本篇文章給大家?guī)?lái)了關(guān)于CSS的相關(guān)知識(shí),其中主要介紹了我因?yàn)楹闷妫琯et了一個(gè)新的CSS知識(shí),什么東西讓我好奇呢?感興趣的朋友,下面一起來(lái)看一下吧,可能你也會(huì)很好奇,哈哈。
大家在查閱Element UI文檔的時(shí)候,是否發(fā)現(xiàn)下面這個(gè)效果

好家伙,這個(gè)效果該怎么實(shí)現(xiàn)呢?我的思路是設(shè)置背景圖為白色和透明相間,這樣底下的圖片就能穿透部分上來(lái),形成一個(gè)類似毛玻璃的效果。話不多說(shuō),咱們一起來(lái)寫代碼試試能否實(shí)現(xiàn):
背景如何鏤空
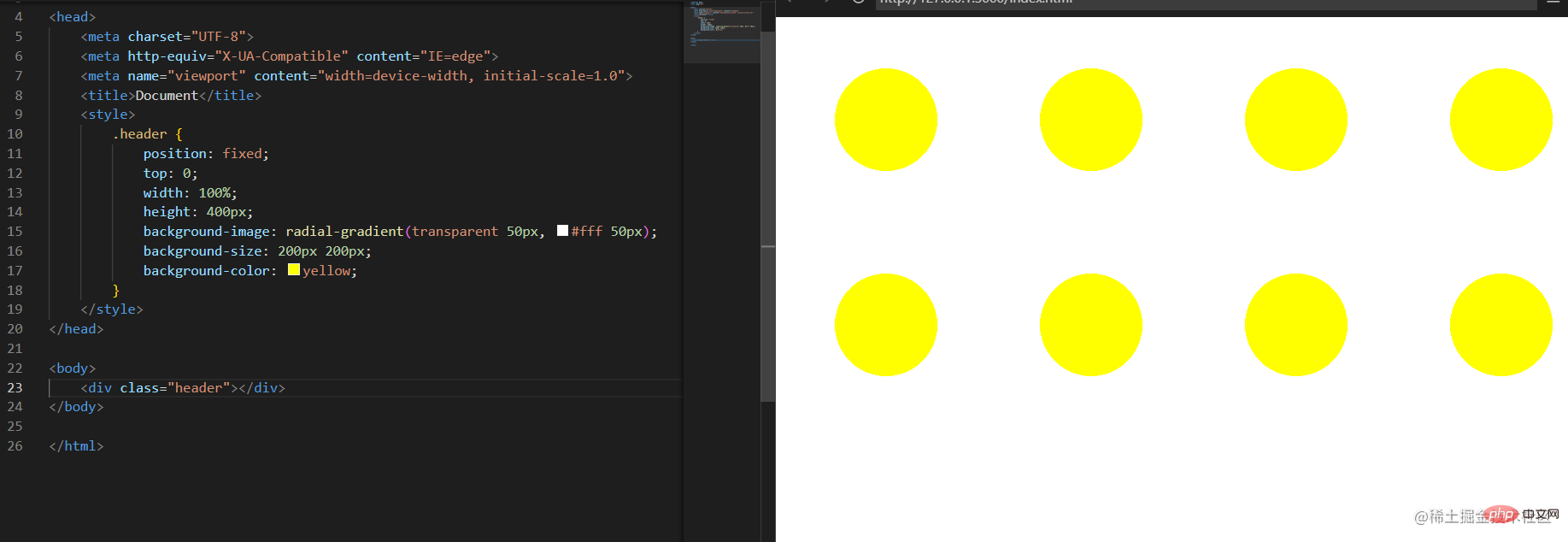
.header { position: fixed; top: 0; width: 100%; height: 400px; background-image: radial-gradient(transparent 50px, #fff 50px); background-size: 200px 200px; background-color: yellow; }
 這邊使用的是徑向漸變的方式,給背景設(shè)置一個(gè)中間透明,四周白色的背景,可能以上代碼并不能很好體現(xiàn)這個(gè)背景如何生效的,我們來(lái)看看下面這個(gè):
這邊使用的是徑向漸變的方式,給背景設(shè)置一個(gè)中間透明,四周白色的背景,可能以上代碼并不能很好體現(xiàn)這個(gè)背景如何生效的,我們來(lái)看看下面這個(gè):
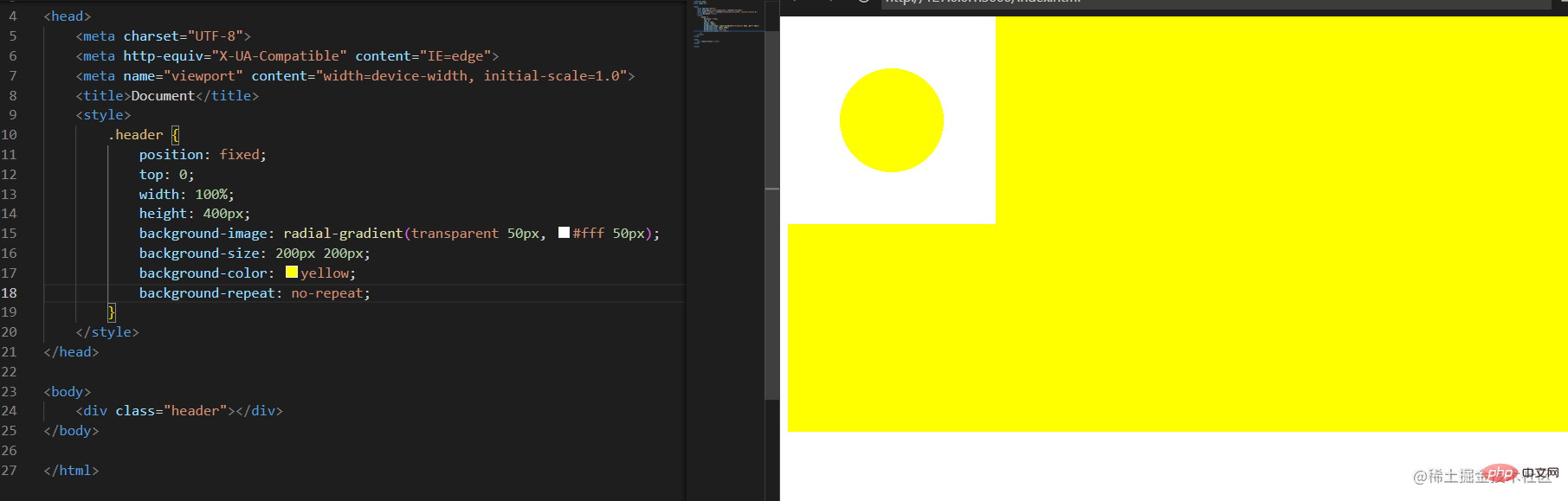
.header { position: fixed; top: 0; width: 100%; height: 400px; background-image: radial-gradient(transparent 50px, #fff 50px); background-size: 200px 200px; background-color: yellow; + background-repeat: no-repeat; }

懂了吧?就是一個(gè)這種的小方塊平鋪形成的。假如我們的背景色不設(shè)置,那么這就是一個(gè)鏤空的背景。
如何設(shè)置背景尺寸合適
我們可以看到我們的小圓孔是很均勻排列開(kāi)的,假如我改一下背景的尺寸,效果如下:
.header { position: fixed; top: 0; width: 100%; height: 400px; background-image: radial-gradient(transparent 50px, #fff 50px); background-size: 120px 120px; background-color: yellow; /* background-repeat: no-repeat; */ }
 可以看到,圓孔變得密集了,那么背景尺寸調(diào)到多少會(huì)變成完全透明呢?我口算了一下,應(yīng)該是
可以看到,圓孔變得密集了,那么背景尺寸調(diào)到多少會(huì)變成完全透明呢?我口算了一下,應(yīng)該是50根號(hào)2,也就是大概71px。試試?
.header { position: fixed; top: 0; width: 100%; height: 400px; background-image: radial-gradient(transparent 50px, #fff 50px); background-size: 71px 71px; background-color: yellow; /* background-repeat: no-repeat; */ }
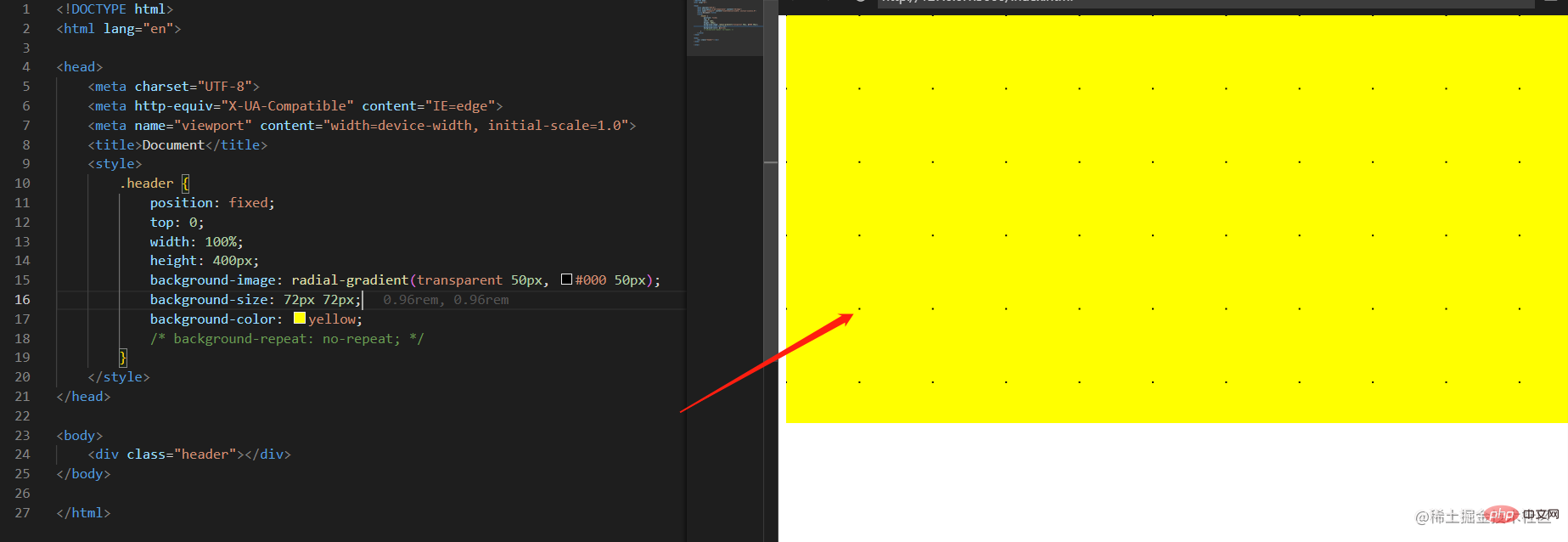
 為了看的更加清楚,我們將原本的白色改成黑色,并且把
為了看的更加清楚,我們將原本的白色改成黑色,并且把71px改成72px:
 出現(xiàn)黑色點(diǎn)點(diǎn)了!說(shuō)明我算的不錯(cuò),一點(diǎn)不差,我可真棒!ok,咱們繼續(xù)探索
出現(xiàn)黑色點(diǎn)點(diǎn)了!說(shuō)明我算的不錯(cuò),一點(diǎn)不差,我可真棒!ok,咱們繼續(xù)探索
這個(gè)蒙板還不錯(cuò)
我們現(xiàn)在要對(duì)標(biāo)Element 官網(wǎng)那樣的效果,我做了下面的例子:
.header { position: fixed; top: 0; width: 100%; height: 400px; background-image: radial-gradient(transparent 10px, #fff 10px); background-size: 40px 40px; } .container { padding-top: 400px; height: 200vh; } .circle { width: 100%; height: 200px; border-radius: 25px; background-color: red; }

修改下尺寸:
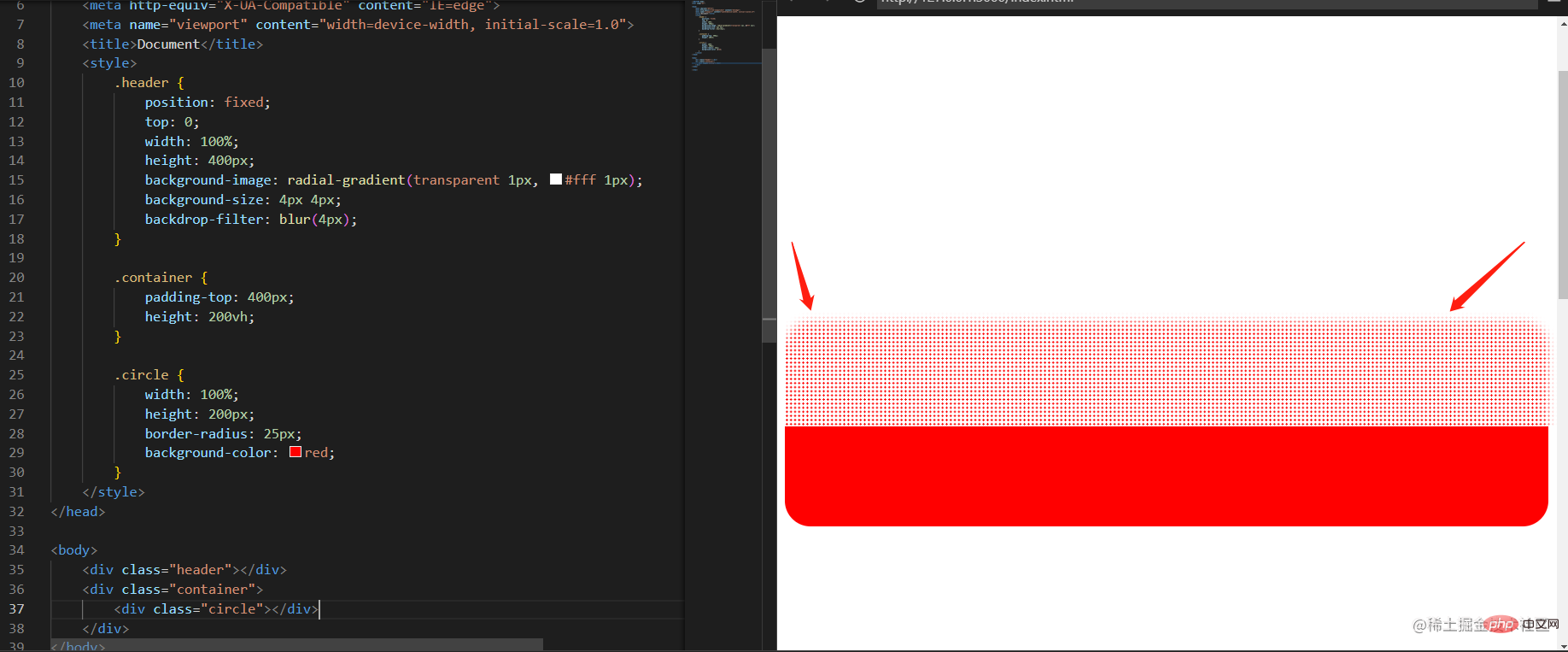
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
 至此,這個(gè)效果就基本做好了,但是還是有差別,人家的有毛毛的效果,我的沒(méi)有。不行,得學(xué)習(xí)下人家是怎么做的!
至此,這個(gè)效果就基本做好了,但是還是有差別,人家的有毛毛的效果,我的沒(méi)有。不行,得學(xué)習(xí)下人家是怎么做的!
Element 是怎么做的
 代碼如下:
代碼如下:
.navbar-wrapper { position: relative; border-bottom: 1px solid var(--border-color); height: var(--header-height); padding: 0 12px 0 24px; background-image: radial-gradient(transparent 1px,var(--bg-color) 1px); background-size: 4px 4px; backdrop-filter: saturate(50%) blur(4px); -webkit-backdrop-filter: saturate(50%) blur(4px); top: 0; }
歐?backdrop-filter這個(gè)是什么,以前沒(méi)用過(guò)耶,嘗試一下。這里有兩個(gè)屬性,第一個(gè)有點(diǎn)陌生,第二個(gè)應(yīng)該是設(shè)置毛玻璃效果的虛化吧,先試咱們會(huì)的:

確實(shí)有虛化效果。那saturate又是干嘛的呢?試試就知道了:

唔,變暗了呢
 查了下英文意思是使?jié)裢傅囊馑迹琫mmmm,好像紅色的衣服濕了確實(shí)就變成暗紅了,有點(diǎn)意思。這邊有個(gè)百分比的設(shè)置,嘗試一下效果:
查了下英文意思是使?jié)裢傅囊馑迹琫mmmm,好像紅色的衣服濕了確實(shí)就變成暗紅了,有點(diǎn)意思。這邊有個(gè)百分比的設(shè)置,嘗試一下效果:
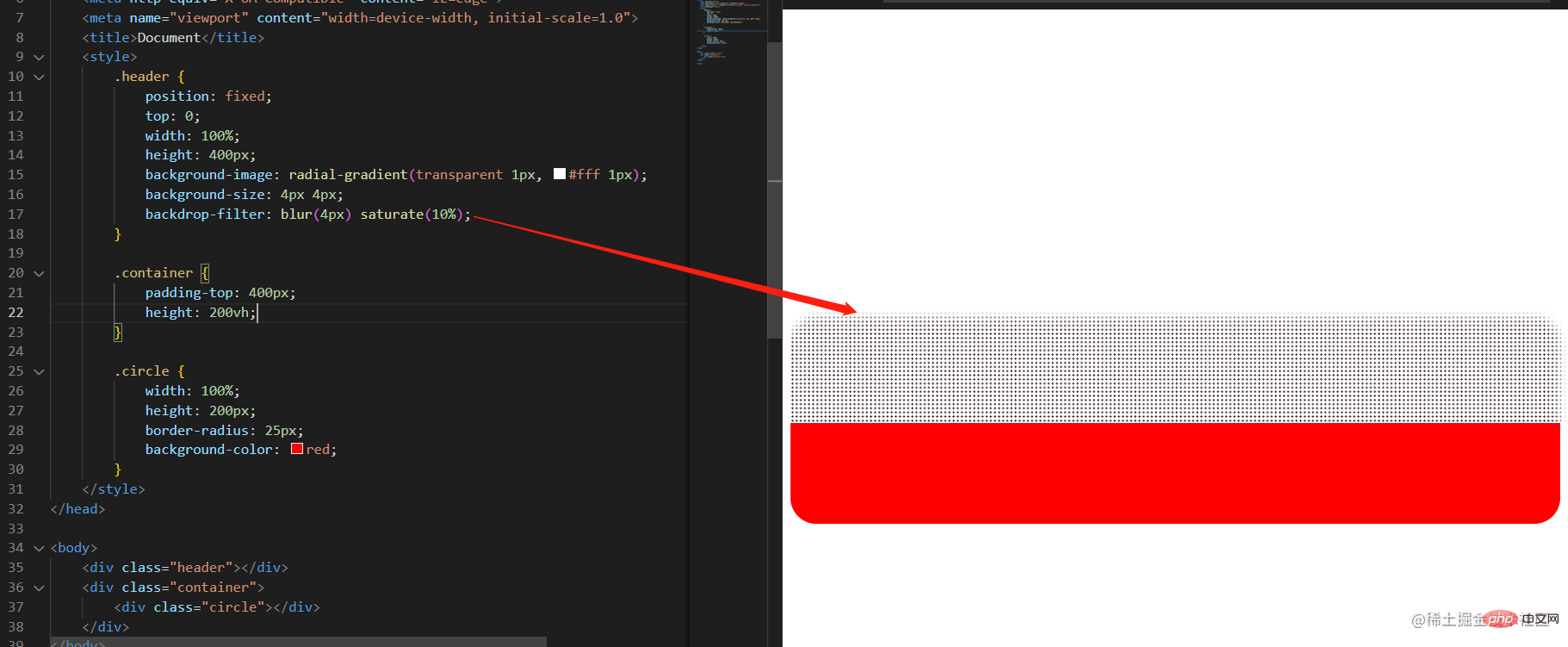
我們將百分比設(shè)置為10%:

完全黑了,紅黑了,那濕的透透的了,哈哈哈~
ok,今天分享就到這,覺(jué)得有意思的朋友們記得點(diǎn)贊關(guān)注加收藏,因?yàn)榻裉炷銈儗W(xué)會(huì)了一個(gè)單詞:saturate:濕透了。 sa(濕)tu(透)rate(了) ??????????
推薦學(xué)習(xí):《css視頻教程》
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)