在jquery中,可以利用“$.post()”方法發送post請求,該方法的作用就是使用HTTP POST請求從服務器加載數據,語法為“$(selector).post(URL,data,規定當請求成功時運行的函數,數據類型)”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎么發送post請求
$.post() 方法使用 HTTP POST 請求從服務器加載數據。
語法為:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL 必需。規定將請求發送到哪個 URL。
data 可選。規定連同請求發送到服務器的數據。
function(data,status,xhr) 可選。規定當請求成功時運行的函數。額外的參數:
-
data – 包含來自請求的結果數據
-
status – 包含請求的狀態("success"、"notmodified"、"error"、"timeout"、"parsererror")
-
xhr – 包含 XMLHttpRequest 對象
dataType 可選。規定預期的服務器響應的數據類型。默認地,jQuery 會智能判斷。可能的類型:
-
"xml" – 一個 XML 文檔
-
"html" – HTML 作為純文本
-
"text" – 純文本字符串
-
"script" – 以 JavaScript 運行響應,并以純文本返回
-
"json" – 以 JSON 運行響應,并以 JavaScript 對象返回
-
"jsonp" – 使用 JSONP 加載一個 JSON 塊,將添加一個 "?callback=?" 到 URL 來規定回調
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("input").keyup(function(){ txt=$("input").val(); $.post("demo_ajax_gethint.php",{suggest:txt},function(result){ $("span").html(result); }); }); }); </script> </head> <body> <p>在以下輸入框中輸入名字:</p> 第一個名稱: <input type="text" /> <p>匹配項: <span></span></p> <p>該實例的PHP代碼 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p> </body> </html>
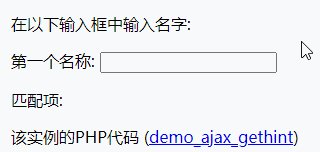
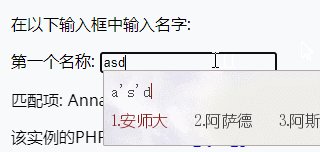
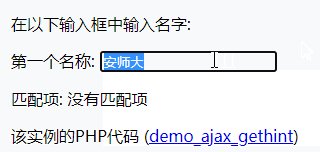
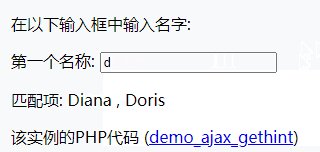
輸出結果:

相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網