區別:1、vue2的雙向數據綁定利用了ES5的API Object.definePropert(),而vue3中使用了es6的API Proxy;2、Vue3支持碎片,而vue2不支持;3、 Vue2使用選項類型API,而Vue3使用合成型API;4、建立數據,vue2把數據放入data屬性中,而Vue3使用setup()方法;5、vue3有Teleport組件,vue2沒有。

如何快速入門VUE3.0:進入學習
本教程操作環境:windows7系統、vue3版,DELL G3電腦。
盤點 Vue3 與 Vue2 的區別
1. vue2和vue3雙向數據綁定原理發生了改變
vue2 的雙向數據綁定是利用ES5 的一個 API Object.definePropert()對數據進行劫持 結合 發布訂閱模式的方式來實現的。
vue3 中使用了 es6 的 ProxyAPI 對數據代理。
相比于vue2.x,使用proxy的優勢如下
- defineProperty只能監聽某個屬性,不能對全對象監聽
- 可以省去for in、閉包等內容來提升效率(直接綁定整個對象即可)
- 可以監聽數組,不用再去單獨的對數組做特異性操作 vue3.x可以檢測到數組內部數據的變化
2. Vue3支持碎片(Fragments)
就是說在組件可以擁有多個根節點。
vue2
<template> <div class='form-element'> <h2> {{ title }} </h2> </div> </template>
vue3
<template> <div class='form-element'> </div> <h2> {{ title }} </h2> </template>
3. Composition API
Vue2與Vue3 最大的區別 — Vue2使用選項類型API(Options API)對比Vue3合成型API(Composition API)
舊的選項型API在代碼里分割了不同的屬性: data,computed屬性,methods,等等。新的合成型API能讓我們用方法(function)來分割,相比于舊的API使用屬性來分組,
這樣代碼會更加簡便和整潔。
vue2
export default { props: { title: String }, data () { return { username: '', password: '' } }, methods: { login () { // 登陸方法 } }, components:{ "buttonComponent":btnComponent }, computed:{ fullName(){ return this.firstName+" "+this.lastName; } } }
vue3
export default { props: { title: String }, setup () { const state = reactive({ //數據 username: '', password: '', lowerCaseUsername: computed(() => state.username.toLowerCase()) //計算屬性 }) //方法 const login = () => { // 登陸方法 } return { login, state } } }
4. 建立數據 data
Vue2 – 這里把數據放入data屬性中
export default { props: { title: String }, data () { return { username: '', password: '' } } }
在Vue3.0,我們就需要使用一個新的setup()方法,此方法在組件初始化構造的時候觸發。
使用以下三步來建立反應性數據:
-
從vue引入reactive
-
使用reactive()方法來聲名我們的數據為響應性數據
-
使用setup()方法來返回我們的響應性數據,從而我們的template可以獲取這些響應性數據
import { reactive } from 'vue' export default { props: { title: String }, setup () { const state = reactive({ username: '', password: '' }) return { state } } }
template使用,可以通過state.username和state.password獲得數據的值。
<template> <div> <h2> {{ state.username }} </h2> </div> </template>
5. 生命周期鉤子 — Lifecyle Hooks
Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
-
setup() :開始創建組件之前,在beforeCreate和created之前執行。創建的是data和method
-
onBeforeMount() : 組件掛載到節點上之前執行的函數。
-
onMounted() : 組件掛載完成后執行的函數。
-
onBeforeUpdate(): 組件更新之前執行的函數。
-
onUpdated(): 組件更新完成之后執行的函數。
-
onBeforeUnmount(): 組件卸載之前執行的函數。
-
onUnmounted(): 組件卸載完成后執行的函數
若組件被
<keep-alive>包含,則多出下面兩個鉤子函數。 -
onActivated(): 被包含在中的組件,會多出兩個生命周期鉤子函數。被激活時執行 。
- onDeactivated(): 比如從 A組件,切換到 B 組件,A 組件消失時執行。
6.父子傳參不同,setup() 函數特性
總結:
1)、setup 函數時,它將接受兩個參數:(props、context(包含attrs、slots、emit))
2)、setup函數是處于 生命周期函數 beforeCreate 和 Created 兩個鉤子函數之前的函數
3)、執行 setup 時,組件實例尚未被創建(在 setup() 內部,this 不會是該活躍實例的引用,即不指向vue實例,Vue 為了避免我們錯誤的使用,直接將 setup函數中的this修改成了 undefined)
4)、與模板一起使用:需要返回一個對象 (在setup函數中定義的變量和方法最后都是需要 return 出去的 不然無法再模板中使用)
5)、使用渲染函數:可以返回一個渲染函數,該函數可以直接使用在同一作用域中聲明的響應式狀態
注意事項:
1)、setup函數中不能使用this。Vue 為了避免我們錯誤的使用,直接將 setup函數中的this修改成了 undefined)
2)、setup 函數中的 props 是響應式的,當傳入新的 prop 時,它將被更新。但是,因為 props 是響應式的,你不能使用 ES6 解構,因為它會消除 prop 的響應性。
如果需要解構 prop,可以通過使用 setup 函數中的toRefs 來完成此操作:
父傳子,props
import { toRefs } from 'vue' setup(props) { const { title } = toRefs(props) console.log(title.value) onMounted(() => { console.log('title: ' + props.title) }) }
子傳父,事件 – Emitting Events
舉例,現在我們想在點擊提交按鈕時觸發一個login的事件。
在 Vue2 中我們會調用到this.$emit然后傳入事件名和參數對象。
login () { this.$emit('login', { username: this.username, password: this.password }) }
在setup()中的第二個參數content對象中就有emit,這個是和this.$emit是一樣的。那么我們只要在setup()接收第二個參數中使用分解對象法取出emit就可以在setup方法中隨意使用了。
然后我們在login方法中編寫登陸事件
另外:context 是一個普通的 JavaScript 對象,也就是說,它不是響應式的,這意味著你可以安全地對 context 使用 ES6 解構
setup (props, { attrs, slots, emit }) { // ... const login = () => { emit('login', { username: state.username, password: state.password }) } // ... }
3)、 setup()內使用響應式數據時,需要通過.value獲取
import { ref } from 'vue' const count = ref(0) console.log(count.value) // 0
4)、從 setup() 中返回的對象上的 property 返回并可以在模板中被訪問時,它將自動展開為內部值。不需要在模板中追加 .value
5)、setup函數只能是同步的不能是異步的
7. vue3 Teleport瞬移組件
Teleport一般被翻譯成瞬間移動組件,實際上是不好理解的.我把他理解成"獨立組件",
他可以那你寫的組件掛載到任何你想掛載的DOM上,所以是很自由很獨立的
以一個例子來看:編寫一個彈窗組件
<template> <teleport to="#modal"> <div id="center" v-if="isOpen"> <h2><slot>this is a modal</slot></h2> <button @click="buttonClick">Close</button> </div> </teleport> </template> <script> export default { props: { isOpen: Boolean, }, emits: { 'close-modal': null }, setup(props, context) { const buttonClick = () => { context.emit('close-modal') } return { buttonClick } } } </script> <style> #center { width: 200px; height: 200px; border: 2px solid black; background: white; position: fixed; left: 50%; top: 50%; margin-left: -100px; margin-top: -100px; } </style>
在app.vue中使用的時候跟普通組件調用是一樣的
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> <HooksDemo></HooksDemo> <button @click="openModal">Open Modal</button><br/> <modal :isOpen="modalIsOpen" @close-modal="onModalClose"> My Modal !!!!</modal> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' import HooksDemo from './components/HooksDemo.vue' import Modal from './components/Modal.vue' import{ref} from 'vue' export default { name: 'App', components: { HelloWorld, HooksDemo, Modal }, setup() { const modalIsOpen = ref(false) const openModal = () => { modalIsOpen.value = true } const onModalClose = () => { modalIsOpen.value = false } return { modalIsOpen, openModal, onModalClose } } } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
要是在app.vue文件中使用的時候,modal是在app的 DOM節點之下的,父節點的dom結構和css都會給modal產生影響
于是產生的問題
-
modal被包裹在其它組件之中,容易被干擾
-
樣式也在其它組件中,容易變得非常混亂
Teleport 可以把modal組件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,這樣就可以互不干擾了,可以把Teleport看成一個傳送門,把你的組件傳送到任何地方
使用的時候 to屬性可以確定想要掛載的DOM節點下面
<template> <teleport to="#modal"> <div id="center"> <h2>柏特better</h2> </div> </teleport> </template>
在public文件夾下的index.html中增加一個節點
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <div id="modal"></div> <!-- built files will be auto injected --> </body> </html>
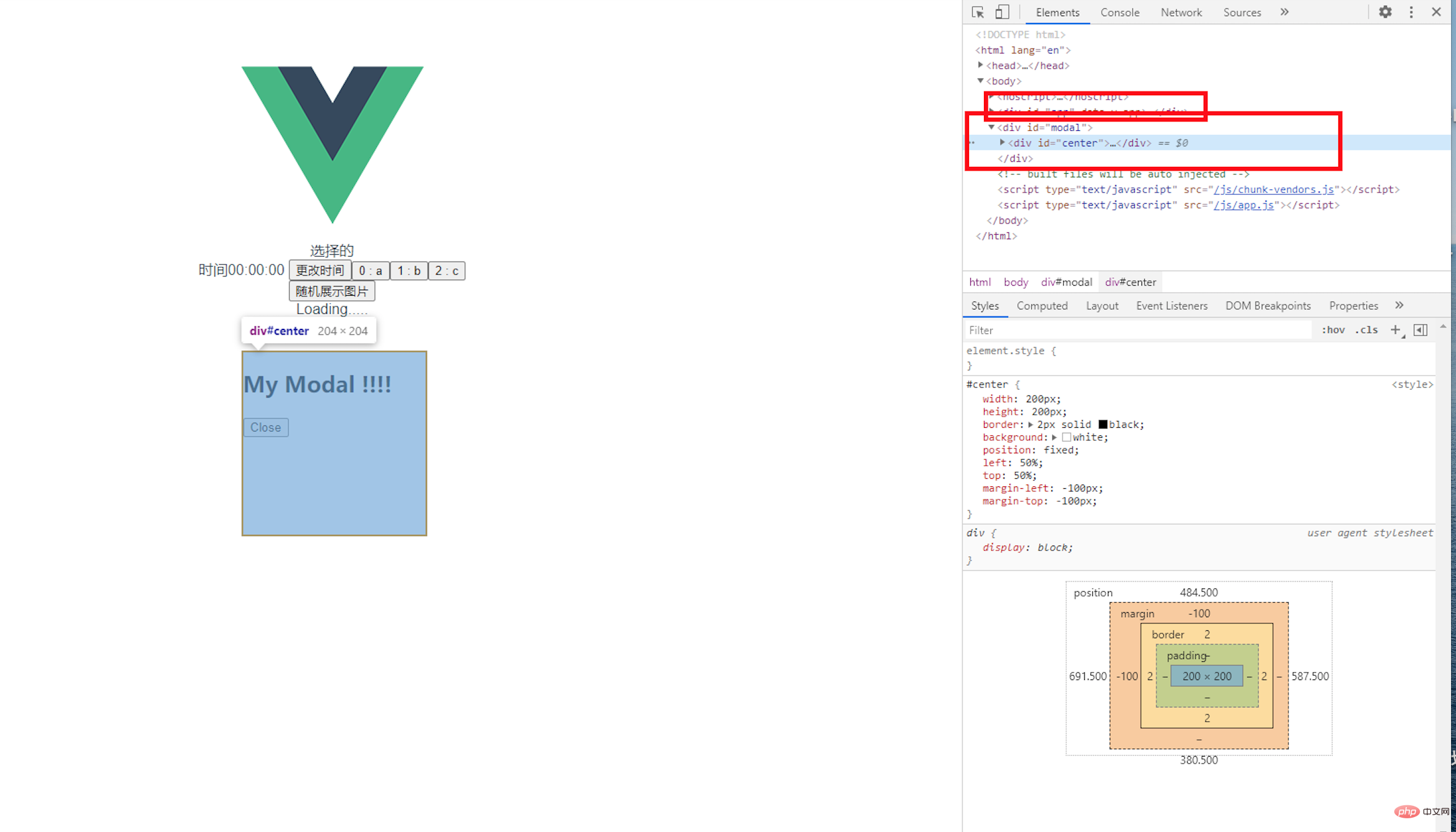
這樣可以看到modal組件就是沒有掛載在app下,不再受app組件的影響了

(學習視頻分享:web前端入門、vue視頻教程)
 站長資訊網
站長資訊網