本篇文章給大家總結分享一些VSCode各場景高級調試與使用技巧,讓你的日常開發工作效率倍增,希望對大家有所幫助!

VsCode自從誕生以來,以其各自優異的特性迅速走紅。尤其是對于前端開發小伙伴來說,幾乎成為必不可少的開發工具。所以,熟練掌握VsCode的各自使用技巧與調試技巧會讓你的日常開發工作效率倍增。本文將會以大量圖文的方式,從下面幾個方面詳細介紹VsCode的各種技巧:
- 第一部分主要介紹VsCode的基本技巧,比如常用快捷鍵、輔助標尺等。熟悉此部分的可以直接跳過。【推薦學習:《vscode入門教程》】
- 第二部分主要各種斷點(比如日志斷點、內聯斷點、表達式斷點等等)、數據面板等等
- 第三部分主要講解各種項目的調試實戰,比如Node程序、TS程序、Vue程序、Electron程序、Html等的調試實戰
- 最后一部分將會講解其他有用的技巧,比如代碼片段、重構、Emmet等等
基本技巧
快速啟動
VsCode安裝后,會自動寫入環境變量,終端輸入code即可喚起VsCode應用程序。
常用快捷鍵
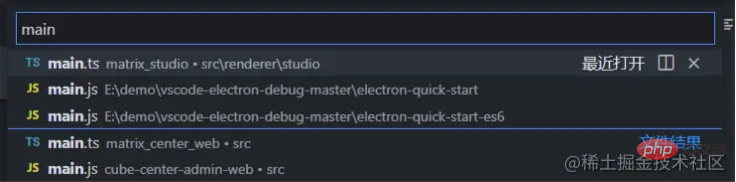
ctrl + p快速搜索文件并跳轉,添加:可以跳轉到指定行

-
ctrl + shift + p根據您當前的上下文訪問所有可用命令。 -
ctrl + shift + c在外部打開終端并定位到當前項目路徑 -
ctrl + 按鍵1左邊的符號顯示隱藏終端面板 -
Ctrl+B切換側邊欄 -
Ctrl+快速拆分文件編輯 -
alt + 單機左鍵添加多處光標 -
alt + shift + 單擊左鍵同一列所有位置添加光標 -
alt + shift + 鼠標選擇選擇相同開始和結束的區域

alt + 上鍵或下鍵將當前行或者選中的區域上移/下移一行
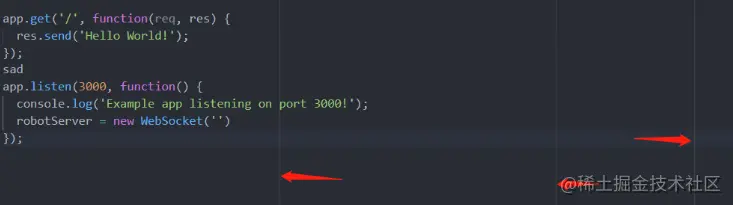
垂直標尺
在配置文件中添加如下配置,可以增加字符數標尺輔助線
"editor.rulers": [40, 80, 100]

進階技巧
斷點的基本使用
下面以在VsCode中快速調試一個Node項目為例,演示斷點的基本使用。后文會繼續結束各種高級斷點。
- 創建一個基本的node項目為Nodejs
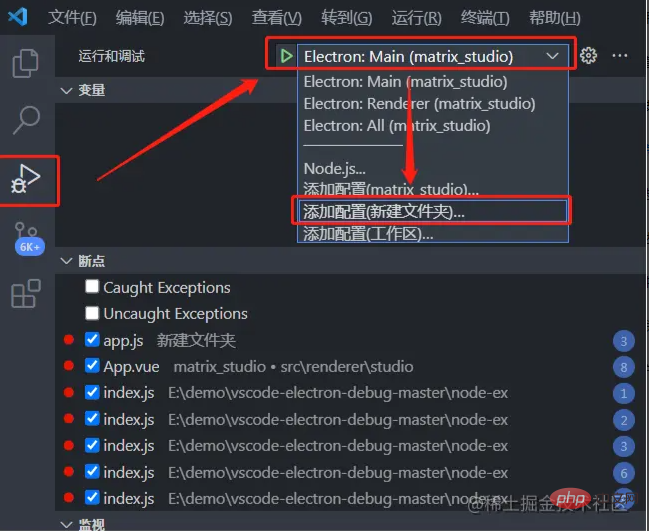
- 打開左側調試面板,選擇你要調試的node項目名稱,添加調試配置

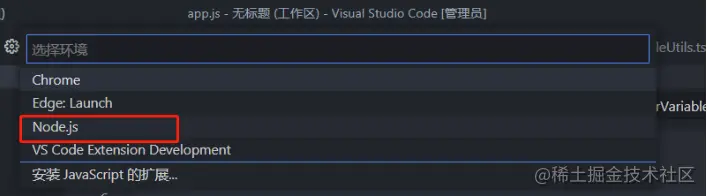
- 選擇調試的項目類型為Node.js

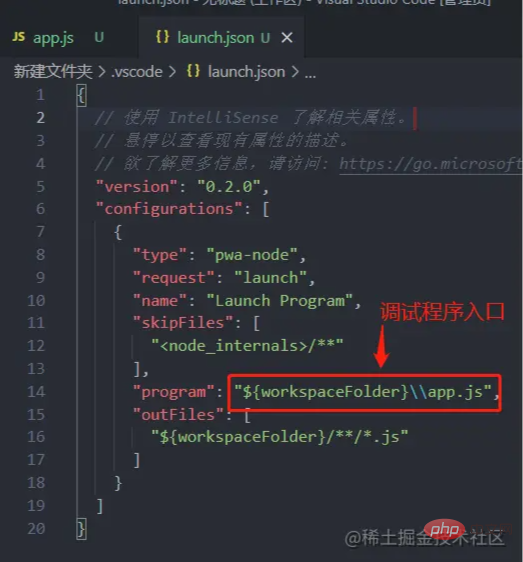
- 打開生成的.vscode/launch.json文件,指定程序入口文件
program字段用于指定你的程序入口文件,${workspaceFolder}表示當前項目根路徑

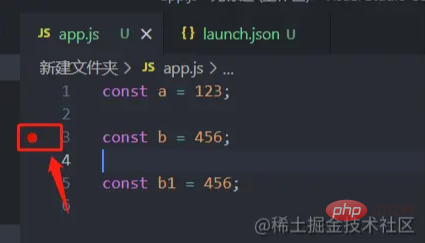
- 在程序中添加斷點,只需要點擊左側的邊欄即可添加斷點

- 按
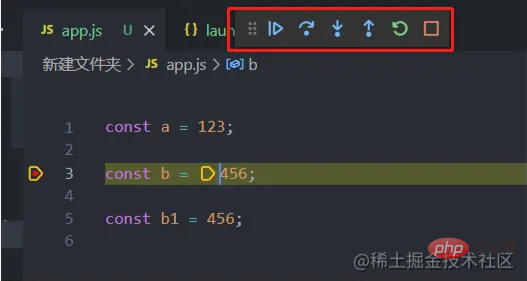
F5開始調試,成功調試會有浮窗操作欄

浮窗的操作按鈕功能依次為:
- 繼續(
F5)、 - 調試下一步(
F10)、 - 單步跳入(
F11)、 - 單步跳出(
Shift F11)、 - 重新調試(
Ctrl + Shift + F5)、 - 結束調試(
Shift + F5)
日志斷點
日志斷點是普通斷點的一種變體,區別在于不會中斷調試,而是可以把信息記錄到控制臺。日志斷點對于調試無法暫停或停止的服務時特別有用。步驟如下:
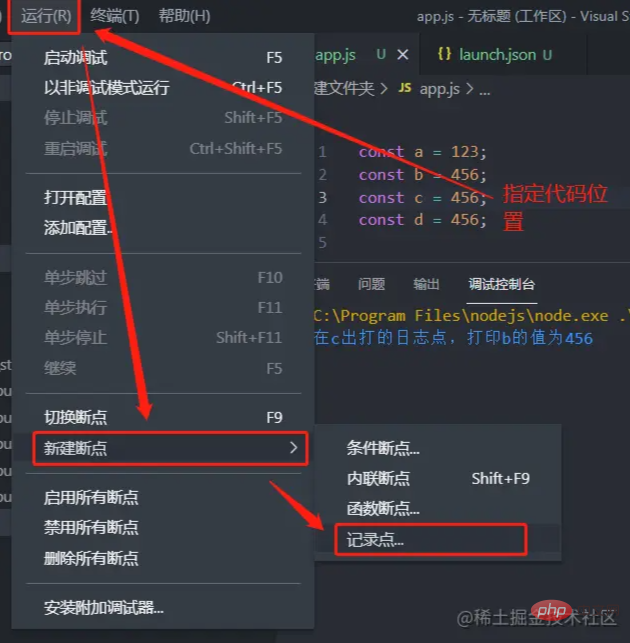
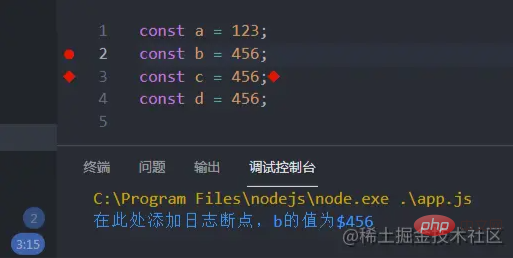
- 添加日志斷點的步驟

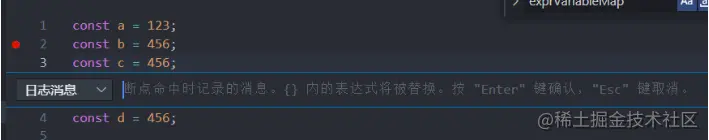
- 輸入要日志斷點的信息,點擊回車添加完成
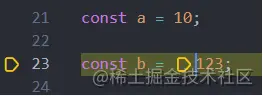
可以使用{}使用變量,比如在此處添加日志斷點,b的值為${b}

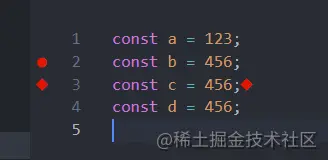
- 日志斷點添加成功后會有是一個菱形圖標

- 按
F5運行查看調試結果

表達式條件斷點
條件斷點是表達式結果為true時才會進行斷點,步驟如下:
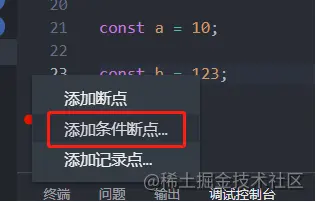
- 在代碼行左側右擊,也可以添加斷點,此處選擇添加條件斷點

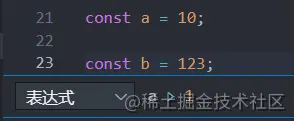
- 填寫表達式,按回車鍵

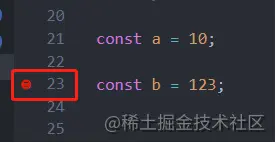
- 添加成功的小圖標如下

- 按
F5調試,條件成立所以進行了斷點

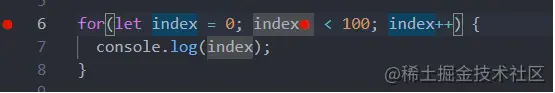
命中計數斷點
只有該行代碼命中了指定次數,才會進行斷點。步驟如下:
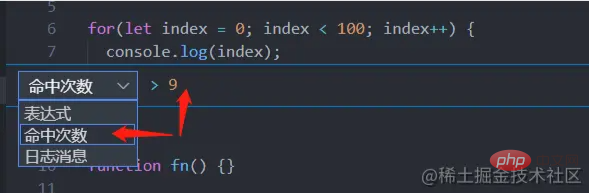
- 選擇條件斷點,切換為命中次數選項,填寫命中次數

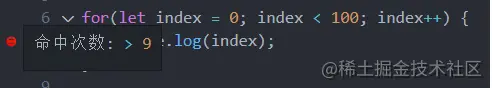
- 填寫成功如下圖所示

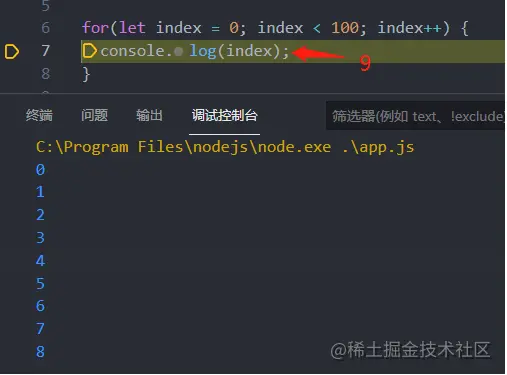
- 按
F5調試,如圖所示,index為9時才中斷

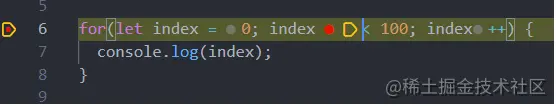
內聯斷點
僅當執行到達與內聯斷點關聯的列時,才會命中內聯斷點。這在調試在一行中包含多個語句的縮小代碼時特別有用。比如for循環,短路運算符等一行代碼包含多個表達式時會特別有用。步驟如下:
- 在指定位置按
Shift + F9

- 調試之后,每次運行到該內聯處的代碼都會中斷

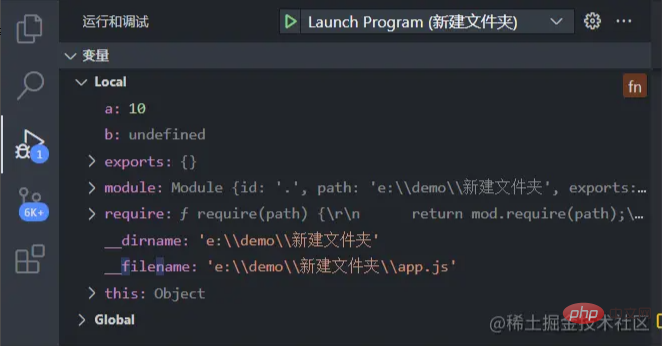
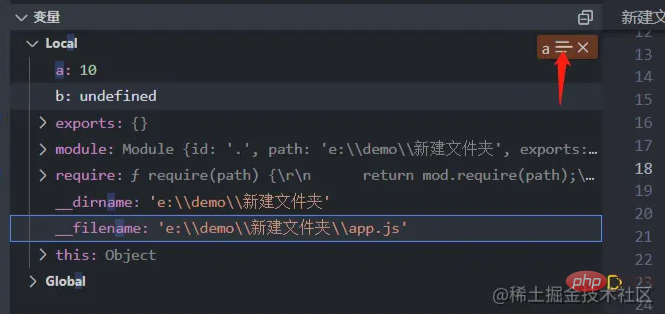
補充知識點:數據面板介紹
- 數據面板可以查看所有變量

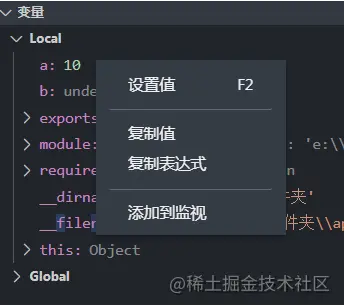
- 在變量上點擊右鍵,可以設置變量值、復制變量值等操作

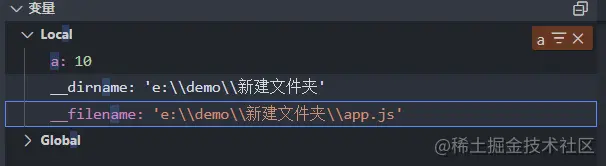
- 聚焦于數據面板時,可以通過鍵入值來搜索過濾。點擊下圖所示按鈕可以控制是否篩選。


補充知識點:監聽面板介紹
可以將變量添加到監聽面板,實時觀察變量的變化。
- 在變量面板通過右鍵選擇“添加到監視”將變量添加到監聽面板

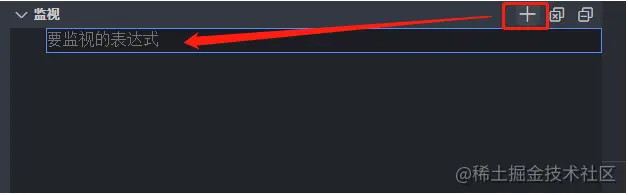
- 也可以直接在監聽面板選擇添加按鈕進行變量添加

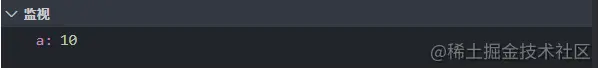
- 添加變量后就可以實時監聽變量的變化

補充知識點:調試服務器時打開一個URI
開發 Web 程序通常需要在 Web 瀏覽器中打開特定 URL,以便在調試器中訪問服務器代碼。VS Code 有一個內置功能“ serverReadyAction ”來自動化這個任務。
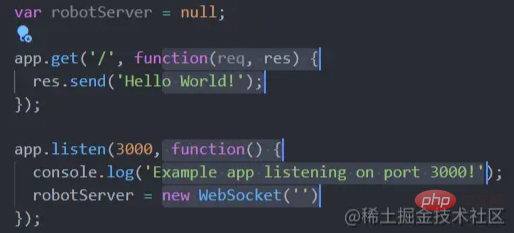
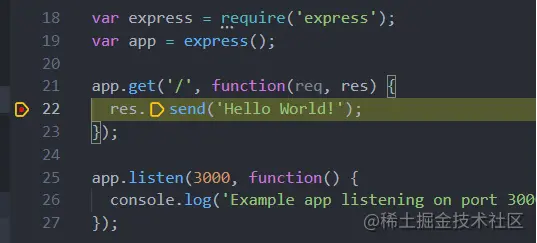
- 一段簡單的server代碼
var express = require('express'); var app = express(); app.get('/', function(req, res) { res.send('Hello World!'); }); app.listen(3000, function() { console.log('Example app listening on port 3000!'); });
- 配置launch.json,以支持打開URI
{ "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceFolder}/app.js", "serverReadyAction": { "pattern": "listening on port ([0-9]+)", "uriFormat": "http://localhost:%s", "action": "openExternally" } }
pattern是設置匹配的程度端口號,端口號放在小括號內,即作為一個正則的捕獲組使用。uriFormat映射為URI,其中%s使用pattern中的第一個捕獲組替換。最后使用該URI作為外部程序打開的URI。
- 按
F5調試,會自動打開瀏覽器,且會在下圖所示處中斷,當繼續執行后,瀏覽器才能看到輸出了server的內容

終局:各場景調試實戰
調試NodeJS項目
關于NodeJs項目的調試方法,已經在上述的斷點的基本使用部分做了介紹,可以網上滾動翻閱。
調試Typescript項目
-
調試TS項目前,先創建一個TS項目
- 先初始化一個ts程序,生成默認的
tsconfig.json文件
# 終端運行 tsc --init
- 打開
tsconfig.json文件,開啟sourceMap選項和指定編譯后輸出的路徑
VS Code 內置了對 Ts 調試的支持。為了支持調試 Ts 與正在執行的 Js 代碼相結合,VS Code 依賴于調試器的source map在 Ts 源代碼和正在運行的 Js 之間進行映射,所以需要需要開啟
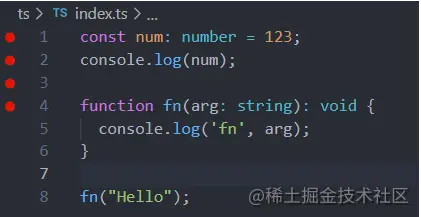
sourceMap選項。{ "sourceMap": true, "outDir": "./out" }- 新建index.ts文件,寫一個基本的ts代碼
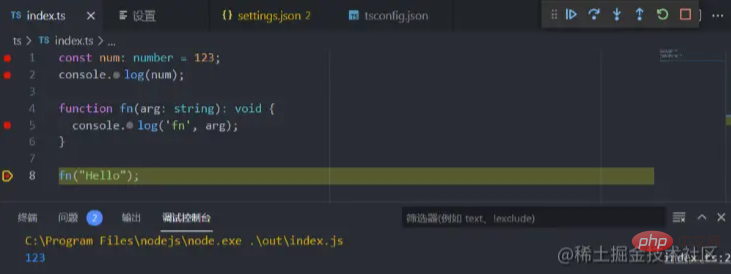
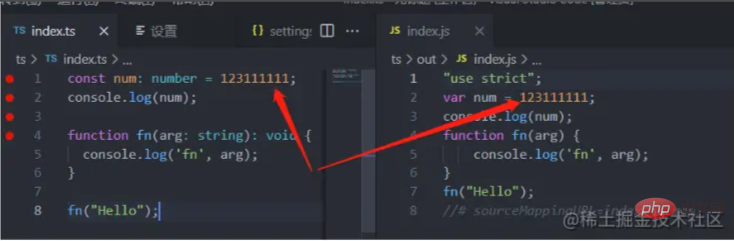
const num: number = 123; console.log(num); function fn(arg: string): void { console.log('fn', arg); } fn("Hello"); - 先初始化一個ts程序,生成默認的
-
手動編譯調試TS
在上述的ts基本項目中:
- 終端執行ts的編譯命令
tsc

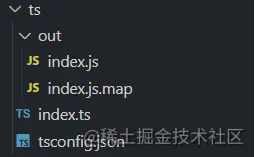
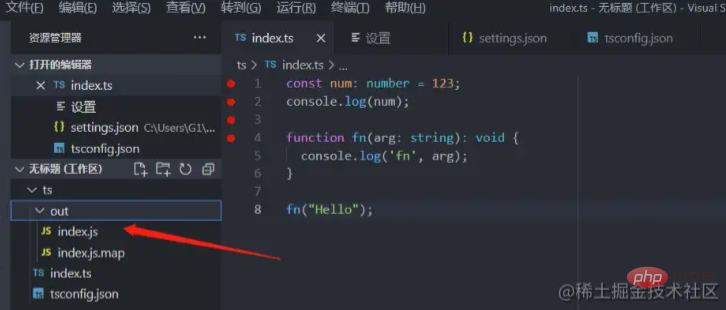
- 此時可以看到生成了out文件夾,里面包含一個
index.js和一個index.js.map文件

- 在index.ts中隨意添加一個斷點

- 按
F5或者運行 -> 啟動調試,此時可以看到可以正常debug調試

- 終端執行ts的編譯命令
-
通過構建任務構建調試TS
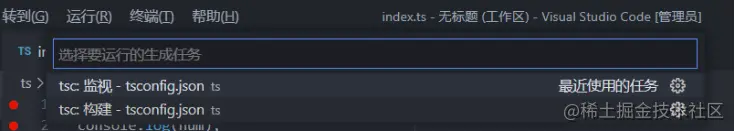
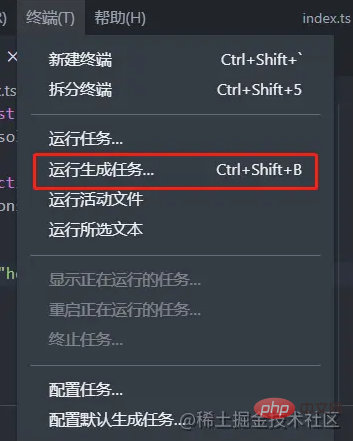
- 按
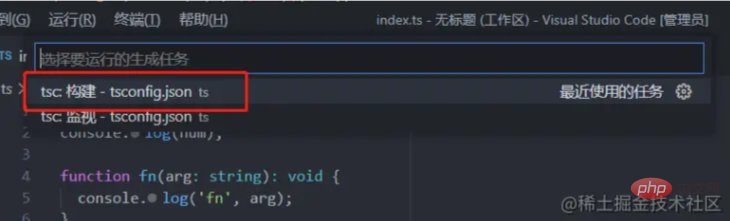
Ctrl+Shift+B或選擇終端 -> 運行生成任務,此時會彈出一個下拉菜單

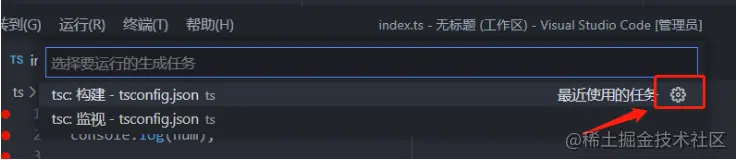
- 選擇
tsc構建選項,此時可以看到自動生成了編譯文件

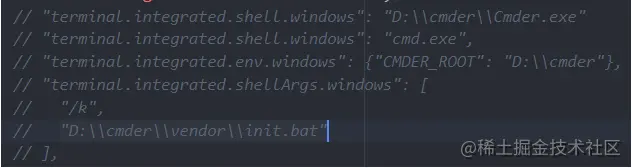
注意,如果你使用的是其他終端(比如
cmder)的話,有可能會生成不了,如下圖所示,使用默認的powershell即可:
- 調試的話和上述步驟一樣,在有了編譯后的文件后,按
F5即可
- 按
-
監視改變并實時編譯
- 按
Ctrl + Shift + B選擇監視選項,可以實時監視文件內容發生變化,重新編譯

- 如下圖所示,會實時編譯
- 按

補充知識點:tasks配置文件的創建方式
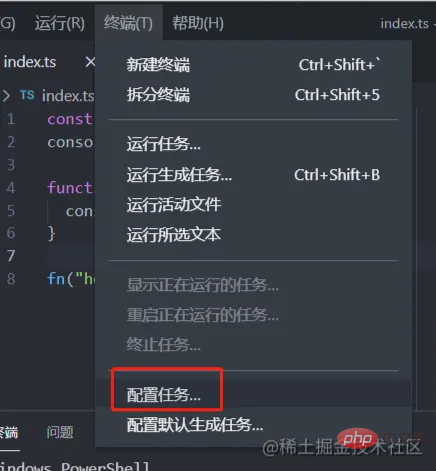
- 方法1:點擊
終端 -> 配置任務 -> 選擇任務可以生成對應的tasks.json配置


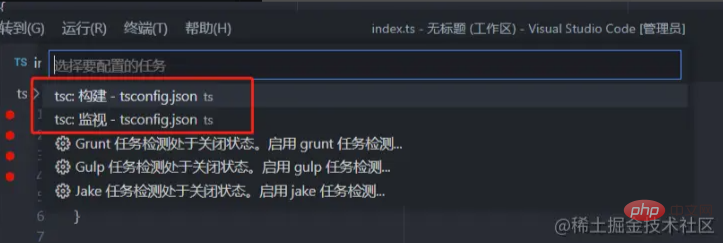
- 方法2:點擊
終端 -> 運行生成任務 -> 點擊設置圖標也可以生成對應的tasks.json配置


補充知識點:每次調試時重新編譯
- 按上述的操作已經生成了task.json配置文件
{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc" ], "group": "build", "label": "tsc: 構建 - tsconfig.json" } ] }
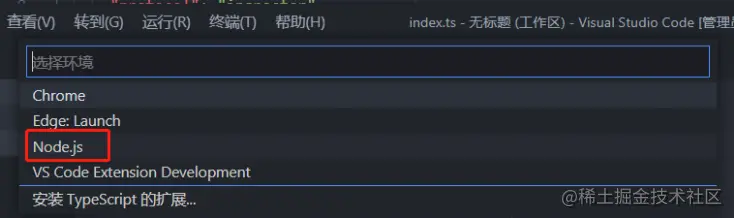
- 點擊
運行 -> 添加配置 -> 選擇nodejs

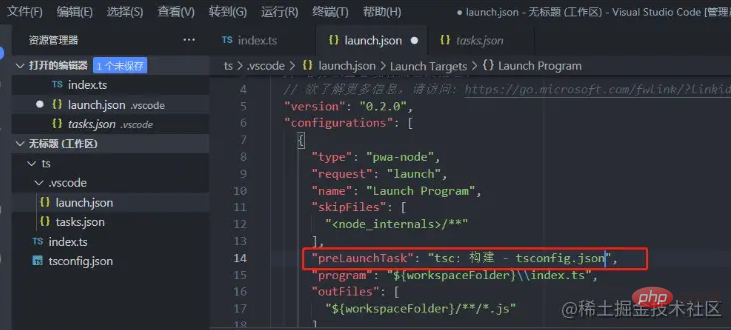
- 在生成的
launch.json文件中,添加preLaunchTask字段,值是tasks.json的label值,一定要相同,注意大小寫。該字段的作用是在執行命令前先執行改task任務。

注意,如果編譯后的js文件不在相應的位置,通過圖中的outFiles字段可以指定ts編譯后的js路徑。
- 在
index.ts文件中按F5啟動調試,可以看到調試前已經生成了編譯文件,而后就可以正常調試了。

補充知識點:VsCode的TS版本說明
-
vscode本身內置了對ts的支持
-
vscode內置的ts版本(即工作區版本),僅僅用于IntelliSense(代碼提示),工作區ts版本與用于編譯的ts版本無任何關系。
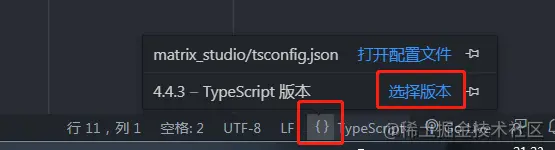
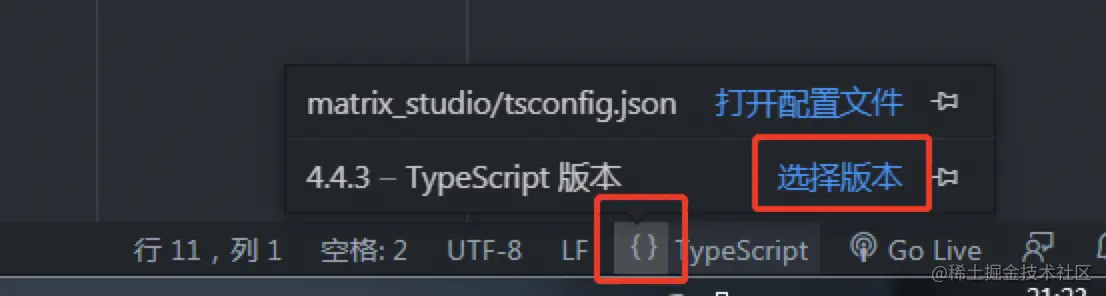
修改工作區ts版本的方法:
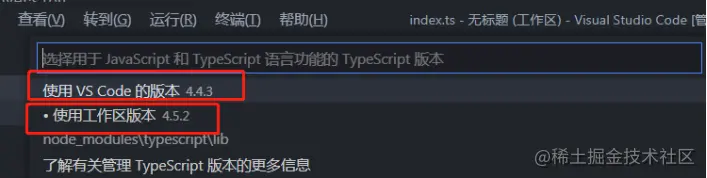
- 在狀態欄選擇typescript的圖標,選擇版本切換

- 選擇你需要的版本即可


調試html項目
學會了上述ts的調試后,我們嘗試調試html文件,并且html文件中引入ts文件:
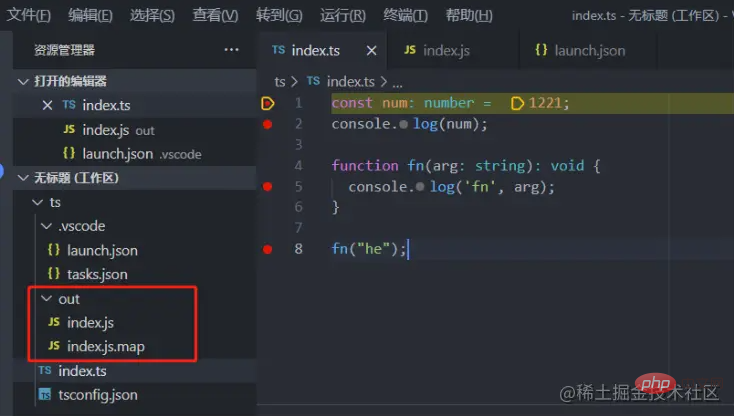
- 創建html,引入ts編譯后的js文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>Hello</h3> <script src="./out/index.js"></script> </body> </html>
- ts源文件如下:
const num: number = 1221; console.log(num); function fn(arg: string): void { console.log('fn', arg); } document.body.append('World') fn("he");
- 打debug

- launch.json啟動命令配置
{ // 使用 IntelliSense 了解相關屬性。 // 懸停以查看現有屬性的描述。 // 欲了解
 站長資訊網
站長資訊網