
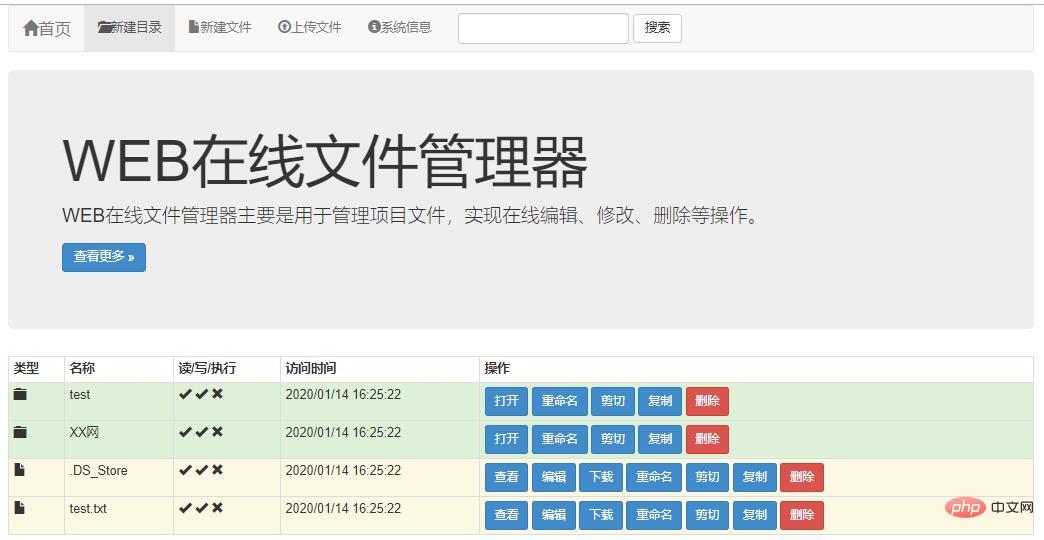
效果圖

<?php //讀取管理項目,并且展示 require_once 'lib/dir.func.php'; require_once 'lib/file.func.php'; date_default_timezone_set("PRC"); error_reporting(E_ALL&~E_NOTICE); define('WEBROOT','webRoot'); $path=$_REQUEST['path']?$_REQUEST['path']:WEBROOT; $act=$_REQUEST['act']?$_REQUEST['act']:''; $dirName=$_REQUEST['dirName']?$_REQUEST['dirName']:''; $fileName=$_REQUEST['fileName']?$_REQUEST['fileName']:''; $info=read_directory($path); // print_r($info);exit; if(!is_array($info)){ exit("<script> alert('讀取失敗'); location.href='index.php'; </script>"); } //根據不同請求完成不同操作 switch($act){ case 'createDir': // echo $dirName;exit; $res=create_dir($path.DIRECTORY_SEPARATOR.$dirName); if($res===true){ $result['msg']=basename($dirName).'創建成功'; $result['icon']=1; }else{ $result['msg']=$res; $result['icon']=2; } exit(json_encode($result)); break; case 'renameDir': $newName=$path.DIRECTORY_SEPARATOR.$dirName; $res=rename_dir($fileName,$newName); if($res===true){ $result['msg']=$fileName.'重命名成功'; $result['icon']=1; }else{ $result['msg']=$res; $result['icon']=2; } exit(json_encode($result)); break; case 'delDir': $res=del_dir($fileName); if($res===true){ $result['msg']=basename($fileName).'刪除成功'; $result['icon']=1; }else{ $result['msg']=$res; $result['icon']=2; } exit(json_encode($result)); break; //文件部分 case 'createFile': $res=create_file($path.DIRECTORY_SEPARATOR.$fileName); if($res===true){ $result['msg']=basename($fileName).'文件新建成功'; $result['icon']=1; }else{ $result['msg']=$res; $result['icon']=2; } exit(json_encode($result)); break; case 'showContents': $res=show_contents($fileName); exit($res); break; }?><!DOCTYPE html><html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>WEB在線文件管理器</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <p class="container"> <p class="row clearfix"> <p class="col-md-12 column"> <nav class="navbar navbar-default" role="navigation"> <p class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">切換導航</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button> <a class="navbar-brand" href="index.php"><span class="glyphicon glyphicon-home"></span>首頁</a> </p> <p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"> <a href="javascript:void(0)" class='createDir' data-url="index.php?act=createDir&path=<?php echo $path;?>"><span class="glyphicon glyphicon-folder-open"></span>新建目錄</a> </li> <li> <a href="javascript:void(0)" class="createFile" data-url="index.php?act=createFile&path=<?php echo $path;?>"><span class="glyphicon glyphicon-file"></span>新建文件</a> </li> <li> <a href="#"><span class="glyphicon glyphicon-upload"></span>上傳文件</a> </li> <li> <a href="#"><span class="glyphicon glyphicon-info-sign"></span>系統信息</a> </li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <p class="form-group"> <input type="text" class="form-control" /> </p> <button type="submit" class="btn btn-default">搜索</button> </form> </p> </nav> <p class="jumbotron nofollow"> <h1> WEB在線文件管理器 </h1> <p> WEB在線文件管理器主要是用于管理項目文件,實現在線編輯、修改、刪除等操作。 </p> <p> <a class="btn btn-primary btn-large" href="#">查看
 站長資訊網
站長資訊網