本篇文章給大家總結(jié)分享30個(gè)讓開(kāi)發(fā)效率倍增的實(shí)用VSCode 插件,讓你的日常開(kāi)發(fā)工作效率倍增,希望對(duì)大家有所幫助!

1. Image preview
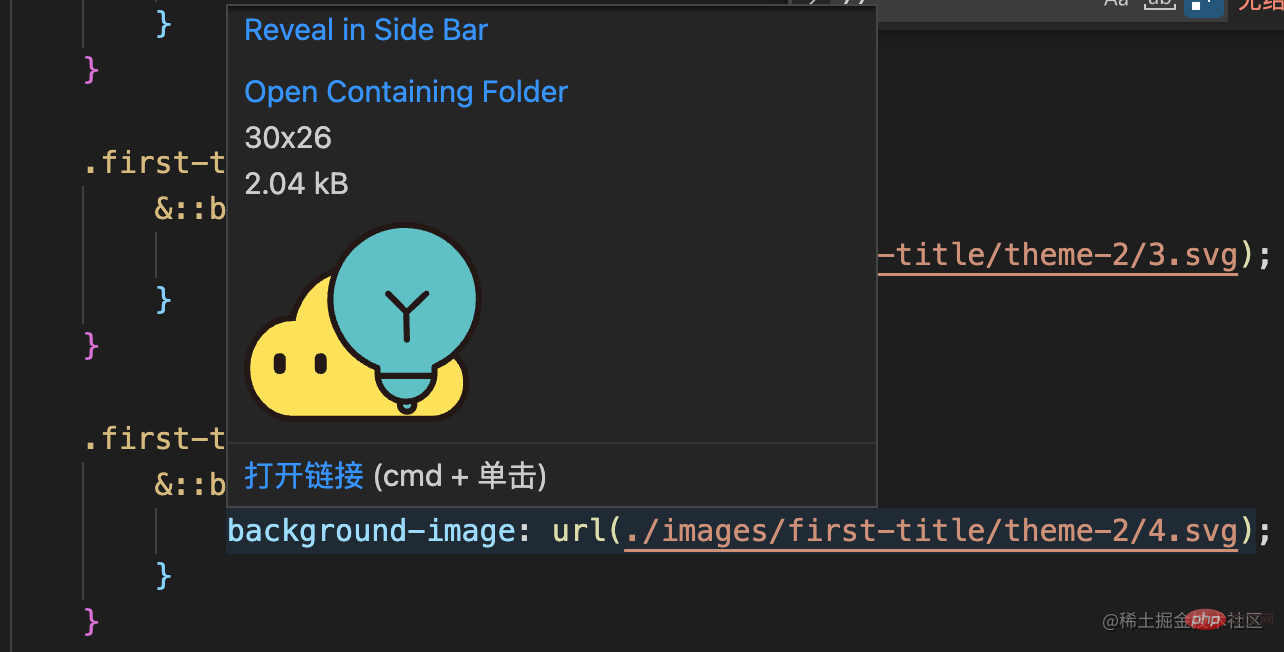
通過(guò)此插件,當(dāng)鼠標(biāo)懸浮在圖片的鏈接上時(shí),可以實(shí)時(shí)預(yù)覽該圖片,除此之外,還可以看到圖片的大小和分辨率。【推薦學(xué)習(xí):vscode教程、編程教學(xué)】

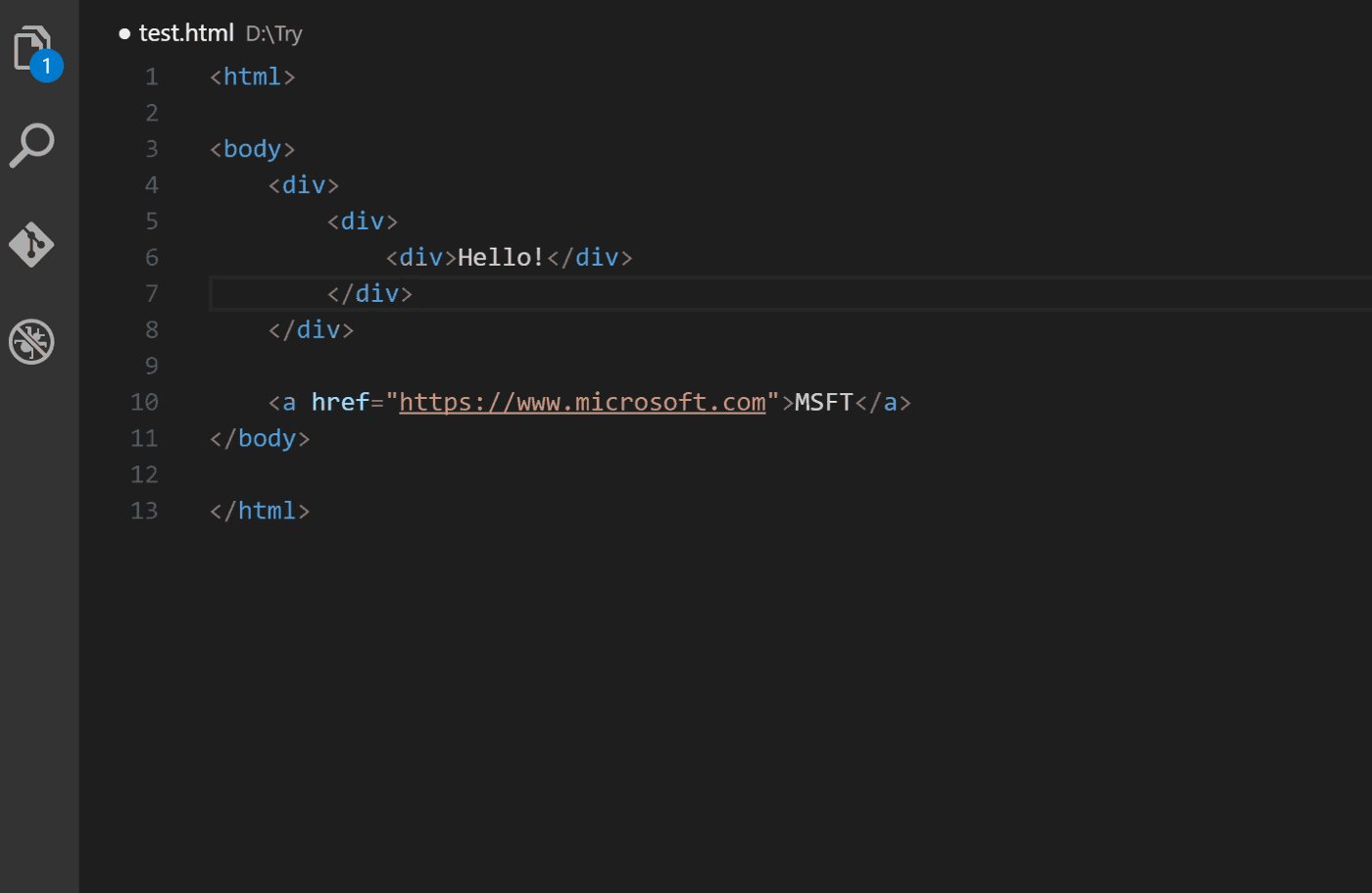
2. Auto Rename Tag
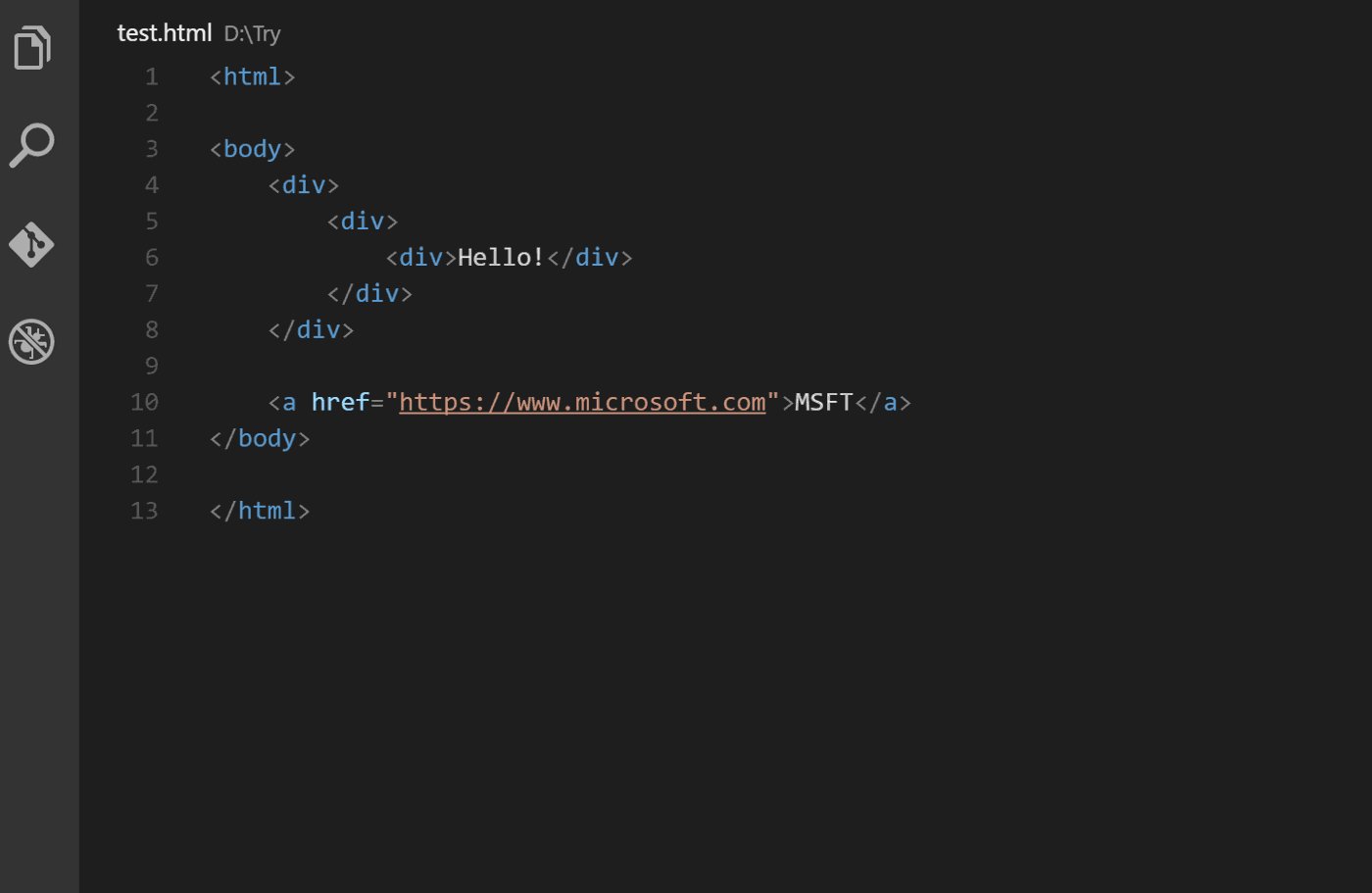
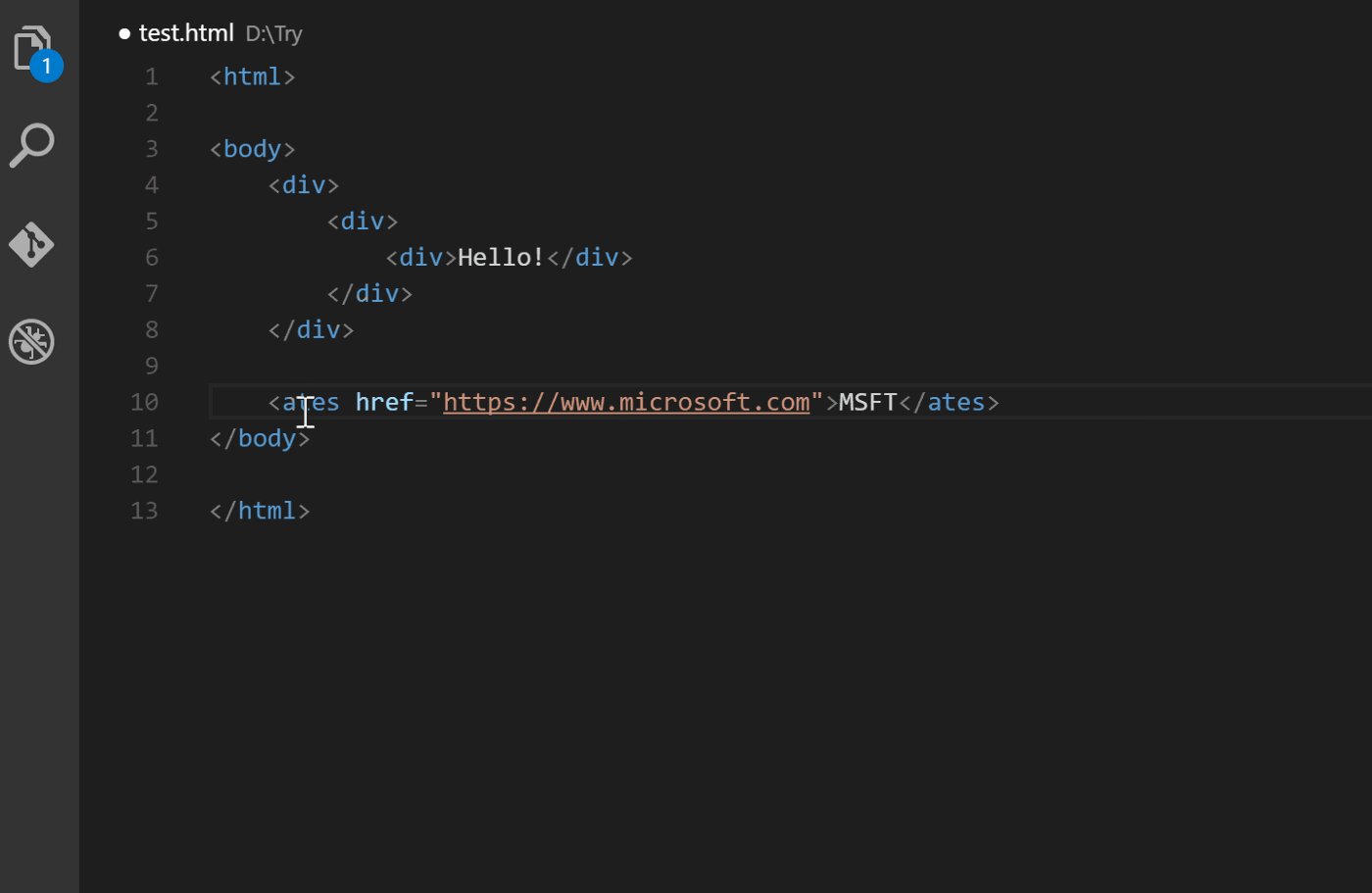
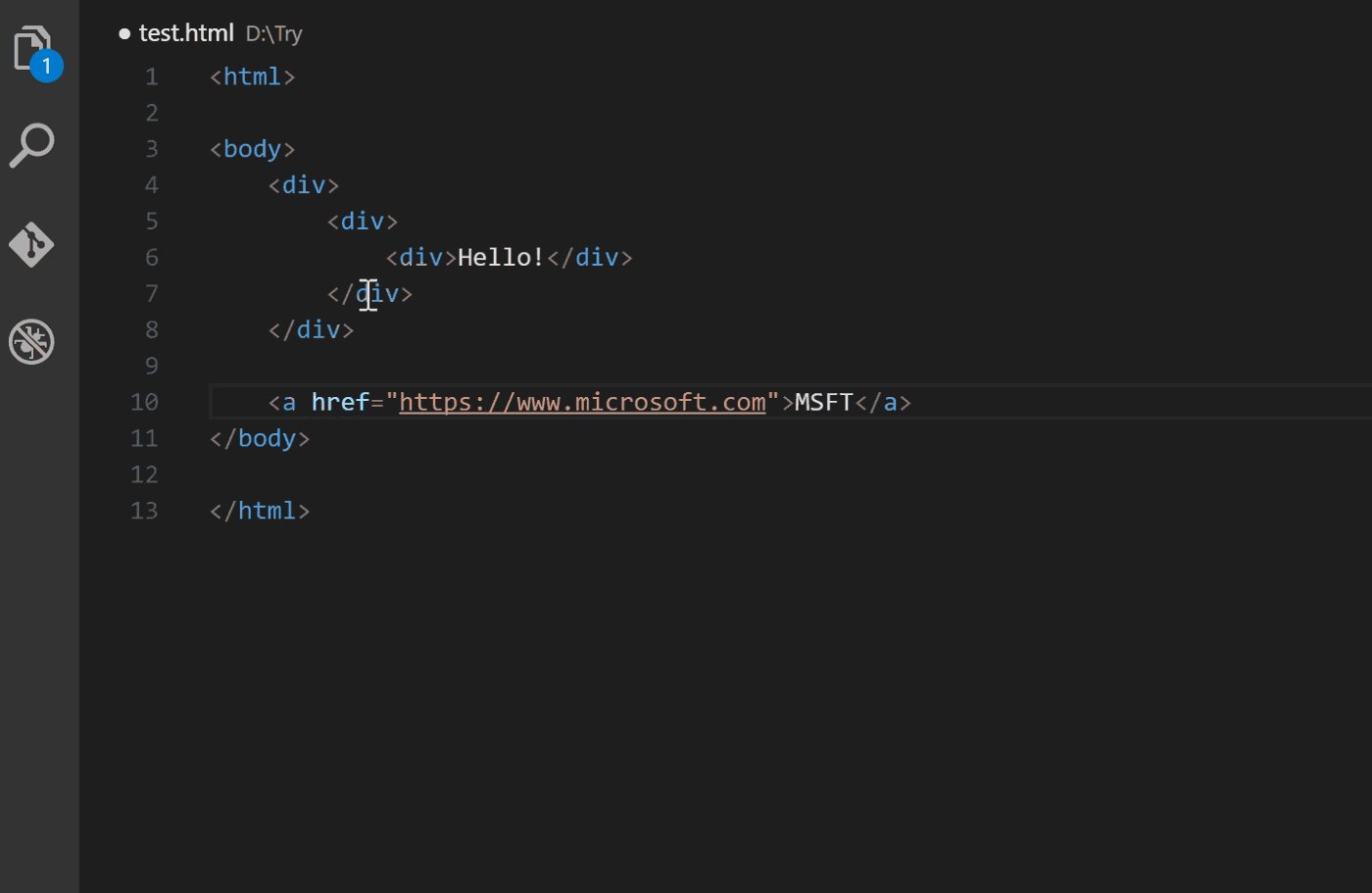
使用該插件,可以在重命名一個(gè) HTML 標(biāo)簽時(shí),自動(dòng)重命名 HTML 標(biāo)簽的開(kāi)始和結(jié)束標(biāo)簽。避免只修改了開(kāi)始標(biāo)簽,而忘記修改結(jié)束標(biāo)簽。該擴(kuò)展適用于 HTML、XML、PHP 和 JavaScript。

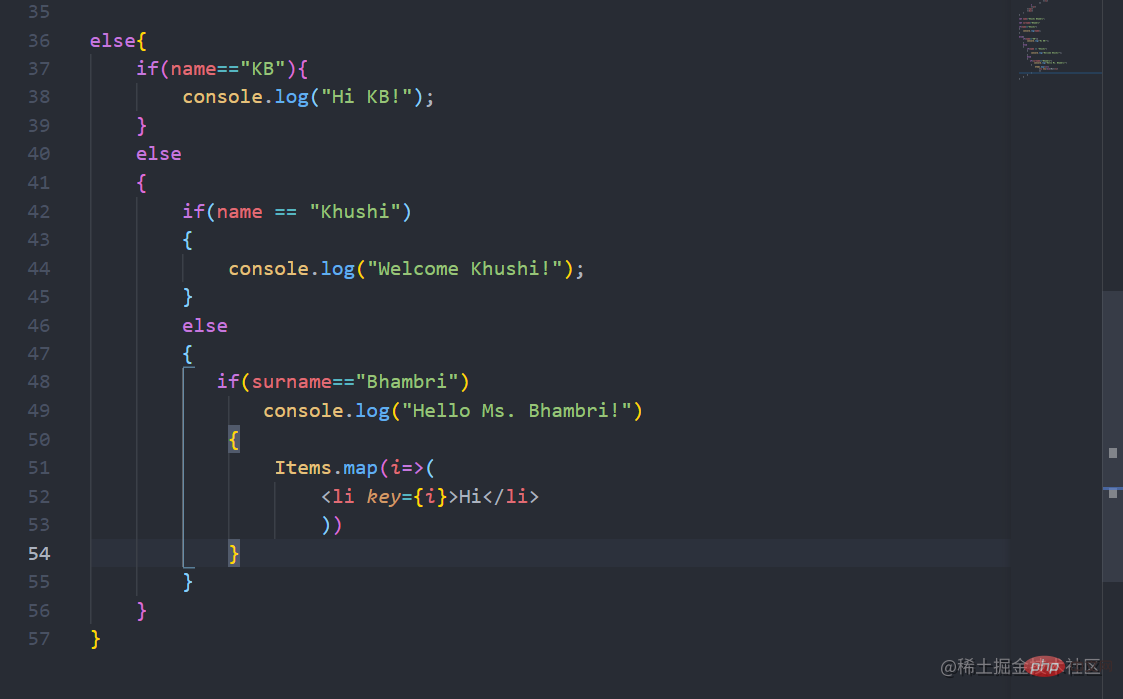
3. Bracket Pair Colorizer
使用該插件可以用不同顏色區(qū)分出代碼中的括號(hào),對(duì)于括號(hào)很多的代碼非常實(shí)用。該插件還支持自定義括號(hào)顏色。

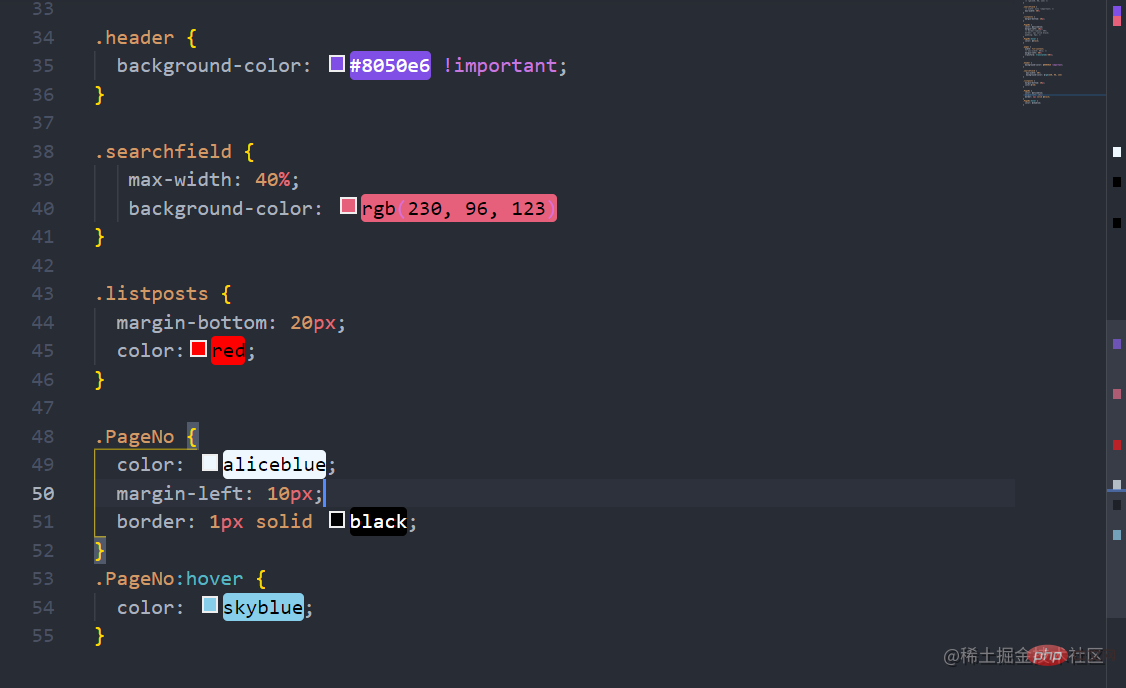
4. Color Highlight
此擴(kuò)展可以用來(lái)設(shè)置 CSS 顏色的樣式。除了 CSS 之外,它還會(huì)對(duì)不顯示默認(rèn)顏色的 JavaScript、HTML、JSON 等文件進(jìn)行著色。該插件會(huì)對(duì)顏色名稱、RGB、RGBA 和十六進(jìn)制顏色進(jìn)行著色。

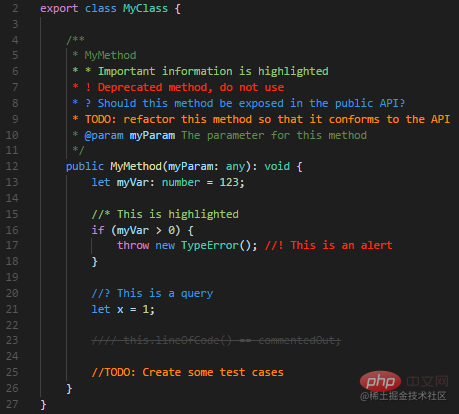
5. Better Comments
Better Comments 擴(kuò)展可以幫助我們?cè)诖a中創(chuàng)建更人性化的注釋,有不同形式和顏色的注釋供我們選擇。

6. GitLens
GitLens 增強(qiáng)了 Visual Studio Code 中內(nèi)置的 Git 功能。它可以幫助我們更好地理解代碼,快速了解更改行或代碼塊的人員、原因和時(shí)間。

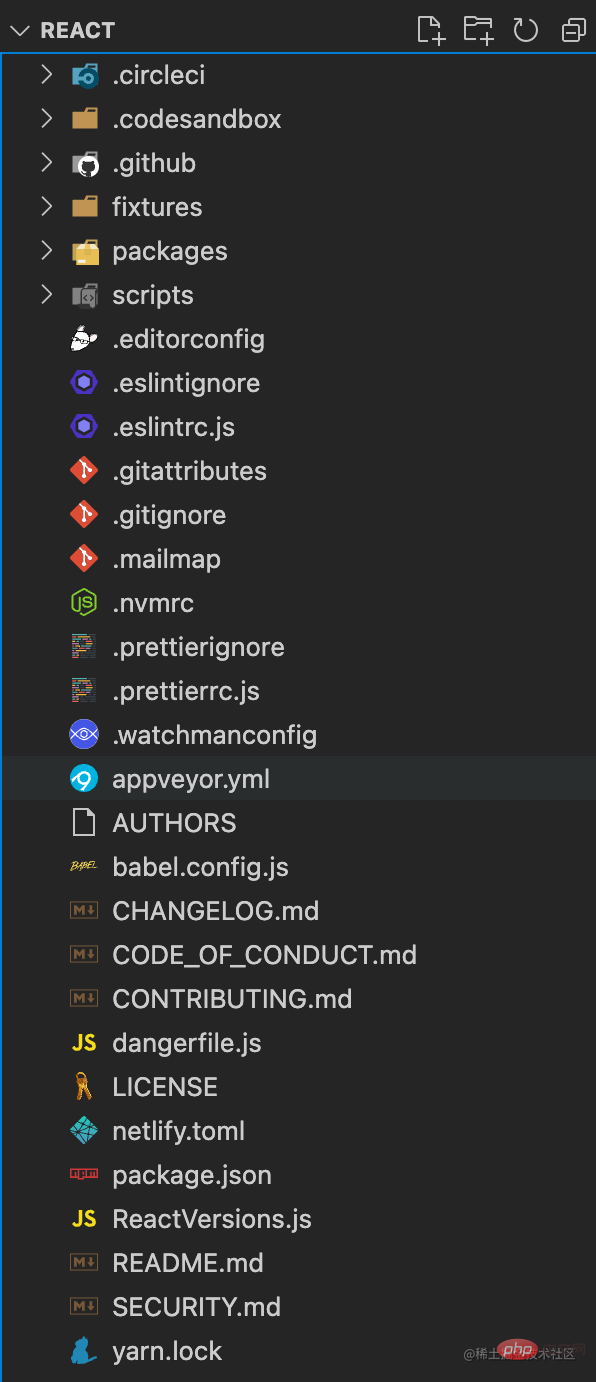
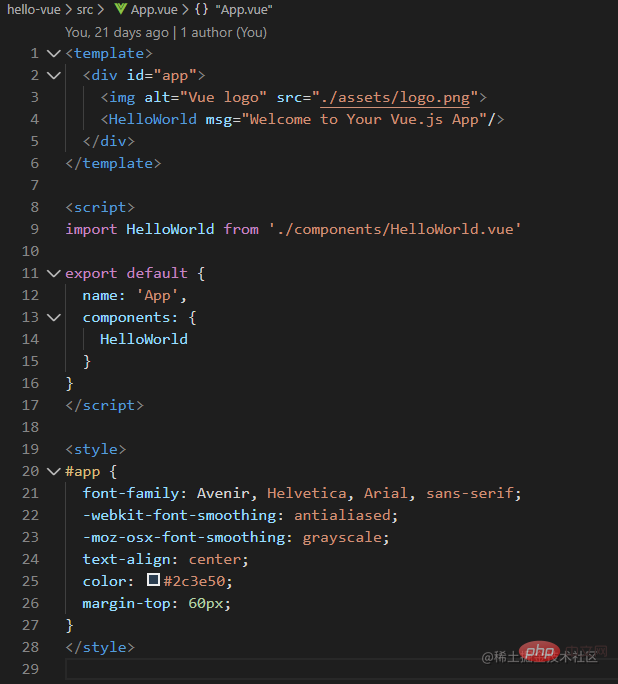
7. VSCode-Icons
VSCode-Icons 是一個(gè)文件圖片插件,可以為項(xiàng)目不同類型的文件賦予不同的圖標(biāo)。讓我們更容易區(qū)分不同的文件類型。
安裝完成之后,按照以下步驟進(jìn)行使用:文件 → 首選項(xiàng) → 文件圖標(biāo)主題 → VSCode-Icons。

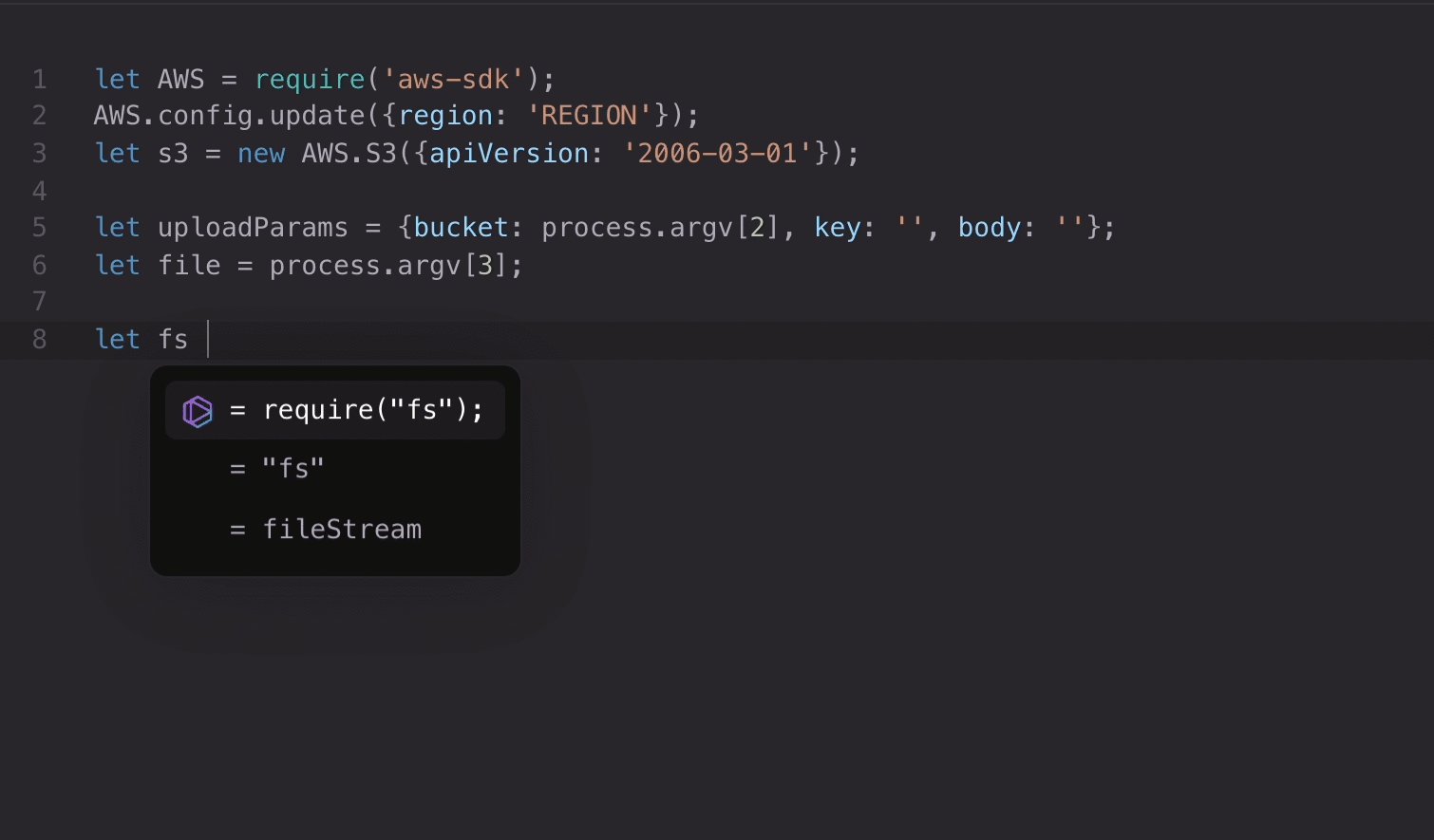
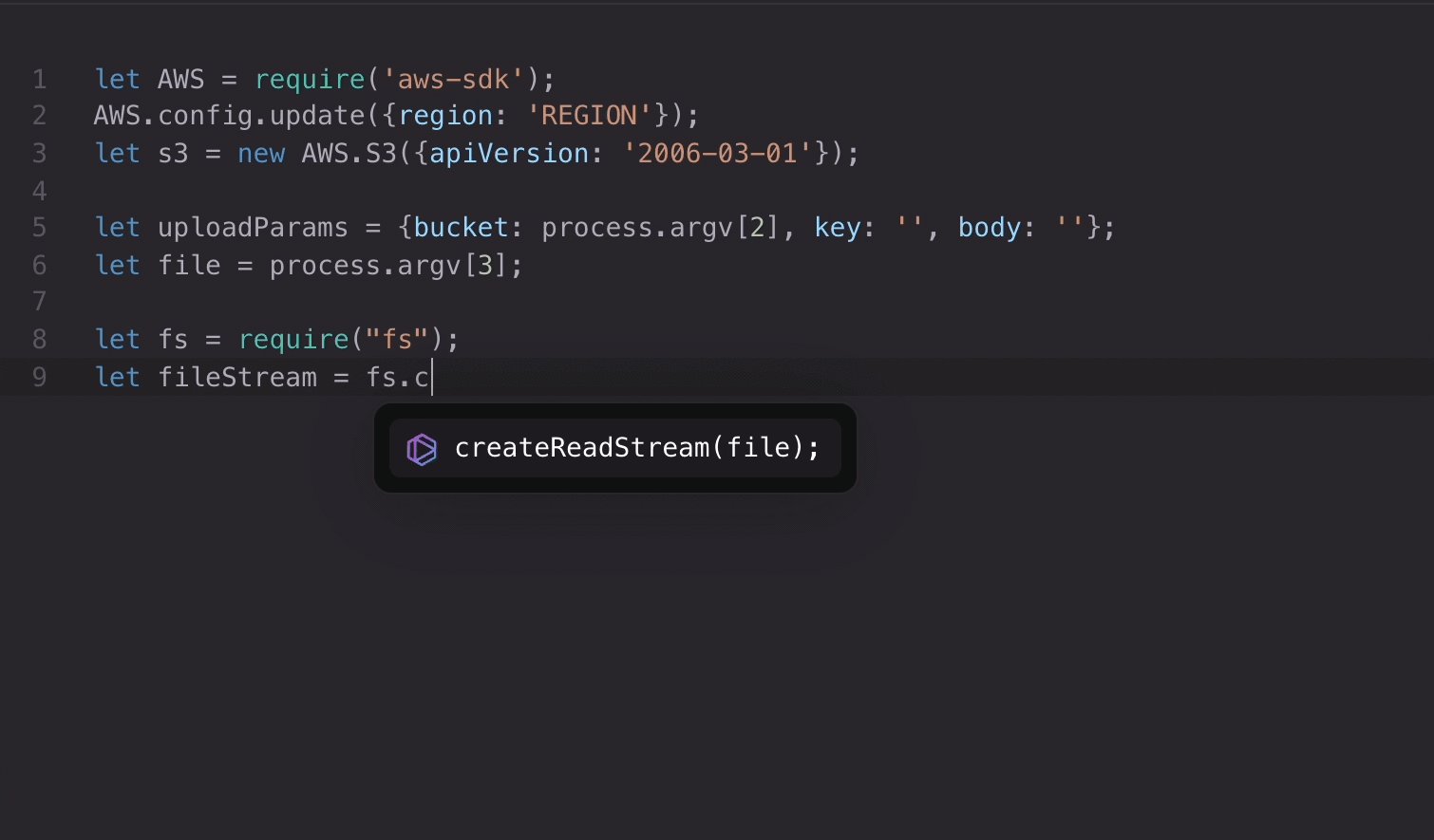
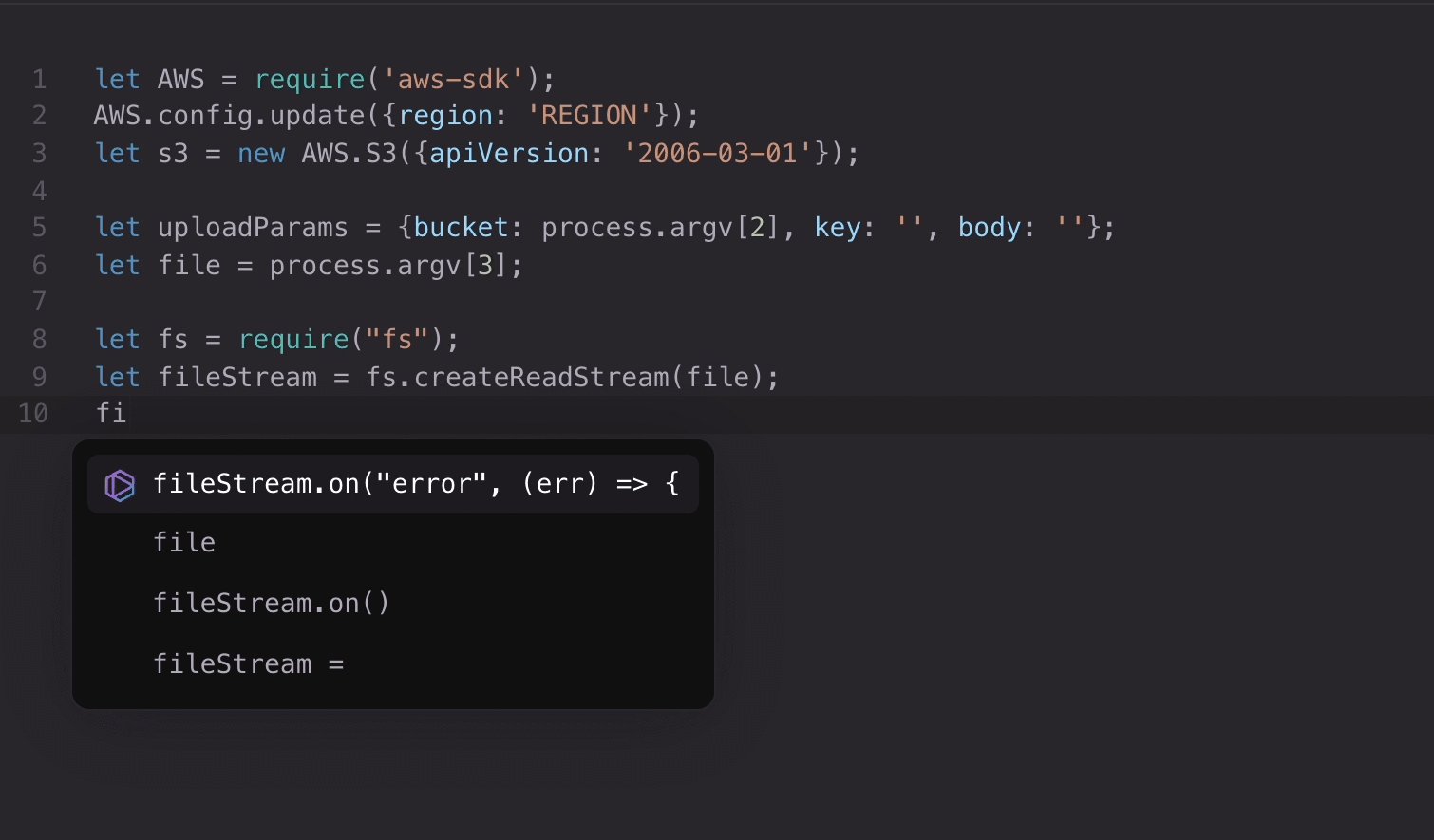
8. Tabnine
Tabnine 是一個(gè)多語(yǔ)言的插件,可以自動(dòng)幫助我們完成代碼的輸入。Tabnine 的目標(biāo)是通過(guò)基于 AI 的系統(tǒng)提高開(kāi)發(fā)人員的生產(chǎn)力。

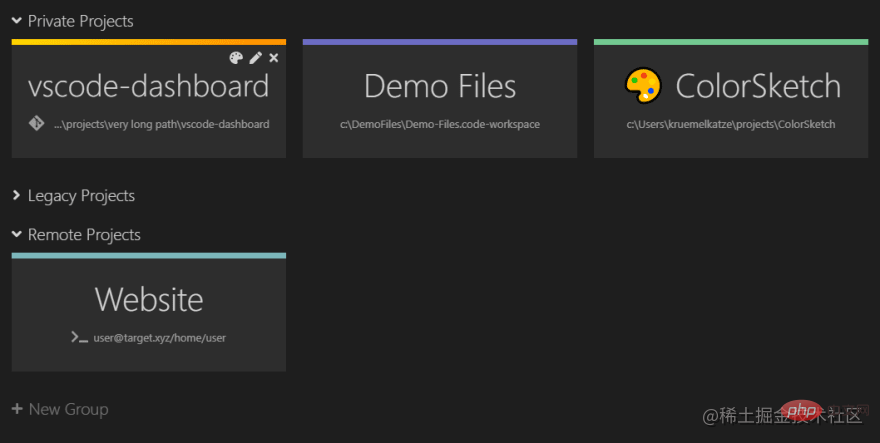
9. Project Dashboard
Project Dashboard 是一個(gè)項(xiàng)目?jī)x表板插件,可以將經(jīng)常訪問(wèn)的文件夾、文件等固定到儀表板上以快速訪問(wèn)它們。

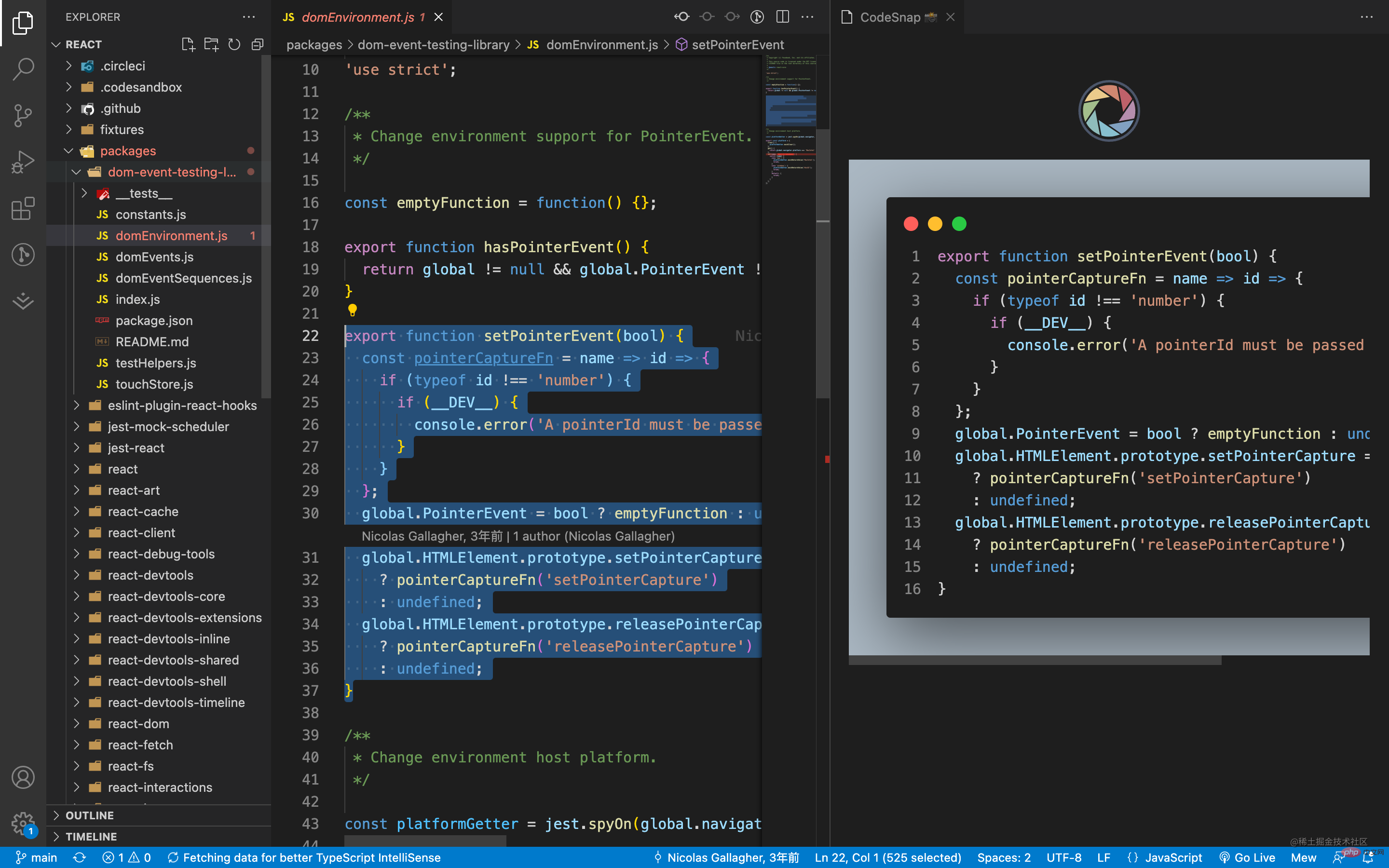
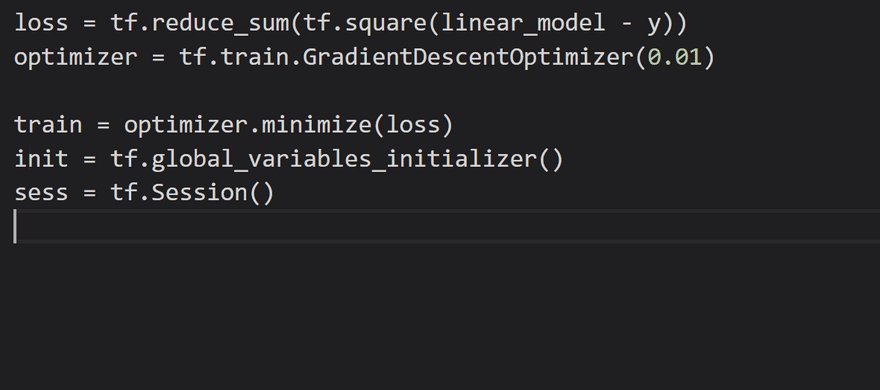
10. CodeSnap
CodeSnap 是一個(gè)代碼截圖插件,只需選中項(xiàng)目中相應(yīng)的代碼段,即可快速創(chuàng)建代碼的截圖。

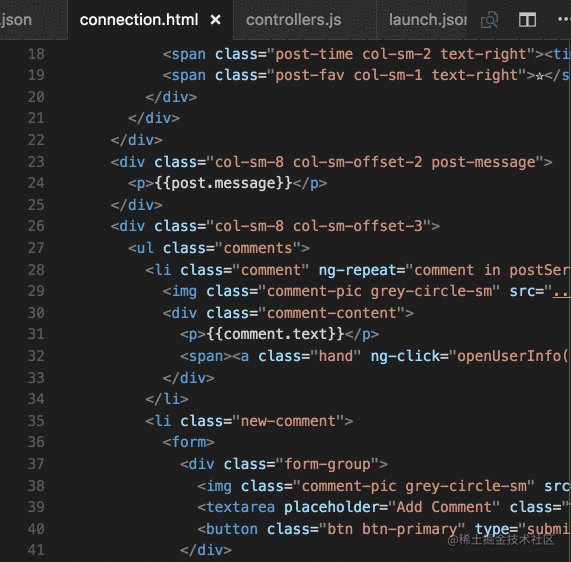
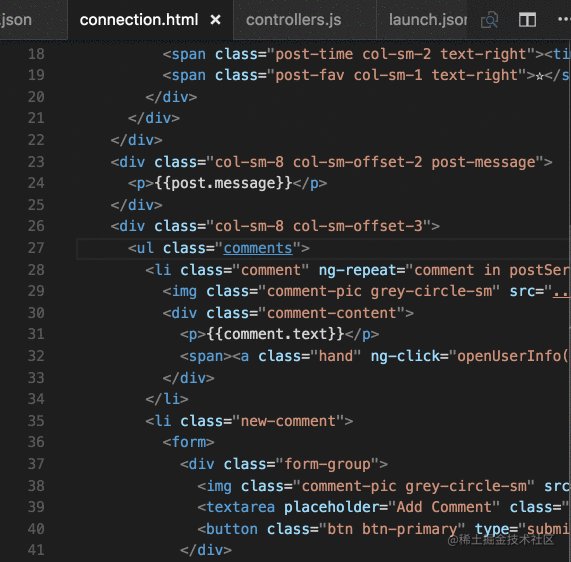
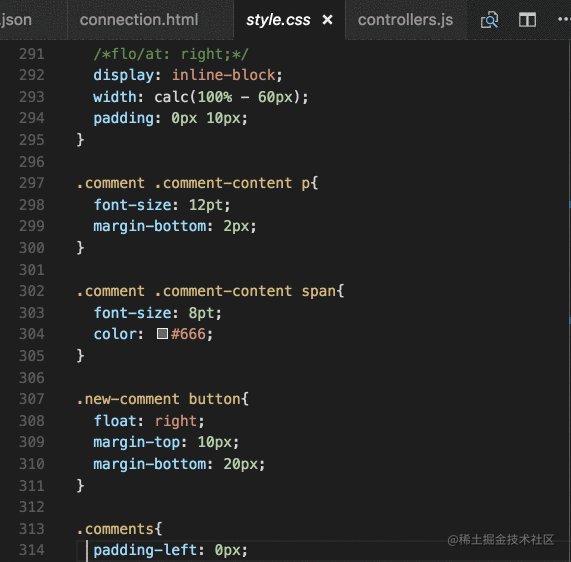
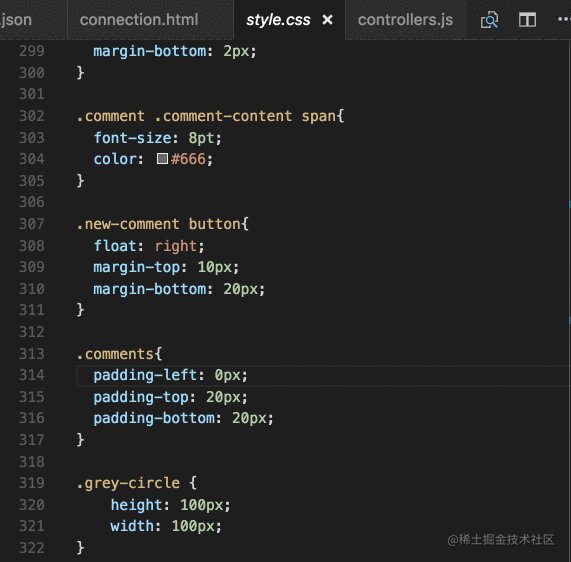
11. CSS Peek
CSS Peek 插件允許我們?cè)?HTML 中選擇某個(gè) class 或者 id 名稱按住Ctrl鍵+鼠標(biāo)左鍵可以直接定位到該名稱的CSS的位置。

12. Path Autocomplete
Path Autocomplete 提供了路徑自動(dòng)完成,因此不必記住那些很長(zhǎng)的文件路徑。

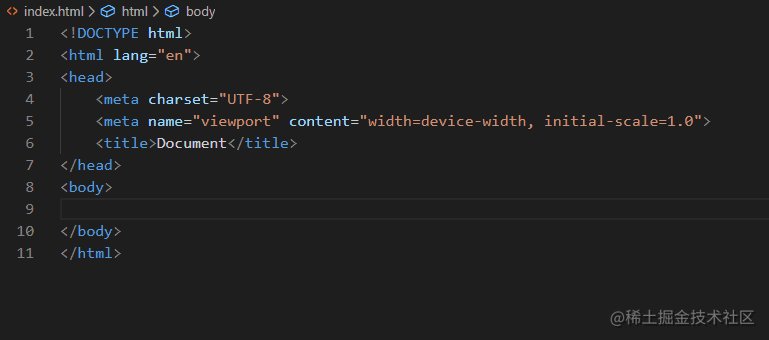
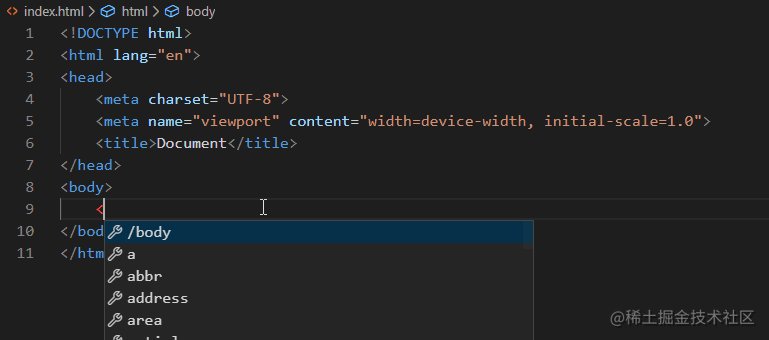
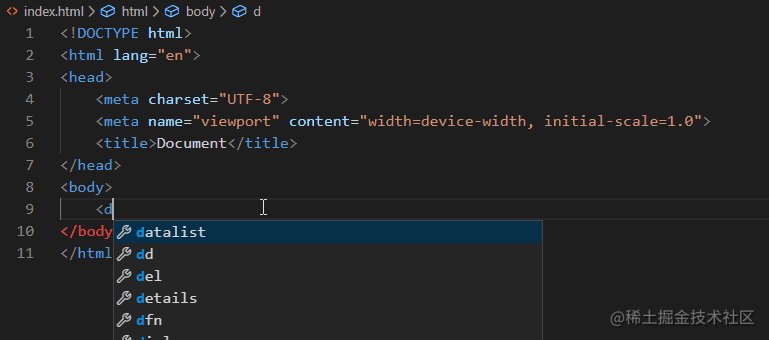
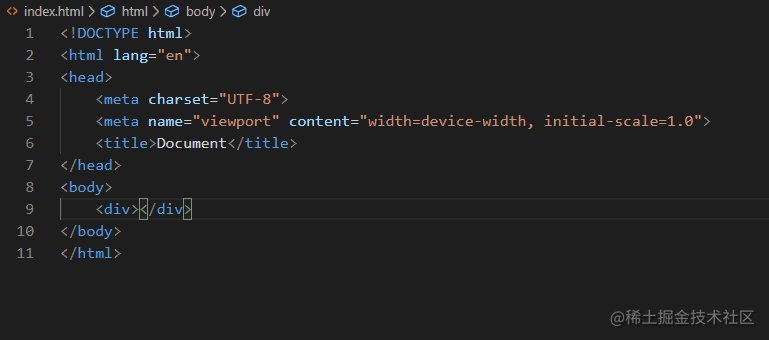
13. Auto Close Tag
Auto Close Tag 插件用于自動(dòng)補(bǔ)全HTML結(jié)束標(biāo)簽。

14. Vetur
Vue 開(kāi)發(fā)必備插件,它為 Vue.js 提供了實(shí)用的工具,例如調(diào)試、錯(cuò)誤檢查、語(yǔ)法高亮、片段等。

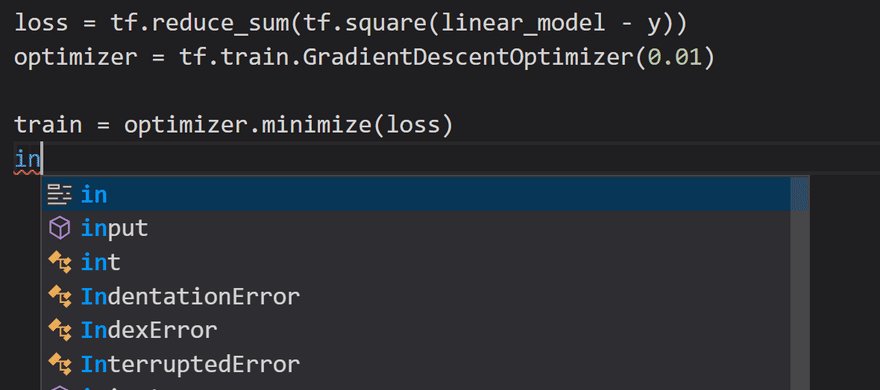
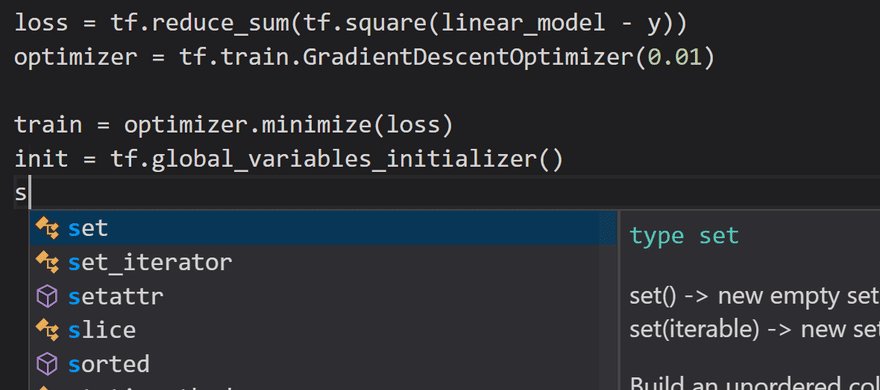
15. IntelliCode
IntelliCode 旨在幫助開(kāi)發(fā)人員提供智能的代碼建議。它默認(rèn)支持 Python、TypeScript/JavaScript、React 和 Java。IntelliCode 將最有可能使用的內(nèi)容放在列表的頂部,從而節(jié)省時(shí)間。IntelliCode 建議基于 GitHub 上的數(shù)千個(gè)開(kāi)源項(xiàng)目。

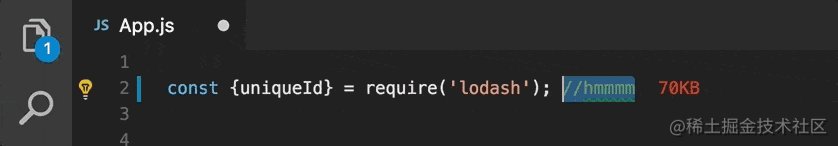
16. Import Cast
該插件用于在編輯器中內(nèi)聯(lián)顯示導(dǎo)入包的大小。該擴(kuò)展使用 webpack 來(lái)檢測(cè)導(dǎo)入包的大小。

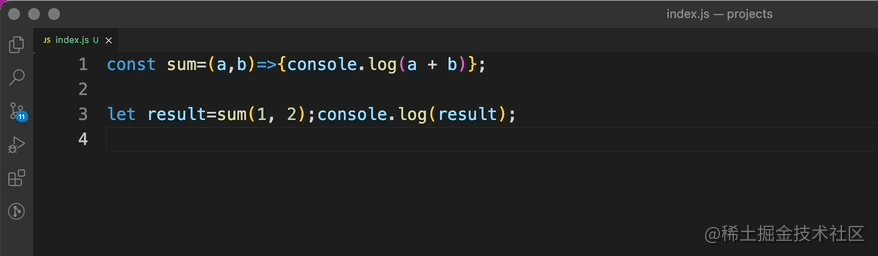
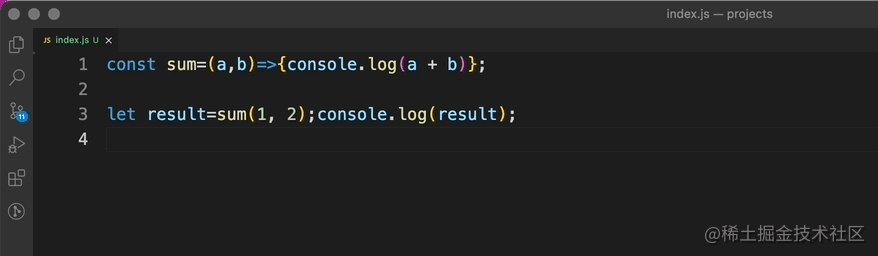
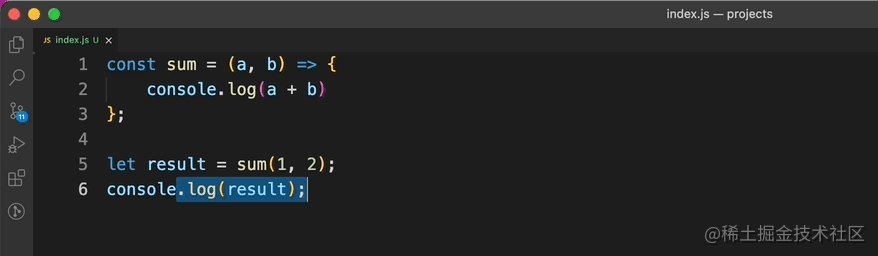
17. Beautify
Beautify 可以幫助我們以更美觀的方式格式化代碼。它支持 JavaScript、JSON、CSS、Sass 和 HTML 等流行語(yǔ)言。

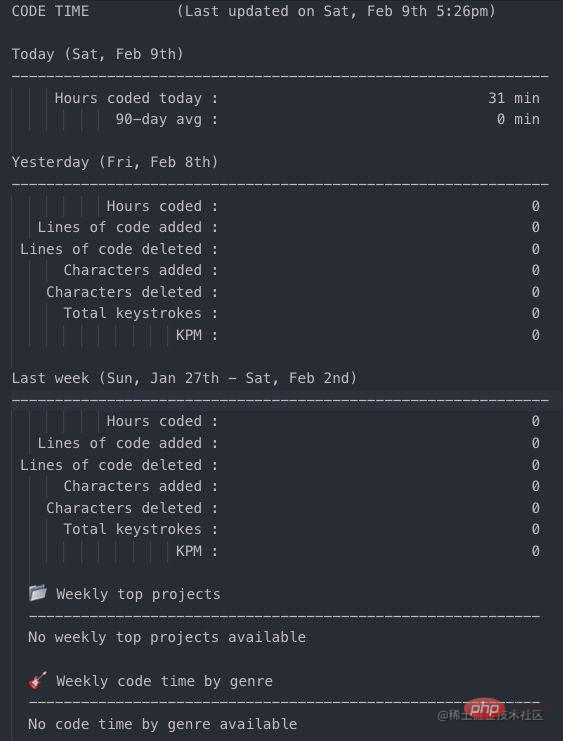
18. Code Time
Code Time 可以計(jì)算我們使用 Visual Studio Code 的時(shí)間,提供了多種數(shù)據(jù)指標(biāo)。

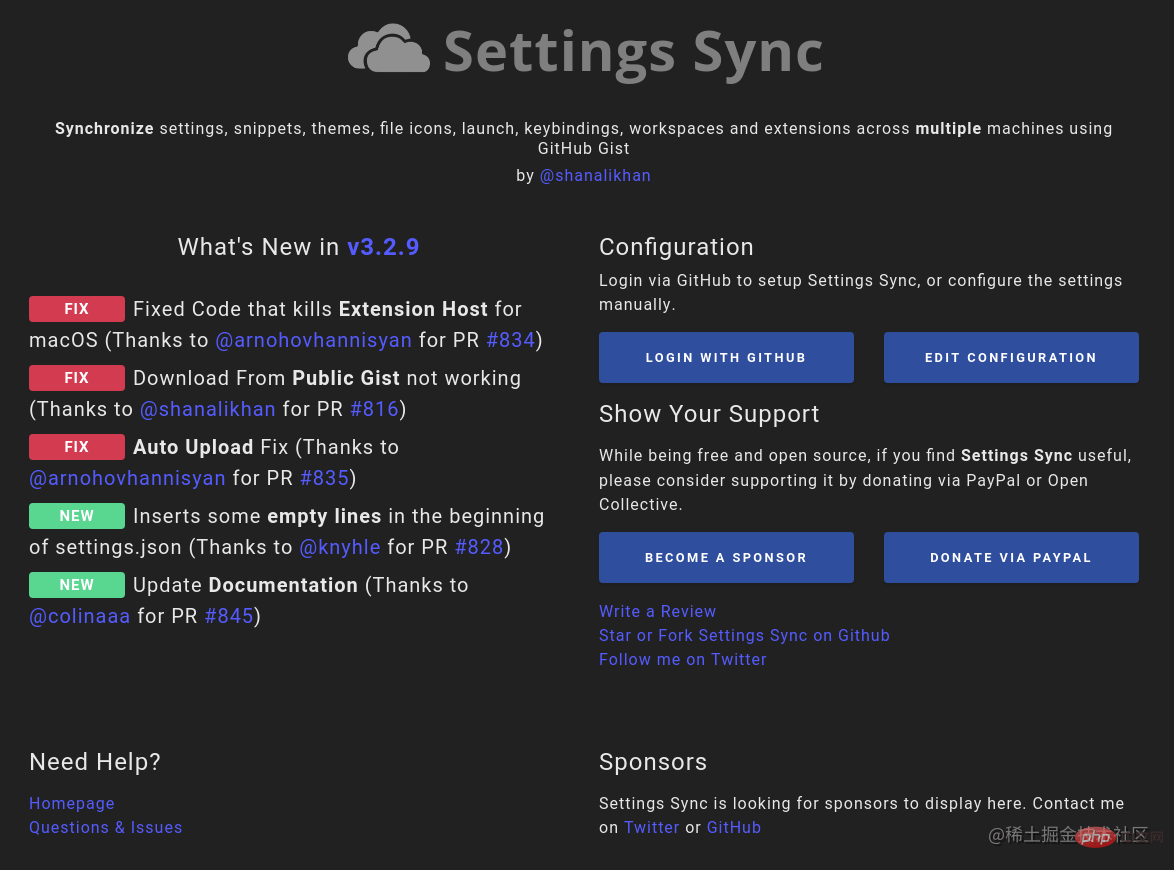
19. Settings Sync
Settings Sync 用于將 Visual Studio Code 的設(shè)置保存在 GitHub 上,并輕松地將其用于其他計(jì)算機(jī),例如有關(guān)擴(kuò)展的信息或系統(tǒng)設(shè)置。使用該插件就可以輕松地為許多不同的機(jī)器進(jìn)行設(shè)置,而無(wú)需打開(kāi)之前安裝的擴(kuò)展和相關(guān)設(shè)置。

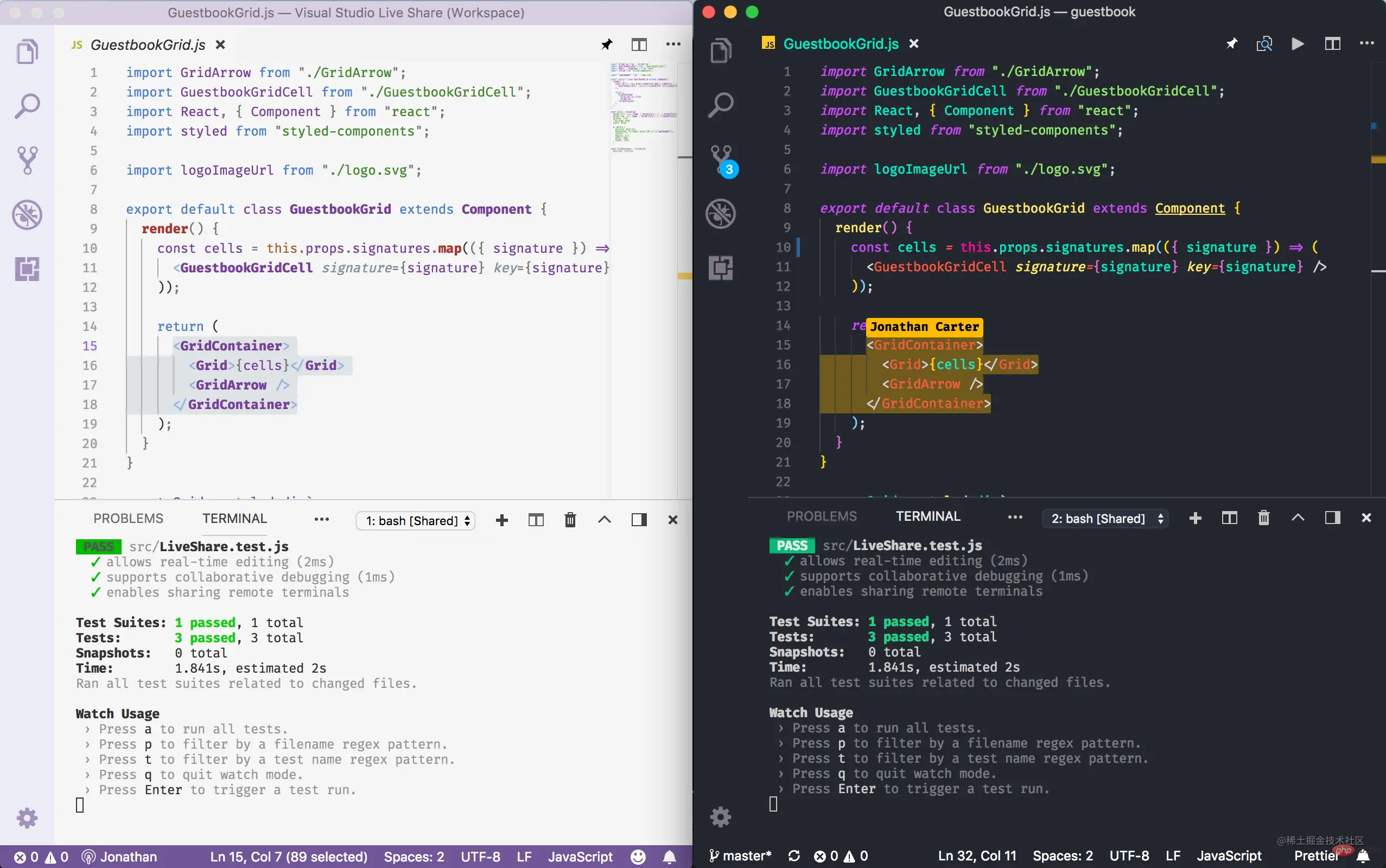
20. Live Share
Live Share 幫助團(tuán)隊(duì)中的開(kāi)發(fā)人員實(shí)時(shí)共享程序中的代碼,從而輕松編輯和調(diào)試程序,例如共享調(diào)試會(huì)話、終端實(shí)例、localhost Web 應(yīng)用程序、語(yǔ)音通話等。

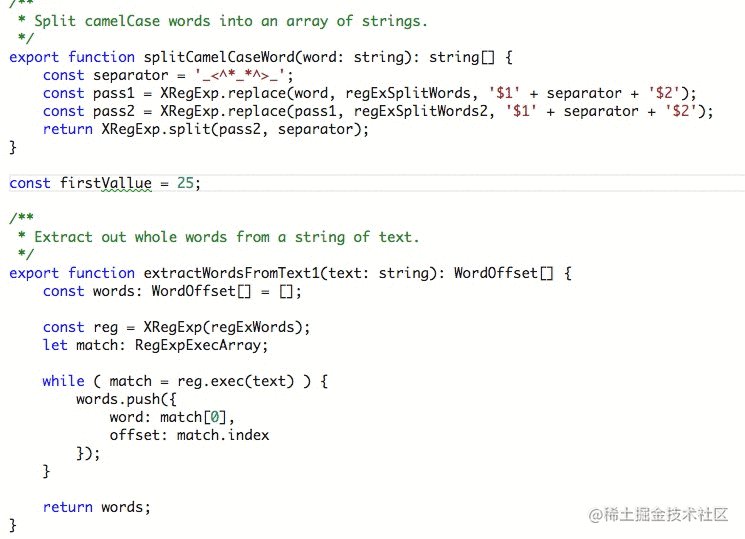
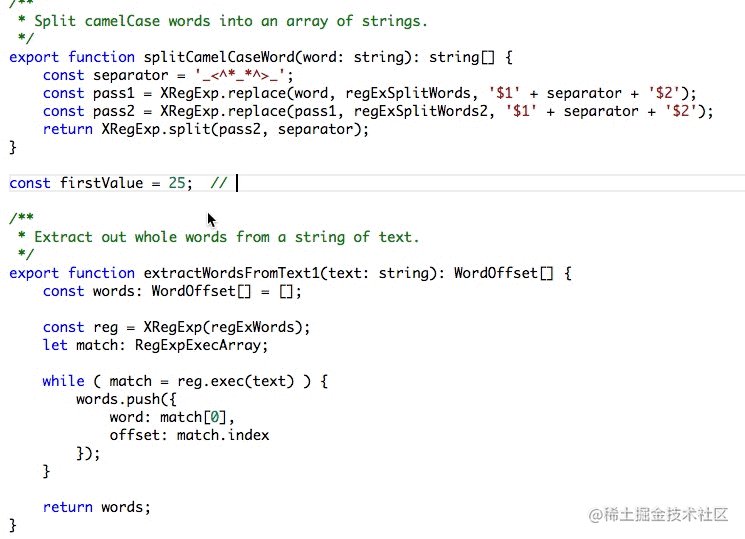
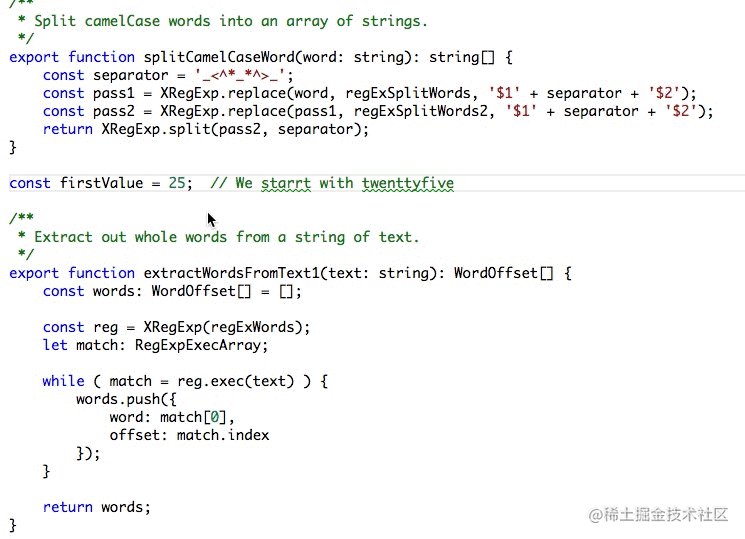
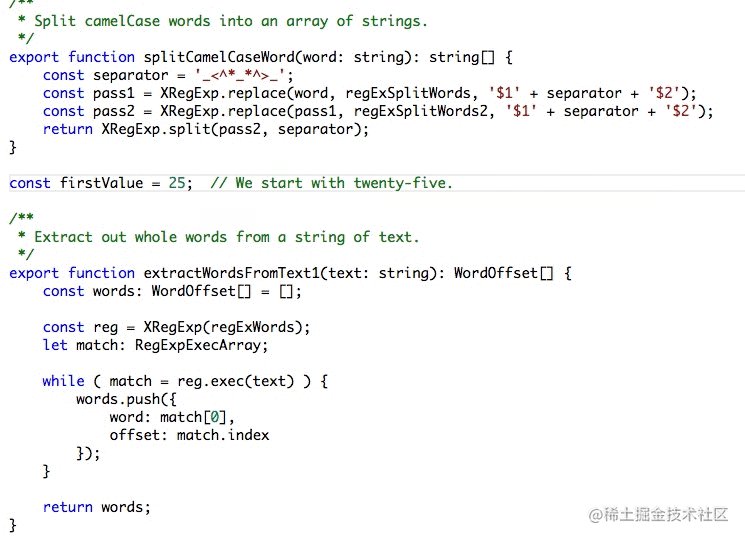
21. Code Spell Checker
Code Spell Checker 可以幫助我們檢查單詞拼寫(xiě)是否出現(xiàn)錯(cuò)誤,檢查的規(guī)則遵循 camelCase (駝峰命名法)。

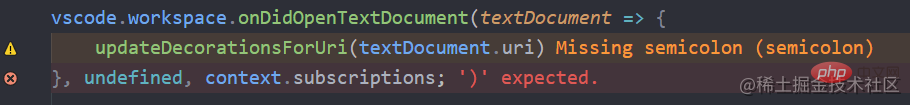
22. Error Lens
Error Lens 是一款把代碼檢查(錯(cuò)誤、警告、語(yǔ)法問(wèn)題)進(jìn)行突出顯示的插件。Error Lens 通過(guò)使診斷更加突出,增強(qiáng)了語(yǔ)言的診斷功能,突出顯示了由該語(yǔ)言生成的診斷所在的整行,并在代碼行的位置以行方式在線打印了診斷消息。

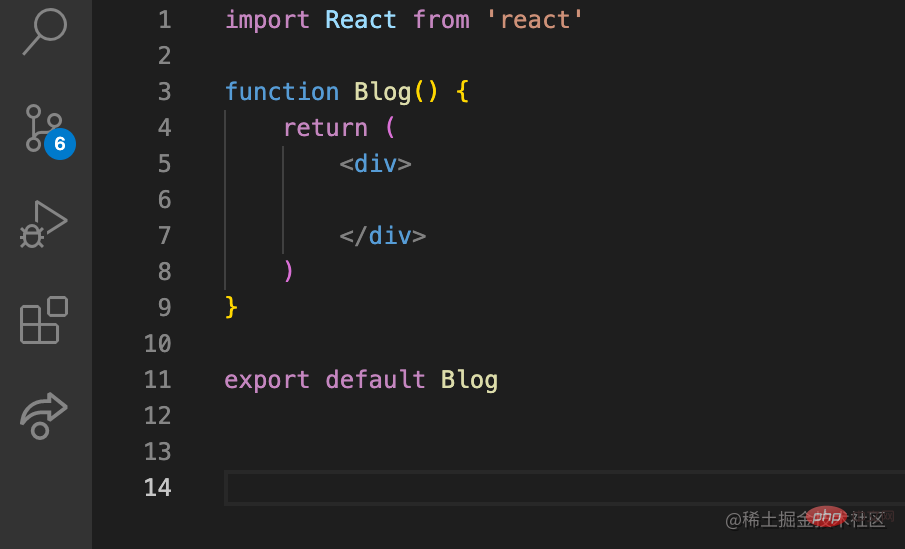
23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router 語(yǔ)法智能提示,React 開(kāi)發(fā)者必備。借助此代碼段,可以輕松創(chuàng)建基于類的組件、function組件。

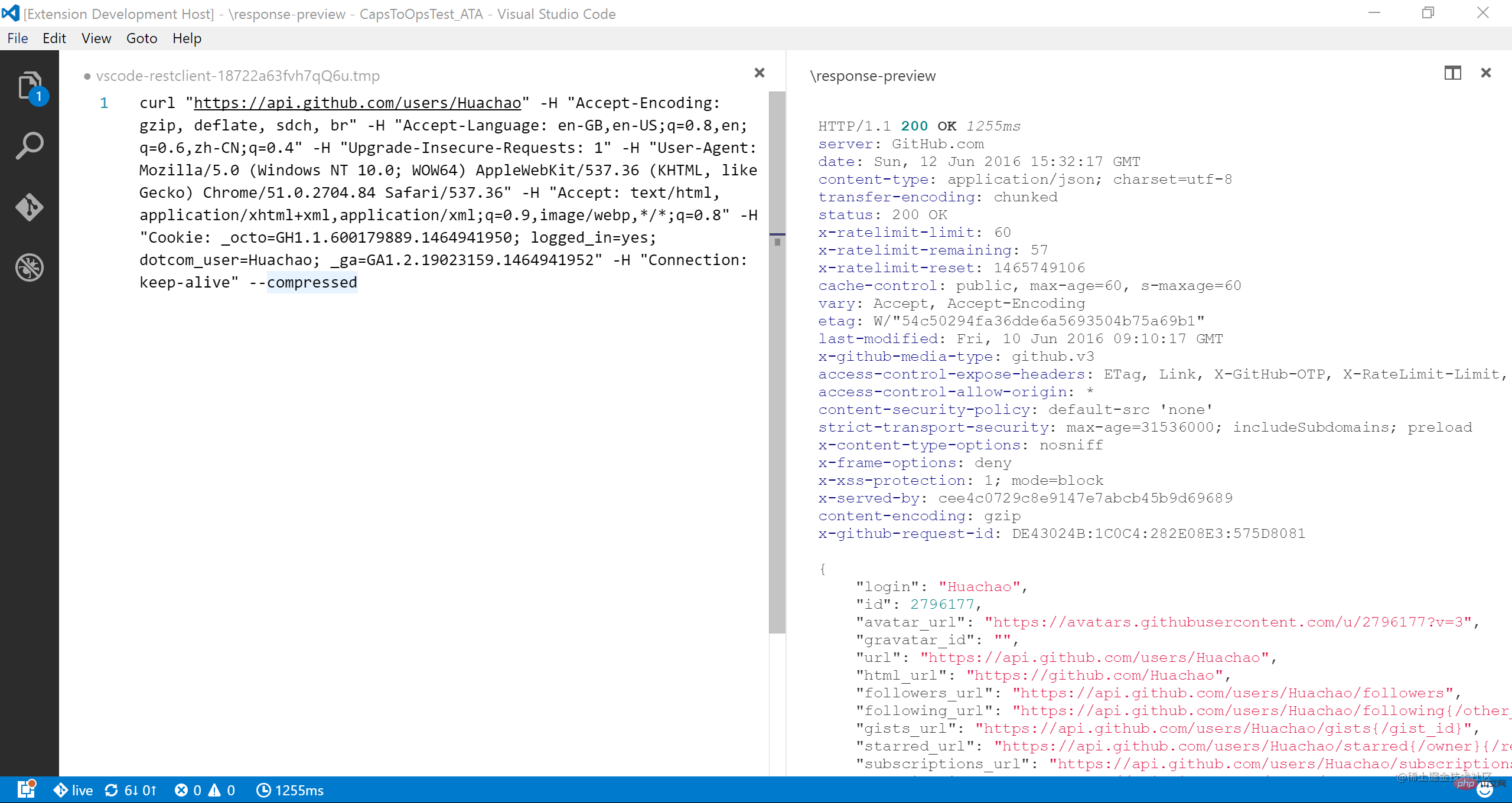
24. REST Client
REST Client 允許發(fā)送 HTTP 請(qǐng)求并直接在 VS Code 中查看響應(yīng)。它是 VS Code 的 Postman,可以方便地集成到代碼編輯器中。REST 客戶端同時(shí)支持 REST 和 GraphQL API。

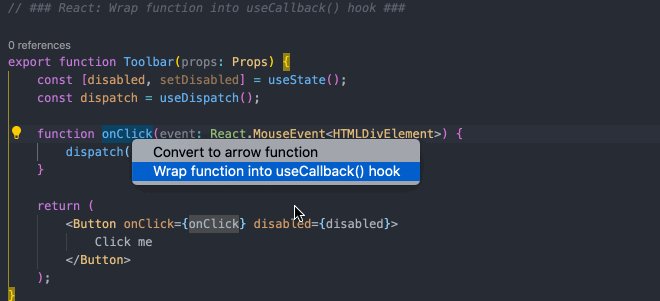
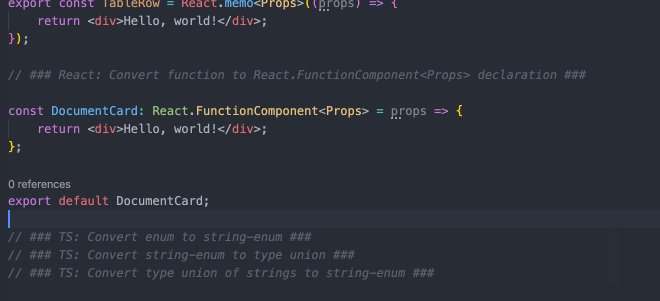
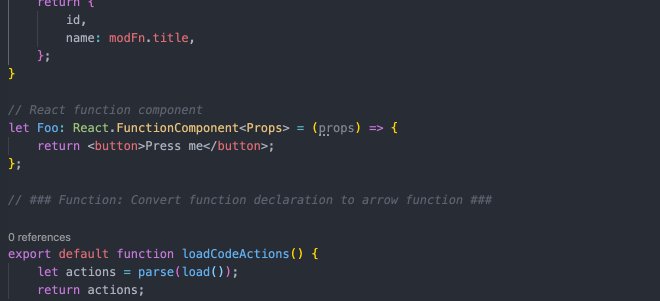
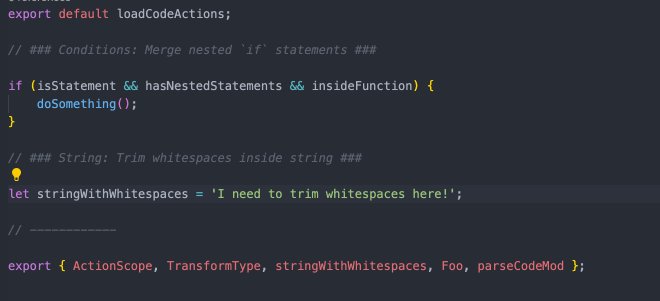
25. JavaScript Booster
JavaScript Booster 通過(guò)分析代碼及其上下文自動(dòng)建議快速操作以重構(gòu)或增強(qiáng)代碼。它支持來(lái)自重構(gòu)條件、聲明、函數(shù)、TypeScript、promise、JSX 等的多種代碼操作。

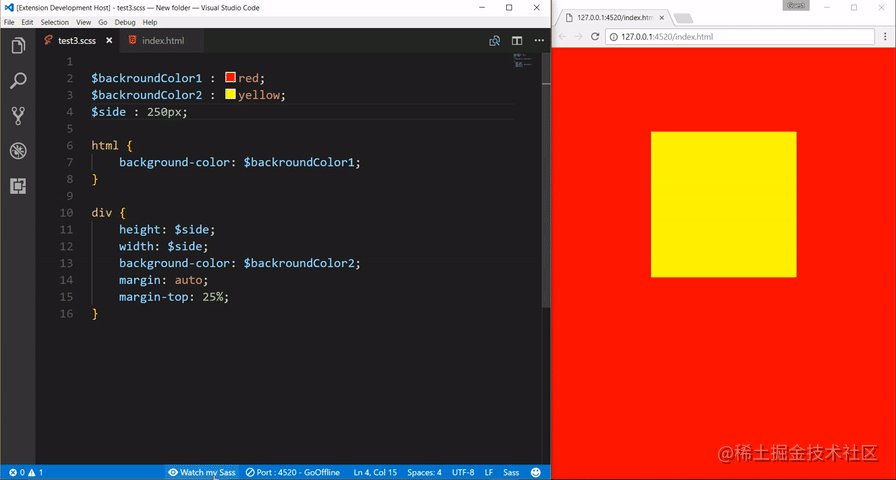
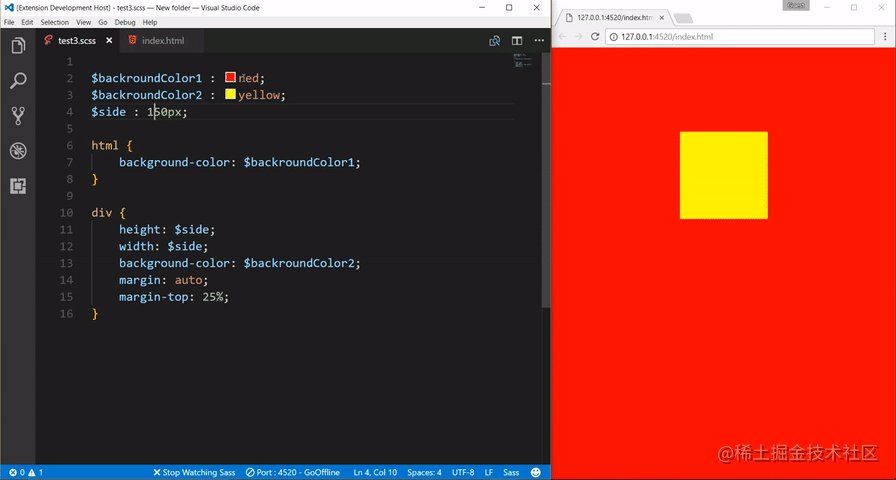
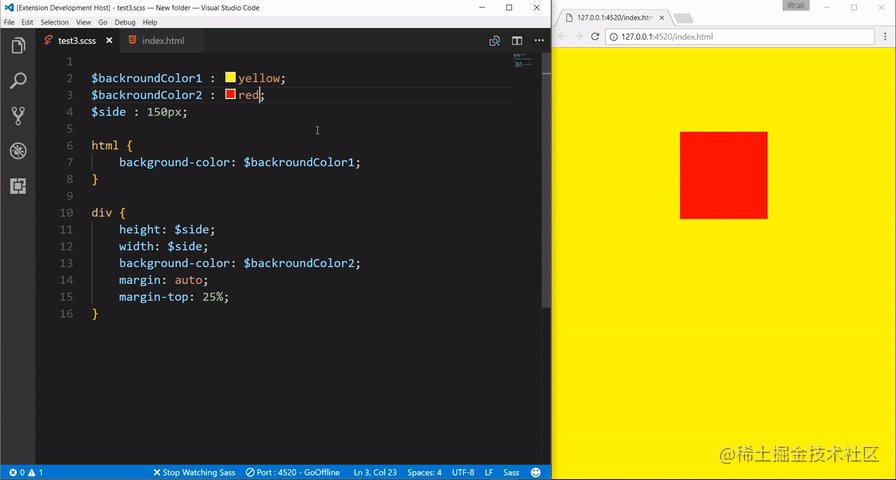
26. Live SASS Compiler
Live SASS Compiler 擴(kuò)展可以將 SASS 或 SCSS 文件實(shí)時(shí)編譯或轉(zhuǎn)譯為 CSS 文件。

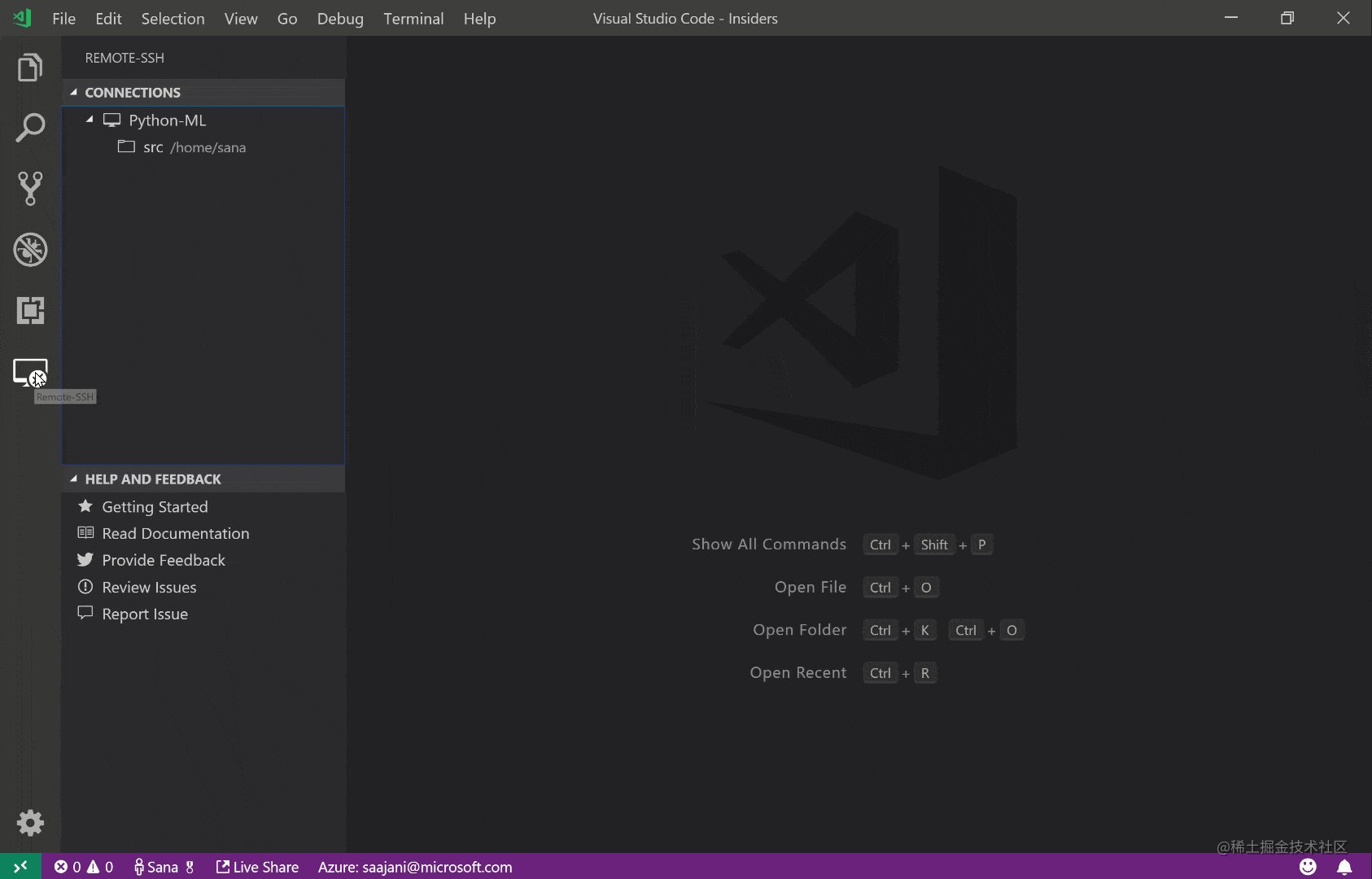
27. Remote-SSH
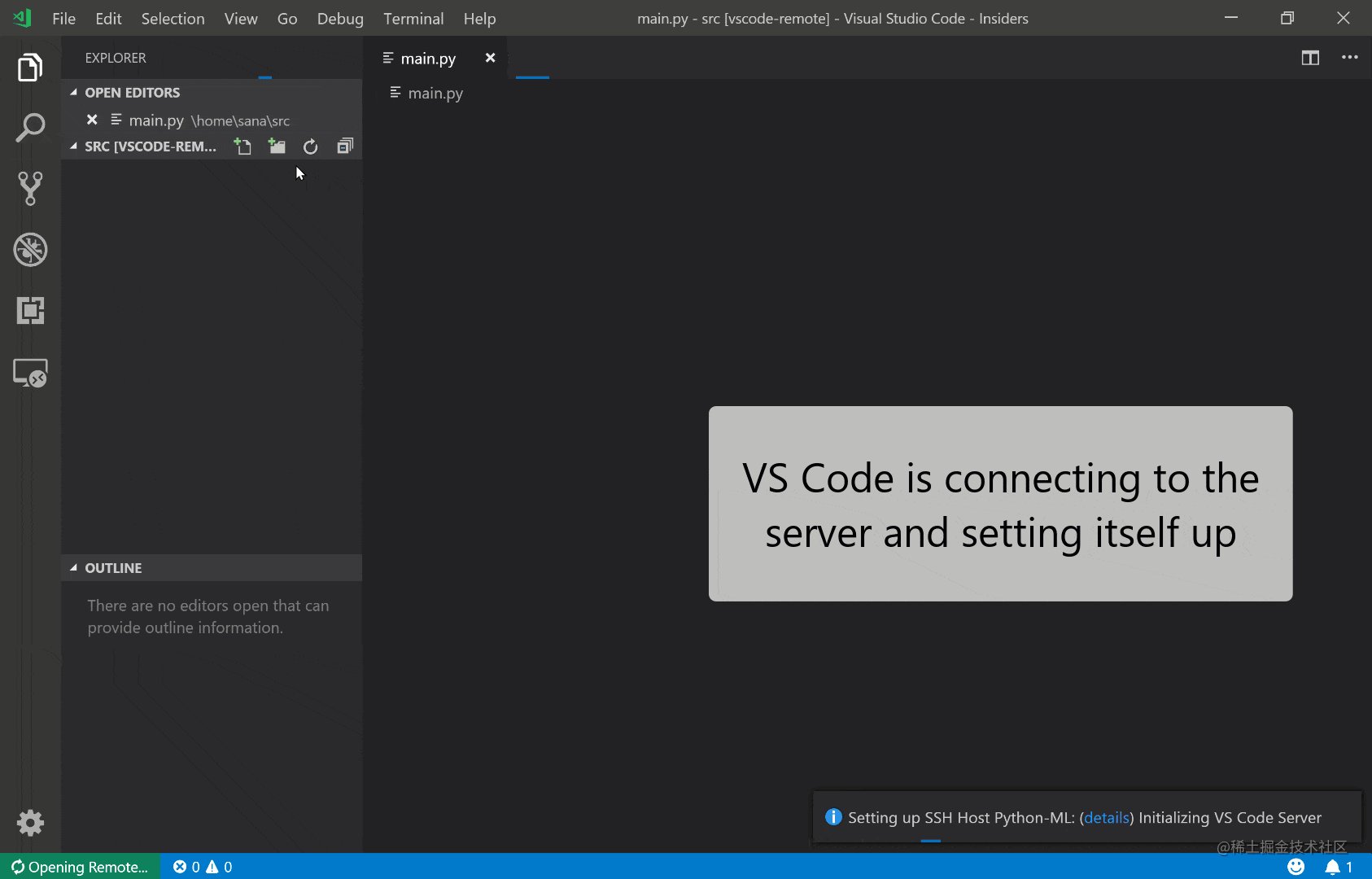
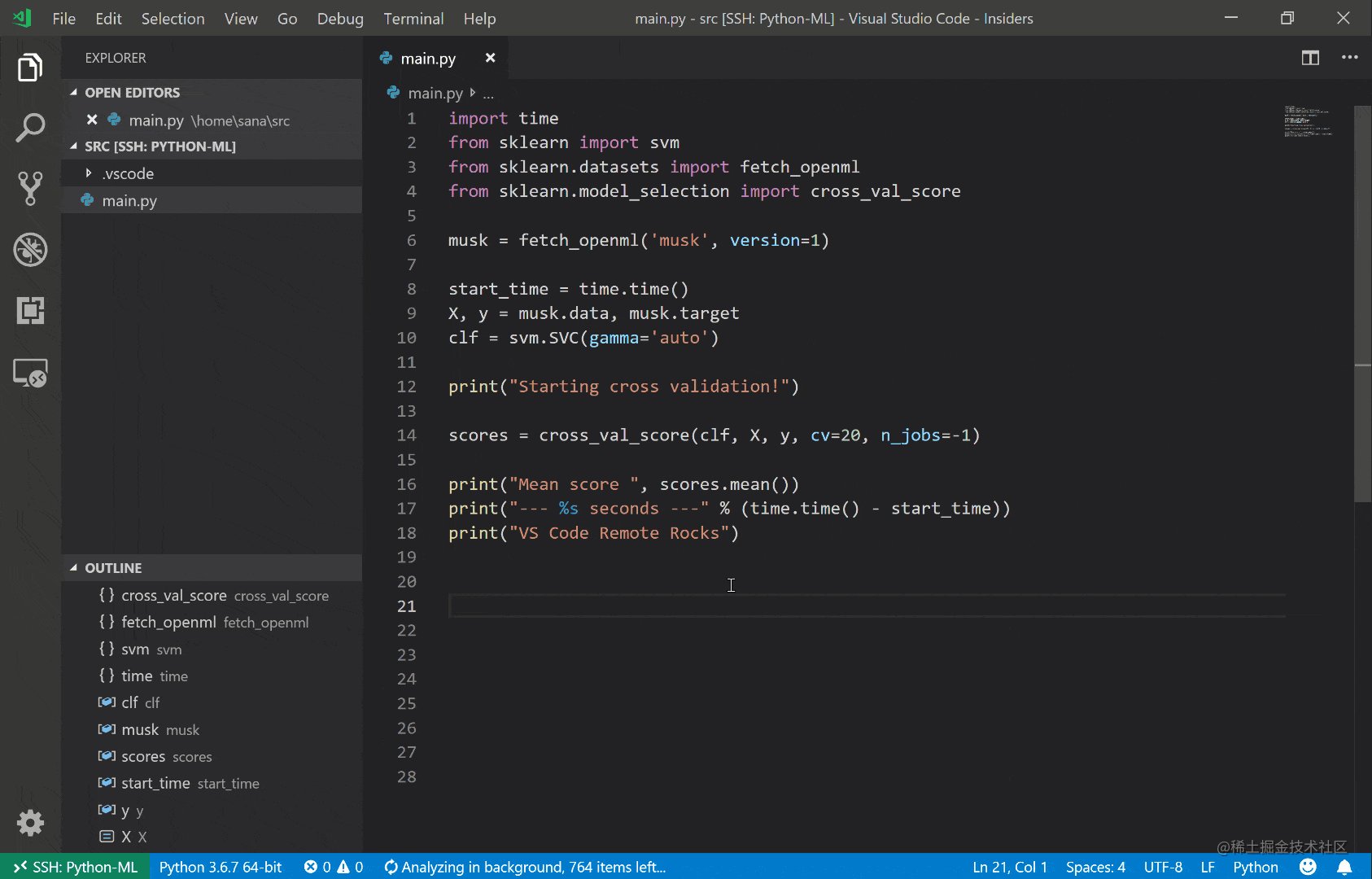
Remote-SSH 可以使用任何帶有 SSH 服務(wù)器的遠(yuǎn)程機(jī)器作為開(kāi)發(fā)環(huán)境。由于擴(kuò)展直接在遠(yuǎn)程機(jī)器上運(yùn)行命令,因此無(wú)需在本地機(jī)器上放置源代碼即可快速操作遠(yuǎn)程服務(wù)器。

28. Debugger for chrome
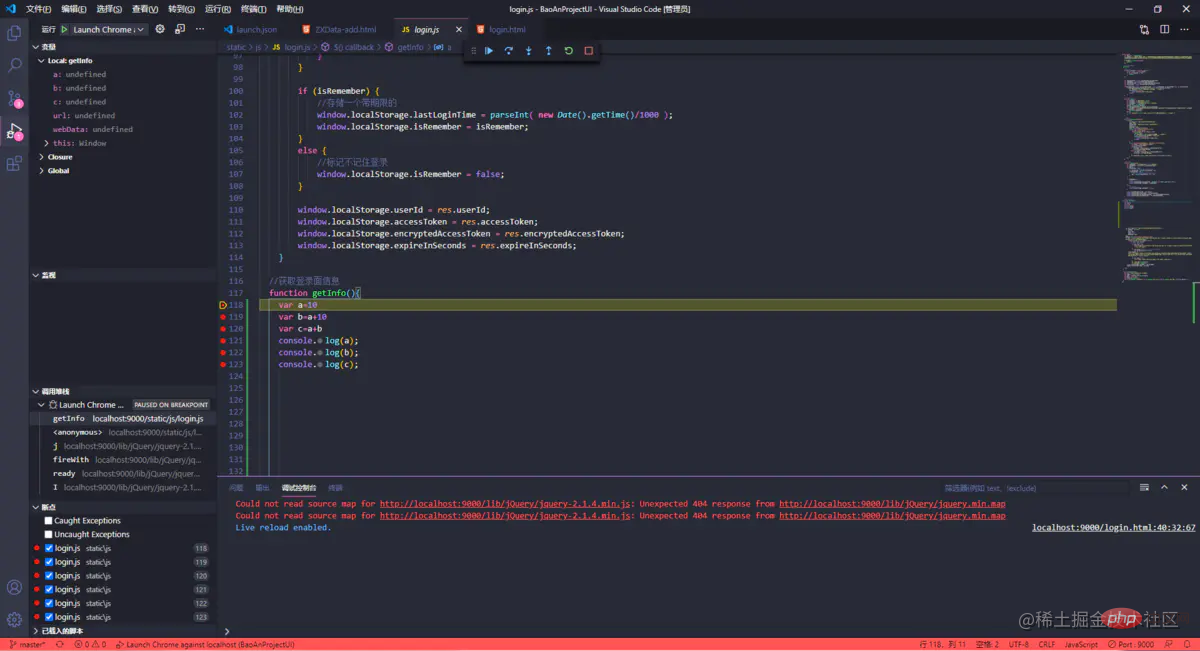
Debugger for Chrome 是微軟開(kāi)發(fā)的插件,它允許我們?cè)?VS Code 中調(diào)試 JS 代碼。可以設(shè)置斷點(diǎn)、逐步執(zhí)行代碼、調(diào)試動(dòng)態(tài)添加的腳本等。它有助于在開(kāi)發(fā)過(guò)程的早期檢測(cè)錯(cuò)誤。

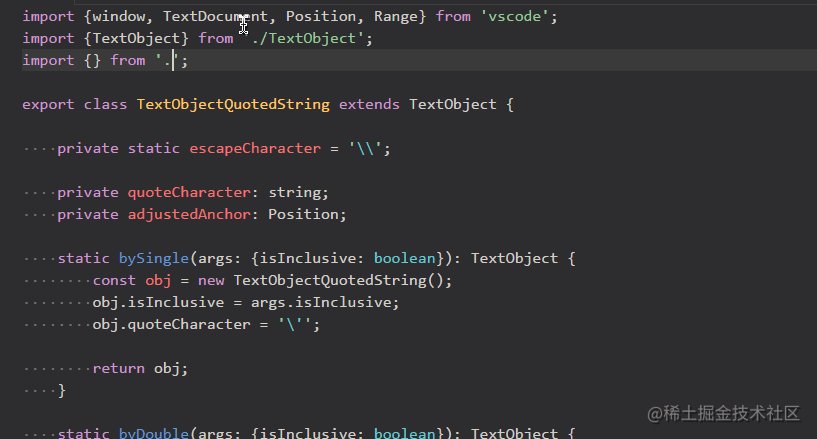
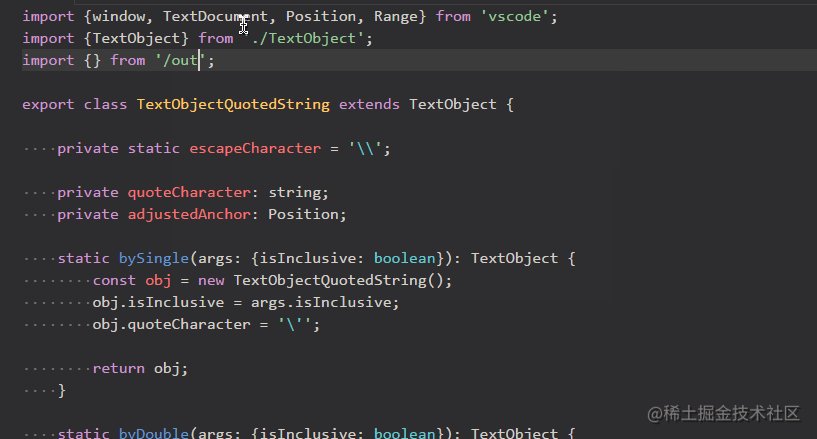
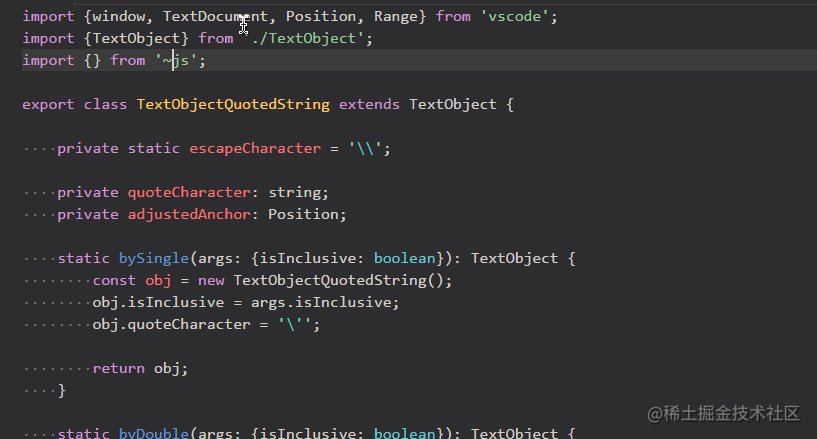
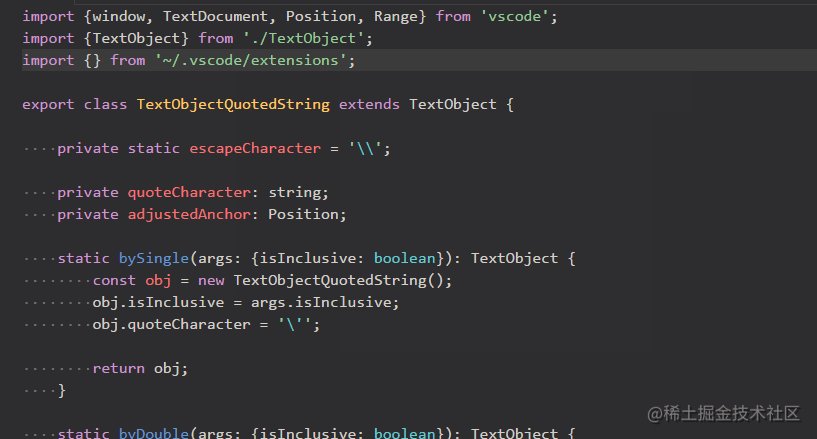
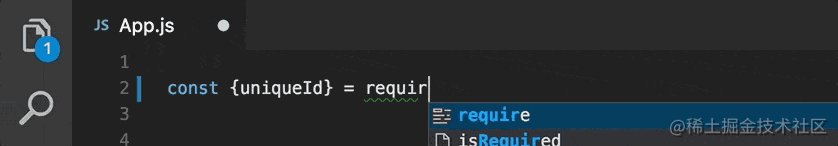
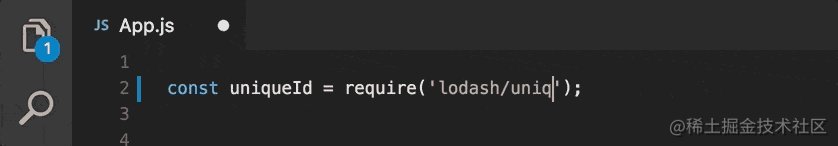
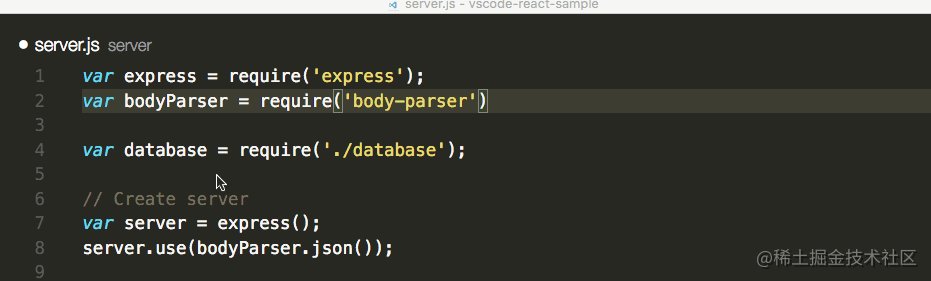
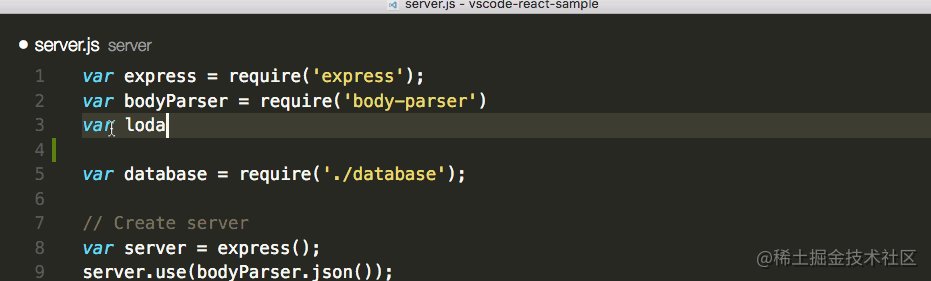
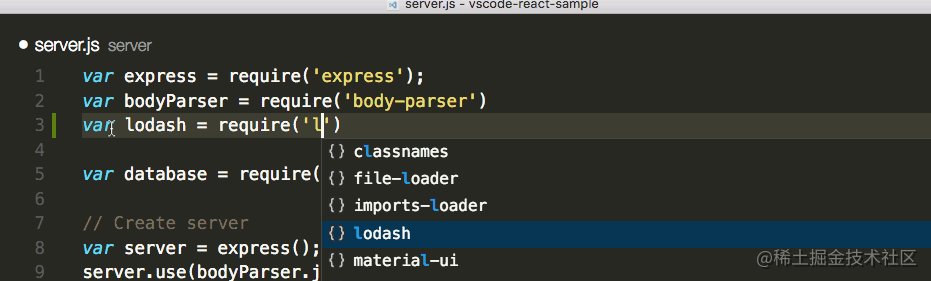
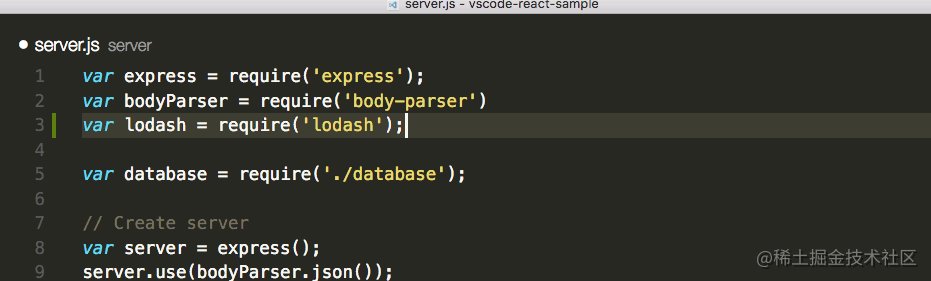
29. npm Intellisense
npm 安裝包之后,在 require 時(shí)提供該插件可以獲得智能提示,import 語(yǔ)句中自動(dòng)填充 npm 模塊。

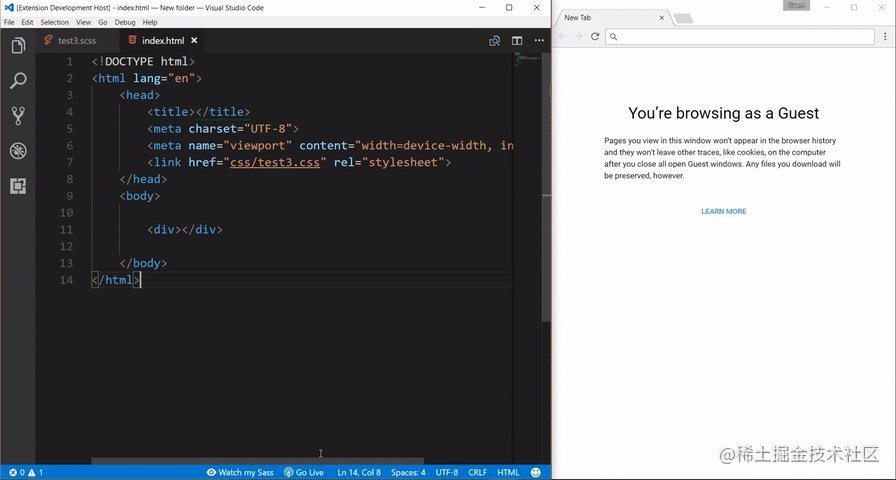
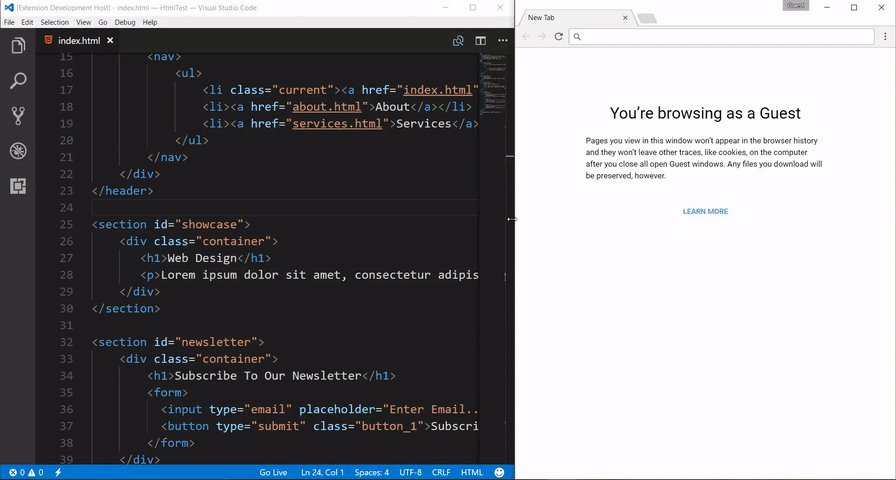
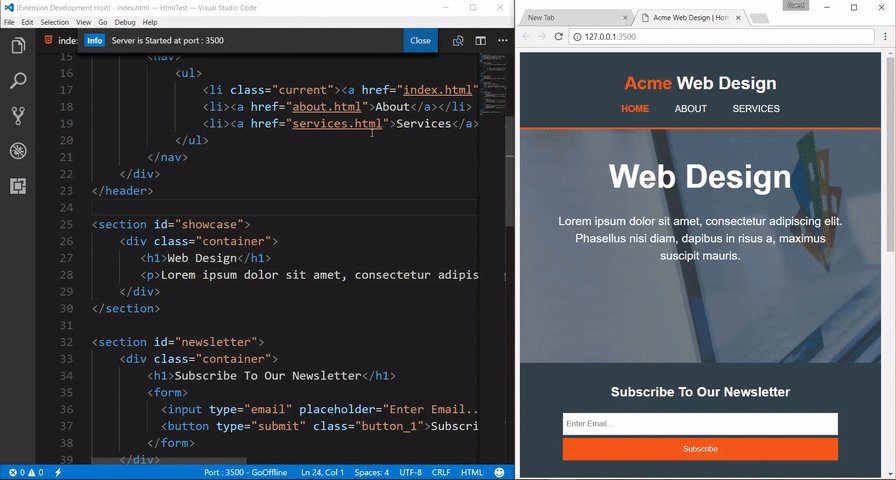
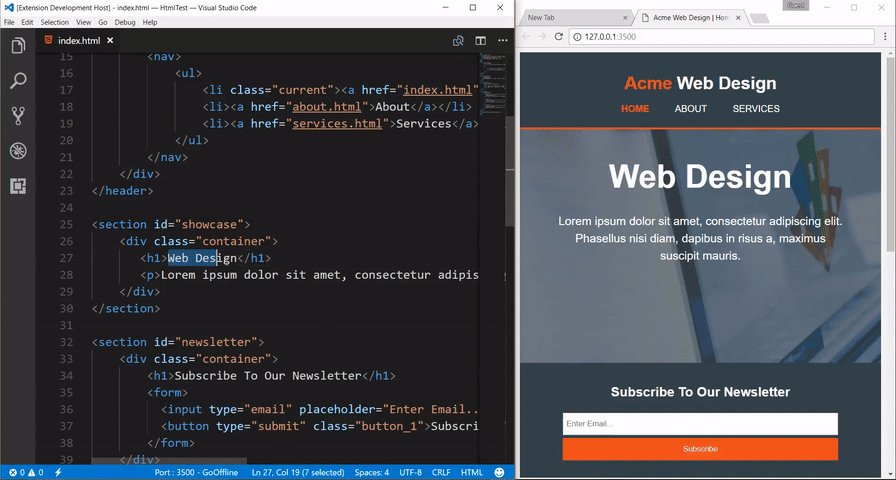
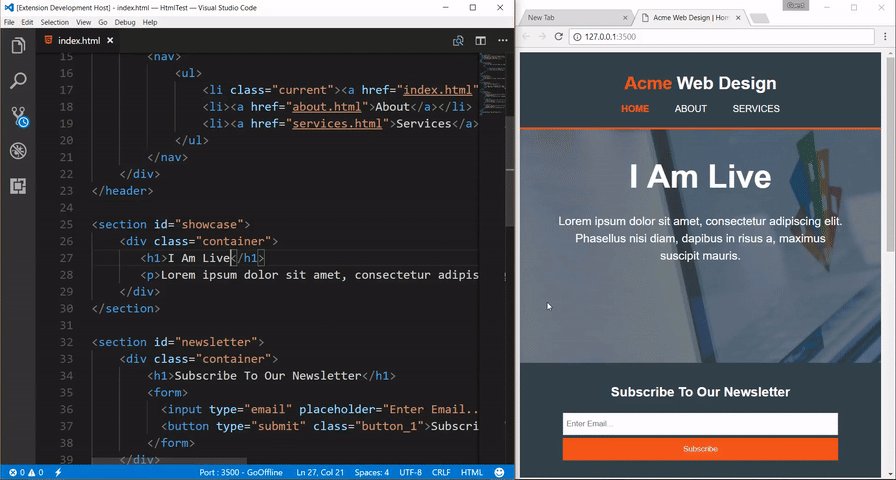
30. Live Server
Live Server是一個(gè)具有實(shí)時(shí)加載功能的小型服務(wù)器,可以在項(xiàng)目中用live-server作為一個(gè)實(shí)時(shí)服務(wù)器實(shí)時(shí)查看開(kāi)發(fā)的網(wǎng)頁(yè)或項(xiàng)目效果。
它是為靜態(tài)和動(dòng)態(tài)頁(yè)面啟動(dòng)具有實(shí)時(shí)重新加載功能的本地開(kāi)發(fā)服務(wù)器,在狀態(tài)欄中單擊即可啟動(dòng)或停止服務(wù)器。

 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)