HTML中有邊框的標簽:1、input標簽,用于規定用戶可以在其中輸入數據的輸入字段;2、hr標簽,用于插入一條水平線;3、textarea標簽,用于定義一個多行的文本輸入控件;4、select標簽,用于創建單選或多選菜單。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML中有邊框的標簽:
1、input
<input> 標簽規定了用戶可以在其中輸入數據的輸入字段。
<form action="#"> 用戶名: <input type="text" name="name"><br> 密 碼: <input type="password" name="password"><br><br> <input type="submit" value="提交"> </form>

2、hr
<hr> 標簽定義 HTML 頁面中的主題變化(比如話題的轉移),并顯示為一條水平線。
<hr> 元素被用來分隔 HTML 頁面中的內容(或者定義一個變化)。
示例:
<h1>HTML</h1> <p>HTML 是用于描述 web 頁面的一種語言。</p> <hr> <h1>CSS</h1> <p>CSS 定義如何顯示 HTML 元素。</p>

可以看出就是一條黑線,一點都不美觀,更不用說用<hr>來美觀頁面了,這就需要用css border來設置hr的樣式了。
例如設置hr的粗細(加粗)與顏色
<hr style="border: 5px solid red;"/><!--修改的樣式--> <br /> <hr /><!--默認的樣式-->

3、textarea
<textarea> 標簽定義一個多行的文本輸入控件。
文本區域中可容納無限數量的文本,其中的文本的默認字體是等寬字體(通常是 Courier)。
<textarea rows="10" cols="30">我是一個文本框。</textarea>

4、select
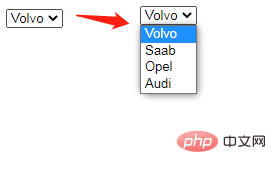
select 元素可創建單選或多選菜單。
<select> 元素中的 <option> 標簽用于定義列表中的可用選項。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

 站長資訊網
站長資訊網