VScode中怎么配置latex?下面本篇文章給大家介紹一下VScode配置配置latex的方法(超詳細(xì)),希望對大家有所幫助!

php入門到就業(yè)線上直播課:進(jìn)入學(xué)習(xí)
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點擊使用
【推薦學(xué)習(xí):vscode教程、編程視頻】
之前一直用的是texstudio寫論文,但我覺得texstudio的ui不好看,加上實際使用過程中,texstudio的工具欄里面那些功能我一直沒有用過,只需要簡單地編寫tex文檔就足夠了,所以考慮使用一款顏值高并且比較輕量化的文檔編輯器,因此vscode就進(jìn)入了我的視線之中。
經(jīng)過一番配置,我成功地在vscode里面調(diào)好了tex的編寫環(huán)境,個人體感和texstudio使用感覺差不多,但顏值更好,使用起來比較開心!寫這篇文檔是為了記錄一下配置心得,防止自己忘記,同時做一個輸出,讓自己消化一下知識。
需要先說明,這篇文檔里面已經(jīng)默認(rèn)讀者安裝好texlive和vscode。
1、latex在vscode中的配置
vscode里面配置tex比較簡單,分為兩步:(1)安裝擴展,(2)添加設(shè)置。
1.1、 安裝擴展
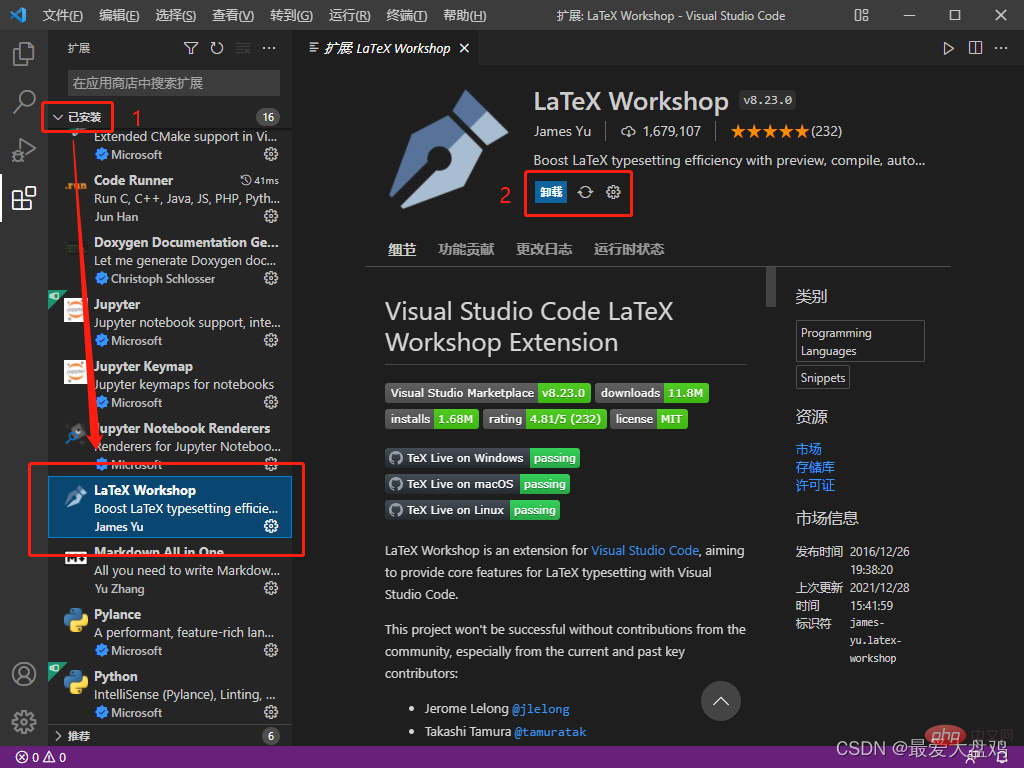
打開vscode,左邊工具欄里有個擴展欄,選中它!再在搜索框里面搜索latex,如下圖所示。

在擴展的下圖中標(biāo)號為1的已安裝中看一下出現(xiàn)LaTex Workshop沒有,要是有,說明安裝成功;或者看看下圖中標(biāo)號為2的紅框是否顯示成圖中那樣,如果是,則表明安裝成功。

1.2、添加設(shè)置
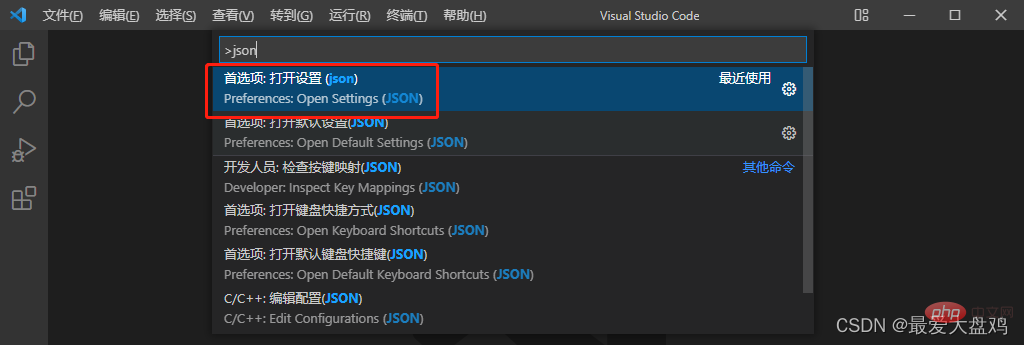
在vscode頁面,按下f1,輸入json,選擇首選項:打開設(shè)置這一項,如下圖所示。

出現(xiàn)如下圖所示的頁面。

在這個花括號中就可以輸入設(shè)置代碼了,代碼如下:
"latex-workshop.latex.tools": [ { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] } ], "latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] } ], "latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk" ], //tex文件瀏覽器,可選項為"none" "browser" "tab" "external" "latex-workshop.view.pdf.viewer": "tab", //自動編譯tex文件 "latex-workshop.latex.autoBuild.run": "onFileChange", //顯示內(nèi)容菜單:(1)編譯文件;(2)定位游標(biāo) "latex-workshop.showContextMenu": true, //顯示錯誤 "latex-workshop.message.error.show": false, //顯示警告 "latex-workshop.message.warning.show": false, //從使用的包中自動補全命令和環(huán)境 "latex-workshop.intellisense.package.enabled": true, //設(shè)置為never,為不清除輔助文件 "latex-workshop.latex.autoClean.run": "never", //設(shè)置vscode編譯tex文檔時的默認(rèn)編譯鏈 "latex-workshop.latex.recipe.default": "lastUsed", // 用于反向同步的內(nèi)部查看器的鍵綁定。ctrl/cmd +點擊(默認(rèn))或雙擊 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
注意,一定要在花括號里面輸入啊!
如果花括號里面有其他寫好的設(shè)置,記得在最后一行代碼上加個英文逗號,再另起一行,寫好latex的設(shè)置。
2 測試
下面測試一下已經(jīng)配置好的vscode設(shè)置是否可以編寫tex。
我從IEEE里面下載了一個latex模板,在vscode里面看看能不能編譯。
下載好latex模板后,
① 把.tex文件拖入vscode中
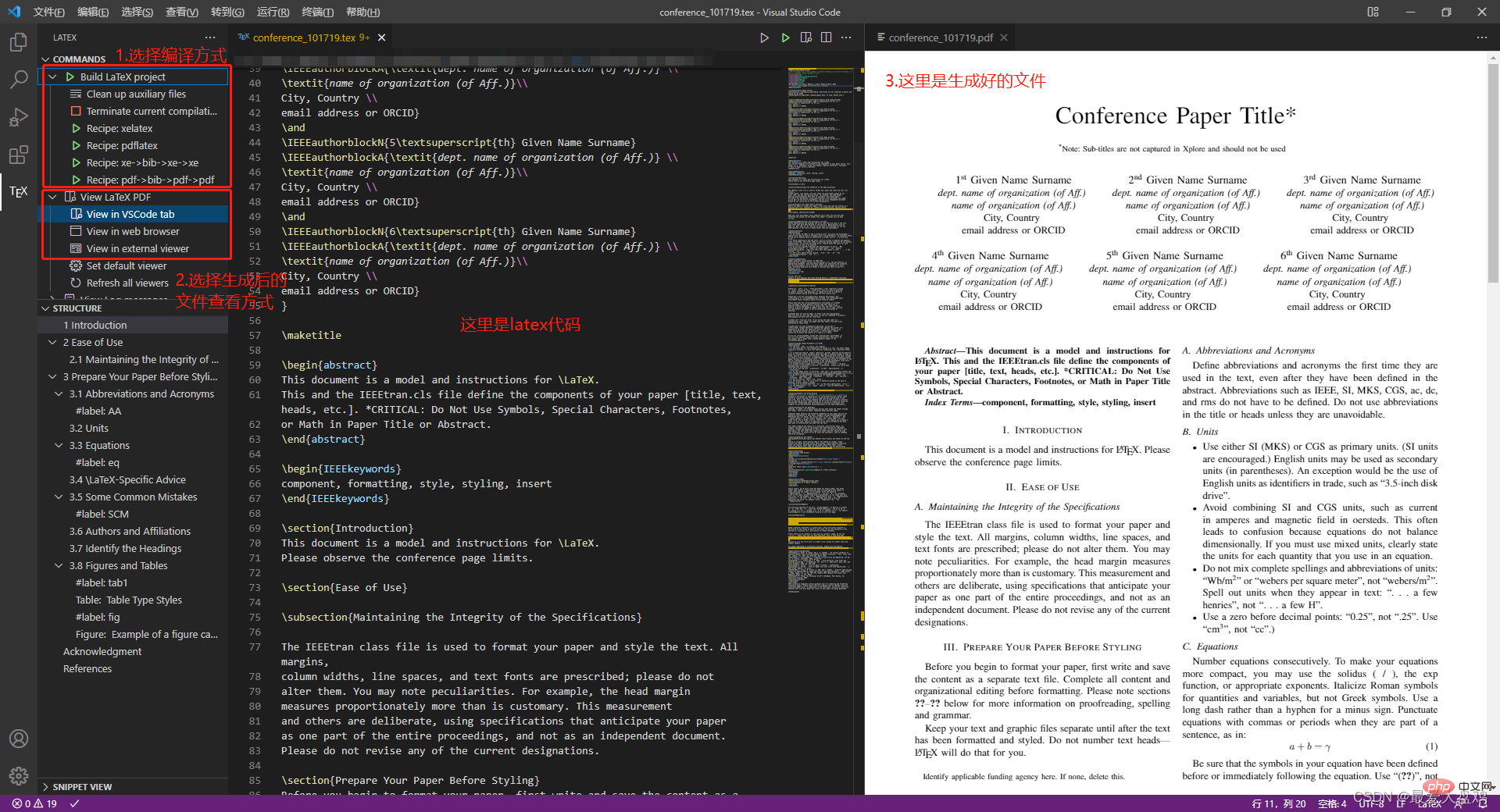
② 點擊左邊工具欄的TEX按鈕
③ 找到Build LaTex project,點它!如果不報錯的話,則運行成功。我一般會選Recipe:pdflatex作為編譯手段
④ 找到View LaTex PDF,選擇View in VSCode tab,這個時候就會在vscode的頁面中出現(xiàn)生成的pdf了,如下圖右邊白色區(qū)域所示。

要是一切正常,到這里就結(jié)束了。
3 Latex配置代碼說明
這里主要是寫一些在第1.2節(jié)里面配置代碼的說明,防止自己忘記。
3.1 編譯命令
"latex-workshop.latex.tools": [ { "name": "pdflatex", "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "xelatex", "command": "xelatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOCFILE%" ] }, { "name": "bibtex", "command": "bibtex", "args": [ "%DOCFILE%" ] }],
此處代碼是為下面recipe的編譯鏈提供編譯命令,name是標(biāo)簽,可被recipe引用,command是編譯命令。%DOCFILE%表示文件路徑可以為中文。
3.2 編譯鏈
"latex-workshop.latex.recipes": [ { "name": "xelatex", "tools": [ "xelatex" ], }, { "name": "pdflatex", "tools": [ "pdflatex" ] }, { "name": "xe->bib->xe->xe", "tools": [ "xelatex", "bibtex", "xelatex", "xelatex" ] }, { "name": "pdf->bib->pdf->pdf", "tools": [ "pdflatex", "bibtex", "pdflatex", "pdflatex" ] } ],
此處代碼定義了編譯鏈,即應(yīng)按照什么順序選擇編譯器編譯tex文件,name是標(biāo)簽,即出現(xiàn)在工具欄里面的名稱,tool定義了按照何種順序使用編譯器。
3.3 清除輔助文件
"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk" ],
上面的代碼定義了要清除的輔助文件的格式。
//設(shè)置為never不清除輔助文件 "latex-workshop.latex.autoClean.run": "never",
這里有三個選項,分別是:
① onBuilt:每次編譯后都清除輔助文件;
② onFailed: 編譯失敗時清除輔助文件;
③ never:從不清除輔助文件。
我這里選了never,一開始用的是onFailed,但我發(fā)現(xiàn)一旦編譯錯誤之后,vscode會把所有輔助文件全部清除,導(dǎo)致修改代碼去掉bug之后,也無法正常編譯了,所以選擇了nerver。
3.4 pdf瀏覽器選擇
//tex文件瀏覽器,可選項為"none" "browser" "tab" "external" "latex-workshop.view.pdf.viewer": "tab",
上面代碼定義了編譯后查看pdf的瀏覽器,有4個選項,分別是:
① none: 不用瀏覽器;
② brower:使用網(wǎng)頁瀏覽器;
③ tab:使用vscode內(nèi)置瀏覽器;
④ external:使用外置pdf瀏覽器。
我用的是vscode內(nèi)置瀏覽器,其實網(wǎng)頁瀏覽器也挺好用的,顯字大。
3.5 自動編譯選項
//自動編譯tex文件 "latex-workshop.latex.autoBuild.run": "onFileChange",
上面代碼定義了自動編譯代碼的功能,使用默認(rèn)編譯鏈自動構(gòu)建tex的project,有3個選項,分別是:
① onFileChange:檢測到文件更改的時候自動編譯tex;
② onSave:保存的時候自動編譯tex;
③ never:不自動編譯tex。
我選擇的是onFileChange,時時編譯,保證自己的文檔不丟失。
3.6 顯示菜單內(nèi)容
//顯示內(nèi)容菜單:(1)編譯文件;(2)定位游標(biāo) "latex-workshop.showContextMenu": true,
上面代碼定義了在tex文件中,單擊鼠標(biāo)右鍵出現(xiàn)的菜單選項。
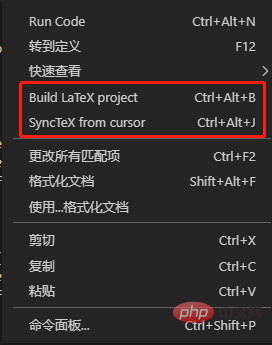
這是屬性為true時右鍵菜單的樣子。

這是屬性為false時右鍵菜單的樣子。

Build LaTex projrct為編譯latex項目,SyncTex from cursor為定位tex代碼在pdf文件中的位置,即正向定位。
這里為了方便編譯和定位正文內(nèi)容,我選了true選項。
3.6 錯誤和警告信息提示
//顯示錯誤 "latex-workshop.message.error.show": false, //顯示警告 "latex-workshop.message.warning.show": false,
上面代碼定義了出現(xiàn)錯誤或者警告的時候是否會出現(xiàn)彈窗,我覺得彈窗很煩人,而且在終端中也可看到,所以選擇了false屬性。
3.7 自動補全功能
//從使用的包中自動補全命令和環(huán)境 "latex-workshop.intellisense.package.enabled": true,
上面代碼定義了是否自動補全命令和環(huán)境的功能,我覺得挺實用的,少打很多字,特別方便,還有提示,所以選擇了true屬性。
3.8 默認(rèn)編譯鏈選擇
//設(shè)置vscode編譯tex文檔時的默認(rèn)編譯鏈 "latex-workshop.latex.recipe.default": "lastUsed",
上面代碼設(shè)置了vscode編譯tex文檔中的默認(rèn)編譯鏈,有2個選項,分別是
① first:選擇latex-workshop.latex.recipes的第1條作為默認(rèn)編譯鏈;
② lastUsed:選擇上一次使用的編譯鏈作為默認(rèn)編譯鏈。
我在這里選擇了lastUsed,因為我發(fā)現(xiàn)我用的最多的編譯鏈?zhǔn)?code>pdflatex。
3.9 反向定位
// 用于反向同步的內(nèi)部查看器的鍵綁定。ctrl/cmd +點擊(默認(rèn))或雙擊 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代碼定義了從pdf瀏覽器中定位vscode的tex代碼位置的功能,我覺得這條功能十分十分好用,強烈推薦!
這里也有2個選項,分別是:
① ctrl-click:ctrl+鼠標(biāo)左鍵單擊;
② double-click:鼠標(biāo)左鍵雙擊。
我比較喜歡鼠標(biāo)左鍵雙擊,所以選擇的第二個選項。
4 結(jié)束
到這里整篇文檔就結(jié)束啦!
我是參考了這篇文檔來配置latex的,感謝這位作者!
要是不會安裝texlive和vscode的話,這篇文檔也有很詳細(xì)的介紹,大家可以看看。
 站長資訊網(wǎng)
站長資訊網(wǎng)