Vue中是怎么實現數據雙向綁定的?下面本篇文章就來帶大家一起探討下Vue中數據雙向綁定的原理及實現,希望對大家有所幫助!

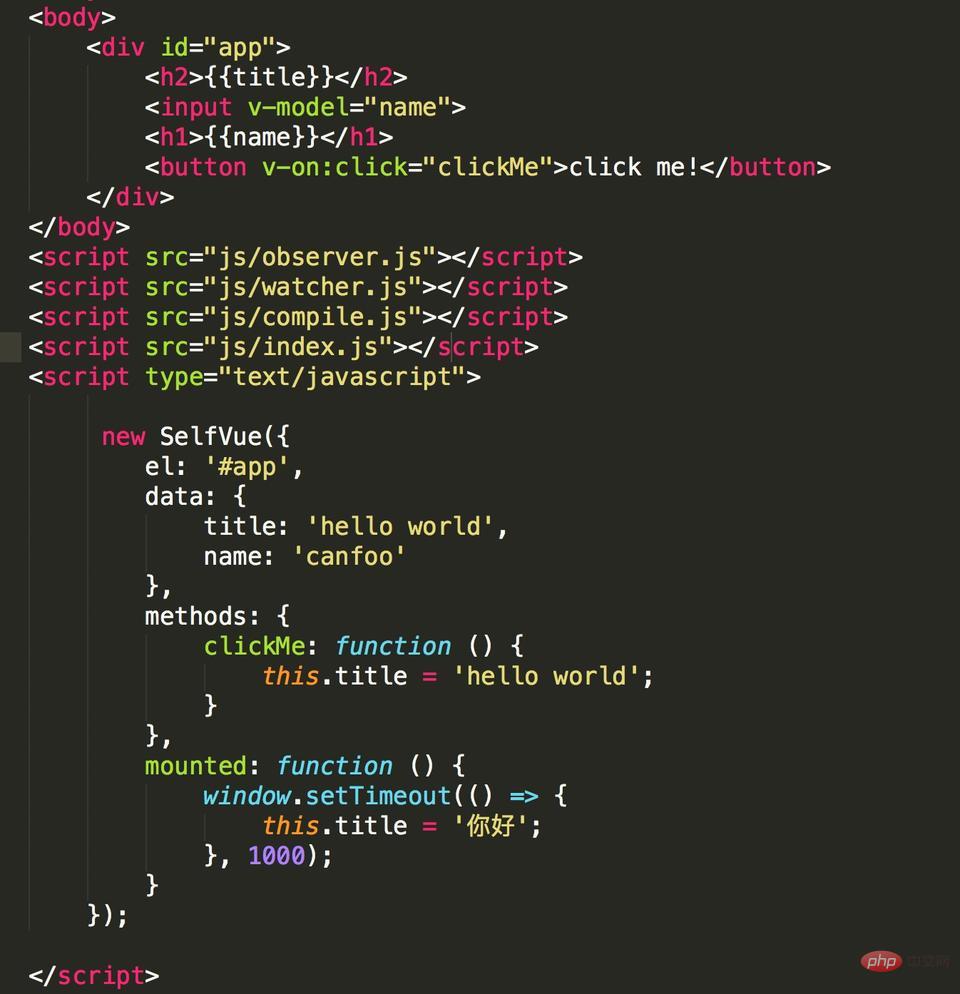
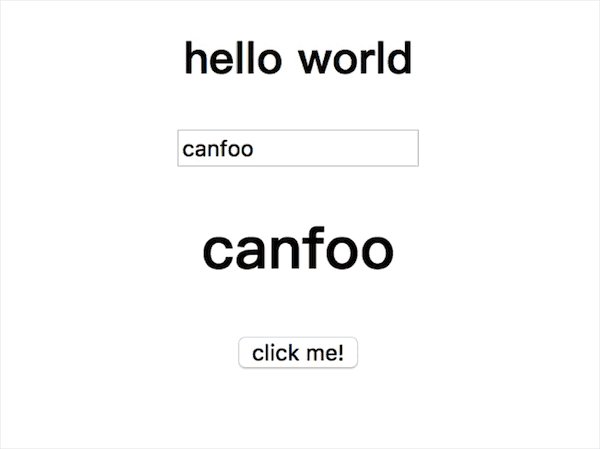
使用vue也好有一段時間了,雖然對其雙向綁定原理也有了解個大概,但也沒好好探究下其原理實現,所以這次特意花了幾晚時間查閱資料和閱讀相關源碼,自己也實現一個簡單版vue的雙向綁定版本,先上個成果圖來吸引各位:

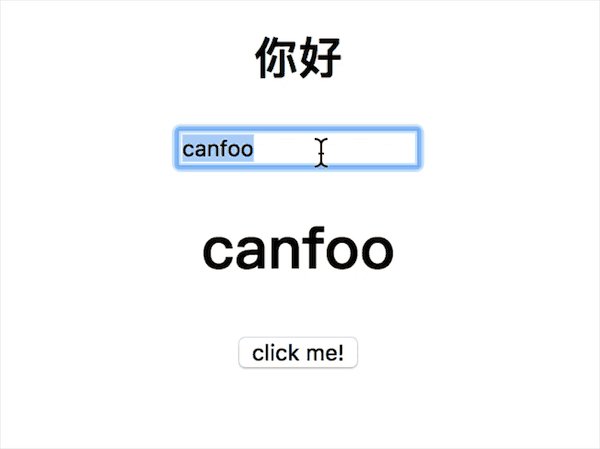
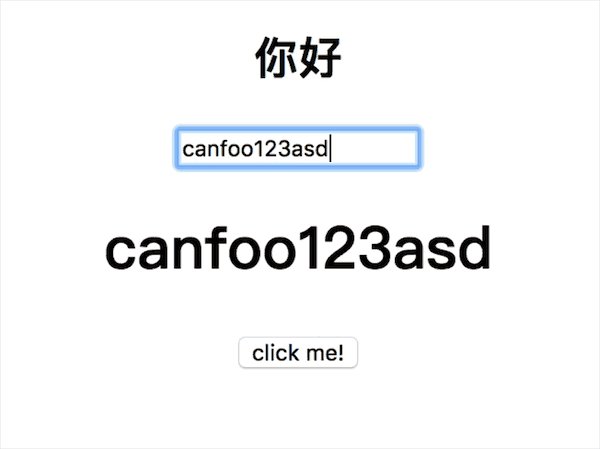
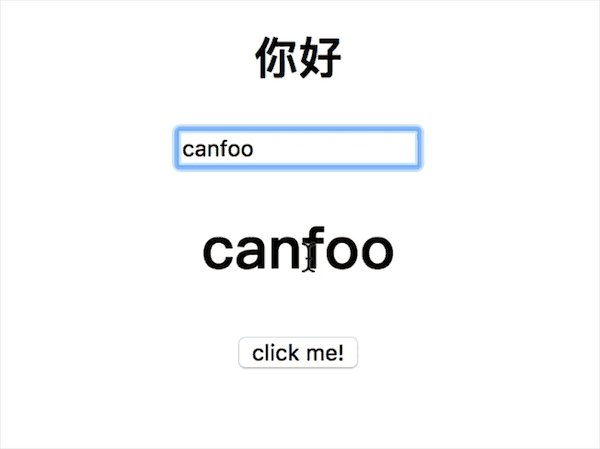
效果圖:

是不是看起來跟vue的使用方式差不多?接下來就來從原理到實現,從簡到難一步一步來實現這個SelfVue。由于本文只是為了學習和分享,所以只是簡單實現下原理,并沒有考慮太多情況和設計,如果大家有什么建議,歡迎提出來。
本文主要介紹兩大內容:
-
1. vue數據雙向綁定的原理。
-
2. 實現簡單版vue的過程,主要實現{{}}、v-model和事件指令的功能。(學習視頻分享:vue視頻教程)
相關代碼地址:https://github.com/canfoo/self-vue
vue數據雙向綁定原理
Vue數據雙向綁定是通過數據劫持結合發布者-訂閱者模式的方式來實現的,那么Vue是如果進行數據劫持的,我們可以先來看一下通過控制臺輸出一個定義在Vue初始化數據上的對象是個什么東西。
代碼:
var vm = new Vue({ data: { obj: { a: 1 } }, created: function () { console.log(this.obj); } });
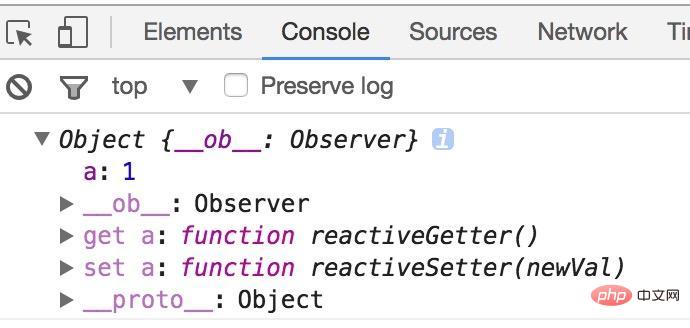
結果:

我們可以看到屬性a有兩個相對應的get和set方法,為什么會多出這兩個方法呢?因為vue是通過Object.defineProperty()來實現數據劫持的。
Object.defineProperty( )是用來做什么的?它可以來控制一個對象屬性的一些特有操作,比如讀寫權、是否可以枚舉,這里我們主要先來研究下它對應的兩個描述屬性get和set,如果還不熟悉其用法,請點擊這里閱讀
 站長資訊網
站長資訊網