Vue中如何實現數據雙向綁定?下面本篇文章給大家介紹一下Vue.js數據雙向綁定的實現方法,希望對大家有所幫助!

前端(vue)入門到精通課程,老師在線輔導:聯系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
在我們使用vue的時候,當數據發生了改變,界面也會跟著更新,但這并不是理所當然的,我們修改數據的時候vue是如何監聽數據的改變以及當數據發生改變的時候vue如何讓界面刷新的?
當我們修改數據的時候vue是通過es5中的Object.defineProperty方法來監聽數據的改變的,當數據發生了改變通過發布訂閱模式統計訂閱者界面發生了刷新,這是一種設計模式。【學習視頻分享:vue視頻教程、web前端視頻】
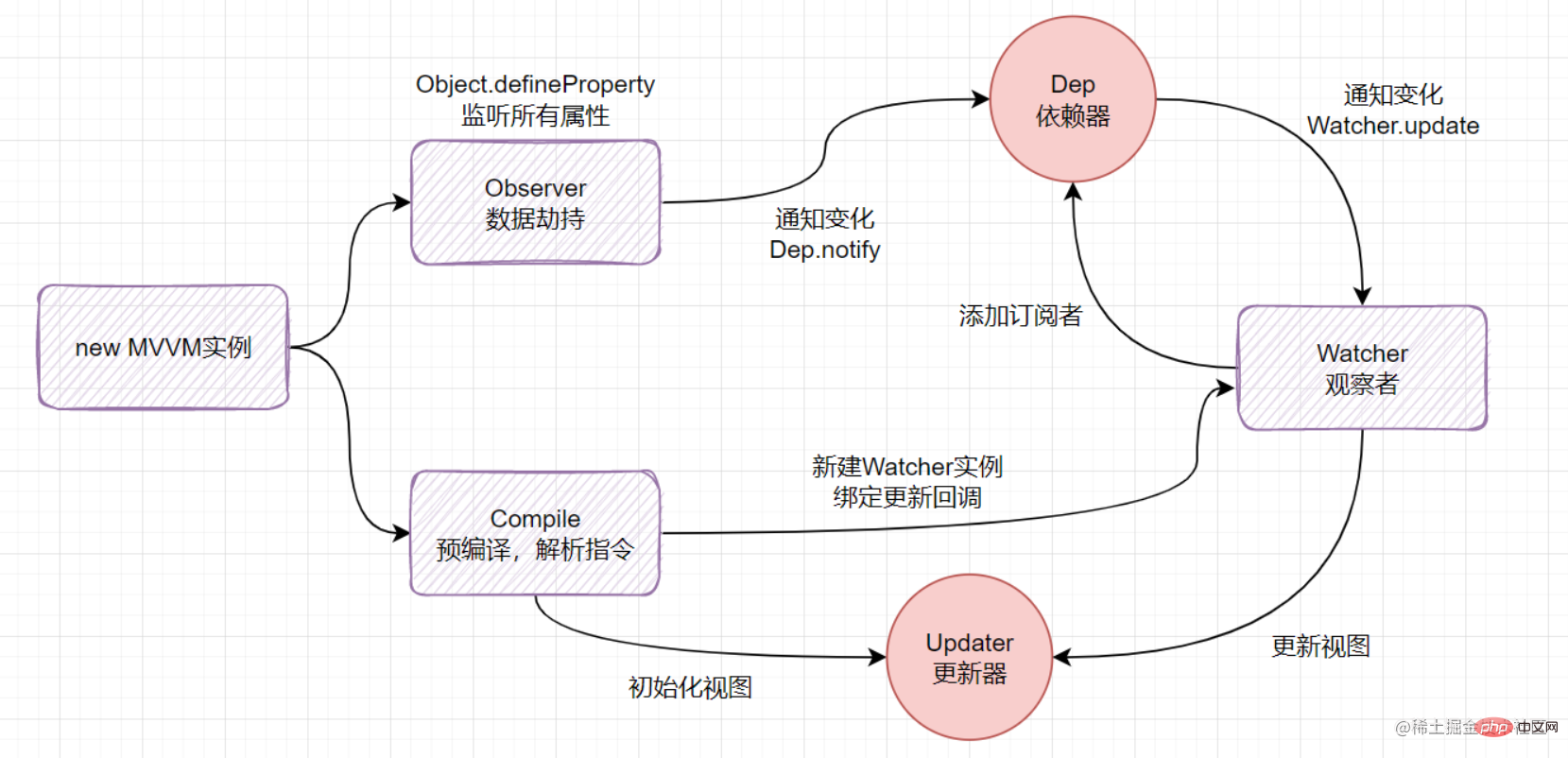
下圖,從new Vue開始創建Vue實例,會傳入el和data,data會被傳入一個觀察者對象,利用Object.definproperty將data里數據轉化成getter/setter進行數據劫持,data里的每個屬性都會創建一個Dep實例用來保存watcher實例
而el則傳入compile,在compile里進行指令的解析,當解析到el中使用到data里的數據會觸發我們的getter,從而將我們的watcher添加到依賴當中。當數據發生改變的時候會觸發我們的setter發出依賴通知,通知watcher,watcher接受到通知后去向view發出通知,讓view去更新

數據劫持
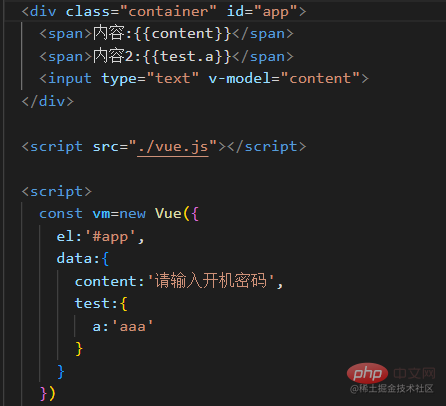
html部分創建一個id為app的div標簽,里面有span和input標簽,span標簽使用了插值表達式,input標簽使用了v-model
<div class="container" id="app"> <span>內容:{{content}}</span> <input type="text" v-model="content"> </div>
js部分引入了一個vue.js文件,實現數據雙向綁定的代碼就寫在這里面,然后創建Vue實例vm,把數據掛載到div標簽上
const vm=new Vue({ el:'#app', data:{ content:'請輸入開機密碼' } })
new了一個Vue實例很明顯需要用到構造函數,在vue的源碼里定義類是使用了function來定義的,這里我使用ES6的class來創建這個Vue實例
然后設置constructor,形參設為obj_instance,作為new一個Vue實例的時候傳入的對象,并把傳進來的對象里的data賦值給實例里的$data屬性
在javascript里對象的屬性發生了變化,需要告訴我們,我們就可以把更改后的屬性更新到dom節點里,因此初始化實例的時候定義一個監聽函數作為調用,調用的時候傳入需要監聽的數據
class Vue{//創建Vue實例 constructor(obj_instance){ this.$data=obj_instance.data Observer(this.$data) } } function Observer(data_instance){//監聽函數 }
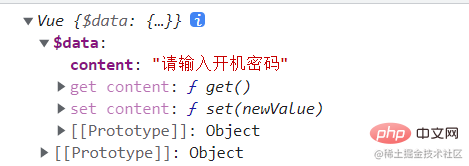
打印一下這個實例vm

實例已經創建出來了但是還需要為$data里的每一個屬性進行監聽,要實現數據監聽就用到了Object.defineProperty,Object.defineProperty可以修改對象的現有屬性,語法格式為Object.defineProperty(obj, prop, descriptor)
- obj:要定義屬性的對象
- prop:要定義或修改的屬性的名稱
- descriptor:要定義或修改的屬性描述符
監聽對象里的每一個屬性,我們使用Object.keys和foreach遍歷對象里的每一個屬性并且對每一個屬性使用Object.defineProperty進行數據監聽
function Observer(data_instance){ Object.keys(data_instance).forEach(key=>{ Object.defineProperty(data_instance,key,{ enumerable:true,//設置為true表示屬性可以枚舉 configurable:true,//設置為true表示屬性描述符可以被改變 get(){},//訪問該屬性的時候觸發,get和set函數就是數據監聽的核心 set(){},//修改該屬性的時候觸發 }) }) }
在Object.defineProperty前需要將屬性對應的值存起來然后在get函數里面返回出來,不然到了get函數以后屬性的值已經沒了,返回給屬性的值就變成了undefined
let value=data_instance[key] Object.defineProperty(data_instance,key,{ enumerable:true, configurable:true, get(){ console.log(key,value); return value }, set(){} })
點擊一下$data里的屬性名就會觸發get函數

然后設置set函數,為set設置形參,這個形參表示新傳進來的屬性值,然后將這個新的屬性值賦值給變量value,不需要return返回什么,只做修改,返回是在訪問get的時候返回的,修改之后get也會訪問最新的value變量值
set(newValue){ console.log(key,value,newValue); value = newValue }

但是當前只為$data的第一層屬性設置了get和set,如果還有更深的一層如
obj:{ a:'a', b:'b' }
這種的并沒有設置get和set,我們需要一層一層的往屬性里面進行數據劫持,因此使用遞歸再次監聽自己,并在遍歷之前進行條件判斷,沒有子屬性了或者沒有檢測到對象就終止遞歸
function Observer(data_instance){ //遞歸出口 if(!data_instance || typeof data_instance != 'object') return Object.keys(data_instance).forEach(key=>{ let value=data_instance[key] Observer(value)//遞歸-子屬性的劫持 Object.defineProperty(data_instance,key,{ enumerable:true, configurable:true, get(){ console.log(key,value); return value }, set(newValue){ console.log(key,value,newValue); value = newValue } }) }) }
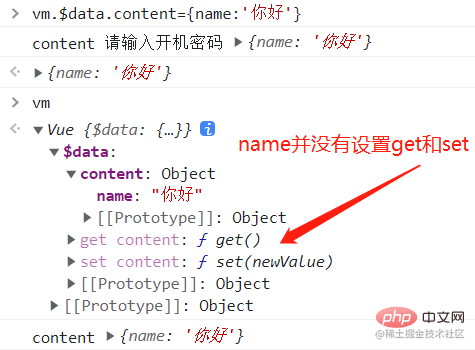
還有一個細節,如果我們將$data的content屬性從字符串改寫成一個對象,這個新的對象并沒有get和set

因為我們在修改的時候根本沒有設置get和set,因此在set里要調用監聽函數
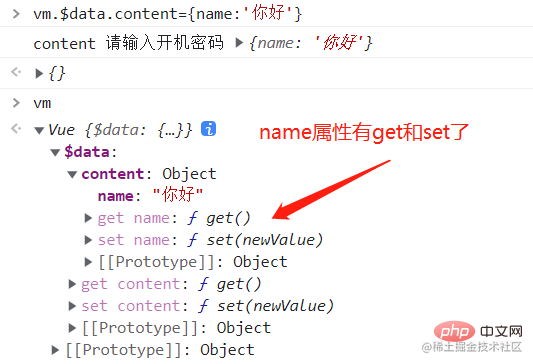
set(newValue){ console.log(key,value,newValue); value = newValue Observer(newValue) }

模板解析
劫持數據后就要把Vue實例里的數據應用帶頁面上,得要加一個臨時內存區域,將所有數據都更新后再渲染頁面以此減少dom操作
創建一個解析函數,設置2個參數,一個是Vue實例里掛載的元素,另一個是Vue實例,在函數里獲取獲取元素保存在實例了的$el里,獲取元素后放入臨時內存里,需要用到[createDocumentFragment]創建一個新的空白的文檔片段
然后把$el的子節點一個一個加到fragment變量里,頁面已經沒有內容了,內容都被臨時存在fragment里了
class Vue{ constructor(obj_instance){ this.$data=obj_instance.data Observer(this.$data) Compile(obj_instance.el,this) } } function Compile(ele,vm){ vm.$el=document.querySelector(ele) const fragment=document.createDocumentFragment() let child; while (child=vm.$el.firstChild){ fragment.append(child) } console.log(fragment); console.log(fragment.childNodes); }

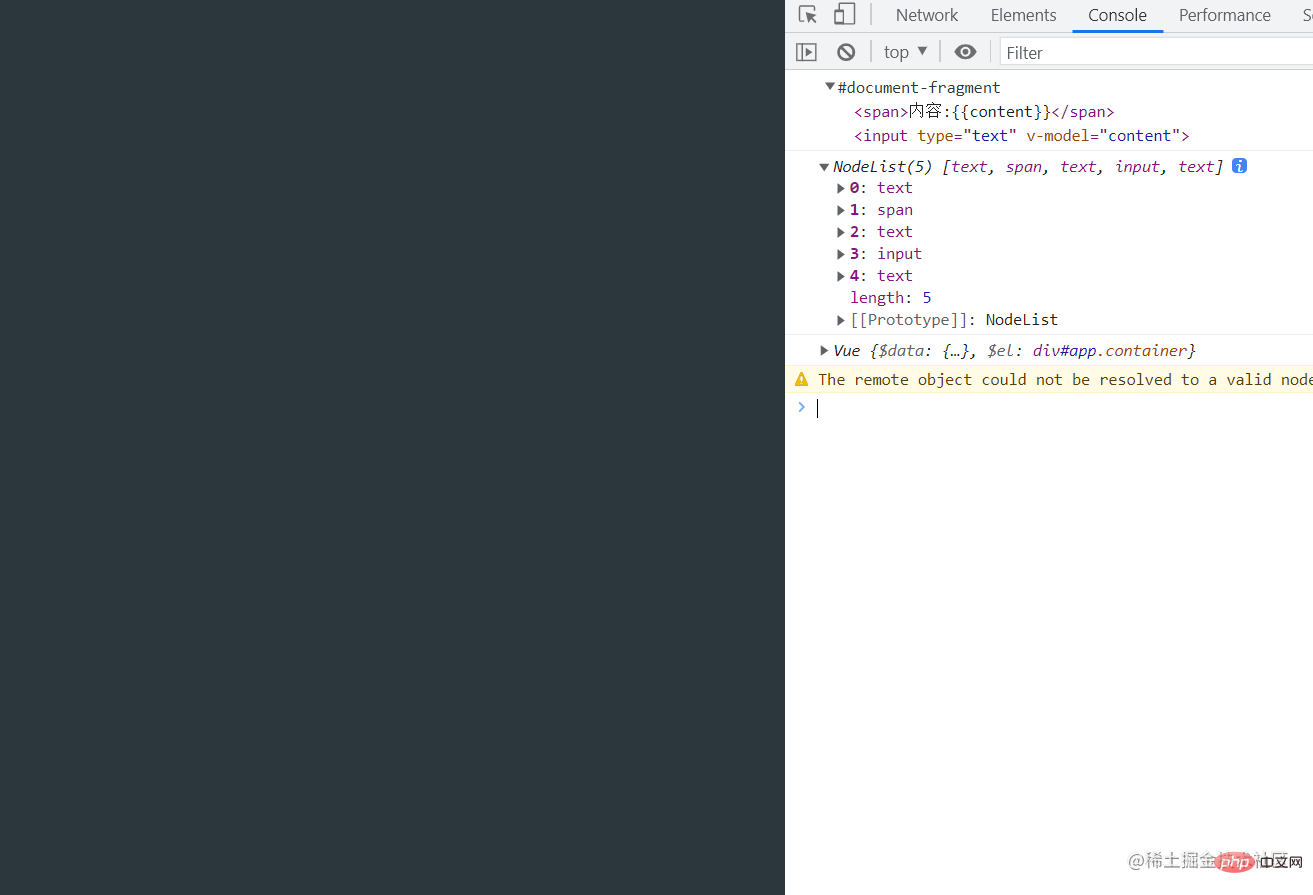
現在直接把需要修改的內容應用到文檔碎片里面,應用后重新渲染,只需修改了fragment的childNodes子節點的文本節點,文本節點的類型是3,可以創建一個函數并調用來修改fragment里的內容
節點里面可能還會有節點,因此判定節點類型是否為3,不是就遞歸調用這個解析函數
節點類型為3就進行修改操作,但也不行把整個節點的文本都修改,只需修改插值表達式的內容,因此要使用正則表達式匹配,將匹配的結果保存到變量里,匹配的結果是一個數組,而索引為1的元素才是我們需要提取出來的元素,這個元素就是去除了{{}}和空格得到的字符串,然后就可以直接用Vue實例來訪問對應屬性的值,修改完后return出去結束遞歸
function Compile(ele,vm){ vm.$el=document.querySelector(ele) //獲取元素保存在實例了的$el里 const fragment=document.createDocumentFragment() //創建文檔碎片 let child; while (child=vm.$el.firstChild){//循環將子節點添加到文檔碎片里 fragment.append(child) } fragment_compile(fragment) function fragment_compile(node){ //修改文本節點內容 const pattern = /{{s*(S*)s*}}/ //檢索字符串中正則表達式的匹配,用于匹配插值表達式 if(node.nodeType===3){ const result = pattern.exec(node.nodeValue) if(result){ console.log('result[1]') const value=result[1].split('.').reduce(//split將對象里的屬性分布在數組里,鏈式地進行排列;reduce進行累加,層層遞進獲取$data的值 (total,current)=>total[current],vm.$data ) node.nodeValue=node.nodeValue.replace(pattern,value) //replace函數將插值表達式替換成$data里的屬性的值 } return } node.childNodes.forEach(child=>fragment_compile(child)) } vm.$el.appendChild(fragment) //將文檔碎片應用到對應的dom元素里面 }
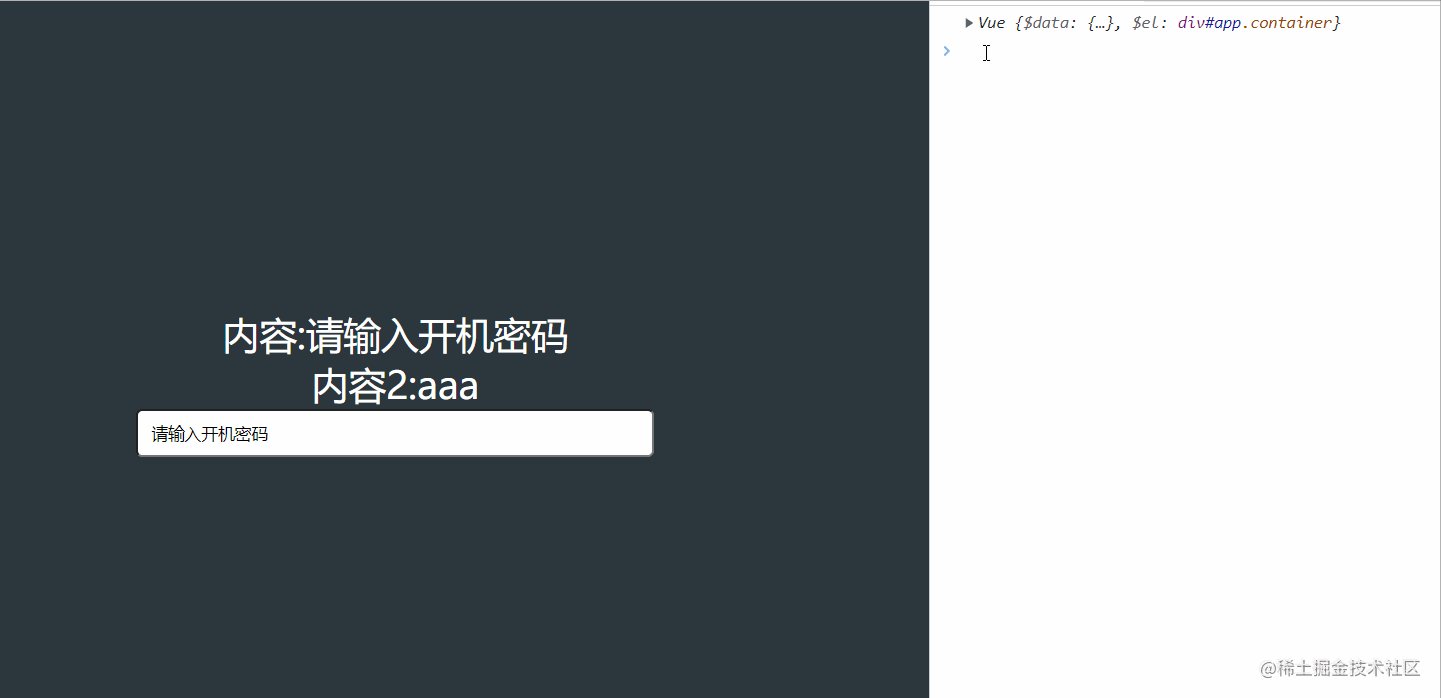
頁面的內容又出來了,插值表達式替換成了vm實例里的數據


訂閱發布者模式
雖然進行了數據劫持,和將數據應用到頁面上,但是數據發生變動還不能及時更新,還需要實現訂閱發布者模式
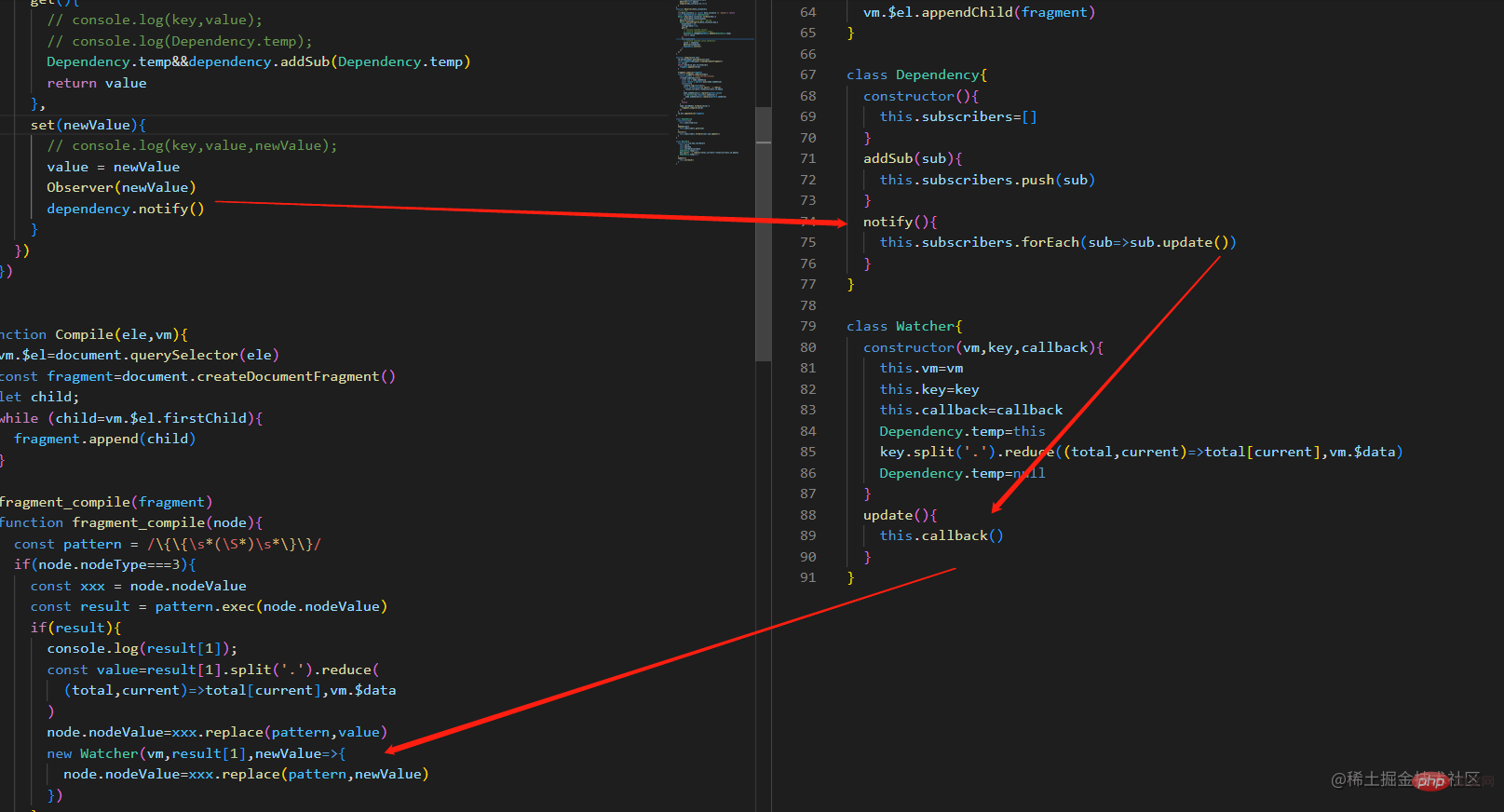
首先創建一個類用來收集和通知訂閱者,生成實例的時候需要有一個數組存放訂閱者的信息,一個將訂閱者添加到這個數組里的方法和一個通知訂閱者的方法,調用這個方法就回去遍歷訂閱者的數組,讓訂閱者調用自身的update方法進行更新
class Dependency{ constructor(){ this.subscribers=[] //存放訂閱者的信息 } addSub(sub){ this.subscribers.push(sub) //將訂閱者添加到這個數組里 } notify(){ this.subscribers.forEach(sub=>sub.update()) //遍歷訂閱者的數組,調用自身的update函數進行更新 } }
設置訂閱者類,需要用到Vue實例上的屬性,需要Vue實例和Vue實例對應的屬性和一個回調函數作為參數,將參數都賦值給實例
然后就可以創建訂閱者的update函數,在函數里調用傳進來的回調函數
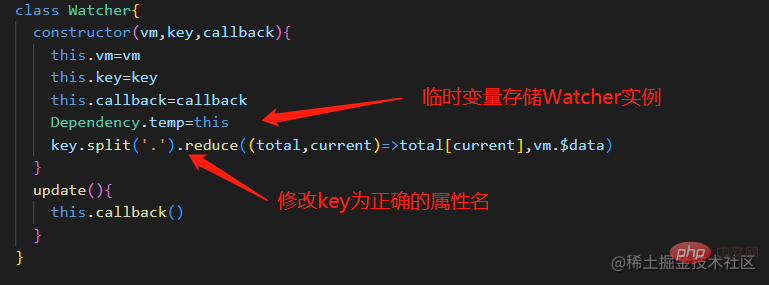
class Watcher{ constructor(vm,key,callback){//將參數都賦值給Watcher實例 this.vm=vm this.key=key this.callback=callback } update(){ this.callback() } }
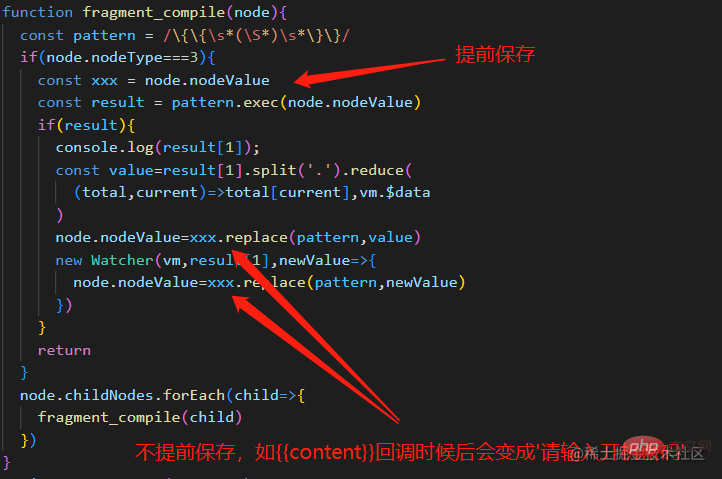
替換文檔碎片內容的時候需要告訴訂閱者如何更新,所以訂閱者實例在模板解析把節點值替換內容的時候創建,傳入vm實例,exec匹配成功后的索引值1和回調函數,將替換文本的執行語句復制到回調函數里,通知訂閱者更新的時候就調用這個回調函數
回調函數里的nodeValue要提前保存,不然替換的內容就不是插值表達式而是替換過的內容

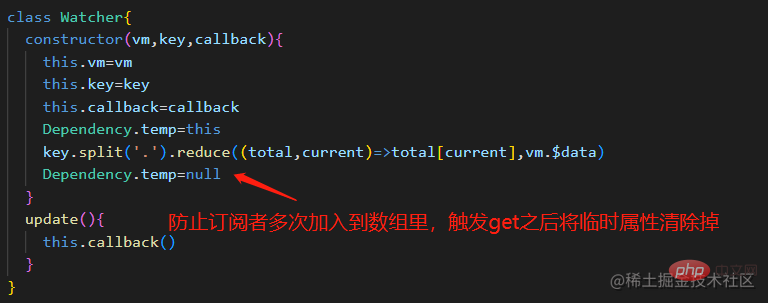
然后就要想辦法將訂閱者存儲到Dependency實例的數組里,我們可以在構造Watcher實例的時候保存實例到訂閱者數組里
Dependency.temp=this //設置一個臨時屬性temp
將新的訂閱者添加到訂閱者數組里且還要將所有的訂閱者都進行同樣的操作,那么就可以在觸發get的時候將訂閱者添加到訂閱者數組里,為了正確觸發對應的屬性get,需要用reduce方法對key進行同樣的操作


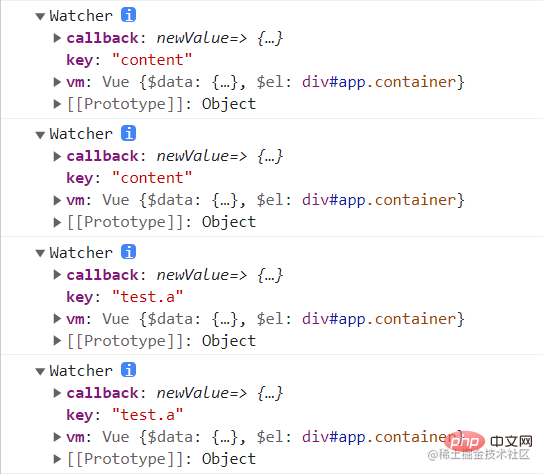
可以看到控制臺打印出了Wathcer實例,每個實例都不同,都對應不同的屬性值

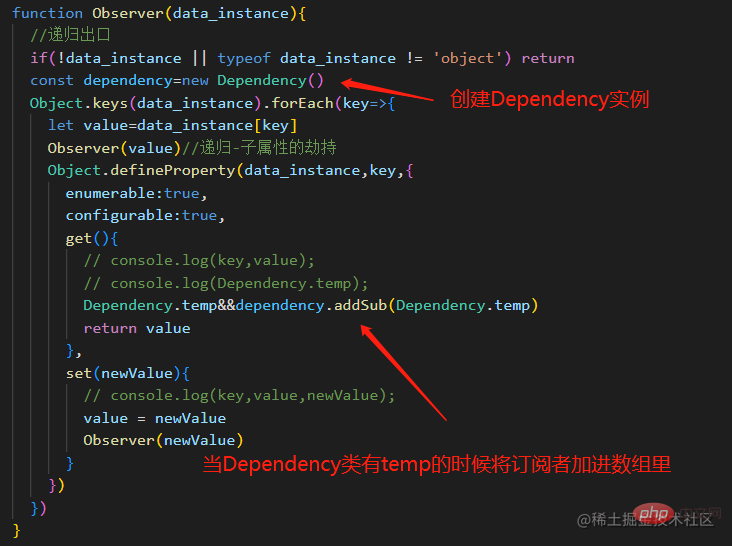
Dependency類還沒創建實例,里面的訂閱者數組是不存在的,所以要先創建實例再將訂閱者添加到訂閱者數組里


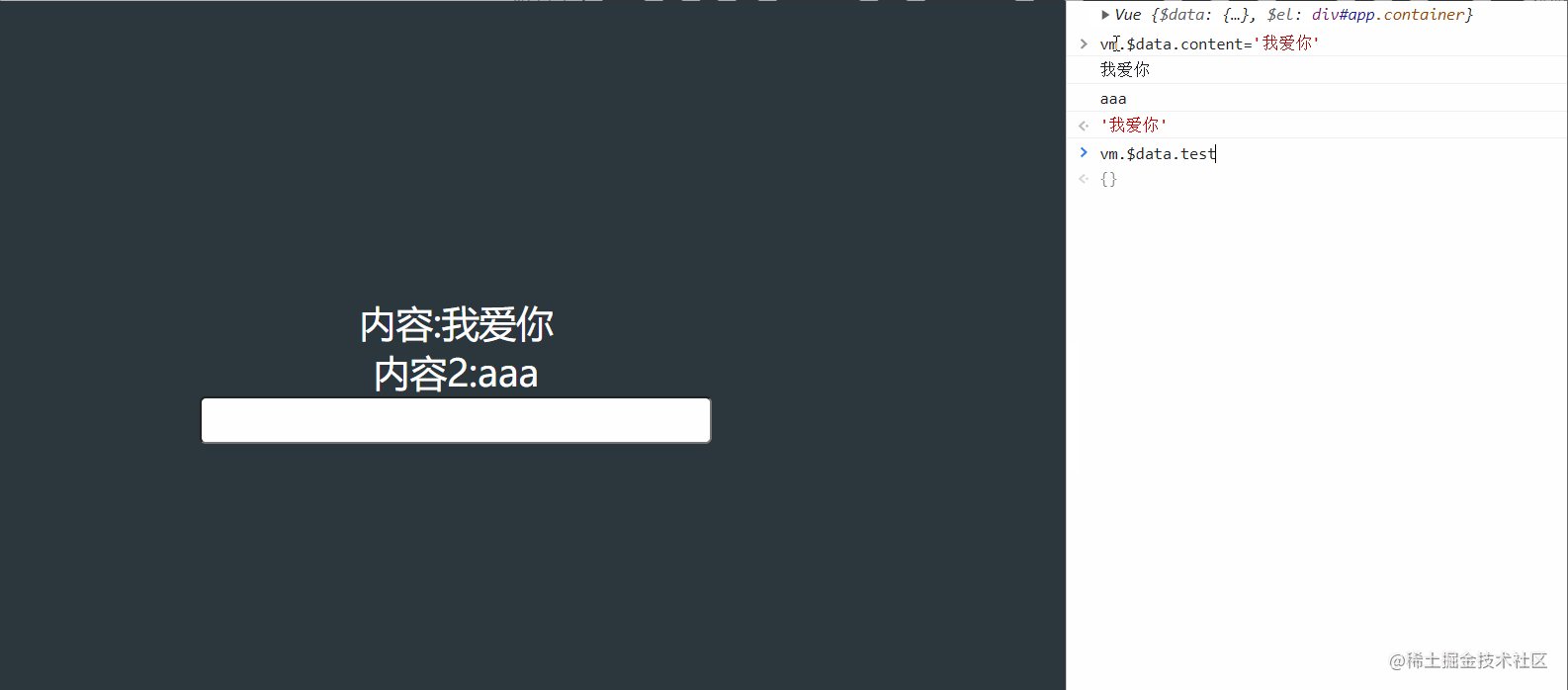
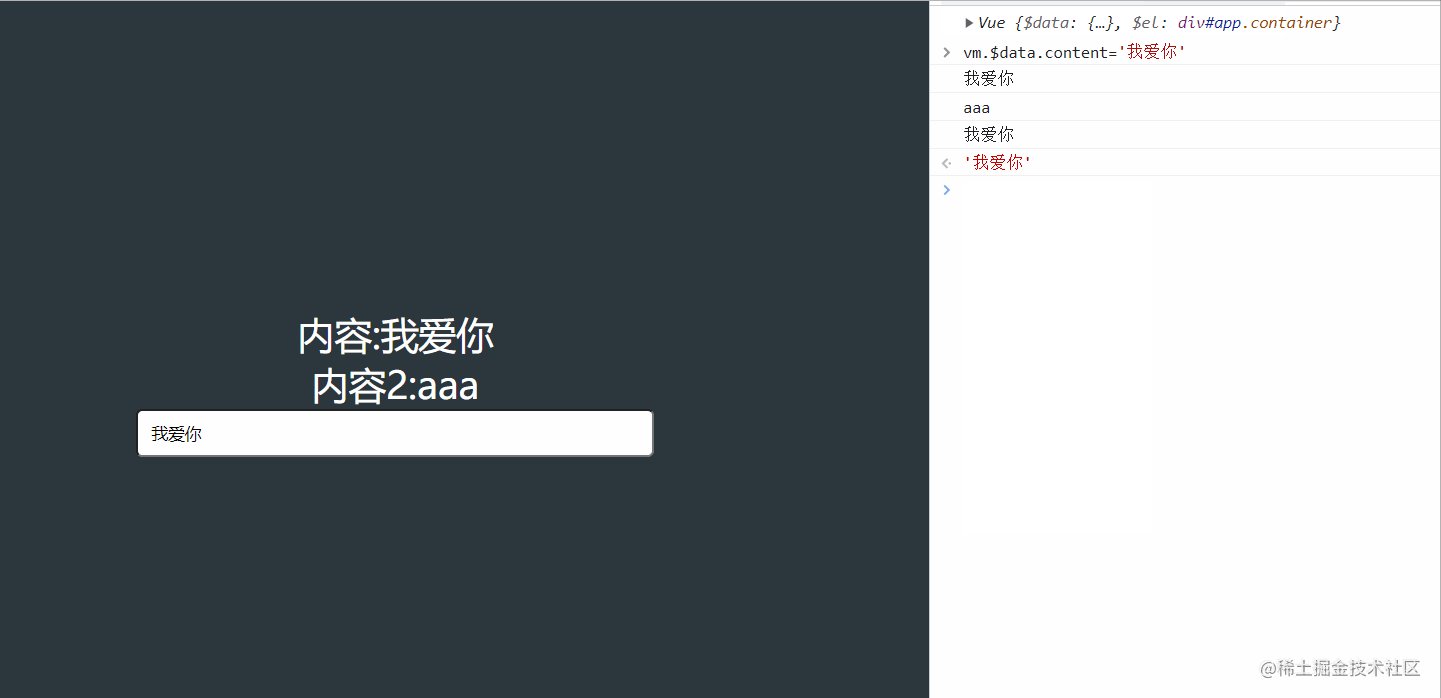
修改數據的時候通知訂閱者來進行更新,在set里調用dependency的通知方法,通知方法就會去遍數組,訂閱者執行自己的update方法進行數據更新

但是update調用回調函數缺少設定形參,依舊使用split和reduce方法獲取屬性值
update(){ const value =this.key.split('.').reduce( (total,current)=>total[current],this.vm.$data ) this.callback(value) }
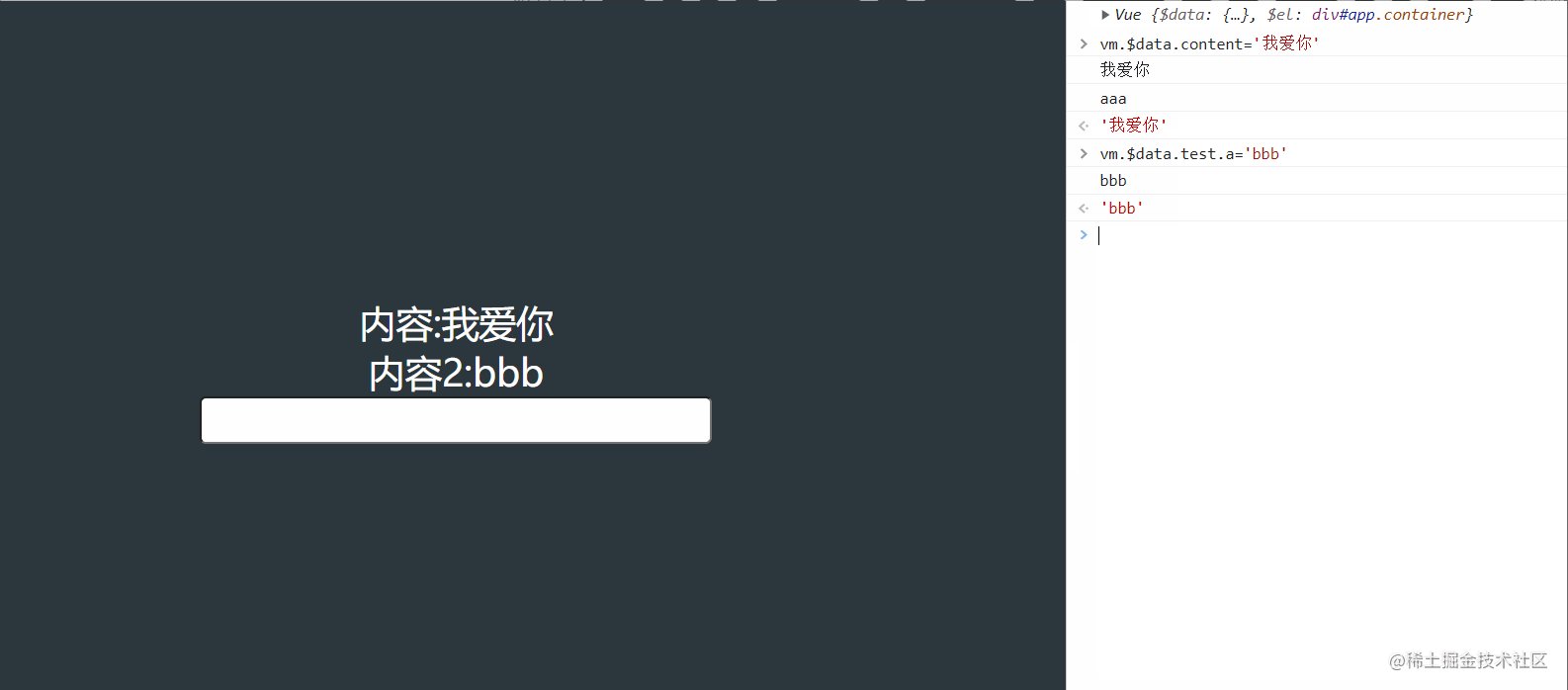
在控制臺修改屬性值都修改成功了,頁面也自動更新了

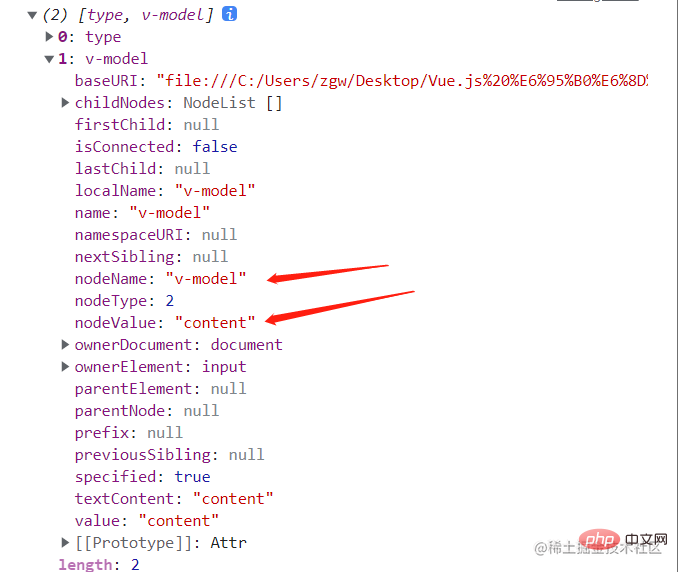
完成了文本的綁定就可以綁定輸入框了,在vue里通過v-model進行綁定,因此要判斷哪個節點有v-model,元素節點的類型是1,可以使用nodeName來匹配input元素,直接在判斷文本節點下面進行新的判斷
if(node.nodeType===1&&node.nodeName==='INPUT'){ const attr=Array.from(node.attributes) console.log(attr); }
節點名字nodeName為v-model,nodeValue為name,就是數據里的屬性名

因此對這個數組進行遍歷,匹配到了v-model根據nodeValue找到對應的屬性值,把屬性值賦值到節點上,同時為了在數據更新后訂閱者知道更新自己,也要在INPUT節點里新增Watcher實例
attr.forEach(i=>{ if(i.nodeName==='v-model'){ const value=i.nodeValue.split('.').reduce( (total,current)=>total[current],vm.$data ) node.value=value new Watcher(vm,i.nodeValue,newValue=>{ node.value=newValue }) } })
修改屬性值,頁面也作出修改

最后剩下用視圖改變數據,在v-model的節點上使用addEventListener增加input監聽事件就行了
node.addEventListener('input',e=>{ const arr1=i.nodeValue.split('.') const arr2=arr1.slice(0,arr1.length - 1) const final=arr2.reduce( (total,current)=>total[current],vm.$data ) final[arr1[arr1.length - 1]]=e.target.value })

(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網