css長(zhǎng)度單位有:1、em,相對(duì)字體長(zhǎng)度單位,它的單位長(zhǎng)度是根據(jù)元素的文本文字垂直長(zhǎng)度來(lái)決定的;2、rem,相對(duì)字體長(zhǎng)度單位,只相對(duì)根元素即html元素字體大小來(lái)確定其長(zhǎng)度;3、%,相對(duì)于父元素寬度或字體大小的百分比;4、px,像素,是相對(duì)于顯示器屏幕分辨率而言的;5、vw,相對(duì)于瀏覽器窗口的寬度;6、vh,相對(duì)于瀏覽器窗口的高度;7、ch,相對(duì)于所用字體中數(shù)字0的高度。

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
API 文檔、設(shè)計(jì)、調(diào)試、自動(dòng)化測(cè)試一體化協(xié)作工具:點(diǎn)擊使用
本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
CSS樣式由選擇器、屬性和值三個(gè)部分組成(例如p{width: 100px;}),在設(shè)置某些屬性值時(shí)可能會(huì)涉及到與值對(duì)應(yīng)的單位。CSS 支持多種不同的長(zhǎng)度單位,根據(jù)類型的不同可以分為兩類,分別是絕對(duì)長(zhǎng)度單位(例如英寸、厘米、點(diǎn))和相對(duì)長(zhǎng)度單位(例如百分比)。
1、相對(duì)長(zhǎng)度單位
相對(duì)長(zhǎng)度單位指的是這個(gè)單位沒(méi)有一個(gè)固定的值,它的值受到其它元素屬性(例如瀏覽器窗口的大小、父級(jí)元素的大小)的影響,在響應(yīng)式布局方面相對(duì)長(zhǎng)度單位非常適用。
下表中列舉了 CSS 中支持的相對(duì)長(zhǎng)度單位:
| 單位 | 描述 | 示例 |
|---|---|---|
| em |
相對(duì)字體長(zhǎng)度單位,它的單位長(zhǎng)度是根據(jù)元素的文本文字垂直長(zhǎng)度來(lái)決定的。 相對(duì)于自身 font-size(字體大小)屬性的值,如果自身沒(méi)有設(shè)置,則繼承父元素 font-size 屬性的值,1em 等同于 font-size 屬性值,例如 font-size 的值為 16px,那么 1em 就等于 16px,2em 就等于 32px |
p{line-height:2em;} |
| rem |
相對(duì)字體長(zhǎng)度單位,只相對(duì)根元素即html元素字體大小來(lái)確定其長(zhǎng)度。 相對(duì)于根元素 |
p{font-size: 1.2rem;} |
| ex | 相對(duì)于所用字體中小寫英文字母 x 的高度,若無(wú)法確定 x 的高度則使用 0.5em 計(jì)算 | p{font-size: 1ex;} |
| ch | 相對(duì)于所用字體中數(shù)字 0 的高度,若無(wú)法確定 0 的高度則使用 0.5em 計(jì)算 | p{line-height: 3ch} |
| vw | 相對(duì)于瀏覽器窗口的寬度,1vw = 窗口寬度的 1% | p{font-size: 5vw;} |
| vh | 相對(duì)于瀏覽器窗口的高度,1vh = 窗口高度的 1% | p{font-size: 5vh;} |
| vmin | vw 與 vh 中較小的值 | p{font-size: 5vmin;} |
| vmax | vw 與 vh 中較大的值 | p{font-size: 5vmax;} |
| % | 相對(duì)于父元素寬度或字體大小的百分比 | div{width: 55%} |
【示例】下面通過(guò)一個(gè)綜合的示例演示相對(duì)長(zhǎng)度單位的使用:
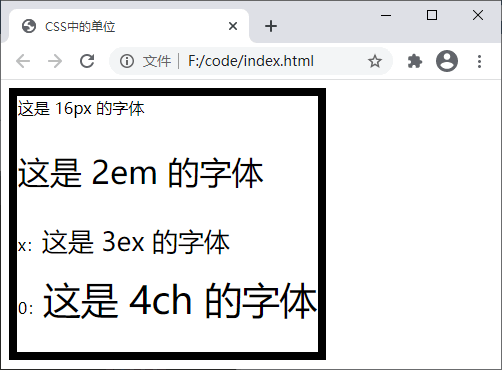
<!DOCTYPE html> <html> <head> <title>CSS中的單位</title> <style> .box{ width: 60vw; height: 88vh; border: 1ex solid black; font-size: 16px; } .info{ font-size: 2em; } .ex > span{ font-size: 3ex; } .ch > span{ font-size: 4ch; } </style> </head> <body> <div class="box"> 這是 16px 的字體 <p class="info">這是 2em 的字體</p> <p class="ex"> x:<span>這是 3ex 的字體</span> </p> <p class="ch"> 0:<span>這是 4ch 的字體</span> </p> </div> </body> </html>
運(yùn)行結(jié)果如下圖所示:

2、絕對(duì)長(zhǎng)度單位
絕對(duì)長(zhǎng)度單位表示一個(gè)真實(shí)的物理尺寸,它的大小是固定的,不會(huì)因?yàn)槠渌爻叽绲淖兓兓O卤碇辛信e了 CSS 中支持的絕對(duì)長(zhǎng)度單位:
| 單位 | 描述 | 示例 |
|---|---|---|
| cm | 厘米 | p{font-size: 0.5cm;} |
| mm | 毫米 | p{font-size: 5mm;} |
| in | 英寸(1in = 96px = 2.54cm) | p{font-size: 1in;} |
| px |
像素,是相對(duì)于顯示器屏幕分辨率而言的 (1px = 1/96in) |
p{font-size: 16px;} |
| pt | point,是一種專用的印刷單位“磅”,也可以稱為“點(diǎn)”(1pt = 1/72in) | p{font-size: 16pt;} |
| pc | pica,中文可稱為“派卡”,印刷行業(yè)用于描述字體大小的單位,相當(dāng)于我國(guó)新四號(hào)鉛字的尺寸(1pc = 12pt) | p{font-size: 5pc;} |
【示例】下面通過(guò)一個(gè)綜合的示例演示絕對(duì)長(zhǎng)度單位的使用:
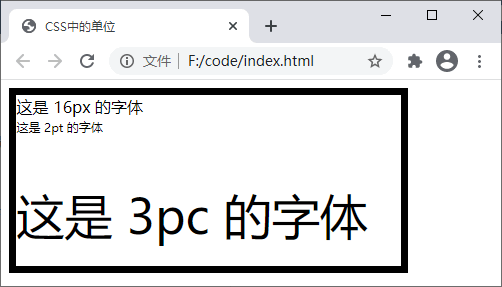
<!DOCTYPE html> <html> <head> <title>CSS中的單位</title> <style> .box{ width: 4in; height: 4.5cm; border: 2mm solid black; font-size: 16px; } .pt{ font-size: 2pt; } .pc{ font-size: 3pc; } </style> </head> <body> <div class="box"> 這是 16px 的字體 <p class="pt">這是 2pt 的字體</p> <p class="pc">這是 3pc 的字體</p> </div> </body> </html>
運(yùn)行結(jié)果如下圖所示:

(學(xué)習(xí)視頻分享:web前端)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)