如何利用純CSS實(shí)現(xiàn)表格響應(yīng)式布局?下面本篇文章就來給大家分享超 Nice 的表格響應(yīng)式布局小技巧,希望對大家有所幫助!

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
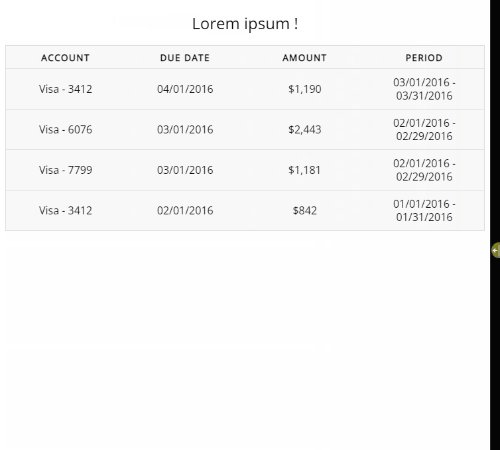
今天,遇到了一個(gè)很有意思的問題,一名群友問我,僅僅使用 CSS,能否實(shí)現(xiàn)這樣一種響應(yīng)式的布局效果:

簡單解析一下效果:
-
在屏幕視口較為寬時(shí),表現(xiàn)為一個(gè)整體 Table 的樣式
-
而當(dāng)屏幕視口寬度較小時(shí),原 Table 的每一行數(shù)據(jù)單獨(dú)拆分為一個(gè) Table 進(jìn)行展示
很有意思的一個(gè)響應(yīng)式布局,讓信息在小屏幕下得到了一種不錯(cuò)的展示。
那么,僅僅使用 CSS 的話,能否實(shí)現(xiàn)這樣一個(gè)布局呢?答案是可以的。【推薦學(xué)習(xí):css視頻教程】
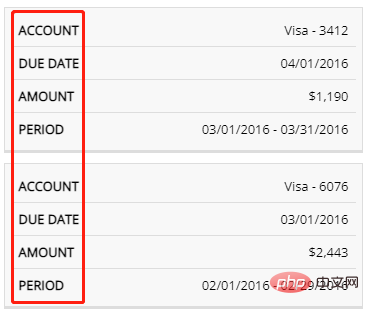
首先,肯定會(huì)用到媒體查詢,這個(gè)不難看出。另外,我們觀察下拆分后的每一組數(shù)據(jù):

都會(huì)存在一組原本整體一個(gè) Table 時(shí)的表頭信息,主要的難點(diǎn)就是在這里,我們?nèi)绾卧诓鸱殖梢粋€(gè)一個(gè)的子 Table 展示時(shí),同時(shí)展示這些表頭信息?
基本結(jié)構(gòu)的實(shí)現(xiàn)
首先,我們先實(shí)現(xiàn)常規(guī)寬屏下的 HTML 及對應(yīng)的 CSS。
比較簡單,這里沒有什么特殊之處,使用 <table> 標(biāo)簽或者使用 div、ul 等標(biāo)簽進(jìn)行模擬一個(gè)表格都可以。
<table> <caption>Lorem ipsum !</caption> <thead> <tr> <th>Account</th> <th>Due Date</th> <th>Amount</th> <th">Period</th> </tr> </thead> <tbody> <tr> <td data-label="Account">Visa - 3412</td> <td data-label="Due Date">04/01/2016</td> <td data-label="Amount">$1,190</td> <td data-label="Period">03/01/2016 - 03/31/2016</td> </tr> // ... 重復(fù)多組 </tbody> </table>
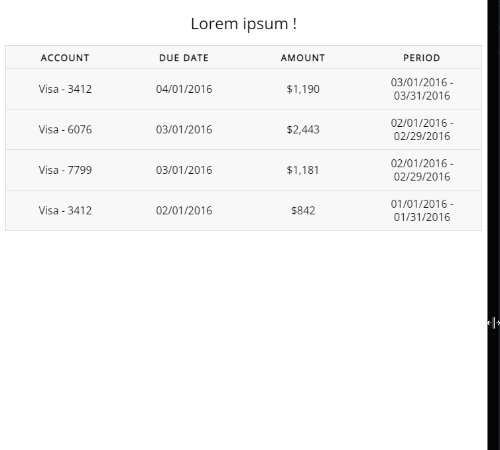
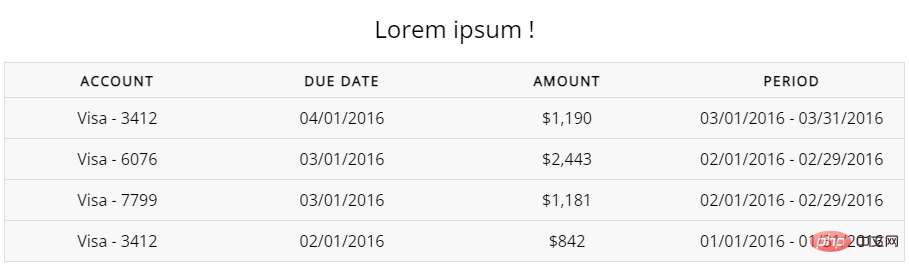
得到這樣一個(gè)簡單的 Table:

使用媒體查詢將單個(gè) Table 拆分成多個(gè)
下一步也很簡單,設(shè)定合適的閾值(視實(shí)際業(yè)務(wù)情況而定),使用媒體查詢將單個(gè) Table 拆分成多個(gè)子 Table。
@media screen and (max-width: 600px) { table { border: 0; } table thead { display: none; } table tr { display: block; margin-bottom: 10px; } table td { border-bottom: 1px solid #ddd; display: block; } }
這里做的事情也非常簡單:
-
利用媒體查詢,設(shè)定屏幕寬度小于
600px的樣式 -
去掉原本表格的
<thead>表頭,直接隱藏即可 -
將原本的一行
<tr>,設(shè)置為display: block, 并且設(shè)置一個(gè)下邊距,使之每一個(gè)分開 -
將原本的一行內(nèi)的
<td>,設(shè)置為display: block,這樣,它們就會(huì)豎向排列,使每一個(gè)<tr>形成新的一個(gè)子 table
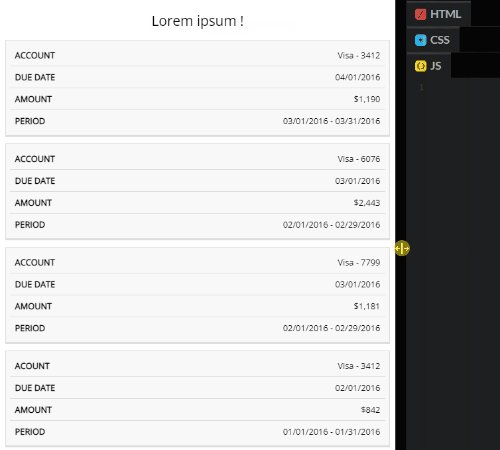
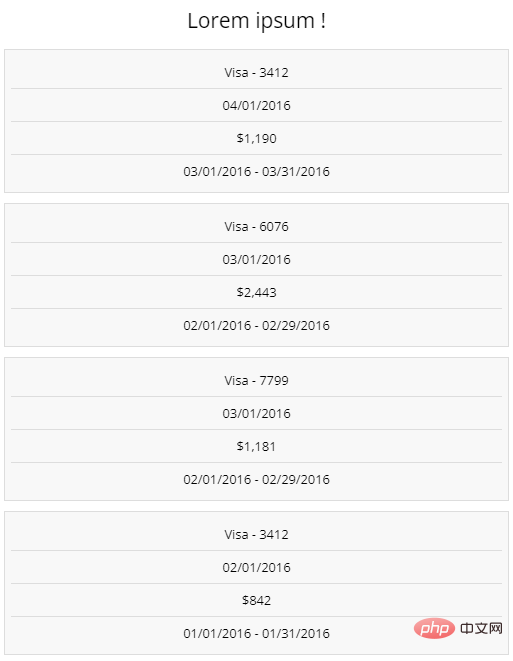
好,這樣,再屏幕寬度小于 600px 時(shí),我們就得到了這樣一個(gè) Table:

借助偽元素及其特性,實(shí)現(xiàn)表頭信息展示
下面一步,也就是最為關(guān)鍵的一步,我們?nèi)绾卧谧?table 的每一行,也就是 <td> 內(nèi),再展示原本的表頭信息呢?
這里其實(shí)也非常簡單,只是簡單的運(yùn)用了偽元素,極其可以讀取 HTML 標(biāo)簽屬性的小特性實(shí)現(xiàn)。
我們只需要簡單改造一下代碼,給每個(gè) <td> 的 HTML,帶上與之對應(yīng)的表頭列描述信息:
<table> // 上方信息保持一致 <tbody> <tr> <td data-label="Account">Visa - 3412</td> <td data-label="Due Date">04/01/2016</td> <td data-label="Amount">$1,190</td> <td data-label="Period">03/01/2016 - 03/31/2016</td> </tr> <tr> <td scope="row" data-label="Account">Visa - 6076</td> <td data-label="Due Date">03/01/2016</td> <td data-label="Amount">$2,443</td> <td data-label="Period">02/01/2016 - 02/29/2016</td> </tr> // ... 每個(gè) tr 進(jìn)行同樣的處理 </tbody> </table>
接著,借助 td 的偽元素,實(shí)現(xiàn)表頭信息的展示即可:
@media screen and (max-width: 600px) { // ... 保持一致 table td { position: relative; display: block; text-align: right; } table td::before { position: absolute; left: 10px; right: 0; content: attr(data-label); } }
這里,我們核心的知識(shí)點(diǎn)就是利用了元素的偽元素可以在 content 屬性里,讀取其 HTML 元素內(nèi)的屬性內(nèi)容,并進(jìn)行展示的知識(shí)點(diǎn)。
-
假設(shè)一個(gè) HTML 標(biāo)簽定義為:
<div data-msg="ABC"> -
那么該 div 對應(yīng)的偽類如果設(shè)置了
content: attr(data-msg),就可以讀取到 data-msg 的值,相當(dāng)于content:"ABC"
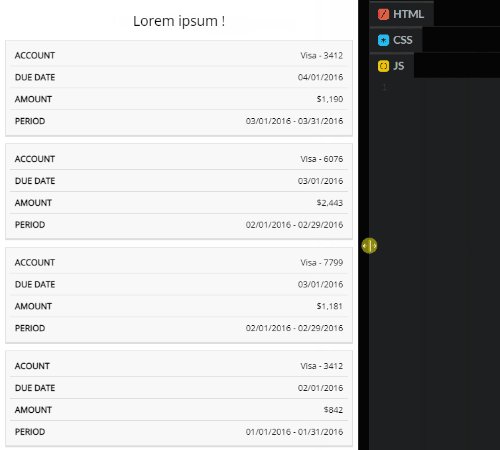
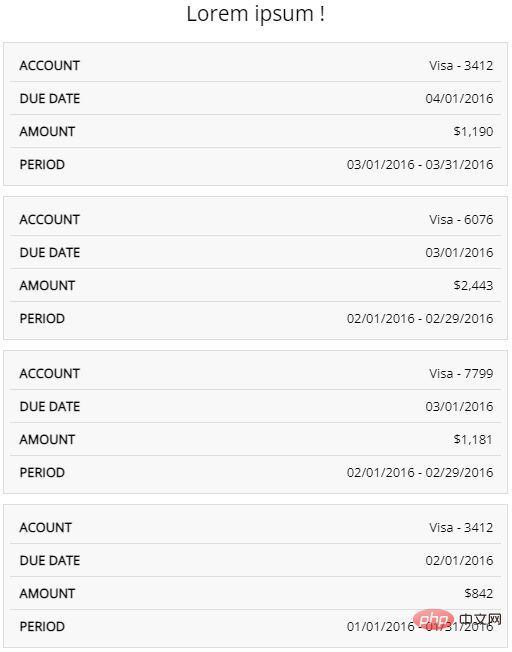
這樣,我們在小屏幕下,就得到了這樣一種效果:

完整的效果,即如題圖所示:

完整的 DEMO,你可以戳這里:CodePen Demo — Simple Responsive Table in CSS
原文地址:https://www.cnblogs.com/coco1s/p/16422777.html
作者:ChokCoco
(學(xué)習(xí)視頻分享:web前端)
 站長資訊網(wǎng)
站長資訊網(wǎng)