CSS中怎么實現線性漸變?下面本篇文章給大家介紹一下CSS線性漸變函數linear-gradient()的使用方法,并聊聊線性漸變的多種應用,希望對大家有所幫助!

linear-gradient
1. 語法
linear-gradient([[to <direction>|<angle>],]? <color stop?>, <color stop?>[, ...]?)
-webkit-linear-gradient([[<direction>|<angle>],]? <color stop?>, <color stop?>[, ...]?)
這2種在使用方式和表現形式上都有所不同,使用direction時,前者要帶to, 后者不帶;使用angle時,表現不一致。【推薦學習:css視頻教程】
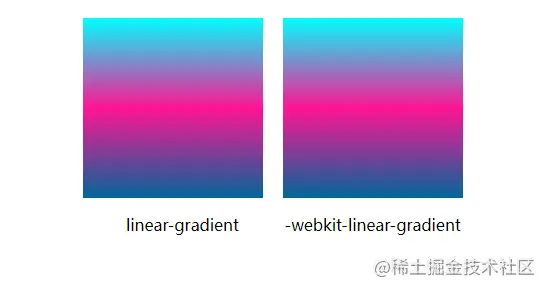
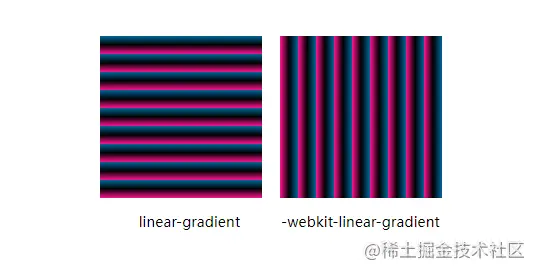
1)默認
二者默認都是從上到下
background-image:linear-gradient(#00ffff, #ff1493, #006699); background-image:-webkit-linear-gradient(#00ffff, #ff1493, #006699)

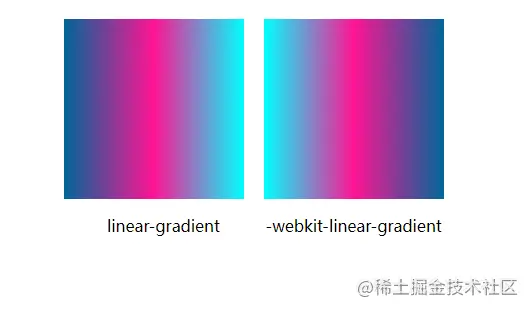
2)<direction>: [left|right]|[top|bottom]的使用
二者表現方向相反
background-image:linear-gradient(to left, #00ffff, #ff1493, #006699); background-image:-webkit-linear-gradient(left, #00ffff, #ff1493, #006699);

background-image:linear-gradient(to left top, #00ffff, #ff1493, #006699); background-image:-webkit-linear-gradient(left top, #00ffff, #ff1493, #006699);

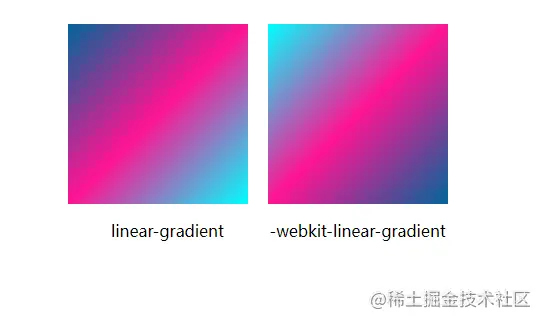
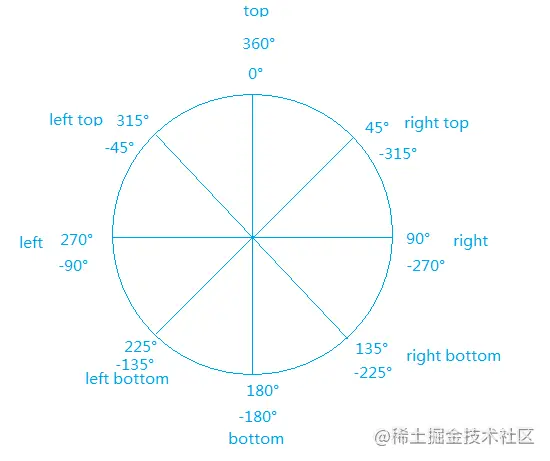
3)<angle>的使用
度數與方向的對應關系。-webkit-與之對應的方向則為450°-angle

background-image:linear-gradient(275deg, #ff1493, #000000, #006699); background-image:-webkit-linear-gradient(175deg, #ff1493, #000000, #006699);
450°-175°=275°,所以二者表現一致,如下圖:

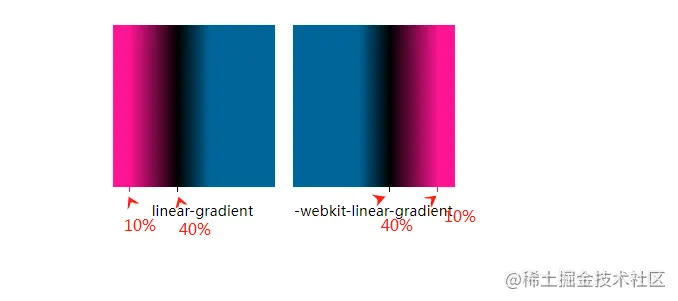
4)<color stop> = <color [percentage|length]>的使用
stop可使用百分比,也可以使用具體值,表示這種顏色在此位置達到飽和
background-image:linear-gradient(to right, #ff1493 10%, #000000 40%, #006699 60%); background-image:-webkit-linear-gradient(to right, #ff1493 10%, #000000 40%, #006699 60%);

從上圖可以看出顏色變化過程:
0% --> 10%: #ff1493一直處于飽和
10% --> 40%: #ff1493漸變為#000000, 在40%處,#000000達到飽和
40% --> 60%: #000000漸變為#006699, 在60%處,#006699達到飽和
60% --> 100%: #006699一直處于飽和
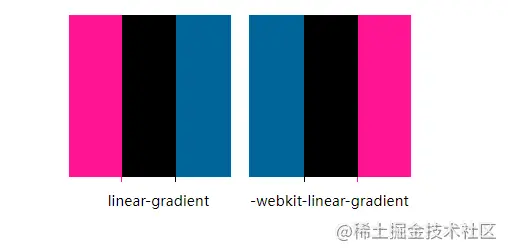
利用這一特性,可以繪制出條紋
background-image:linear-gradient(to right, #ff1493 33%, #000000 33%, #000000 66%, #006699 66%); background-image:-webkit-linear-gradient(to right, #ff1493 33%, #000000 33%, #000000 66%, #006699 66%);

注:stop還可以同時設置2個值, 如linear-gradient(to right, #ff1493 0% 33%, #000000 33% 66%, #006699 66% 100%);-webkit-linear-gradient(to right, #ff1493 33%, #000000 33% 66%, #006699 66% 100%);,效果與上圖一致。
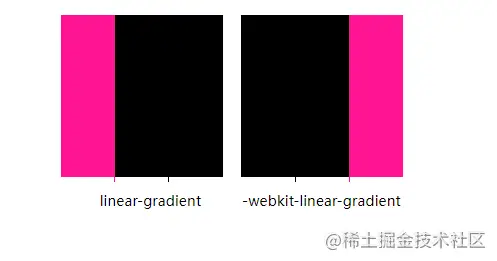
若后者的值小于前者,以前者為準,如下20px小于60px,實際按60px顯示,效果如下圖:
background-image:linear-gradient(right, #ff1493 60px, #000000 20px); background-image:-webkit-linear-gradient(right, #ff1493 60px, #000000 20px);

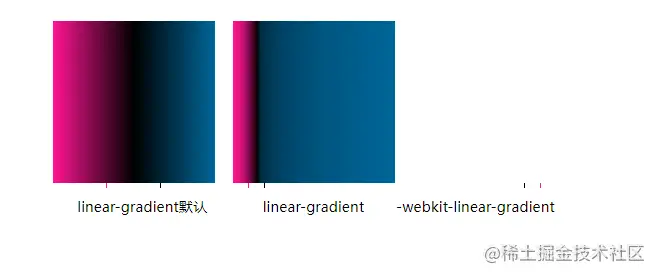
擴展1:漸變中心
默認是2種顏色的中心,但是我們可以設置其漸變中心
/* 3種顏色平分,漸變中心為1/3和2/3處 */ background-image:linear-gradient(to right, #ff1493, #000000, #006699); /* 漸變中心在10%和20%處 */ background-image:linear-gradient(to right, #ff1493, 10%, #000000, 20%, #006699);
注:-webkit-linear-gradient不支持此用法

擴展2: repeating-linear-gradient
我們可以使用屬性這個繪制重復的色塊
background-image:repeating-linear-gradient(0deg, #ff1493, #000000 10px, #006699 20px); background-image:-webkit-repeating-linear-gradient(0deg, #ff1493, #000000 10px, #006699 20px)

2、常用樣式
(1)多色星空
background-image: linear-gradient(45deg, rgba(255, 0, 76, 0.7), rgba(0, 0, 255, 0) 80%), linear-gradient(135deg, rgba(106, 0, 128, 1), rgba(0, 128, 0, 0) 80%), linear-gradient(225deg, rgba(0, 255, 255, 1), rgba(0, 255, 255, 0) 80%), linear-gradient(315deg, rgba(255, 192, 203, 0.7), rgba(255, 192, 203, 0) 80%);
同時設置多個值,讓整個背景色看起來比較絢麗

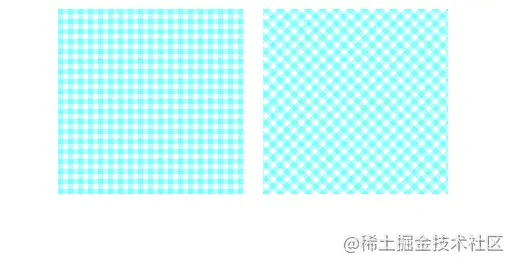
(2)格子圖案
background-image: repeating-linear-gradient(0deg, rgba(0, 255, 255, 0.3) 0px 5px, transparent 5px 10px), repeating-linear-gradient(90deg, rgba(0, 255, 255, 0.3) 0px 5px, transparent 5px 10px); background-image: repeating-linear-gradient(45deg, rgba(0, 255, 255, 0.3) 0px 5px, transparent 5px 10px), repeating-linear-gradient(135deg, rgba(0, 255, 255, 0.3) 0px 5px, transparent 5px 10px);
利用顏色與透明色交替渲染

(3)邊框漸變
<div id="wrap"></div> <style> #wrap { width: 180px; height: 40px; border: 5px solid transparent; border-image: linear-gradient(45deg, aqua, pink, purple) 1; } </style>
內部背景透明,但是不支持設置border-radius

<div id="wrap"></div> <style> #wrap { width: 180px; height: 40px; border: 5px solid transparent; border-image: linear-gradient(45deg, aqua, pink, purple) 1; clip-path: inset(0 round 5px); } </style>
注:可以使用clip-path裁剪出圓角, 但是這種方式不適用于角度較大的圓角

<div id="wrap"> <div id="content"></div> </div> <style> #wrap { width: 180px; height: 40px; border-radius: 20px; background: #FFF; position: relative; } #wrap::before { content: ''; position: absolute; left: -5px; right: -5px; top: -5px; bottom: -5px; background-image: linear-gradient(45deg, aqua, pink, purple); border-radius: 25px; z-index: -1 } /*或者*/ #wrap { width: 180px; height: 40px; border-radius: 20px; background: #FFF; position: relative; border: 5px solid transparent; background-origin: border-box; background-image: linear-gradient(#FFF, #FFF), linear-gradient(45deg, aqua, pink, purple); background-clip: padding-box, border-box; } /*或者*/ #wrap { width: 180px; height: 50px; border: 5px solid transparent; border-radius: 25px; background-image: linear-gradient(45deg, aqua, pink, purple); background-origin: border-box; } #content { width: 100%; height: 100%; border-radius: 20px; background: #FFF; } </style>
這幾種方式都能做到圓角漸變邊框,但是無法做到內部背景透明

(4)文字漸變
<div id="wrap"> Darker CMJ</div> <style> #wrap { font-size: 40px; line-height: 40px; font-weight: bold; background-clip: text; -webkit-background-clip: text; // color: transparent; -webkit-text-fill-color: transparent; background-image: linear-gradient(45deg, aqua, pink, purple); } </style>
background-clip規定背景的繪制區域,我們設置其值為text,就是在文字區域繪制,然后將文字color或者-webkit-text-fill-color設置為透明色,漸變區域就能顯示出來了

好了,over,第一次寫文章,希望能堅持下去=.=
(學習視頻分享:web前端)
 站長資訊網
站長資訊網