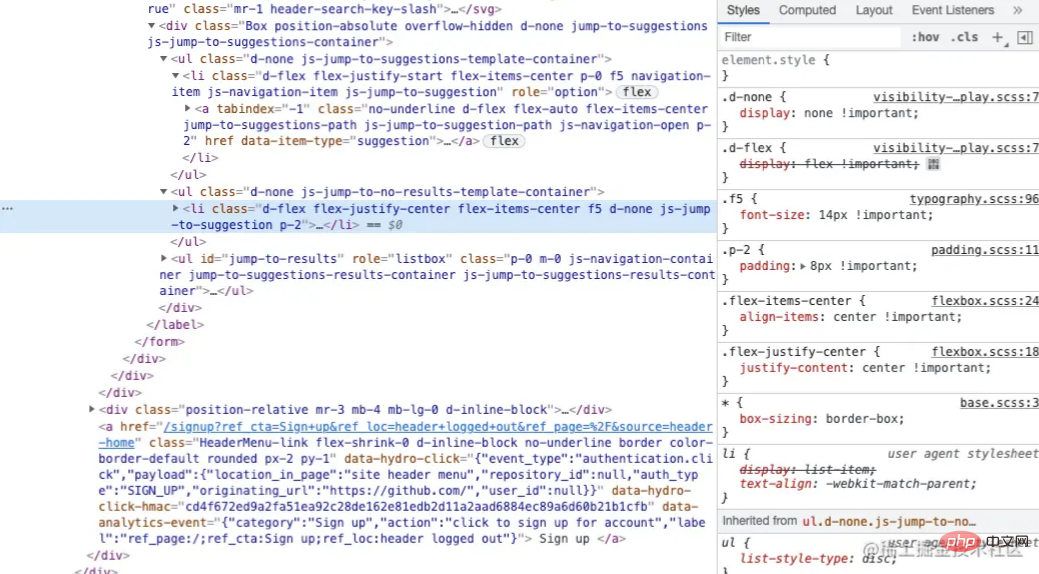
最后看看 GitHub 的首頁:

等等……
看到 Twitter、Facebook 的類名你可能會(huì)嚇一跳,但是那也是 ACSS 的一種,相對(duì)來講 GitHub ACSS 更加符合你的直觀,無論如何,這么多大公司都用到了 ACSS,說明它確實(shí)有效,你應(yīng)該也要在項(xiàng)目多多嘗試嘗試。
接下來我們進(jìn)入 ACSS 的學(xué)習(xí)。
ACSS 的概念
ACSS 是 Atomic CSS 的簡(jiǎn)寫,它是 Thierry Koblenz 在 2013 年 10 月的文章 Challenging CSS Best Practices 中創(chuàng)造的。
首先,讓我們?yōu)?原子化 CSS (Atomic CSS) 給出適當(dāng)?shù)亩x:
John Polacek 在文章 Let’s Define Exactly What Atomic CSS is 中寫道:
Atomic CSS is the approach to CSS architecture that favors small, single-purpose classes with names based on visual function.
譯文:原子化 CSS 是一種 CSS 的架構(gòu)方式,它傾向于小巧且用途單一的 class,并且會(huì)以視覺效果進(jìn)行命名。
除了叫 ACSS,你還可以稱它為函數(shù)式 CSS,或者 CSS 實(shí)用工具。
CSS 是一個(gè)不強(qiáng)調(diào)邏輯,而更側(cè)重表現(xiàn)的一門所見即所得的語言,當(dāng)樣式寫多了,你就會(huì)發(fā)現(xiàn)常用樣式的來來去去也就那幾個(gè),無非就是調(diào)整一下他們的排列組合。每次寫這些重復(fù)的樣式代碼我就感覺自己是在重復(fù)造輪子,自然而然就產(chǎn)生了想要縮寫的需求,而 ACSS 做的一些事情很平常,無非就是把 CSS 屬性寫成一個(gè)獨(dú)立的類名。
.m-0 { margin: 0; } .text-red { color: red; } /* ... */
ACSS 和 CSS-in-JS 為什么會(huì)火
前面我們明白了 ACSS 的概念,所以接下來我要講下 CSS-in-JS 的概念,然后才好解釋為什么它們會(huì)火。
CSS-in-JS 是很重要的概念,本來打算寫篇文章介紹的,題目都取好了 「CSS 架構(gòu)之 CSS-in-JS」,整理資料發(fā)現(xiàn)阮一峰老師寫過了,那我就直接拿過來吧 阮一峰——CSS in JS 簡(jiǎn)介,但是阮老師并沒有給出流行 CSS 的解決方案,現(xiàn)在都 21 年了,我們知道目前流行著好幾種解決方案,方案各有利弊,我們需要一篇文章來通透的理解它們,于是 @FateRiddle 同學(xué)的 React拾遺:從10種現(xiàn)在流行的 CSS 解決方案談?wù)勎业淖類?(上) 這篇文章出現(xiàn)了。
你可以先不看上面的文章鏈接,我來給你梳理下:
很久以前,前端項(xiàng)目比較小,HTML、CSS、JS 都耦合在一起,后來隨著項(xiàng)目越來越大,為了便于維護(hù),代碼不允許在耦合,要求各個(gè)技術(shù)只負(fù)責(zé)自己的領(lǐng)域。
在后來,伴隨著 React 出現(xiàn),前端組織代碼的方式變了,組件成為組織代碼主流方法,而組件的核心原則就是代碼完全不依賴外部,表現(xiàn)在 React 中就是 HTML、CSS、JS 強(qiáng)強(qiáng)耦合,這樣就避免了影響其他組件,對(duì)于 CSS 我們也寫在了 JS 中,這就要 CSS in JS,其實(shí)就是寫行內(nèi)樣式。
但行內(nèi)樣式不支持偽類、媒體查詢,于是出現(xiàn)了 React-JSS 這種庫,對(duì)行內(nèi)樣式進(jìn)行擴(kuò)展;有人又不能忍受 React-JSS 這種樣式駝峰的寫法;出現(xiàn)了 styled-components,遵循 CSS 寫法規(guī)范的庫;有人比較喜歡不耦合的寫法,于是 Css Module 出現(xiàn)了;還有人覺得 Vue 的解決辦法比較優(yōu)雅,然后就出現(xiàn)了 styled-jsx。
我來總結(jié)下:
CSS-in-JS 本質(zhì)就是行內(nèi)樣式,之所以會(huì)火就是因?yàn)榻M件化時(shí)代的到來。
看明白 CSS in JS 火的原理,你肯定猜到 ACSS 會(huì)火的原因——那就是組件化時(shí)代的到來,你甚至可以理解為 ACSS 就是 CSS 架構(gòu)下得 CSS 組件化。
在沒有組件化的傳統(tǒng)網(wǎng)頁開發(fā)時(shí)代,如果你通過 ACSS 來確定樣式,例如下面代碼的形式,合作的小伙伴肯定以為你瘋了:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">按鈕</button>
因?yàn)?button 的復(fù)用率很高,你項(xiàng)目到處充斥著這種 button,一旦 button 要修改某些樣式,你可去哭娘去吧,這哪有直接給個(gè) .btn 類名方便,要修改直接改類名就行了,例如下面:
<button class="btn">按鈕</button>
但是在組件化時(shí)代就不一樣了,例如使用 React 封裝一個(gè) Button:
const Button = ({ children, color }) => ( <button class=`bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ${color}`>{children}</button> )
使用如下:
<Button color="pink"> 注冊(cè) </Button>
如果樣式有修改,我只要插拔 ACSS 就行了,而且對(duì)比使用 .btn 實(shí)現(xiàn),樣式的重用性會(huì)極大提高,理解也很容易。
ACSS 優(yōu)劣
使用 ACSS 的好處:
-
你的 CSS 停止增長(zhǎng)。使用傳統(tǒng)方法,每次添加新功能時(shí),您的 CSS 文件都會(huì)變大。使用實(shí)用程序,一切都是可重用的,因此您很少需要編寫新的 CSS,一套樣式全局通用。
-
你不是在浪費(fèi)精力發(fā)明類名。不再添加愚蠢的類名,例如 sidebar-inner-wrapper 只是為了能夠設(shè)置樣式,也不再為真正只是一個(gè) flex 容器的東西的完美抽象名稱而苦惱。
-
靈活,易讀。CSS 是全球性的,當(dāng)你做出改變時(shí),你永遠(yuǎn)不知道你破壞了什么。HTML 中的類是本地的,因此您可以 插拔式改變樣式 而不必?fù)?dān)心其他問題,CSS 樣式很多縮寫更加符合大腦的記憶。
-
永遠(yuǎn)不用擔(dān)心命名沖突,永遠(yuǎn)不用擔(dān)心樣式覆蓋。
使用 ACSS 劣處:
-
毫無疑問,ACSS 會(huì)增加HTML 的體積,但是借助 Gzip 這個(gè)就不是大問題。
-
熟悉命名 ACSS 命名會(huì)有一定成本。
ACSS 劣處是非常小的,而好處有非常大,沒有理由在項(xiàng)目中不適用,強(qiáng)烈建議你每個(gè)前端項(xiàng)目都是用 ACSS。
如何選擇 ACSS 庫
市面上有不少成熟的 CSS 框架,如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
同時(shí)有些 UI 庫也會(huì)附帶一些 CSS 工具類作為框架的補(bǔ)充,如 Bootstrap 和 Chakra UI。
甚至還有一些人根據(jù)項(xiàng)目總結(jié)出來自己的 ACSS,例如 atom.css、SACSS: Static Atomic CSS 等。
ACSS 庫大致就分為這三類了。
把它們整合到我們的項(xiàng)目,那我們選擇的標(biāo)準(zhǔn)是什么呢?
按需生成,比如我們使用 class="m-1" 來設(shè)置 margin,那么 m-x,x 到底是多大呢,x 但不管 x 是多大,當(dāng)增加 x 的時(shí)候,margin 不同方向,比如 mt 代表 margin-top,mb 代表 margin-bottom 等,也得增加,如果加上 :hover 和 :focus 這樣的偽類時(shí),體積還會(huì)得更變大,原子類太多了,應(yīng)該提供按需生成只加載我們用過的。
動(dòng)態(tài)化,原子類不應(yīng)該是完全靜態(tài)化的,比如我要使用 class="m-100" ,我應(yīng)該可以是直接使用,而不是設(shè)置完之后,發(fā)現(xiàn)樣式?jīng)]生效,然后通過框架的配置文件,去增加對(duì) m-100 的支持,原子類要把可插拔做到極致。
除了上面兩個(gè)是非常重要的標(biāo)準(zhǔn),我認(rèn)為 自動(dòng)值推導(dǎo) 和 屬性化模式 也是提升了開發(fā)體驗(yàn)要考慮的部分。
我們來看看我們最終會(huì)選擇哪個(gè) ACSS 庫,首先原子 CSS 一定要純凈,所以 UI 框架附帶的 ACSS 就不能采用了,根據(jù)項(xiàng)目總結(jié)的 ACSS,它的原子 CSS 太過靜態(tài),不能隨想隨用,不符合原子類不應(yīng)該是完全靜態(tài)化的標(biāo)準(zhǔn),Tailwind CSS 本來是沒有按需生成的,后來增加了,但是 Windi CSS 速度更快還兼容 Tailwind CSS,所以我們很自然就必須必的選擇了 Windi CSS 。
總結(jié)
我們先通過舉例子,了解了 ACSS 的使用,然后介紹了 ACSS 的概念,通過對(duì)比 CSS-in-JS 來剖析 ACSS 借助前端組件化浪潮開始起飛的過程,最后如何在項(xiàng)目中選擇自己的 ACSS 庫,我們通過一些硬性標(biāo)準(zhǔn),分析了三類 ACSS 庫,幫你選擇了 Windi CSS
(學(xué)習(xí)視頻分享:css視頻教程)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)