在命令行執(zhí)行命令“vue init webpack vue-project”表示初始化vue項目,該命令的意思為初始化基于webpack的“vue-project”項目;其中“vue-project”是指用戶自定義的項目名稱,項目名不能用大寫字母。

本教程操作環(huán)境:windows10系統、vue3版,DELL G3電腦。
VUE項目初始化步驟命令
1,安裝Node.js;
Window安裝包 Mac安裝包
檢查是否安裝成功 node -v
顯示版本即成功,如圖:

2,安裝vue-cli腳手架;
打開命令行窗口cmd(window+R,輸入cmd后Enter)
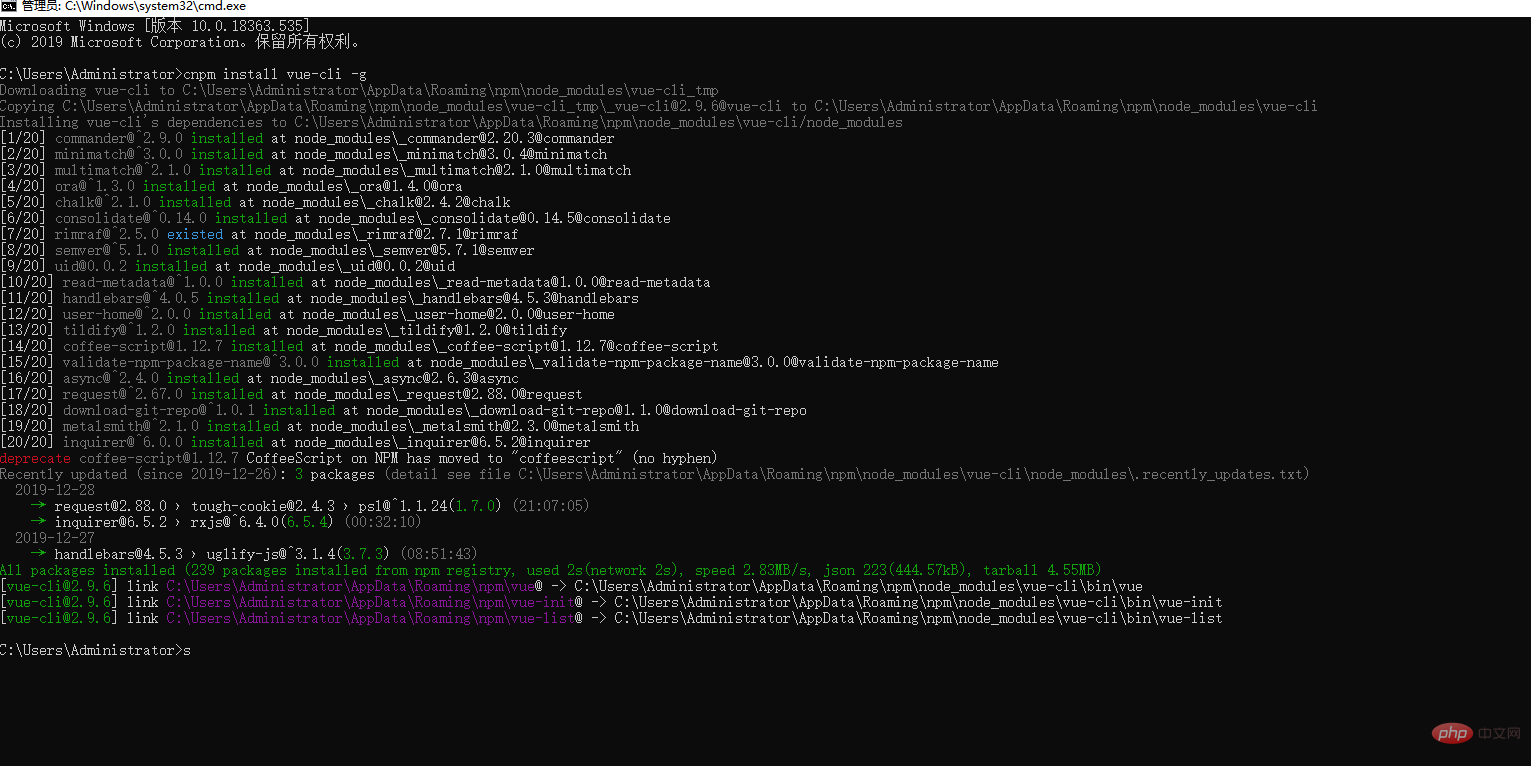
在cmd下執(zhí)行命令 cnpm install vue-cli -g
安裝成功如圖

3,初始化項目文件夾;
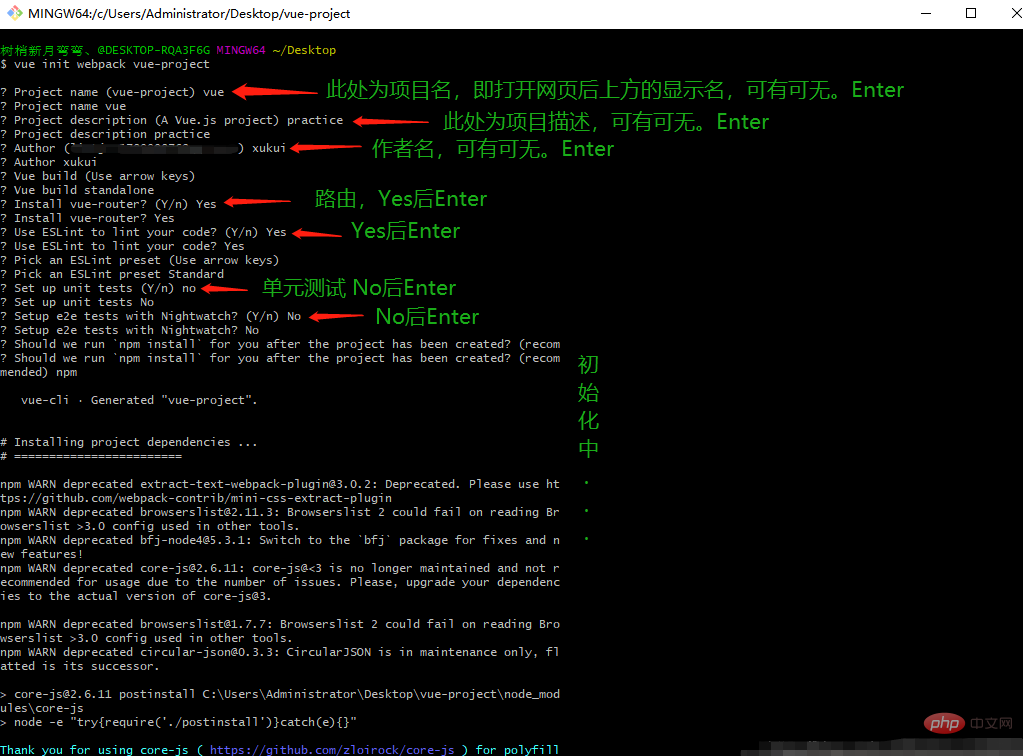
在你準備建項目的文件夾打開cmd 執(zhí)行命令 vue init webpack vue-project(注:vue-project是自定義項目名稱,項目名不能用大寫字母)
如圖:

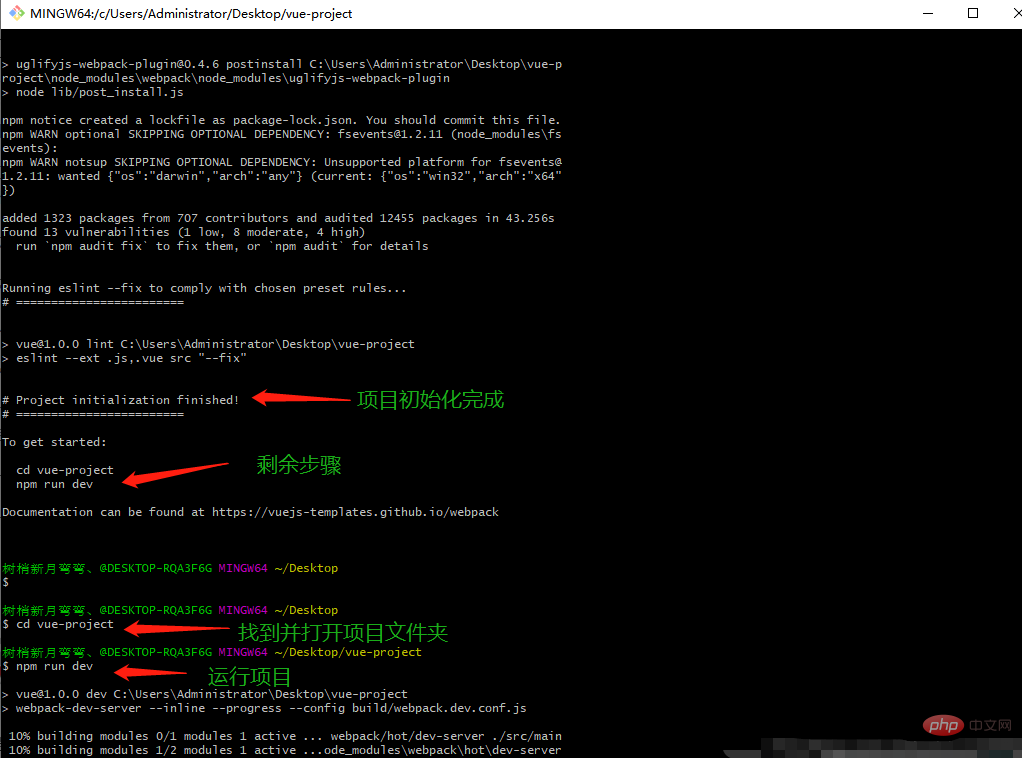
初始化完成后如圖:

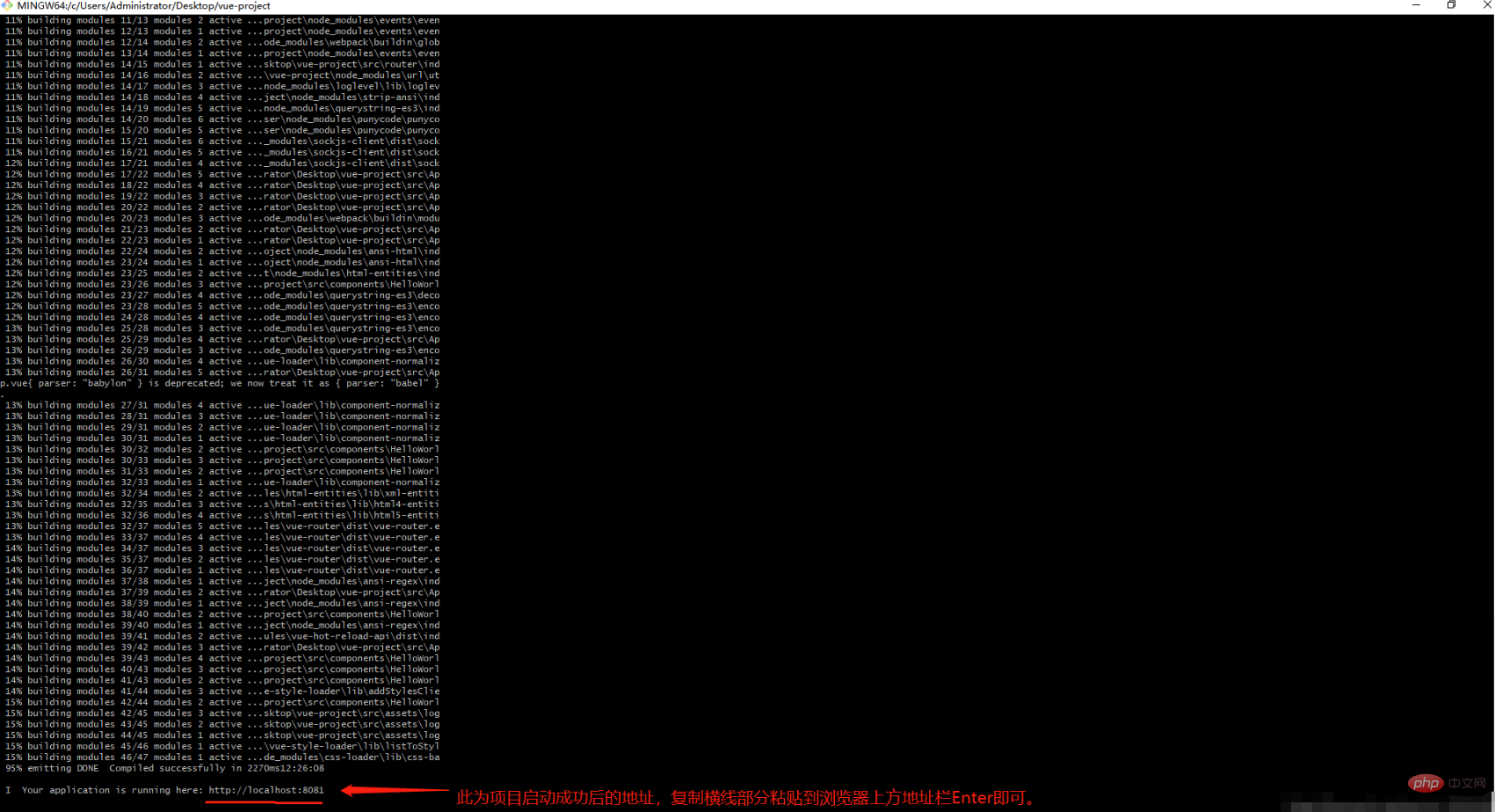
啟動項目成功如圖:

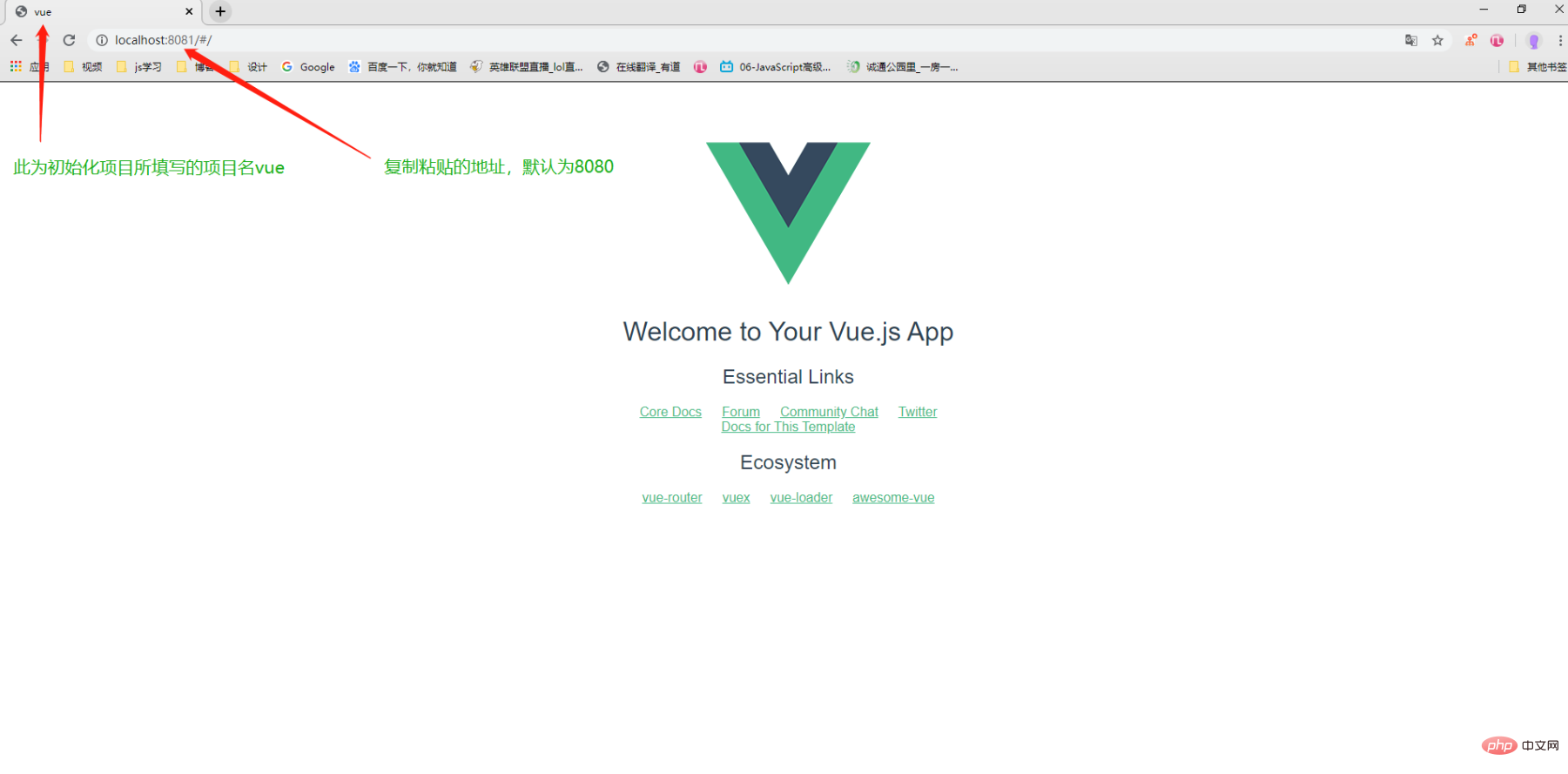
成功啟動后頁面效果如圖:

其他細節(jié)補充:
1,我所使用的命令行工具為Git,下面是最新安裝包鏈接
Window安裝包
2,地址欄中http://localhost:8081/#/ 后面的#號去除方法
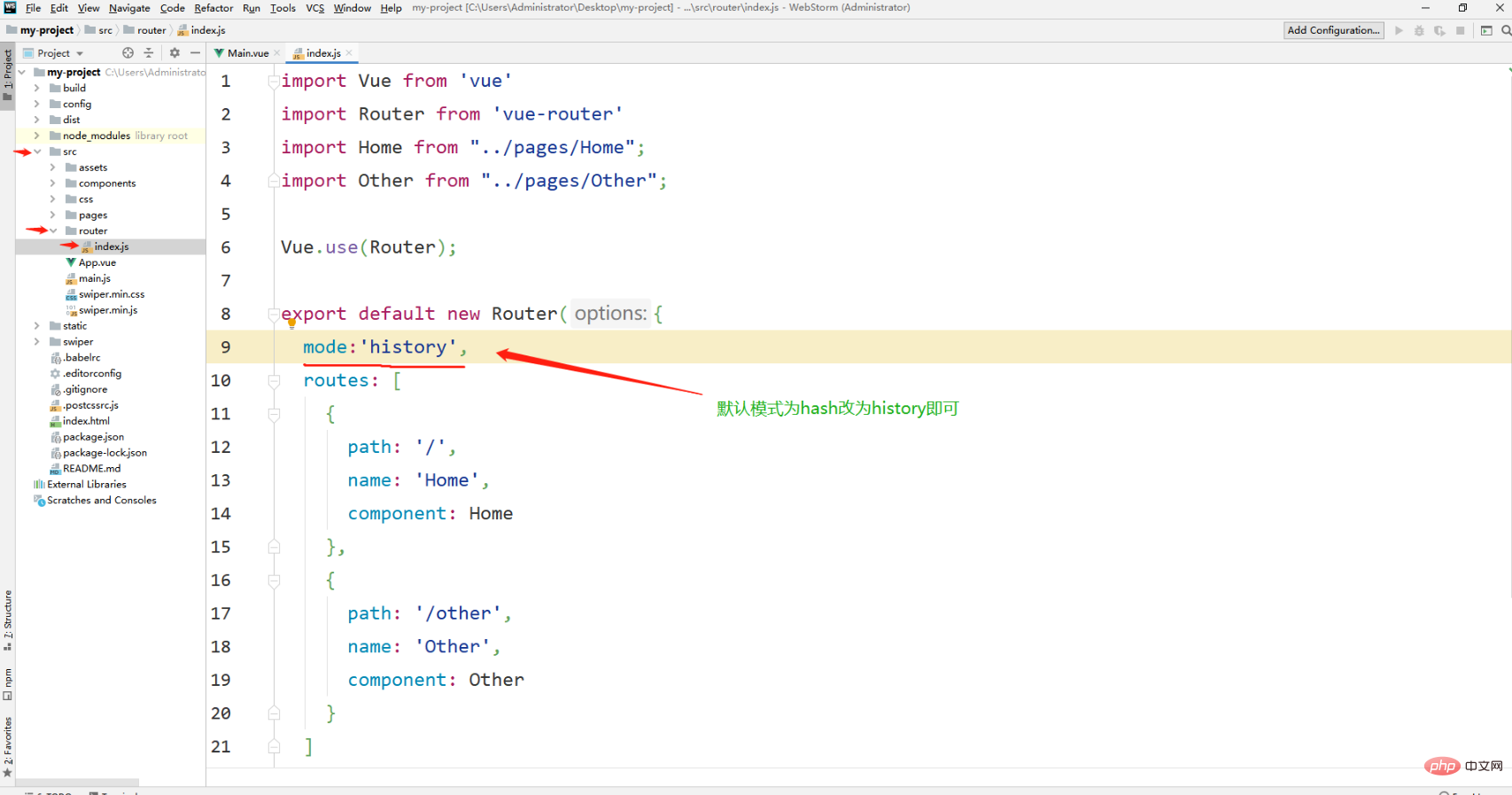
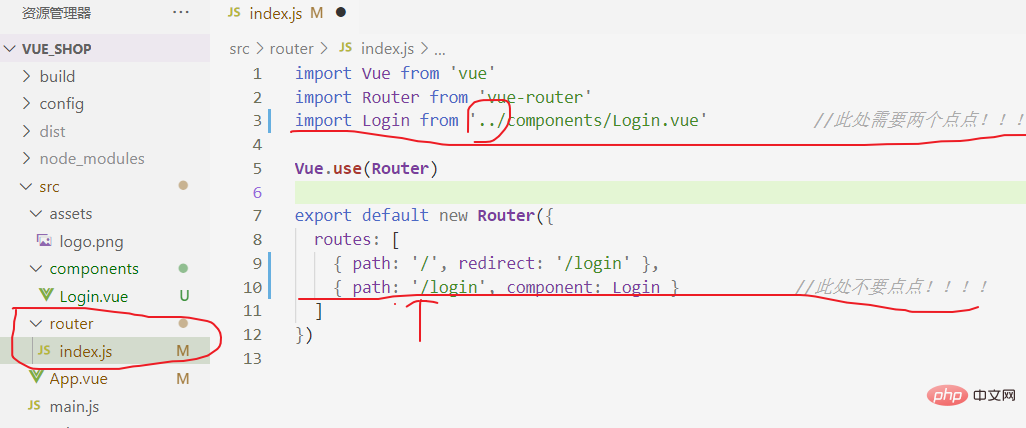
編輯器打開項目,找到目錄下src下router下index.js打開,改模式為 mode:‘history’ 如圖:

3,啟動項目后免去復制粘貼地址,即運行npm run dev后自動在瀏覽器中打開頁面
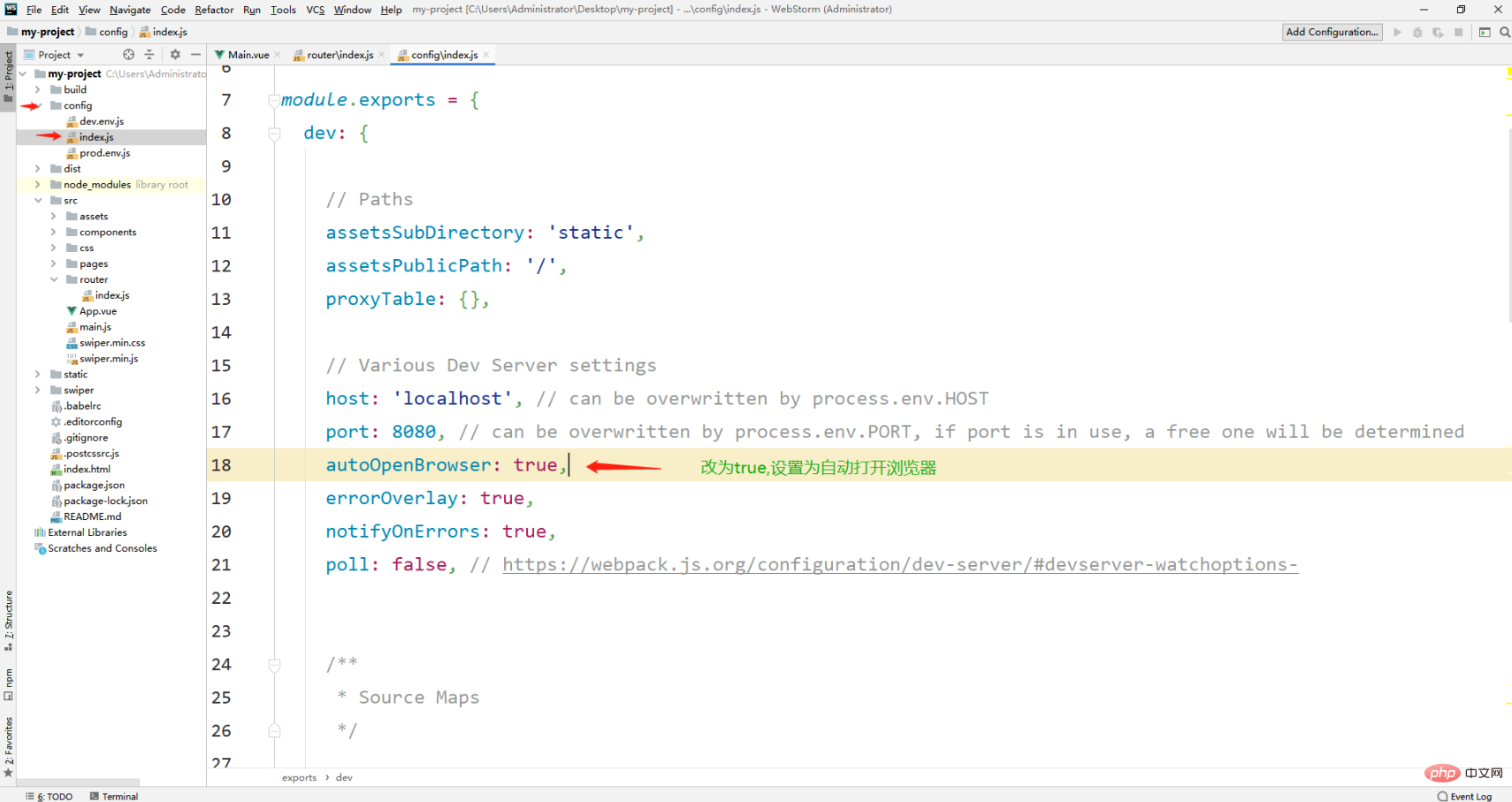
編輯器打開項目找到config下的index.js,向下找到autoOpenBrowser: false, 第18行上下。改false為true即可。如圖:

新建分支并配置路由時注意路徑:

4.樣式

less_loader依賴于less,兩個都需安裝,可在項目依賴中安裝(vue ui)或終端安裝;
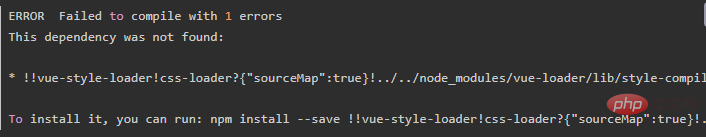
若出現以下錯誤即為沒有安裝樣式依賴。

終端安裝樣式依賴:
-
如果是 常規(guī) 的,執(zhí)行 npm install stylus-loader css-loader style-loader –save-dev 安裝依賴就行
-
如果是 less 的,執(zhí)行 npm install less less-loader –save-dev 安裝依賴就行。
-
如果是 sass 的,執(zhí)行 npm install sass sass-loader –save-dev 安裝依賴就行。或者($npm intall sass-loader –save ; $npm install node-sass –save)
安裝less-loader最新版vue項目項目提示報錯: Failed to compile with 1 errors
ERROR Failed to compile with 1 errors 14:20:44 error in ./src/components/HelloWorld.vue Module build failed: TypeError: loaderContext.getResolve is not a function at createWebpackLessPlugin (D:workvue3.0gcmmobilenode_modulesless-loaderdistutils.js:31:33) at getLessOptions (D:workvue3.0gcmmobilenode_modulesless-loaderdistutils.js:148:31) at Object.lessLoader (D:workvue3.0gcmmobilenode_modulesless-loaderdistindex.js:27:49) @ ./node_modules/vue-style-loader!./node_modules/css-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-469af010","scoped":true,"hasInlineConfig":false}!./node_modules/less-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/HelloWorld.vue 4:14-378 14:3-18:5 15:22-386 @ ./src/components/HelloWorld.vue @ ./src/router/index.js @ ./src/main.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js1234567891011121314
則為版本問題。處理方案就是降低less-loader版本,我的vue版本是2.5.2,
先卸載最新的版本
yarn remove less-loader npm uninstall less-loader123
安裝less-loader 5.0.0版本
yarn add less-loader@5.0.0 npm install less-loader@5.0.0 -D123
5.npm ERR! code ERESOLVE:
在運行npm install時報錯:
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: operatingsystem@0.1.0 npm ERR! Found: vue@3.1.5 npm ERR! node_modules/vue npm ERR! vue@"^3.0.0" from the root project npm ERR!12345678
控制臺輸入npm -V發(fā)現我的npm版本為7.x的,因為npm7.x版本對某些命令比npm6.x更嚴格,所以莫名報了這個錯
解決辦法有兩種:
1)在命令后加上–legacy-peer-deps
2)使用npm6.x
提示:使用npm@6不需要卸載npm@7。可以使用npx指定npm的版本。例如:npx -p npm@6 npm i –legacy-peer-deps
如果這不能立即起作用,可以先刪除node_modules和package-lock.json
 站長資訊網
站長資訊網