2021 年大前端領域沒有出現革命性的明星項目,但在各個細分的技術領域都有一定的拓展與深耕,有很多新技術或者新特性有望在 2022 年迎來爆發。
在互聯網 “寒冬” 的當下,前端技術人員唯有修煉好內功,不斷壯大自身,才能更好地迎接春天的 “東風”。那前端技術人員應該修煉哪一塊 “肌肉” 呢,或許我們可以在《2021 年 JavaScript 明星項目》找到一些答案:
-
zx 工具包僅用了 7 個月就榮登全年 Star 增長最快的項目,這側面表明了前端開發在全棧的持續滲透和影響力。
-
在前端框架上面,龍頭 React 和 Vue 還是穩步發展,持續創新。而黑馬 Svelte 在今年崛起,一舉超越 Angular 占據第三位,并對頭名虎視眈眈。那么 Svelte 能否破局?
-
在 Node.js 框架中,React 的 “元框架” Next.js 一騎絕塵。而新秀 Remix 僅僅 2 個月就沖到了第四,值得關注。
-
在構建工具上面,對原生 ES 模塊的接納仍在繼續,vite 勢頭難擋,另一方面,出于對性能的考慮,越來越多的前端工具開始用其他語言 (Rust、Go) 來構建。
-
在桌面端,大火的 Tauri 打破了 Electron 的統治,基于 Rust (可替換),Tauri 對比 Electron 有更小的包大小和內存占用,未來可期。
接下來,主要盤點下 2021 年前端行業發生了哪些重要的事情,同時分享下騰訊 IMWeb 團隊在過去一年中都做了哪些工作。
總結 2021 年度趨勢
1、 TypeScript 穩健增長
從 Github 的語言使用數據 (Top languages over the years)來看,2021 TypeScript 依然穩居第四。

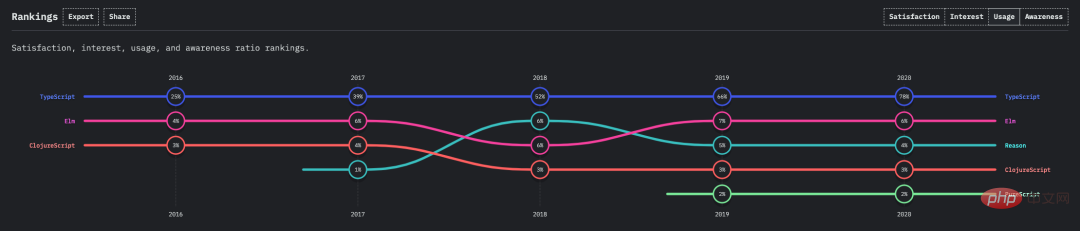
從最新的 2020 JS 問卷調查數據看,TypeScript 使用率在同類工具競爭中依舊排名第一( State of JS survey)。

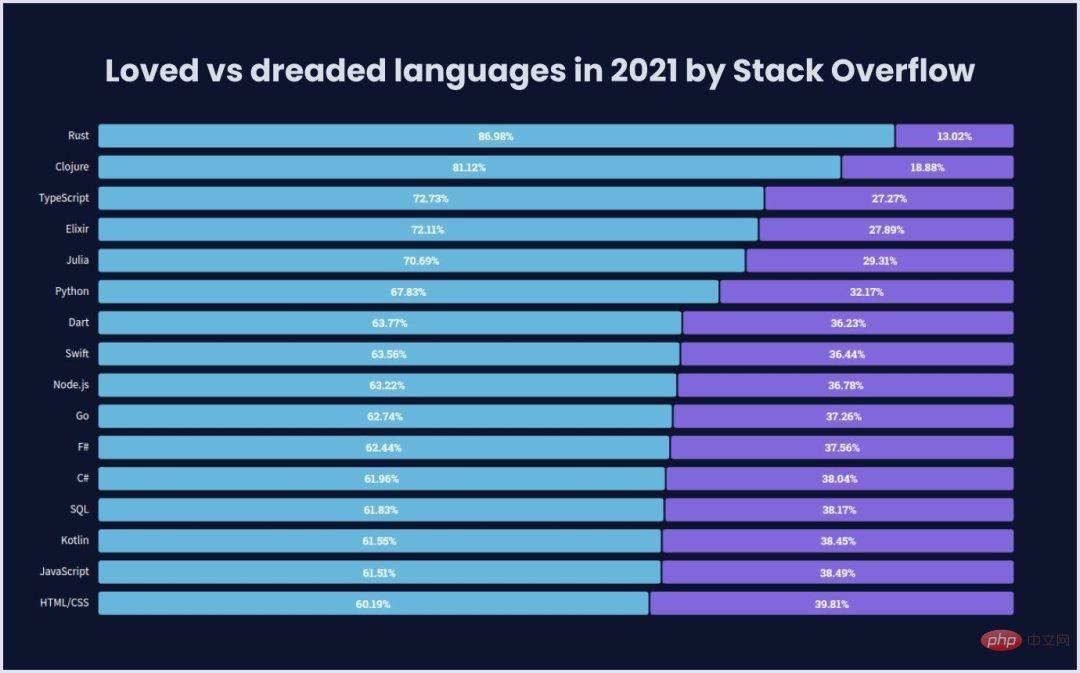
從 Stack Overflow Developer Survey 2021 來看,TypeScript 受大家喜愛程度依舊在提升,估計在 2022 年還會保持增長。

回顧
回顧 2021,官方的 Roadmap 闡明了 TypeScript 的目標是繼續完善其類型系統、實現強大的工具提高生產力、提高使用體驗、提高社區參與程度、改進基礎設施和工程化系統。提出目標后,這一年 TypeScript 團隊還是非常給力的發了 4 個版本,目前最新版本 4.5,其中許多新特性確實使用起來更香了,比如:
-
更好的元組類型支持,允許任意位置的剩余類型以及可選類型。
-
更好的模板字符串字面量類型支持。
-
更智能的條件分支域的類型推斷。
-
索引類型支持 Symbol 和模板字符串模式。
-
Awaited 類型和 Promise 類型改進。
-
等等。
除了特性,它還完善了許多使用體驗,比如:
-
性能優化如更快的類型生成、增量編譯和 Sourcemap 生成。
-
更智能的 IDE 補全。
-
非 Javascript 源文件定位。
-
等等。
另外, TypeScript 新官網在 8 月上線了,全新的文檔查閱起來也更加方便。
目前 TypeScript 已經是 IMWeb 團隊的標配。無論是 Web 前端、Node.js 項目還是公共模塊,從腳手架模板就默認支持 TypeScript,其中公共模塊體系不僅僅使用 TypeScript 編寫代碼和類型檢查,同時利用 ESLint 實現 TS 語言標準 AST 的特定校驗來實現公共模塊規范,還結合 TypeDoc 生成使用文檔等等。
展望
TypeScript 在未來將提供
 站長資訊網
站長資訊網