本篇文章給大家帶來了關于css的相關知識,其中主要介紹了關于CSS定位屬性中fixed 定位的相關問題,fixed定位表示元素的位置相對于瀏覽器窗口是固定位置,即使窗口是滾動的它也不會移動,下面一起來看一下,希望對大家有幫助。

(學習視頻分享:css視頻教程、html視頻教程)
CSS定位屬性之固定fixed屬性詳解
fixed定位
元素的位置相對于瀏覽器窗口是固定位置。
即使窗口是滾動的它也不會移動:
固定定位是元素固定于瀏覽器可視區的位置。主要使用場景:在瀏覽器頁面滾動時元素的位置不會改變。
語法:
選擇器{position:fixed;}
說明
-
固定定位是元素固定在瀏覽器可視區的位置。固定定位也可以算是一種特殊的絕對定位。
-
使用場景為當瀏覽器頁面滾動時,元素的位置不會改變。
固定定位的特點
-
以瀏覽器的可視窗口為參考點的移動元素。
-
和父元素無關。
-
不要隨滾動條滾動。
-
固定定位不占用原位置。固定定位也是脫標的。
fixed是position屬性的屬性值。當元素的position屬性設置為fixed時,這個元素就被固定了,被固定的元素不會隨著滾動條的拖動而改變位置。在視野中,固定定位的元素的位置是不會改變的。
fixed固定定位和absolute絕對定位比較類似,它們都能夠讓元素產生位移,并且脫離文檔流。
語法:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
“position:fixed;”是結合top、bottom、left和right這4個屬性一起使用的,其中“position:fixed;”使得元素成為固定定位元素,接著使用top、bottom、left和right這4個屬性來設置元素相對瀏覽器的位置。
top、bottom、left和right這4個屬性不一定全部都用到。注意,這4個值的參考對象是瀏覽器的4條邊。
示例如下:
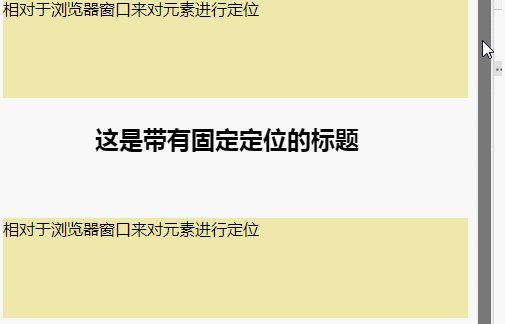
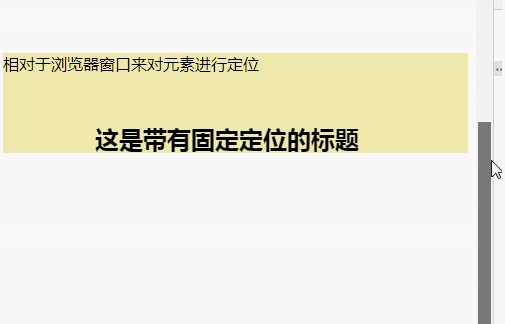
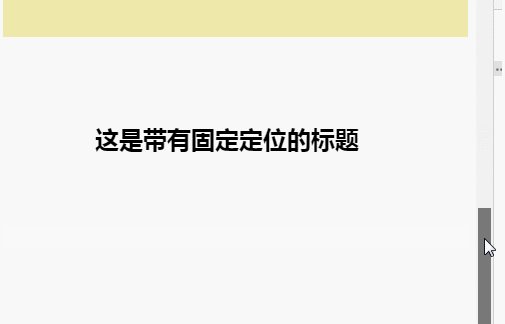
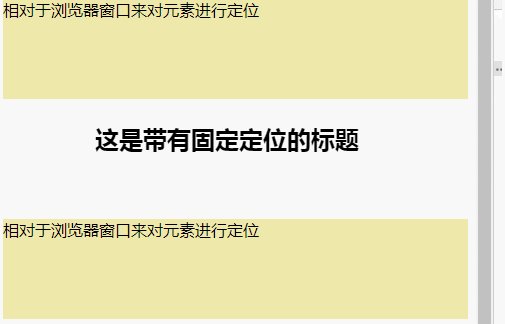
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> h2.pos_abs { position: fixed; left: 100px; top: 120px } p{ height: 100px; background-color: palegoldenrod; } p.p2{ margin-top:120px ; } </style> </head> <body style="height: 1200px;"> <h2 class="pos_abs">這是帶有固定定位的標題</h2> <p>相對于瀏覽器窗口來對元素進行定位</p> <p class="p2">相對于瀏覽器窗口來對元素進行定位</p> </body> </html>
輸出結果:

擴展知識
如何定位在主內容的右側
-
首先我們先讓固定定位的盒子left:50%,走到瀏覽器可是區域的一般位置。
-
然后再讓固定定位的和字margin-left:主要內容設置寬度的一般,這樣我們就可以看到固定定位的和字在版心的右側了
注意:
當我們沒將固定的盒子放在最上面的時候,他將會被其他的div覆蓋,一定要將固定盒子放在最上面
(學習視頻分享:css視頻教程、html視頻教程)
 站長資訊網
站長資訊網