如何使用VSCode進行前端重構(gòu)?下面本篇文章給大家介紹一下在VSCode中進行前端重構(gòu)的方法,希望對大家有所幫助!

日常開發(fā)中,我們經(jīng)常會碰到需要重構(gòu)的時候,VS Code中的 “重構(gòu)” 菜單給我們提供了豐富了的操作。可以幫我們更高效地完成重構(gòu)工作。【推薦學(xué)習(xí):《vscode入門教程》】
但是這個菜單每次提供的操作都不一樣,如果臨時去使用的話,會帶來一定的困擾。所以常有同學(xué)不敢碰這個重構(gòu)功能。
在這里,總結(jié)一下常用的一些操作,給大家做做參考。
首先,來一個常見的重命名,熱熱身!
重命名
為什么要重命名:命名不清晰,無法讓人理解。
操作步驟:
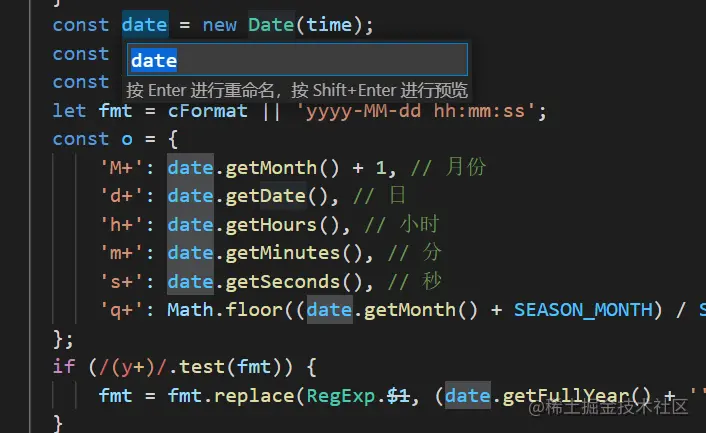
-
選中變量名,鼠標右鍵選擇
重命名符號(Rename Symbol),或者使用快捷鍵F2; -
彈出框輸入想要修改的名字;
-
VSCode 會把后續(xù)相關(guān)的名字都改掉。

熱身完畢,下面我們進入正題!
重構(gòu)操作

-
選中要重構(gòu)的內(nèi)容,鼠標右鍵選擇
重構(gòu)(Refactor),或者使用Ctrl + Shift + R。 -
根據(jù)選中的內(nèi)容,可能會出現(xiàn)以下內(nèi)容供選擇重構(gòu):
-
import/export
- Convert default export to named export
- Convert named export to default export
- Convert namespace import to named export
- Convert named imports to namepace export
-
函數(shù)/類
- Move to a new File
-
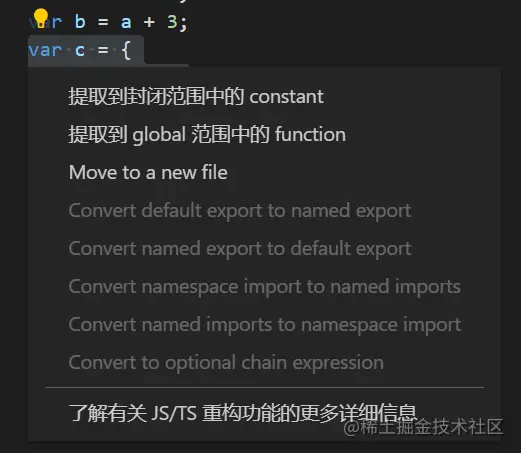
變量/表達式
- Extract constant
- 提取到封閉范圍的 constant
- 提取到 Module 范圍的 constant
- Convert to optional chain expression
- 刪除未使用的聲明
- 在未使用的聲明前
-
字符串
- Convert to template string 轉(zhuǎn)換成模板字符串
-
表達式/函數(shù)
- Extract function
- 提取到當前函數(shù)里的 inner function
- 提取到 Module 范圍的 function
- 提取到 global 范圍的 function
-
對象方法
- generate ‘get’ and ‘set’ accessors 生成get、set處理器
-
類
- generate ‘get’ and ‘set’ accessors 生成get、set處理器
- 將函數(shù)轉(zhuǎn)換成 ES2015類
- 將所有函數(shù)轉(zhuǎn)換成類
- 提取到 class 'xxx' 中的 Method
- 提取到 class 'xxx' 中的 readonly field
-
魔法數(shù)字
為什么要修改魔法數(shù)字?因為除進制數(shù)之外,數(shù)字的實際意義無法被人看懂。
目標:定義一個常量值,寫清楚改數(shù)字的實際意義。
操作:
-
選中魔法數(shù)字進行重構(gòu)。根據(jù)需要,推薦選擇:
- 提取到封閉范圍的 constant
- 提取到 Module/global 范圍的 constant
兩者都會定義一個常量,前者定義在當前函數(shù)內(nèi),后者則是整個模塊/文件中;
-
代碼抽取到新的變量中,并出現(xiàn)重命名的輸入框;
-
使用全大寫單詞,單詞使用“_”間隔。
例子:今年雙十一持續(xù)13天,計算除雙十一促銷結(jié)束的時間。
function promotionEndDate() { return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000); } /** * 修改后: * 將開始時間 START_DATE,持續(xù)的天數(shù) LASTING_DAYS 抽取出來做成變量 * 如果只有一處使用,則在使用到的函數(shù)內(nèi)定義; * 如果多處都有用,可以考慮放在函數(shù)外,模塊內(nèi)。 */ function promotionEndDate() { const START_DATE = '2022-11-11'; const LASTING_DAYS = 13; return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000); }
復(fù)雜的邏輯條件
為什么要修改復(fù)雜邏輯?復(fù)雜的邏輯,往往條件判斷繁多,閱讀難度比較高。
操作:
-
選中復(fù)雜的邏輯條件進行重構(gòu)。根據(jù)需要,選擇:
- 提取到封閉范圍的 constant
- 提取到當前函數(shù)里的 inner function
- 提取到 Module/global 范圍的 function
-
代碼抽離到一個新的變量/函數(shù)中,并出現(xiàn)重命名的輸入框;
-
使用駝峰命名,使用 is/has 起頭,每個單詞首字母大寫。
例子:返回指定的某個月有多少天
function monthDay(year, month) { var day31 = [1, 3, 5, 7, 8, 10, 12]; var day30 = [4, 6, 9, 11]; if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) { return 29; } else { return 28; } } } /** * 修改后 * 是否閏年在日期處理函數(shù)中會經(jīng)常使用,所以將其提取到當前模塊的最外層了 */ function monthDay(year, month) { ... if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if (isLeapYear(year)) { return 29; } else { return 28; } } } function isLeapYear(year) { return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0); }
寫了注釋的代碼片段
更推薦代碼即注釋的理念。我們寫注釋之前要想明白為什么需要注釋?
- 如果代碼本身已經(jīng)很清晰,應(yīng)該刪除注釋。
- 如果抽取代碼片段,取個合適的名字,能讓代碼易于閱讀,也可以刪除注釋。
目標:將代碼片段抽取出來做成函數(shù),函數(shù)以此代碼塊的具體功能做命名。
操作:
-
選擇代碼塊,重構(gòu)(Refactor)。選擇:
- 提取到當前函數(shù)里的 inner function
例子:ajax 請求
function ajax(options) { options = options || {}; options.type = (options.type || 'GET').toUpperCase(); options.dataType = options.dataType || 'json'; const READY_STATE = 4; const NET_STATUS = { OK: 200, RIDERCT: 300 }; const params = this.formatAjaxParams(options.data); let xhr; // 創(chuàng)建 - 非IE6 - 第一步 if (window.XMLHttpRequest) { xhr = new window.XMLHttpRequest(); } else { // IE6及其以下版本瀏覽器 xhr = new window.ActiveXObject('Microsoft.XMLHTTP'); } // 連接 和 發(fā)送 - 第二步 if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } // 接收 - 第三步 xhr.onreadystatechange = function () { if (xhr.readyState === READY_STATE) { ... } }; } // 修改后 function ajax(options) { ... let xhr; create(); connectAndSend(); recieve(); function create() {...} function connectAndSend() {...} function recieve() {...} }
過長的函數(shù)
功能拆分做成外部函數(shù),再在內(nèi)部調(diào)用。
操作:
-
選擇代碼塊重構(gòu),選擇:
- 提取到 Module/Global 范圍的 function
-
代碼塊會生成一個函數(shù),并攜帶必要的參數(shù)
例子:上個例子中,可以將 ajax 的接收模塊獨立成模塊的function
function ajax(options) { ... create(); recieve(); connectAndSend(options, xhr, params); } function connectAndSend(options, xhr, params) { if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } }
重復(fù)的代碼/過長的文件
操作:
-
選擇代碼塊重構(gòu),選擇 Move to a new file;
-
代碼會遷移到以當前函數(shù)/類作為文件名的文件中;如果有多個類/函數(shù),會以第一個類/函數(shù)做命明
-
將函數(shù)/類使用 export 暴露出去;
-
在原文件中用 import 引入函數(shù)/類。
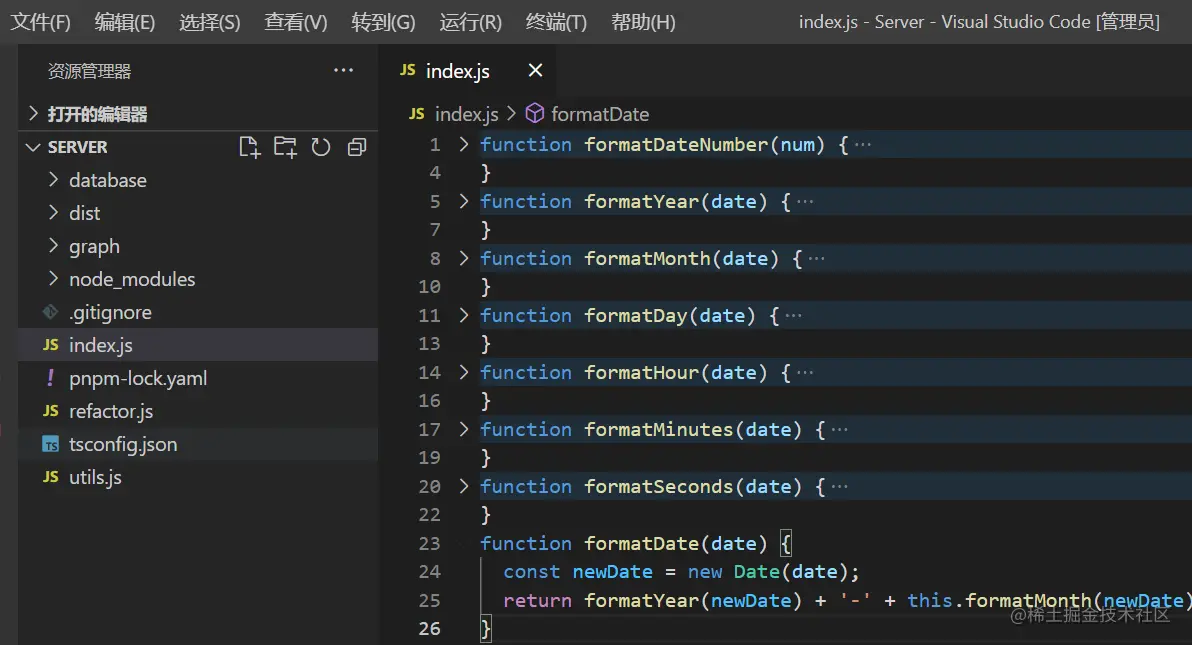
例子:日期處理函數(shù):

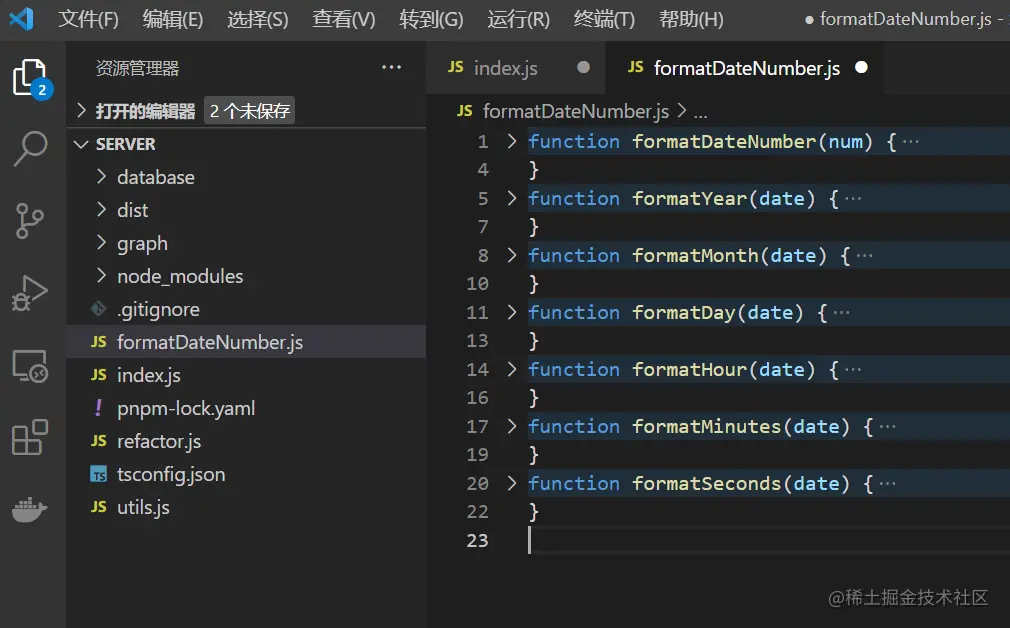
移動到新文件后:

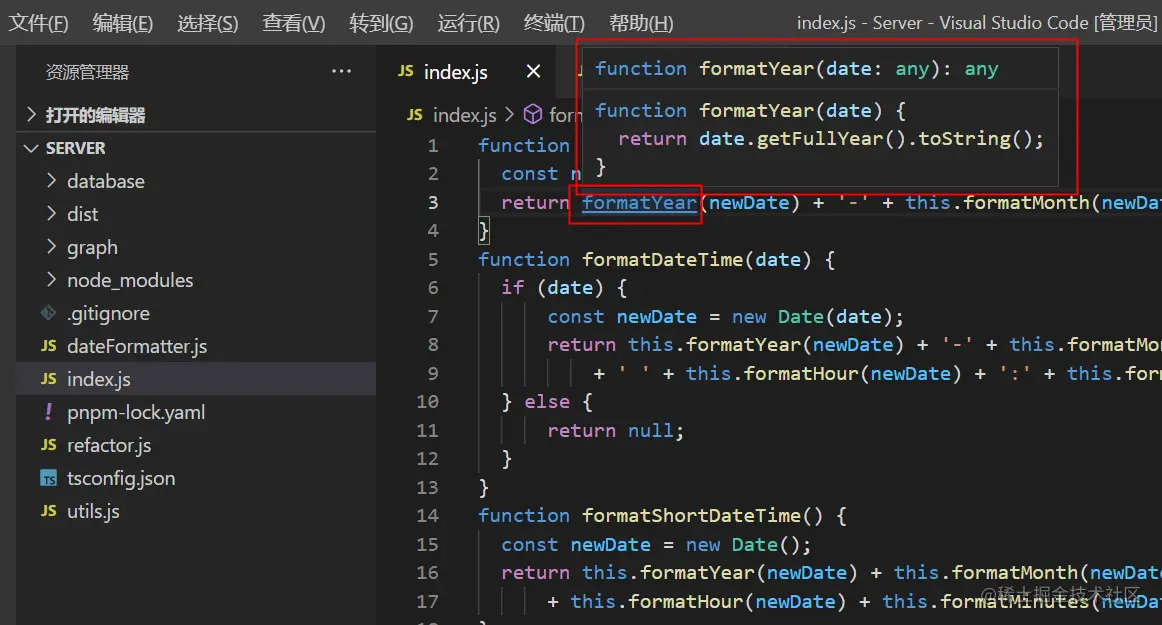
index.js 中,還能跳轉(zhuǎn)到定義的代碼,但是實際上并沒有引入。

重命名,修復(fù) import/export;

import/export
default 和命名、命名空間和命名的轉(zhuǎn)換。
// named export function nextMonthDay(year, month) {} // default export default function nextMonthDay(year, month) {} // namepace import * as refactor from './refactor'; // named import { nextMonthDay } from './refactor';
對象方法
生成get、set處理器
const person = { age: 32 }; // 生成get、set處理器 const person = { _age: 32, get age() { return this._age; }, set age(value) { this._age = value; }, };
模板字符串
字符串拼接,快速轉(zhuǎn)換成模板字符串:
class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return this.firstName + ' ' + this.lastName; } } // 模板字符串 class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return `${this.firstName} ${this.lastName}`; } }
類
生成get、set處理器,與對象方法的結(jié)果類似。
提取到 class xxx 的 Method, 與上面寫注釋的代碼、重復(fù)代碼提取的類似。
在此不再復(fù)述。
提供 ES 2015 類轉(zhuǎn)換,支持原型方法轉(zhuǎn)換。
const Person = function() { this.age = 32; }; Person.prototype.getAge = function() { return this.age; } Person.prototype.setAge = function(value) { return this.age = value; } // ES 2015 類 class Person { constructor() { this.age = 32; } getAge() { return this.age; } setAge(value) { return this.age = value; } }
總結(jié)
重構(gòu)代碼的方法還有很多,這里暫時列了一些。希望對大家有所幫助。
剩下的內(nèi)容,大家可以在重構(gòu)代碼時,多點點這個重構(gòu)菜單,看看是否有驚喜。
 站長資訊網(wǎng)
站長資訊網(wǎng)