html中只支持一種注釋符“<!– –>”,包含在“<!–”和“–>”之間的所有內容都會被視為注釋;“<!– –>”符可以實現單行注釋也可實現多行注釋,只需要保證注釋的內容在“<!–”和“–>”之間即可。“<!– –>”注釋可以出現在HTML文檔的任意位置,包括文檔開頭、文檔末尾、文檔中間、標簽外部、標簽內容中等。

前端(vue)入門到精通課程:進入學習
API 文檔、設計、調試、自動化測試一體化協作工具:點擊使用
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML注釋(附帶示例)
HTML 注釋主要用來對文檔中的代碼進行解釋說明,注釋也是代碼的一部分,但瀏覽器會自動忽略注釋的內容,所以用戶在網頁中是看不到注釋的。
我們在編寫代碼時應該善用注釋,因為一個完整的 HTML 文檔往往由成百上千行代碼組成,當我們想要修改其中的某個部分時可能需要花費很長的時間才能找到想要修改的地方。有了注釋就不一樣了,我們可以根據功能或者其它條件將程序劃分為若干個部分并通過注釋進行標記,這樣可以幫助您和他人閱讀您的代碼,提高代碼的可讀性。
單行注釋
在 HTML 中您可以使用<!– –>在代碼中添加注釋,<!–和–>之間的所有內容都會被視為注釋。示例代碼如下:
<!DOCTYPE html> <html> <!-- head 開始 --> <head> <meta charset="UTF-8"> <!-- 當前文檔采用UTF-8編碼 --> <title>HTML注釋的寫法</title> </head> <!-- head 結束 --> <!-- body 開始 --> <body> <!-- 一段文本 --> <p>歡迎來到PHP中文網</p> </body> <!-- body 結束 --> </html>
注釋可以出現在 HTML 文檔的任意位置,包括文檔開頭、文檔末尾、文檔中間、標簽外部、標簽內容中等。
多行注釋
前面我們主要演示的是單行注釋,在 HTML 中同樣支持多行注釋。多行注釋與單行注釋的區別并不大,我們只需要保證注釋的內容在<!--和-->之間即可,如下所示:
<!-- 多行注釋 -->
使用注釋除了可以對代碼進行說明外,還可以用來注釋程序中的代碼,例如當不希望某段代碼執行時,就可以先將它們注釋掉,這樣瀏覽器就不會執行這段代碼了。
IE 條件注釋
條件注釋僅對 Windows 系統上的 Internet Explorer(IE)瀏覽器中有效,其他的瀏覽器會忽略它們。從 IE5 開始支持條件注釋,您可以使用條件注釋為使用 IE 瀏覽器的用戶提供一些說明。如下所示:
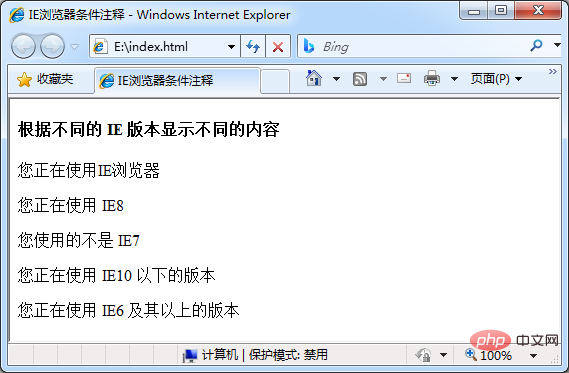
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>IE瀏覽器條件注釋</title> </head> <body> <h4>根據不同的 IE 版本顯示不同的內容</h4> <!-- 如果使用 IE,則顯示 --> <!--[if IE]> <p>您正在使用IE瀏覽器</p> <![endif]--> <!-- 如果使用 IE8,則顯示 --> <!--[if IE 8]> <p>您正在使用 IE8</p> <![endif]--> <!-- 如果不是使用 IE7,則顯示 --> <!--[if !IE 7]> <p>您使用的不是 IE7</p> <![endif]--> <!-- 如果版本小于 IE10,則顯示 --> <!--[if lt IE 10]> <p>您正在使用 IE10 以下的版本</p> <![endif]--> <!-- 如果版本大于等于 IE6,則顯示 --> <!--[if gte IE 6]> <p>您正在使用 IE6 及其以上的版本</p> <![endif]--> </body> </html>
在 IE8 下的運行效果:

在 Chrome 瀏覽器下的運行效果:

條件注釋可以檢測當前瀏覽器是否是 IE,以及 IE 版本,開發人員可以根據不同的 IE 瀏覽器加載不同的樣式表或者 JS 腳本。
比較 IE 版本將會用到如下關鍵字:
-
lt:less than 的簡寫,也就是小于的意思。
-
lte:less than or equal to 的簡寫,也就是小于或等于的意思。
-
gt:greater than 的簡寫,也就是大于的意思。
-
gte:greater than or equal to 簡寫,也就是大于或等于的意思。
-
!:不等于
IE 瀏覽器對 HTML5 支持不太友好,低版本的行為更是怪異,IE 已經逐漸退出市場,各大互聯網巨頭也不再兼容 IE,大家在開發過程中也不用重點考慮 IE。
(學習視頻分享:web前端)
 站長資訊網
站長資訊網