兩種增加方法:1、使用addClass()向被選元素添加一個或多個類名,語法“$(selector).addClass("類名列表")”,如需添加多個類名,需要用空格分隔類名。2、使用toggleClass()向被選元素增加類名,語法“$(selector).toggleClass("類名",true);”。

前端(vue)入門到精通課程:進入學習
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery給元素增加類名的兩種方法
-
使用addClass()增加類名
-
使用toggleClass()增加類名
1、使用addClass()增加類名
addClass() 方法向被選元素添加一個或多個類。
該方法不會移除已存在的 class 屬性,僅僅添加一個或多個 class 屬性。
提示:如需添加多個類,請使用空格分隔類名。
$(selector).addClass(class)
| 參數 | 描述 |
|---|---|
| class | 必需。規定一個或多個 class 名稱。 |
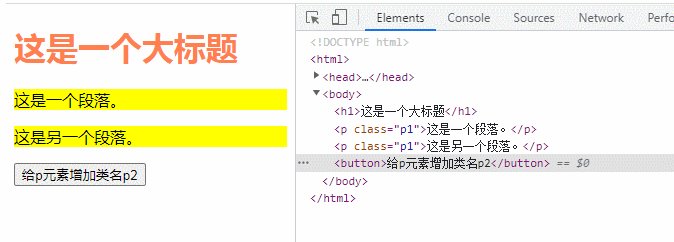
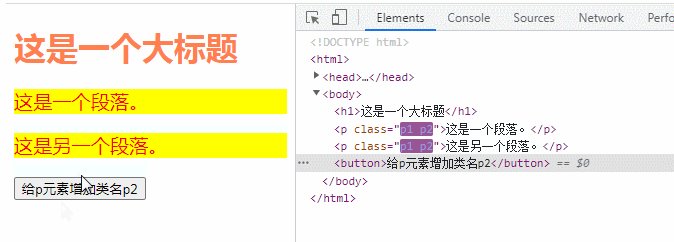
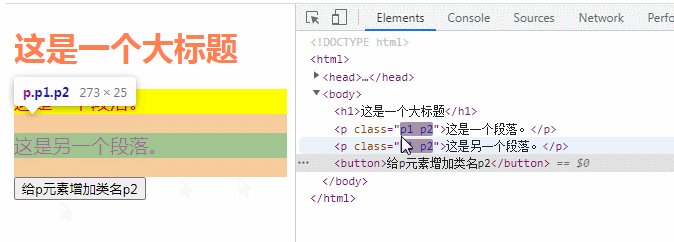
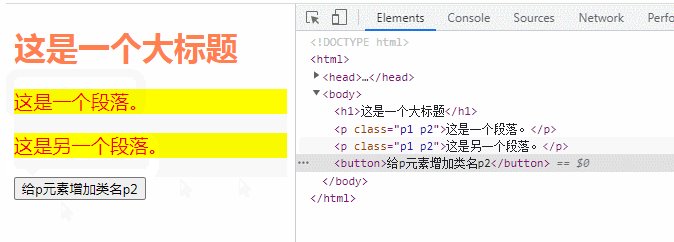
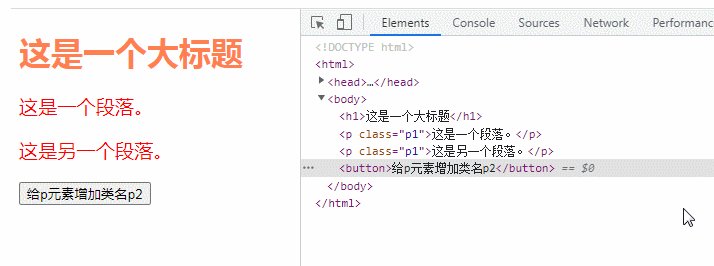
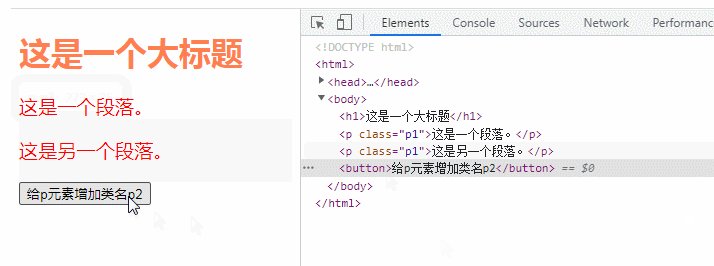
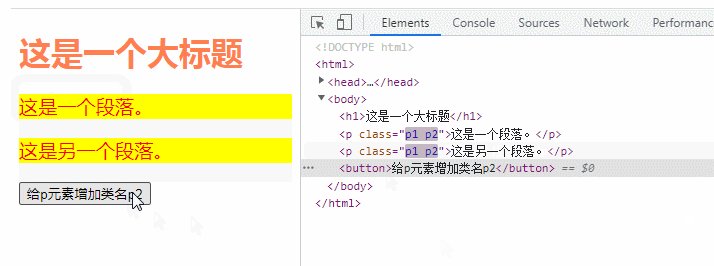
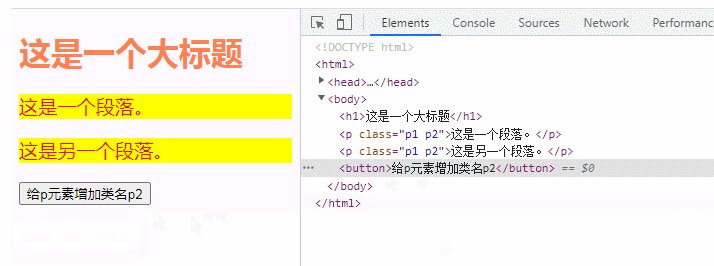
示例:給p元素增加類名“p2”
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").addClass("p2"); }); }); </script> <style> h1{ color: coral; } .p1{ background-color: yellow; } .p2{ font-size: 120%; color: red; } </head> <body> </style> <h1>這是一個大標題</h1> <p class="p1">這是一個段落。</p> <p class="p1">這是另一個段落。</p> <button>給p元素增加類名p2</button> </body> </html>

2、使用toggleClass()增加類名
toggleClass() 方法對添加和移除被選元素的一個或多個類進行切換。
該方法檢查每個元素中指定的類。如果不存在則添加類,如果已設置則刪除之。這就是所謂的切換效果。
$(selector).toggleClass(class,switch)
不過,通過使用 "switch" 參數,您能夠規定只刪除或只添加類。
-
switch :可選參數,布爾值,規定是否僅僅添加(true)或移除(false)類。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("p").toggleClass("p2",true); }); }); </script> <style> h1{ color: coral; } .p1{ font-size: 120%; color: red; } .p2{ background-color: yellow; } </head> <body> </style> <h1>這是一個大標題</h1> <p class="p1">這是一個段落。</p> <p class="p1">這是另一個段落。</p> <button>給p元素增加類名p2</button> </body> </html>

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網