JavaScript事件處理有三種方式:1、HTML事件處理程序,直接在HTML代碼中添加事件處理程序,語法為“<element 事件=事件函數…>”;2、DOM0級事件處理程序,為指定對象添加事件處理,語法為“元素對象.事件=function(){…}”;3、DOM2級事件處理程序,也是對特定對象添加,主要用于處理指定和刪除事件處理程序的操作。

本教程操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript事件處理有幾種方式
Javascript事件處理程序的3種方式
產生了事件,我們就要去處理他,Javascript事件處理程序主要有3種方式:
1、HTML事件處理程序
即我們直接在HTML代碼中添加事件處理程序,如下面這段代碼:
<input id="btn" value="按鈕" type="button" onclick="showmsg();"> <script> function showmsg(){ alert("HTML添加事件處理"); } </script>
從上面的代碼中我們可以看出,事件處理是直接嵌套在元素里頭的,這樣有一個毛病:就是html代碼和js的耦合性太強,如果哪一天想要改變js中showmsg,那么不但要再js中修改,還需要到html中修改,一兩處的修改我們能接受,但是當你的代碼達到萬行級別的時候,修改起來就需要勞民傷財了,所以,這個方式我們并不推薦使用。
2、DOM0級事件處理程序
即為指定對象添加事件處理,看下面的一段代碼:
<input id="btn" value="按鈕" type="button"> <script> var btn= document.getElementById("btn"); btn.onclick=function(){ alert("DOM級添加事件處理"); } btn.onclick=null;//如果想要刪除btn的點擊事件,將其置為null即可 </script>
從上面的代碼中,我們能看出,相對于HTML事件處理程序,DOM0級事件,html代碼和js代碼的耦合性已經大大降低。但是,聰明的程序員還是不太滿足,期望尋找更簡便的處理方式,下面來看第三種處理方法。
3、DOM2級事件處理程序
DOM2也是對特定的對象添加事件處理程序,但是主要涉及到兩個方法,用于處理指定和刪除事件處理程序的操作:addEventListener()和 removeEventListener()。它們都接收三個參數:要處理的事件名、作為事件處理程序的函數和一個布爾值(是否在捕獲階段處理事件),看下面的一段代碼:
<input id="btn" value="按鈕" type="button"> <script> var btn=document.getElementById("btn"); btn.addEventListener("click",showmsg,false);//這里我們把最后一個值置為false,即不在捕獲階段處理,一般來說冒泡處 理在各瀏覽器中兼容性較好 function showmsg(){ alert("DOM級添加事件處理程序"); } btn.removeEventListener("click",showmsg,false);//如果想要把這個事件刪除,只需要傳入同樣的參數即可 </script>
這里我們可以看到,在添加刪除事件處理的時候,最后一種方法更直接,也最簡便。但是馬海祥提醒大家需要注意的是,在刪除事件處理的時候,傳入的參數一定要跟之前的參數一致,否則刪除會失效!
擴展知識:
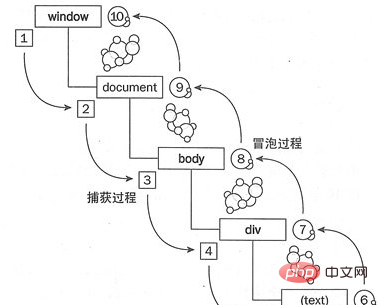
事件流就是描述了頁面中接受事件的順序,在瀏覽器發展的初期,兩大瀏覽器廠商IE和Netscape互掐,出現了一個坑爹的情況,那就是他們對事件流的解釋出現了兩中截然相反的定義。也就是我們所熟悉的:IE的事件冒泡,Netscape的事件捕獲。先來一張圖,簡要的看下結構:

1、事件冒泡
事件冒泡即事件最開始由最具體的元素(文檔中嵌套層次最深的那個節點)接收,然后逐級向上傳播至最不具體的節點(文檔)。拿上面的圖來說明,就是當點擊text部分時,先由text處的元素接收,然后逐級傳播至window,即執行6-7-8-9-10的過程。
2、事件捕獲
事件捕獲即事件最早由不太具體的節點接收,而最具體的節點最后接收到事件。同理,在上面的模型中,就是點擊text部分時,先由window接收,然后逐級傳播至text元素,即執行1-2-3-4-5的過程。
【
 站長資訊網
站長資訊網