在jquery中,可用blur()和focus()方法判斷元素是否失去焦點,用于元素失去和獲取焦點時觸發事件,語法為“元素對象.blur(function(){失去焦點代碼;}元素對象.focus(function(){獲得焦點代碼;}”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎么判斷是否失去焦點
當元素失去焦點時發生 blur 事件。
blur() 方法觸發 blur 事件,或規定當發生 blur 事件時運行的函數。
為被選元素觸發 blur 事件:
$(selector).blur()
添加函數到 blur 事件:
$(selector).blur(function)
當元素獲得焦點時,發生 focus 事件。
focus() 方法觸發 focus 事件,或規定當發生 focus 事件時運行的函數。
觸發被選元素的 focus 事件:
$(selector).focus()
添加函數到 focus 事件:
$(selector).focus(function)
示例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("input").blur(function(){ document.getElementById('city').innerHTML="失去焦點了"; }); $("input").focus(function(){ document.getElementById('city').innerHTML="獲得焦點了"; }); }); </script> </head> <body> 輸入你的名字: <input type="text"> <p id="city">判斷輸入框是否失去焦點</p> </body> </html>
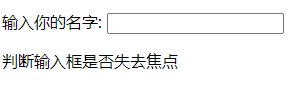
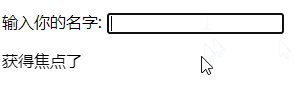
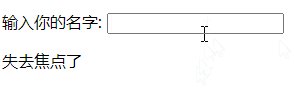
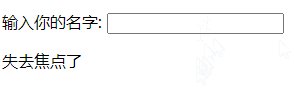
輸出結果:

相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網