vue適用多頁(yè)面應(yīng)用。vue在工程化開發(fā)的時(shí)候依賴于webpack,而webpack是將所有的資源整合到一塊后形成一個(gè)html文件 一堆js文件;如果想使用vue實(shí)現(xiàn)多頁(yè)面應(yīng)用,就需要對(duì)它的依賴進(jìn)行重新配置,即通過修改webpack配置來讓腳手架具備構(gòu)建多頁(yè)應(yīng)用的能力。

本教程操作環(huán)境:windows7系統(tǒng)、vue3版,DELL G3電腦。
我們知道vue可以快速開發(fā)web單頁(yè)應(yīng)用,而且官方為我們提供了自己的應(yīng)用腳手架vue-cli,我們只需要下載腳手架,安裝依賴后就可以啟動(dòng)vue應(yīng)用雛形。
這得益與webpack的依賴追蹤,各種資源后綴的loader,以及相關(guān)webpack插件的強(qiáng)大功能。
然而有些時(shí)候,我們有多頁(yè)面的開發(fā)需求,在這種情況下,我們可以為多頁(yè)面構(gòu)建相應(yīng)的多個(gè)應(yīng)用,比如通過vue-cli生成多個(gè)應(yīng)用目錄,但是這樣一方面會(huì)多出很多重復(fù)的構(gòu)建代碼和樣板代碼,另外也會(huì)破壞應(yīng)用的統(tǒng)一性,不便于維護(hù)。我們可以在vue-cli的基礎(chǔ)上通過修改webpack配置來讓腳手架具備構(gòu)建多頁(yè)應(yīng)用的能力。
vue在工程化開發(fā)的時(shí)候依賴于 webpack ,而webpack是將所有的資源整合到一塊后形成一個(gè)html文件 一堆 js文件, 如果將vue實(shí)現(xiàn)多頁(yè)面應(yīng)用,就需要對(duì)他的依賴進(jìn)行重新配置,也就是修改webpack的配置文件.
下面主要詳述Vue的多頁(yè)面應(yīng)用開發(fā)(MPA)
具體實(shí)現(xiàn)步驟
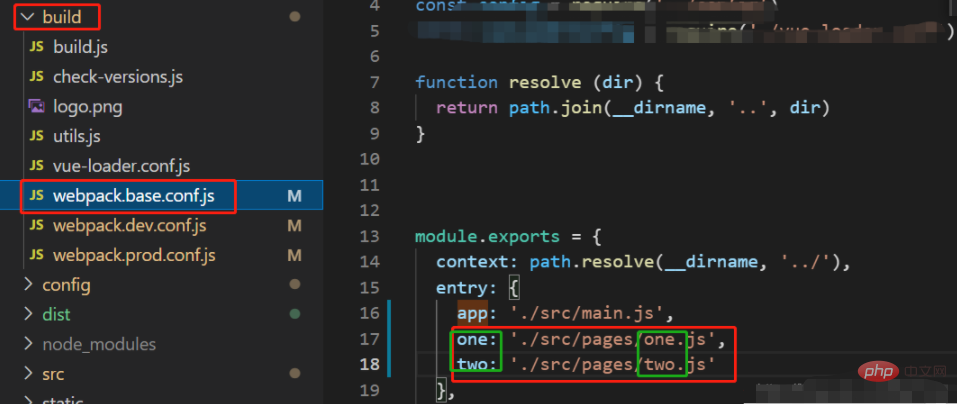
1、進(jìn)入buildwebpack.base.conf.js目錄下,在module.exports的域里,找到entry,在那里配置添加多個(gè)入口:

注意綠色框的修改和對(duì)應(yīng)。
entry: { app: './src/main.js', one: './src/pages/one.js', two: './src/pages/two.js' }
2、對(duì)開發(fā)環(huán)境run dev里進(jìn)行修改,打開buildwebpack.dev.conf.js文件,在module.exports那里找到plugins,下面寫法如下:

new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true, chunks: ['app'] }), new HtmlWebpackPlugin({ filename: 'one.html', template: 'one.html', inject: true, chunks: ['one'] }), new HtmlWebpackPlugin({ filename: 'two.html', template: 'two.html', inject: true, chunks: ['two'] }),
說明:這里的配置比較重要 ,如果沒寫好的 在打包的時(shí)候就會(huì)報(bào)錯(cuò)了, 在chunks那里的app指的是webpack.base.conf.js的 entry 那里與之對(duì)應(yīng)的變量名。chunks的作用是每次編譯、運(yùn)行時(shí)每一個(gè)入口都會(huì)對(duì)應(yīng)一個(gè)entry,如果沒寫則引入所有頁(yè)面的資源。也就是沒有改項(xiàng)目配置前形成的單頁(yè)應(yīng)用。
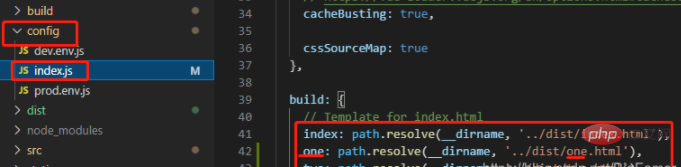
3、之后就對(duì)run build也就是編譯環(huán)境進(jìn)行配置。首先打開configindex.js文件,在build里加入這個(gè)

index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
說明:這里也就是打包之后dist文件夾中形成的 html。
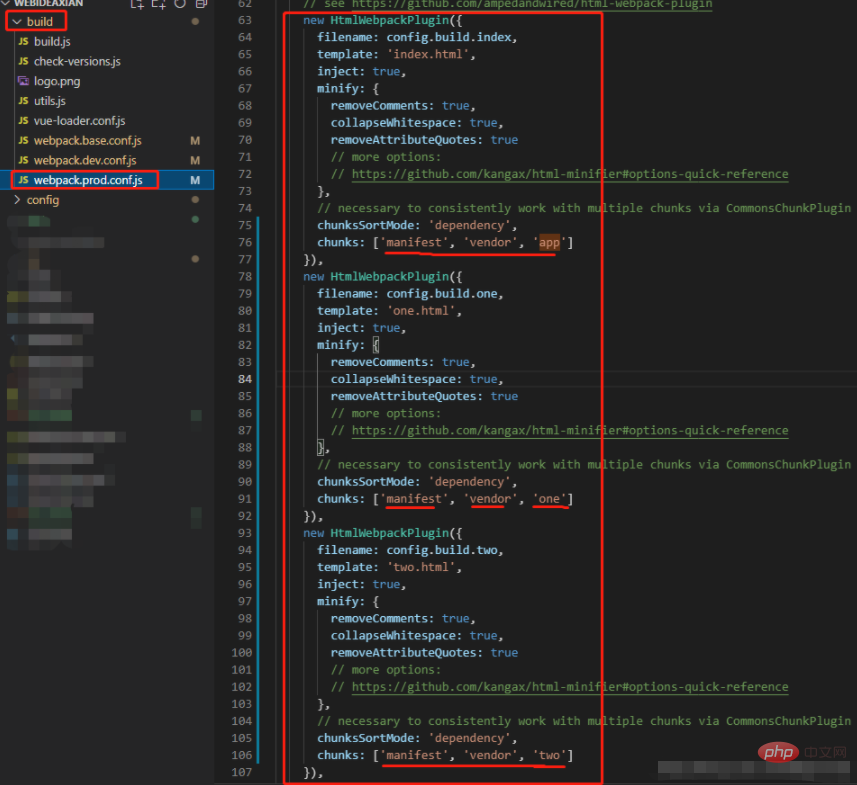
4、然后打開/build/webpack.prod.conf.js文件,在plugins那里找到HTMLWebpackPlugin,添加

new HtmlWebpackPlugin({ filename: config.build.index, template: 'index.html', inject: true, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, chunksSortMode: 'dependency', chunks: ['manifest', 'vendor', 'app'] }), new HtmlWebpackPlugin({ filename: config.build.one, template: 'one.html', inject: true, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, chunksSortMode: 'dependency', chunks: ['manifest', 'vendor', 'one'] }), new HtmlWebpackPlugin({ filename: config.build.two, template: 'two.html', inject: true, minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, chunksSortMode: 'dependency', chunks: ['manifest', 'vendor', 'two'] }),
說明:其中filename引用的是configindex.js里的build,每個(gè)頁(yè)面都要配置一個(gè)chunks,不然會(huì)加載所有頁(yè)面的資源。

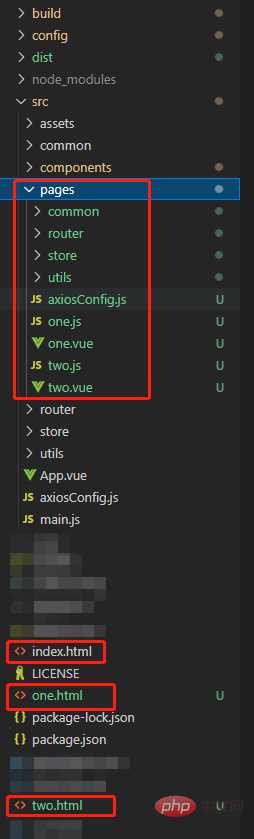
1、one.js文件代碼:(我這里是舉例),two.js和這個(gè)代碼類似,注意將“one”替換成“two”即可。
import Vue from 'vue' import one from './one.vue' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#one', render: h => h(one) })
2、one.vue文件代碼:(我這里是舉例),two.vue和這個(gè)代碼類似,注意將“one”替換成“two”即可。
<template> <div id="one"> <p>{{msg}}</p> </div> </template> <script> export default { name: 'one', data() { return { msg: 'I am one' } } } </script>
3、one.html文件代碼:(我這里是舉例),two.vue和這個(gè)代碼類似,注意將“one”替換成“two”即可。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>one-page</title> </head> <body> <div id="one"></div> </body> </html>
注意!<div id="one"></div>中id的修改,之前忘記修改,頁(yè)面空白無(wú)內(nèi)容,打開控制臺(tái)可以看到div標(biāo)簽中并無(wú)內(nèi)容,且id是app我才反應(yīng)過來,修改后就好了。
【
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)