查詢方法:1、用siblings()方法,可獲得同級(jí)所有元素;2、用next()方法,可獲得下一個(gè)同級(jí)元素;3、用nextAll();4、用nextUntil();5、用prev();6、用prevAll();7、用prevUntil()。

本教程操作環(huán)境:windows7系統(tǒng)、jquery1.10.2版本、Dell G3電腦。
jquery怎么查詢同級(jí)元素
在jquery中,查詢同級(jí)元素一般有七個(gè)方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
-
siblings()方法,主要用于獲得指定元素的同級(jí)所有元素
-
next()方法,主要用于獲得指定元素的下一個(gè)同級(jí)元素
-
nextAll()方法,主要用于獲得指定元素的下一個(gè)同級(jí)的所有元素
-
nextUntil()方法,主要用于獲得指定元素的下一個(gè)同級(jí)元素,這個(gè)同級(jí)元素必須為指定元素與nextUntil()方法所設(shè)置元素之間的元素
-
prev()方法,主要用于獲得指定元素的上一級(jí)同級(jí)元素
-
prevAll()方法,主要用于獲得指定元素上一級(jí)所有的同級(jí)元素
-
prevUntil()方法,主要用于獲得指定元素的上一個(gè)同級(jí)元素,這個(gè)同級(jí)元素必須為指定元素與prevUntil()方法所設(shè)置元素之間的元素
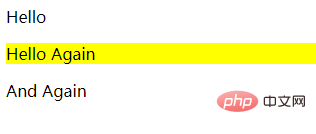
siblings()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <div><span>Hello</span></div> <p class="selected">Hello Again</p> <p>And Again</p> <script> $("p").siblings(".selected").css("background", "yellow"); </script> </body> </html>

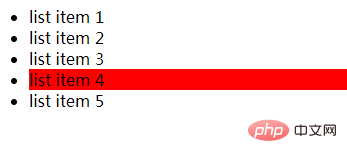
next()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').next().css('background-color', 'red'); </script> </body> </html>

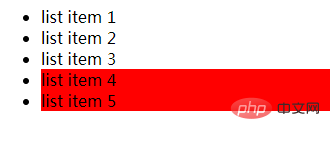
nextAll()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> </head> <body> <ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script> $('li.third-item').nextAll().css('background-color', 'red'); </script> </body> </html>

nextUntil()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").nextUntil("li.stop").css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節(jié)點(diǎn)) <li>li (兄弟節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> <li class="start">li (類名為"start"的兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的下一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的下一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的下一個(gè)兄弟節(jié)點(diǎn))</li> <li class="stop">li (類名為"stop"的兄弟節(jié)點(diǎn))</li> </ul> </div> <p>在這個(gè)例子中,我們返回在類名為“star”和類名為“stop”的 li元素之間的所有下一個(gè)兄弟元素。</p> </body> </html>

prev()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prev().css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節(jié)點(diǎn)) <li>li (兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的上一個(gè)兄弟節(jié)點(diǎn))</li> <li class="start">li (類名為"start"的li節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> </ul> </div> </body> </html>

prevAll()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prevAll().css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (parent) <li>li (類名為"start"的li的上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li的上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li的上一個(gè)兄弟節(jié)點(diǎn))</li> <li class="start">li (類名為"start"的li節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> </ul> </div> <p>在這個(gè)例子中,我們返回類名稱為“star”的li元素之前的所有兄弟元素。</p> </body> </html>

prevUntil()方法
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prevUntil("li.stop").css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父節(jié)點(diǎn)) <li class="stop">li (類名為"stop"的兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的上一個(gè)兄弟節(jié)點(diǎn))</li> <li>li (類名為"start"的li節(jié)點(diǎn)的上一個(gè)兄弟節(jié)點(diǎn))</li> <li class="start">li (類名為"start"的li節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> <li>li (兄弟節(jié)點(diǎn))</li> </ul> </div> <p>在這個(gè)例子中,我們返回在類名為“star”和“stop”的li元素之間的所有上一個(gè)兄弟元素,。</p> </body> </html>

【推薦學(xué)習(xí):jQuery視頻教程、web前端視頻】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)